
Brian Curtis
0
3950
971
 Hay dos formas de optimizar imágenes individuales en GIMP. Para optimizar o convertir múltiples imágenes en Windows, probablemente sea mejor usar el visor de imágenes ultrarrápido, IrfanView, IrfanView Blows Windows Viewer fuera del agua IrfanView Blows Windows Viewer fuera del agua que tiene una excelente función de conversión por lotes, o cualquier manipuladores de imágenes masivos dedicados como los que puede encontrar aquí Las 3 mejores aplicaciones para cambiar el nombre, convertir y cambiar el tamaño de las fotos (solo Windows) Las 3 mejores aplicaciones para cambiar el nombre, convertir y cambiar el tamaño de las fotos (solo Windows) (para usuarios de Windows). Puede omitir el uso de GIMP por completo y utilizar los convertidores por lotes, pero prefiero monitorear los cambios en la calidad de las imágenes que estoy tratando de optimizar. Algunas imágenes de los convertidores por lotes pueden resultar tan granuladas porque los niveles de optimización para una imagen pueden degradar considerablemente otra, por lo que es posible que deba volver a convertir.
Hay dos formas de optimizar imágenes individuales en GIMP. Para optimizar o convertir múltiples imágenes en Windows, probablemente sea mejor usar el visor de imágenes ultrarrápido, IrfanView, IrfanView Blows Windows Viewer fuera del agua IrfanView Blows Windows Viewer fuera del agua que tiene una excelente función de conversión por lotes, o cualquier manipuladores de imágenes masivos dedicados como los que puede encontrar aquí Las 3 mejores aplicaciones para cambiar el nombre, convertir y cambiar el tamaño de las fotos (solo Windows) Las 3 mejores aplicaciones para cambiar el nombre, convertir y cambiar el tamaño de las fotos (solo Windows) (para usuarios de Windows). Puede omitir el uso de GIMP por completo y utilizar los convertidores por lotes, pero prefiero monitorear los cambios en la calidad de las imágenes que estoy tratando de optimizar. Algunas imágenes de los convertidores por lotes pueden resultar tan granuladas porque los niveles de optimización para una imagen pueden degradar considerablemente otra, por lo que es posible que deba volver a convertir.
En cualquier caso, una de las dos formas requiere un complemento del registro, mientras que la otra es un poco más manual pero no requiere mucho tiempo. Entonces comenzaremos con eso para que pueda decidir cuál prefiere.
Sin complemento
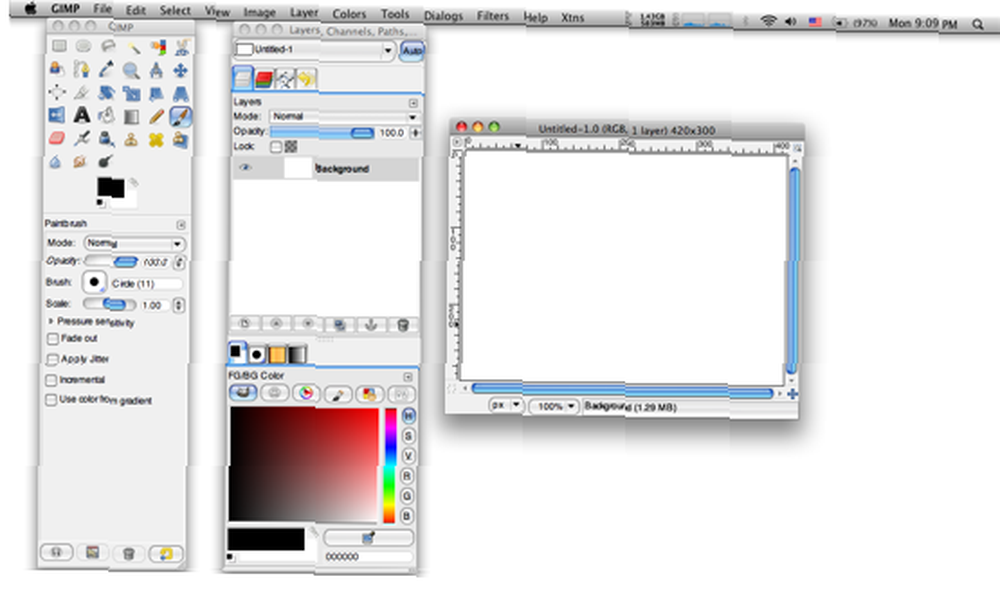
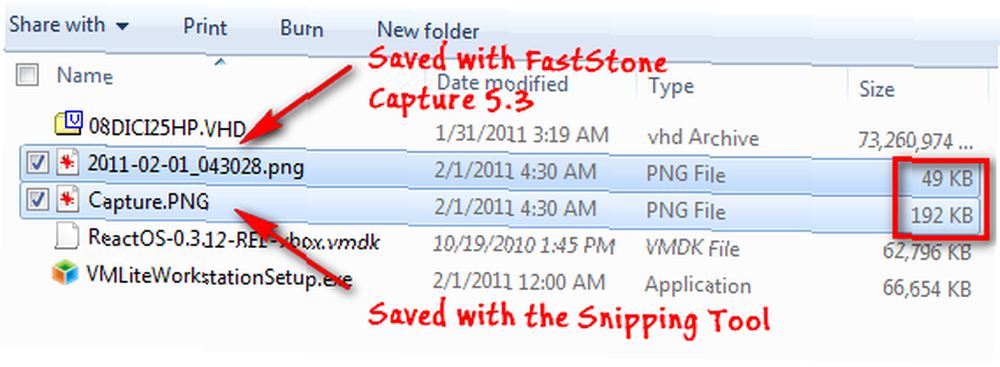
Digamos que tiene una captura de pantalla sin procesar directamente de la fuente. Muchas veces, la captura de pantalla resultante puede resultar enorme en tamaño de archivo. Simplemente tome Windows Vista y la herramienta de recorte 7. Crea capturas de pantalla de alta calidad, pero de ninguna manera se optimiza cuando guarda el archivo. En comparación con la captura de pantalla guardada con mi utilidad de captura de pantalla preferida, FastStone Capture 5.3, el archivo de Snipping Tool era casi 4 veces más grande!

