
Edmund Richardson
0
2604
508
Si está buscando comenzar su propio sitio web, las animaciones hermosas pueden hacerlo brillar. Hay varias formas de lograr esto, desde simplemente hacer un GIF animado a partir de una pieza de película existente, hasta aprender a crear uno propio desde cero con software como Blender o Maya.
También hay bibliotecas disponibles para crear animaciones mediante programación. Históricamente, los codificadores web usaban jQuery para crear animaciones simples, pero a medida que la web se desarrolló y HTML5 se convirtió en el nuevo estándar, aparecieron nuevas opciones. Las bibliotecas CSS para animación se volvieron increíblemente poderosas bajo el nuevo marco, junto con las bibliotecas JavaScript diseñadas específicamente para la animación vectorial en el navegador.
Hoy veremos a mo.js, uno de los niños más nuevos del bloque para crear imágenes hermosas a partir del código. Cubriremos algunas funciones básicas, antes de crear una serie de animación reactiva para el usuario que cree hermosos patrones.
Entra Mo.js
Mo.js es una biblioteca para crear gráficos en movimiento para la web con facilidad. Está diseñado para hacer que la creación de cosas bellas sea simple para aquellos que no conocen demasiado el código, al tiempo que permite a los programadores veteranos descubrir un lado artístico que nunca supieron que tenían. Como su nombre lo indica, se basa en el popular lenguaje de programación JavaScript, aunque está implementado de tal manera que cualquiera puede aprender lo básico fácilmente.
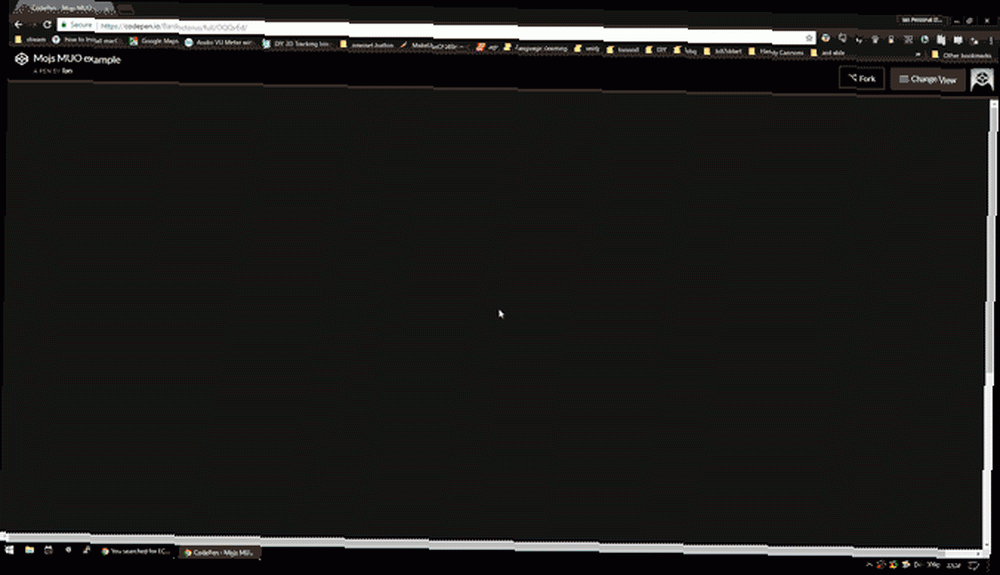
Antes de continuar, echemos un vistazo a lo que vamos a crear hoy:

Usaremos CodePen para el proyecto de hoy, ya que nos permite trabajar en todo en la misma ventana del navegador. Si lo prefiere, puede trabajar en un editor de su elección. Si desea omitir el tutorial paso a paso, el código completo está disponible aquí.
