
Mark Lucas
0
4825
1190
 Hace aproximadamente un mes, presentamos un nuevo elemento de interfaz para MakeUseOf: una barra de navegación y búsqueda flotante. Los comentarios que hemos estado recibiendo son casi totalmente positivos, el tráfico de búsqueda interna se ha disparado y algunos lectores han estado preguntando cómo crear uno para su propio sitio, así que pensé en compartir.
Hace aproximadamente un mes, presentamos un nuevo elemento de interfaz para MakeUseOf: una barra de navegación y búsqueda flotante. Los comentarios que hemos estado recibiendo son casi totalmente positivos, el tráfico de búsqueda interna se ha disparado y algunos lectores han estado preguntando cómo crear uno para su propio sitio, así que pensé en compartir.
Usaremos jQuery para pegar la barra en la parte superior de la pantalla, pero solo más allá de cierto punto. Haré todo esto en el tema predeterminado de WordPress: Twenty Eleven, aunque, por supuesto, se puede aplicar a cualquier tema o sitio web que comprenda lo suficiente como modificar.
El HTML
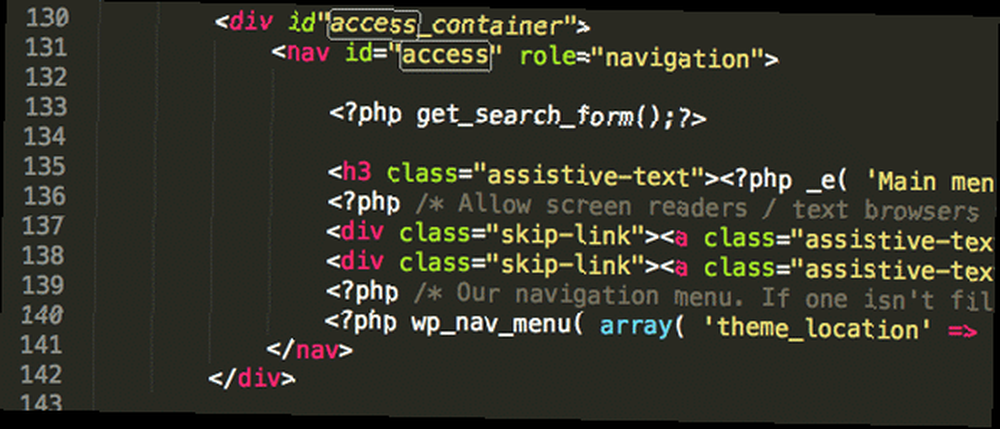
Primero, abra los temas header.php e identifique la barra de navegación que haremos pegajosa. Como dije, el siguiente código es para el predeterminado once once; el tuyo puede variar.
En primer lugar, agregue un nuevo contenedor DIV que rodea toda esta sección NAV.
... Además, vamos a mover esa barra de búsqueda predeterminada aquí. Notarás que se agrega por defecto en la parte superior derecha del tema; encuentra la línea y pégalo en nuestra sección de navegación. Eliminar todas las demás instancias de este en este archivo.