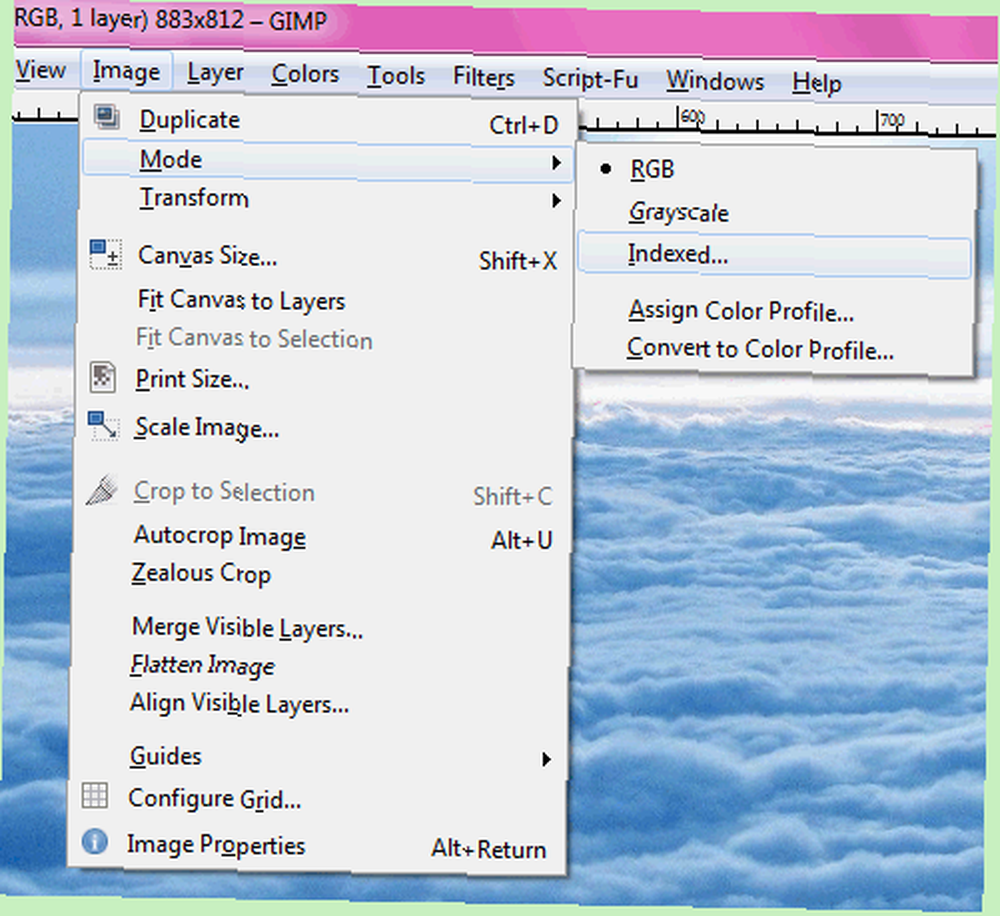
Entonces, cuando obtenga un archivo de imagen como ese, arrástrelo desde el Explorador de Windows a la ventana GIMP, diríjase a Imagen> Modo> Indexado.