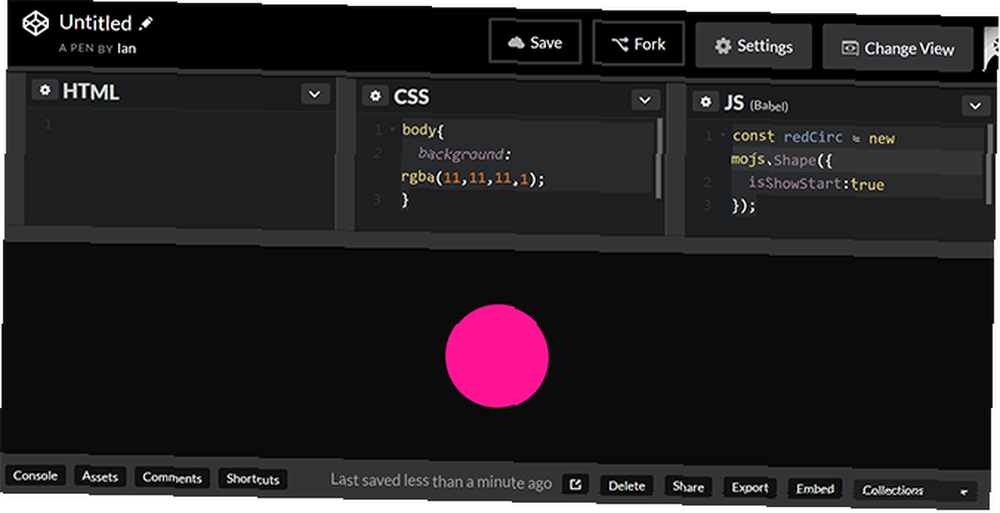
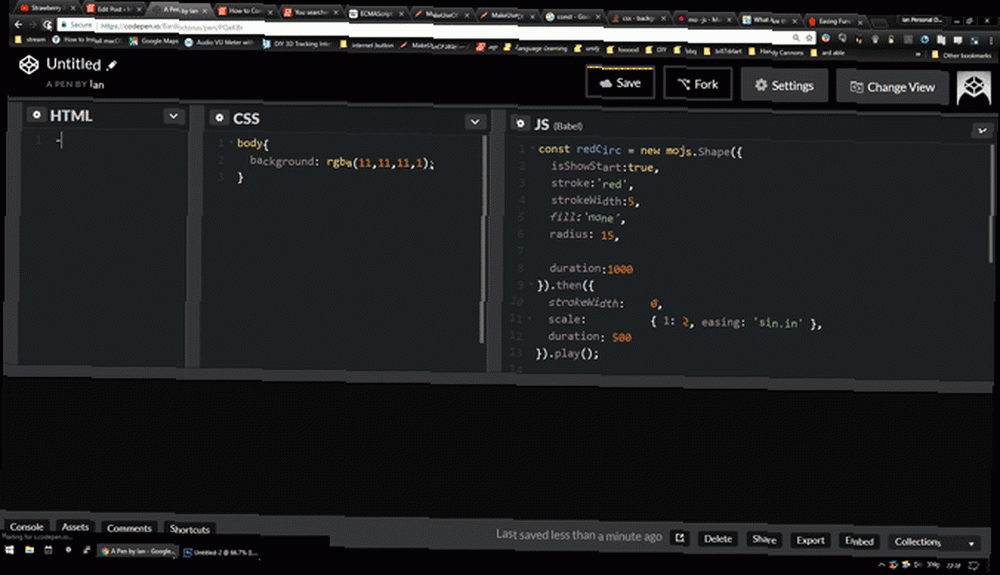
Configure un nuevo Pen, y será recibido con esta pantalla:

Antes de comenzar, deberá realizar un par de cambios. Haga clic en el Configuraciones icono en la esquina superior derecha y navegue hasta JavaScript lengüeta.
Vamos a utilizar Babel como nuestro preprocesador de código, seleccione esto en el menú desplegable. Babel hace que JavaScript sea un poco más fácil de entender, junto con proporcionar ECMAScript 6 Qué es ES6 y qué necesitan saber los programadores de Javascript Qué es ES6 y qué necesitan saber los programadores de Javascript ES6 se refiere a la versión 6 del lenguaje de programación ECMA Script (Javascript). Veamos ahora algunos cambios importantes que ES6 trae a JavaScript. Soporte para navegadores antiguos. Si no sabes lo que eso significa, no te preocupes, solo va a hacer nuestras vidas un poco más fáciles aquí.