Si guarda y actualiza ahora, verá que el formulario de búsqueda en realidad no aparece en la barra de navegación, todavía se muestra en la esquina superior derecha. Eso se debe a que se ha posicionado absolutamente con CSS, y eliminaremos todo eso en un segundo.
El CSS
Abra el archivo principal style.css y busque la sección para el formulario de búsqueda:
#branding #searchform …Reemplace lo que esté dentro de eso (debería poder aproximadamente cuatro líneas, incluido un posicionamiento absoluto) con esto:
#branding #searchform float: left; fondo: blanco; margen: 7px; Siéntase libre de ajustar el color o el margen. Cambia el flotador si prefieres que aparezca a la derecha de la barra. En este tema, la búsqueda está configurada para expandirse cuando el usuario hace clic dentro de ella; eso está fuera del alcance de este tutorial, pero puede ver un efecto similar en nuestra Búsqueda MakeUseOf.
jQuery
Si se pregunta por qué estamos usando jQuery para hacer esto, es simple: CSS es fijo y no se puede ajustar dinámicamente. Si bien podríamos usar CSS para hacer un encabezado adhesivo, debería ser el elemento superior de la página. El problema que tenemos es que nuestro menú no es el elemento principal, por lo que no podemos comenzar siendo pegajoso. Aquí es donde se usa jQuery; podemos verificar cuando el usuario pasa un cierto punto; entonces, y solo entonces, hazlo pegajoso.
Comience agregando jQuery a su tema. Su tema ya puede tenerlo cargado; si no, no te preocupes. Puede ponerlo en cola agregando el siguiente código a su functions.php, así:
O simplemente puede omitir WordPress por completo y poner esto en el archivo de encabezado. En algún lugar de la sección de su cabeza, simplemente agregue esta línea:
Si usa el primer método, se cargará en no conflicto modo, lo que significa que deberás usar “jQuery” en su código para acceder a las funciones de jQuery. Si usa el segundo método para agregarlo directamente a su encabezado, puede usar el descriptor de acceso jQuery estándar de PS. Asumiré el segundo método en el código a continuación.
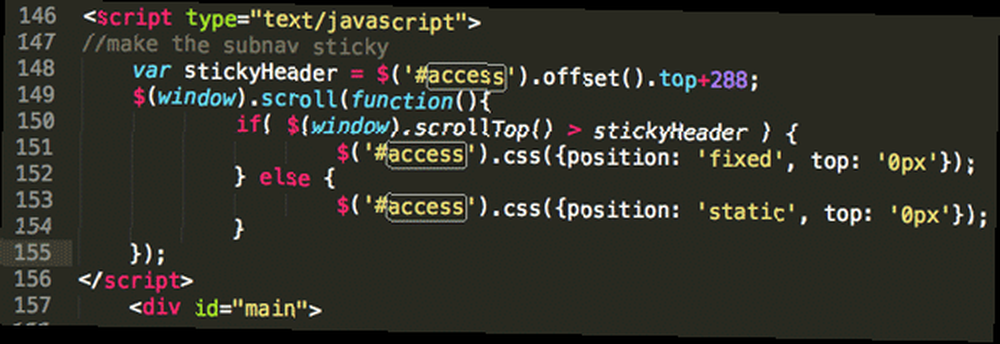
Entonces, para agregar un código jQuery real, coloque lo siguiente en algún lugar al final de su header.php - He colocado el mío justo antes de la
// hacer que la navegación sea pegajosa var stickyHeader = $ ('# access_alias'). offset (). top + 288; $ (window) .scroll (function () if ($ (window) .scrollTop ()> stickyHeader) $ ('# access'). css (position: 'fixed', top: '0px'); else $ ('# access'). css (position: 'static', top: '0px');); Lo primero que hace el script es averiguar dónde comienza la barra de navegación y recordar ese valor. En segundo lugar, adjuntamos al evento de desplazamiento, esto significa que cada vez que el usuario se desplaza por la página, podemos ejecutar este bloque de código. Cuando se ejecuta el código, hay dos formas de hacerlo:
1. Si la ventana se desplazó más allá de la barra de navegación, la convertimos en un CSS fijo (este es el “pegajoso” parte).
2. Si la parte superior de la ventana es más alta que la posición original de la barra de navegación (es decir, el usuario volvió a desplazarse hacia arriba), la devolvemos a la posición estática predeterminada.

Hay dos puntos sobre los que quiero llamar su atención:
- El +288 está allí para corregir el error de obtener una posición incorrecta; sin ella, la barra está activando su estado pegajoso demasiado pronto; retírela para ver a qué me refiero. Esto no será necesario en todos los temas, y probablemente pueda encontrar una mejor solución.
- Para solucionar el problema de que la barra de navegación cambie de ancho cuando entra en estado fijo, edite style.css, línea 550, para leer 1000px en vez de 100%
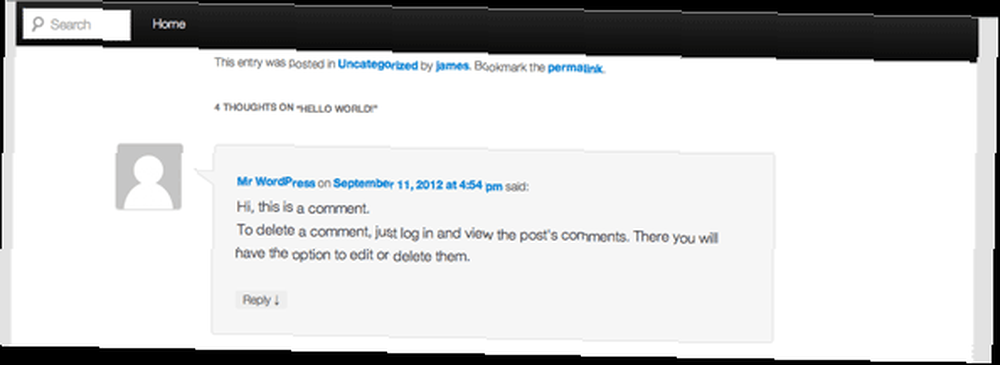
Eso es todo, tu barra de navegación ahora debería estar bien pegajosa.

Resumen:
El reemplazo completo header.php el código para este tutorial se puede encontrar en este pastebin; y el reemplazo style.css aquí. Espero que hayas disfrutado este pequeño tutorial; si tiene problemas, publique los comentarios, pero recuerde hacer que su sitio sea de acceso público para que yo pueda seguir y echar un vistazo. Si eres nuevo aquí, asegúrate de revisar todos nuestros otros artículos de blogger y desarrollo web.