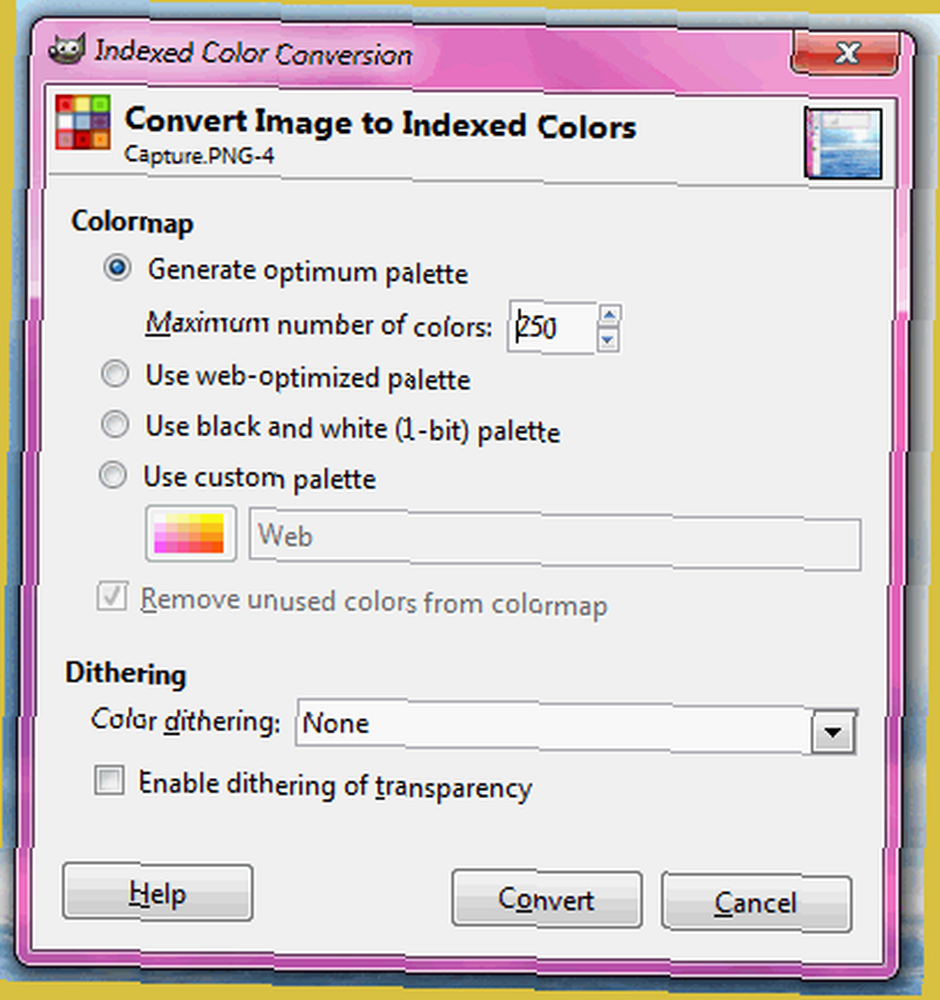
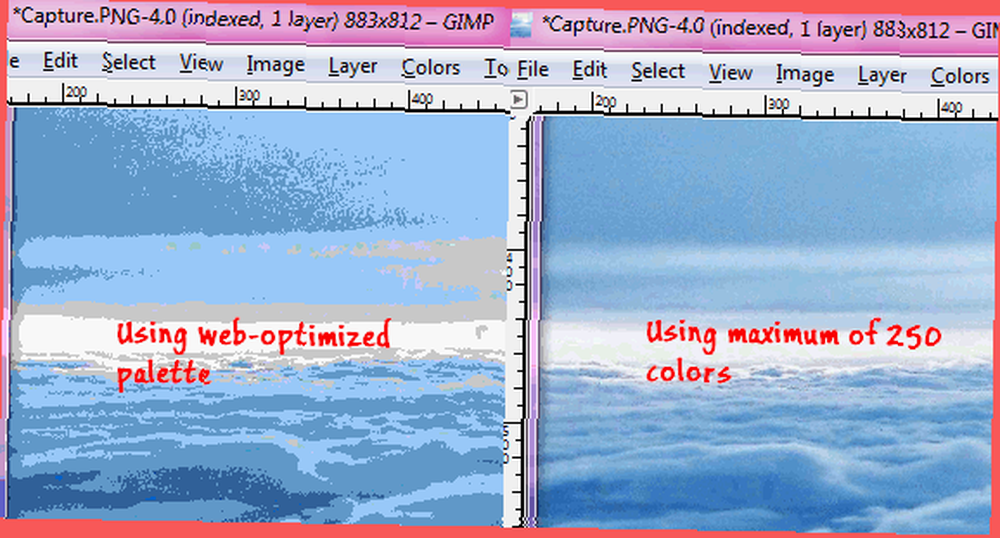
Puede escribir un valor en el cuadro para la cantidad máxima de colores o usar una paleta optimizada para la web, lo que hará que su imagen sufra una gran pérdida de calidad.