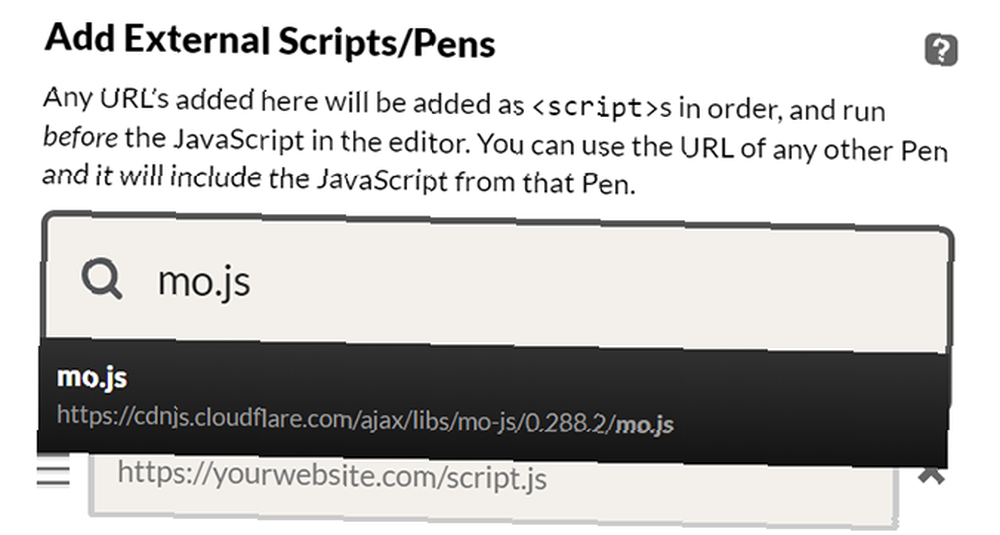
También necesitamos importar la biblioteca mo.js al proyecto. Haga esto buscando mo.js en el Agregar scripts / bolígrafos externos mensaje de texto y seleccionándolo.

Con estas dos cosas en su lugar, haga clic en Guardar y cerrar. Estamos listos para comenzar!
Formas básicas con Mo.js
Antes de comenzar con los gráficos, hagamos algo sobre ese fondo blanco cegador en el panel de vista. Cambie la propiedad de color de fondo escribiendo este código en el CSS cristal.
cuerpo fondo: rgba (11,11,11,1); Crear una forma es un proceso simple, y el concepto detrás de él impulsa a toda la biblioteca. Configuremos una forma de círculo predeterminada. Ingrese este código en el JS cristal:
const redCirc = new mojs.Shape (isShowStart: true);Aquí, hemos creado un const valor con el nombre redCirc y lo asignó a un nuevos mojs. Forma. Si es totalmente nuevo en la codificación, preste atención al orden de corchetes aquí, y no olvide el punto y coma al final!