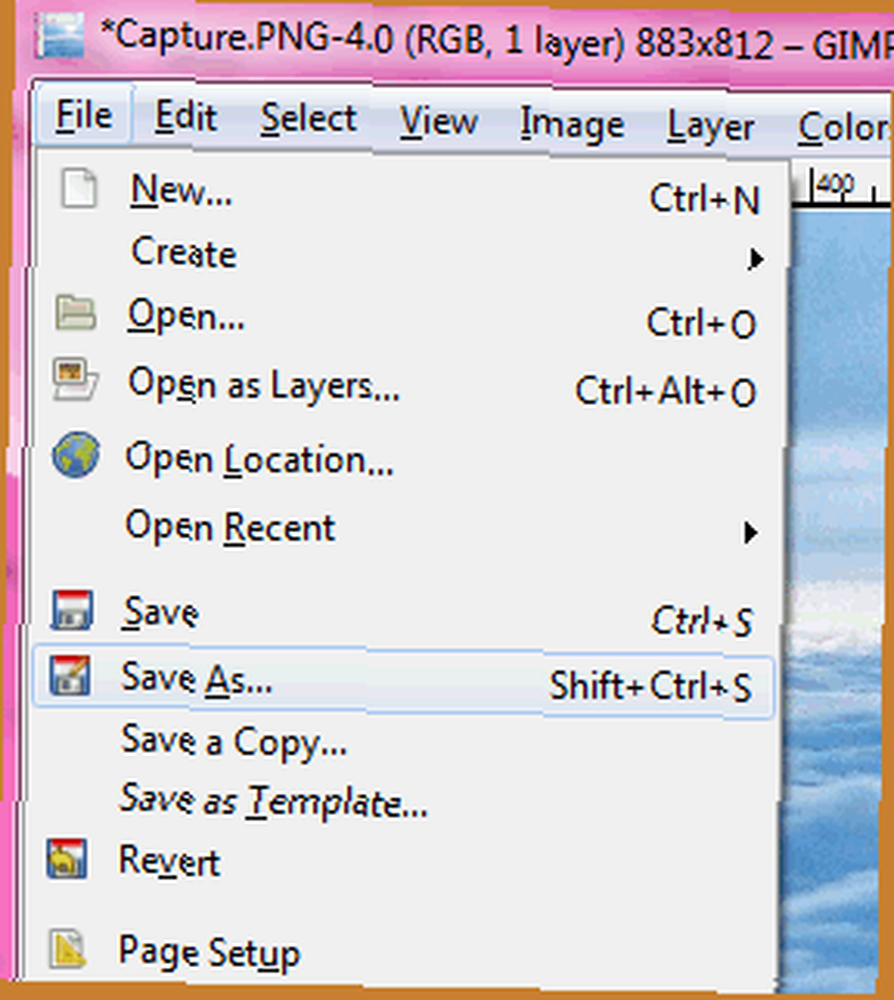
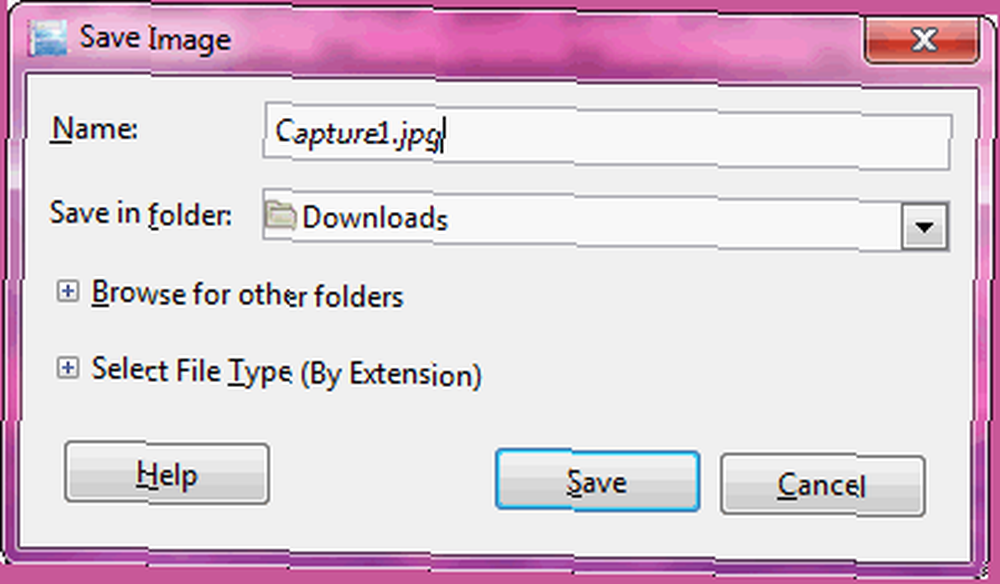
Siempre puedes probar el otro modo usando Ctrl + Z para deshacer. Ahora sube a Archivo> Guardar como.

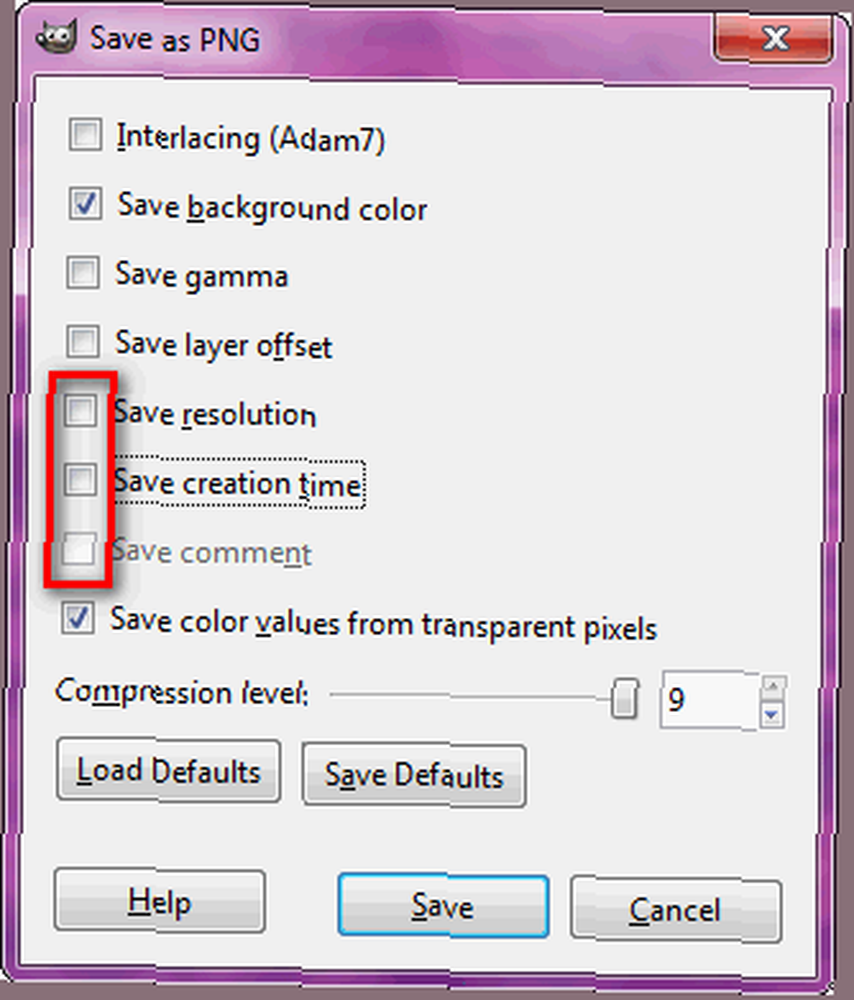
Querrá nombrar su archivo con PNG como la extensión del archivo, ya que es una captura de pantalla. En el siguiente cuadro de diálogo, desmarque Ahorre resolución, ahorre tiempo de creación, así como el comentarios, y luego presione OK.

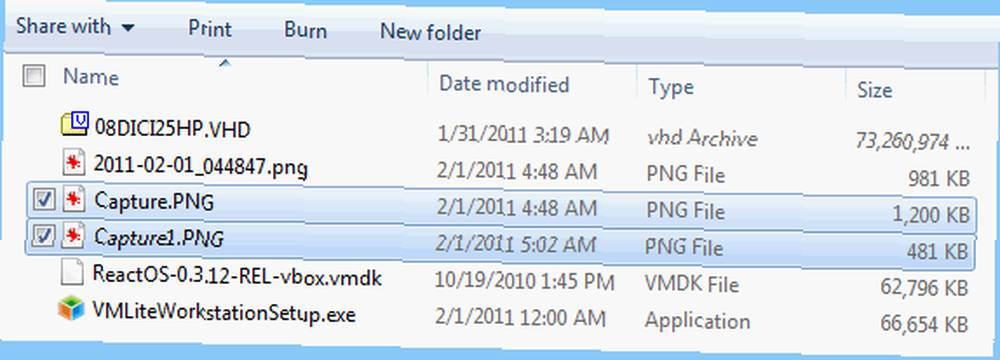
Los resultados cuando optimicé el archivo de 1.17MB terminaron teniendo 481KB, lo cual no es tan malo!

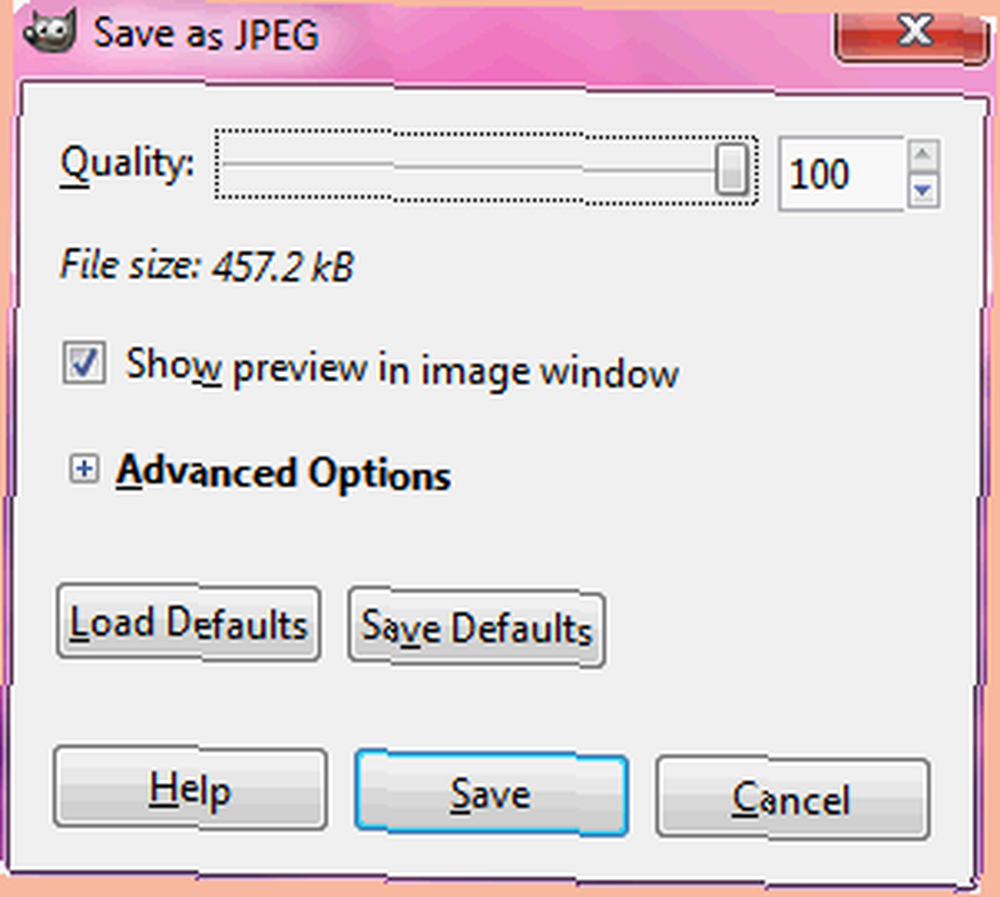
Alternativamente, también puede guardar la imagen como un archivo JPG.