Hasta ahora no hemos pasado ningún parámetro excepto isShowStart: true, lo que significa que aparecerá en la pantalla incluso antes de que le hayamos asignado ningún movimiento. Verá que ha colocado un círculo rosa en el centro de la pantalla:

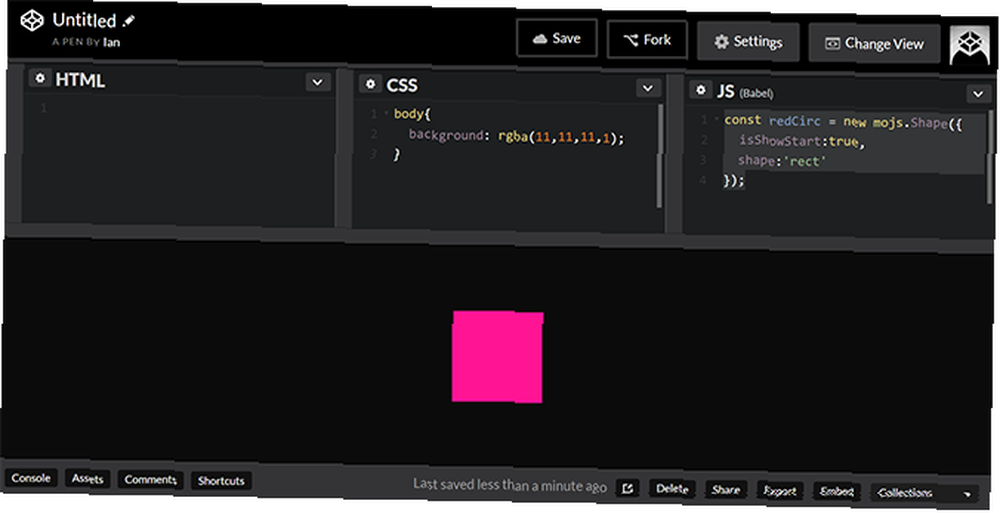
Este círculo es el predeterminado Forma para mo.js. Podemos cambiar esta forma fácilmente agregando una línea a nuestro código:
const redCirc = new mojs.Shape (isShowStart: true, shape: 'rect');Para agregar más propiedades a un objeto, usamos una coma para separarlo. Aquí, hemos agregado un forma propiedad, y lo definió como un 'rect'. Guarde su bolígrafo y verá que la forma predeterminada cambia a un cuadrado..

Este proceso de pasar valores a la Forma objeto es cómo los personalizamos. En este momento tenemos un cuadrado que realmente no hace mucho. Intentemos animar algo.
Conceptos básicos de movimiento
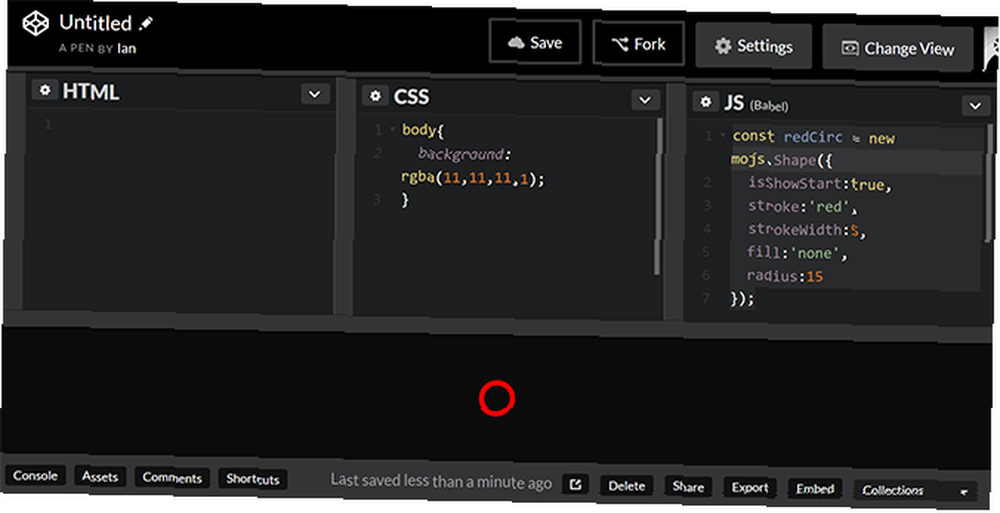
Para obtener algo que se vea un poco más impresionante, establezcamos un círculo, con un trazo rojo alrededor y sin relleno dentro.
const redCirc = new mojs.Shape (isShowStart: true, stroke: 'red', strokeWidth: 5, fill: 'none', radius: 15);Como puede ver, también hemos asignado un anchura valor al trazo, y un radio para el círculo Las cosas ya comienzan a verse un poco diferentes. Si su forma no se actualiza, asegúrese de que no se haya perdido ninguna coma o comillas simples 'rojo' o 'ninguna', y asegúrate de haber hecho clic salvar en la parte superior de la página.