Solo asegúrate de marcar la casilla para “Mostrar la vista previa en la ventana de imagen“, ya que mostrará el tamaño potencial del archivo en el mismo cuadro de diálogo mientras aún puede monitorear la calidad de la imagen.

En este caso, el archivo resultante resultó ser 458 KB, que aún es más pequeño que el original.
Con plugin
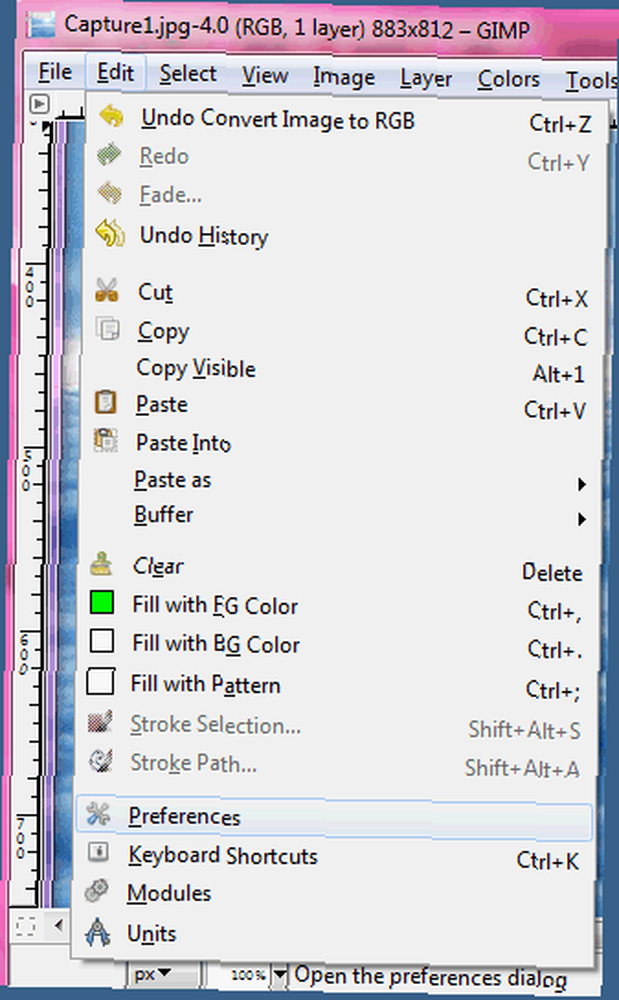
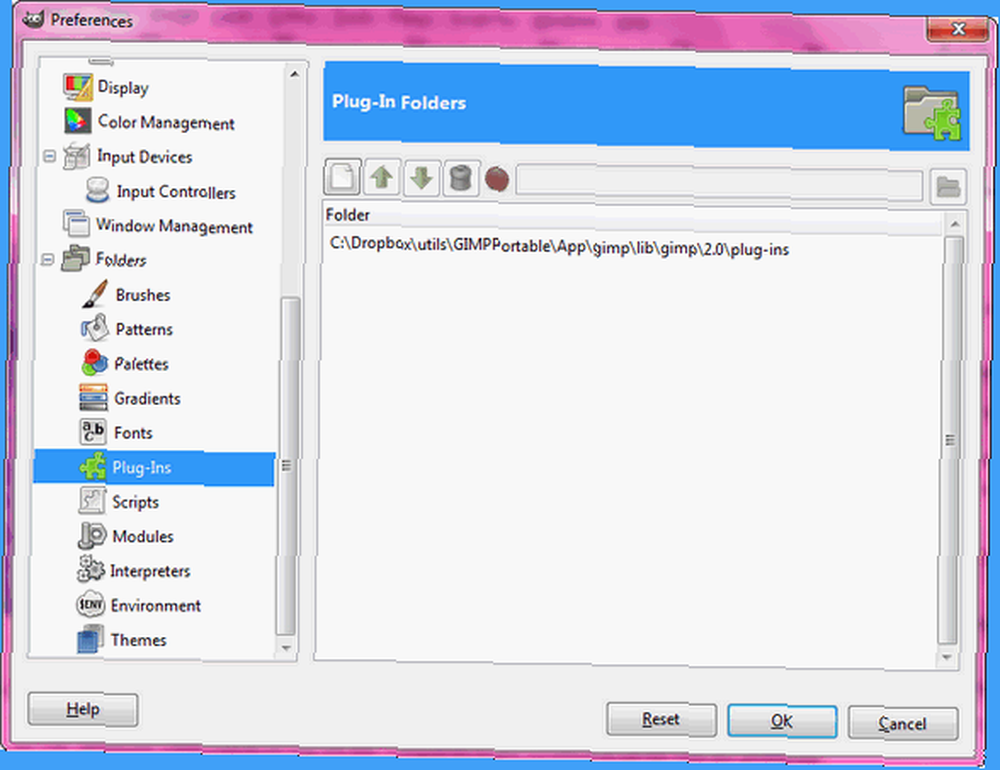
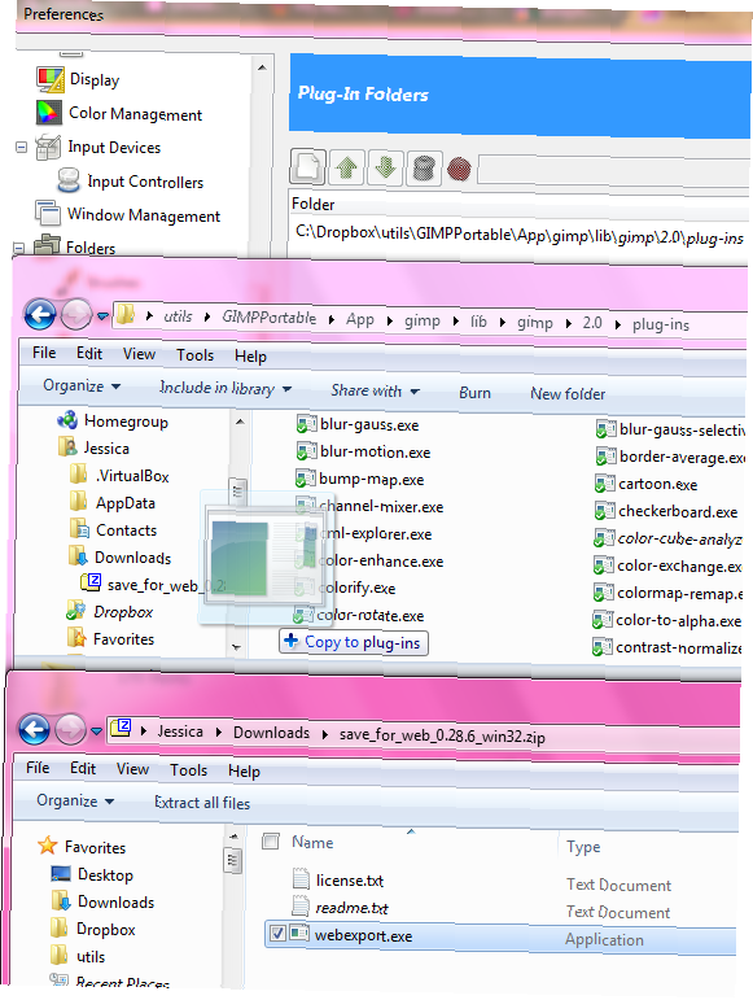
Save For Web es un complemento del registro que creará una opción para optimizar la imagen para uso web en el menú Archivo. Descargue el archivo zip o el archivo tarball del sitio. Necesita el archivo exe en el contenido del archivo comprimido en su carpeta de complementos GIMP. Si no sabe dónde está su carpeta de complementos, puede encontrar la ubicación yendo a Editar> Preferencias en GIMP.

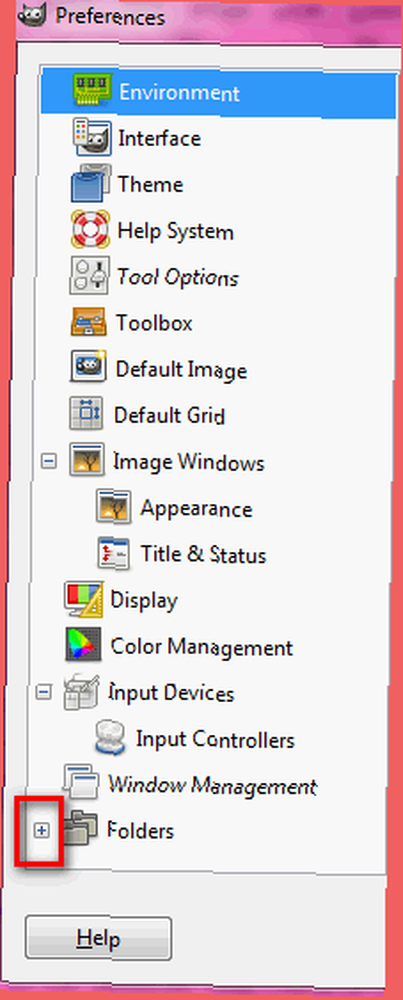
Ahora expande el Carpetas opción y resaltar Complementos.


Esa es la carpeta en la que desea copiar el archivo exe (webexport.exe).

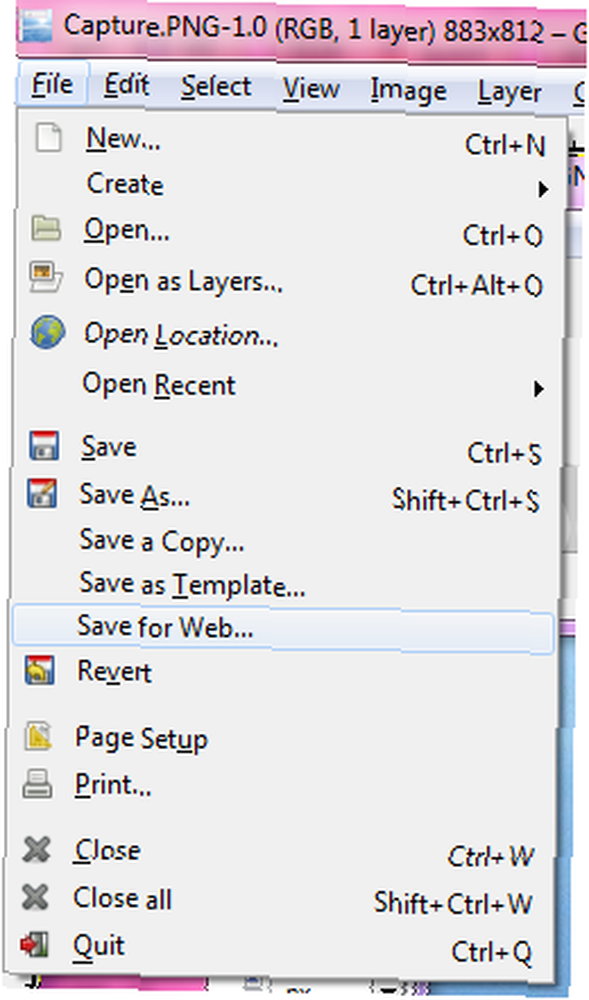
Ahora reinicie GIMP (recuerde guardar su trabajo) y notará la nueva opción en el menú Archivo.

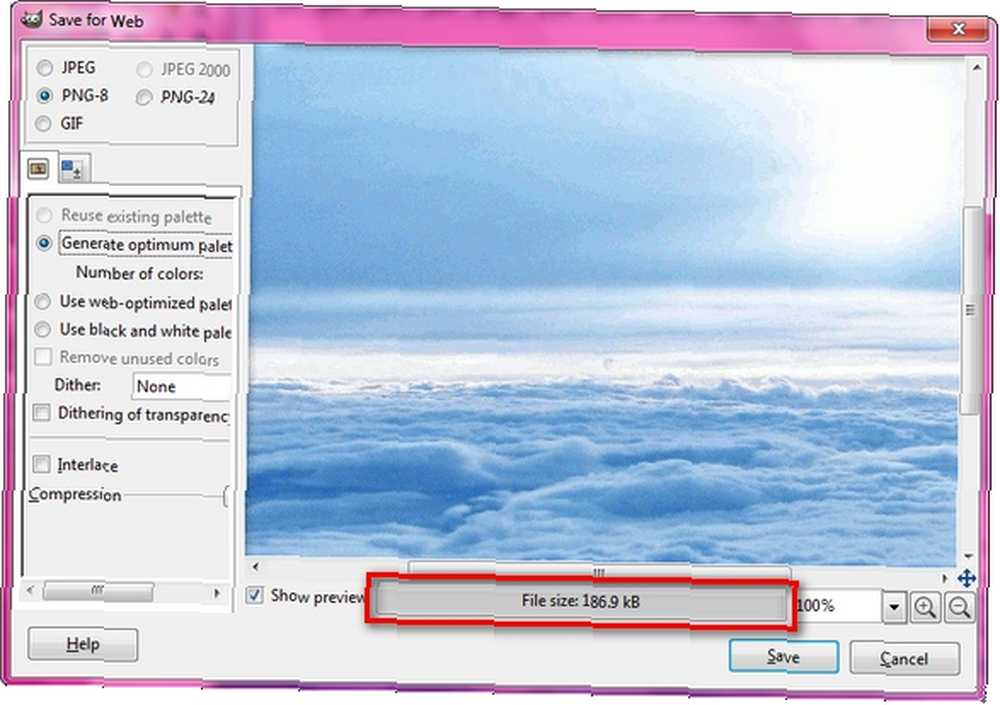
Cuando tenga un archivo enorme, puede usar esta opción para obtener una vista previa del tamaño del archivo de acuerdo con el tipo de archivo que le interesa guardar.

Ya puede obtener una vista previa del tamaño del archivo de forma nativa en GIMP cuando trabaje con archivos JPG, pero este complemento le ofrece la misma opción para archivos PNG, que probablemente sean lo que desea para sus capturas de pantalla. Al usar este complemento, pude obtener un archivo PNG de 186 KB con 8 bits por píxel, lo cual es excelente en comparación con el archivo de 400 KB (24 bits) sin usar complementos como se detalla anteriormente. La calidad era prácticamente la misma, por lo que pude ver.
No he probado esto, pero aparentemente hay otro complemento, RIOT (Radical Image Optimization Tool), que IrfanView usa para optimizar las imágenes..
¿Qué utilizas para optimizar las capturas de pantalla??
Crédito de la imagen: Oxygen Team, eponas-deewey