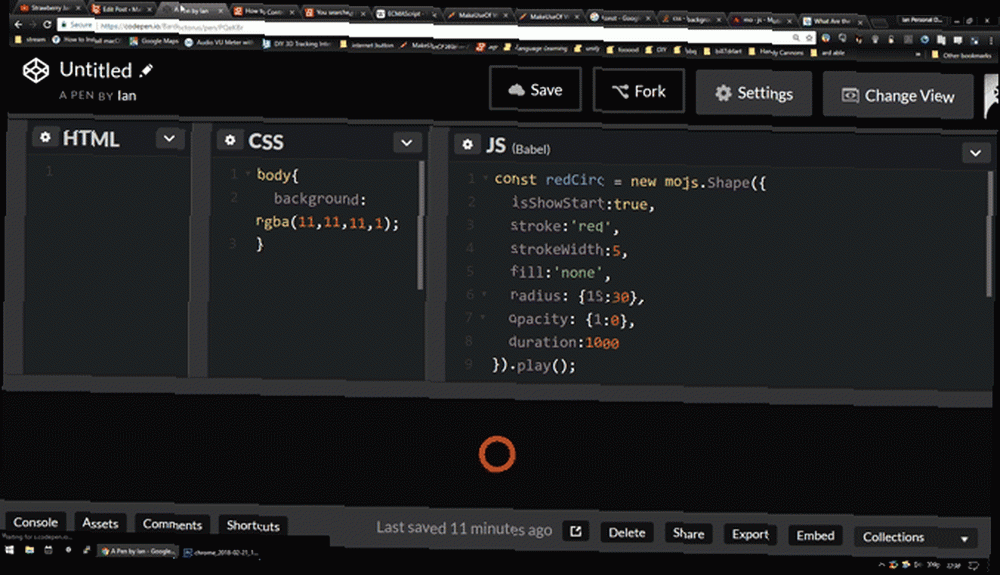
Agreguemos una animación a esto. En el ejemplo anterior, este círculo rojo aparece donde el usuario hace clic, antes de desvanecerse hacia afuera. Una forma de hacer que esto suceda es cambiando el radio y la opacidad con el tiempo. Modifiquemos el código:
radio: 15:30, opacidad: 1: 0, duración: 1000Al cambiar el radio propiedad, y agregando opacidad y duración propiedades, hemos dado las instrucciones de forma para llevar a cabo con el tiempo. Estos son Delta objetos, que contienen información inicial y final para estas propiedades.
Notarás que nada está sucediendo todavía. Esto se debe a que no hemos agregado el .jugar() función para decirle que lleve a cabo nuestras instrucciones. Agréguelo entre los corchetes finales y el punto y coma, y verá cómo su círculo cobra vida..

Ahora estamos llegando a algún lado, pero para hacerlo realmente especial, veamos algunas posibilidades más en profundidad.
Ordenar y facilitar con Mo.js
En este momento, tan pronto como aparece el círculo, comienza a desvanecerse. Esto funcionará perfectamente bien, pero sería bueno tener un poco más de control.
Podemos hacer esto con el .entonces() función. En lugar de cambiar nuestro radio u opacidad, hagamos que nuestra forma permanezca donde comienza, antes de cambiar después de un período de tiempo establecido.
const redCirc = new mojs.Shape (isShowStart: true, stroke: 'red', strokeWidth: 5, fill: 'none', radius: 15, Duration: 1000). entonces (// haz más cosas aquí) .jugar();Ahora, nuestra forma aparecerá con los valores que le hemos asignado, espere 1000 ms, antes de llevar a cabo cualquier cosa que coloquemos en el .entonces() función. Agreguemos algunas instrucciones entre paréntesis:
// haz más cosas aquí strokeWidth: 0, scale: 1: 2, easying: 'sin.in', duración: 500Este código introduce otra parte importante de la animación. Donde hemos instruido escala para cambiar de 1 a 2, también hemos asignado la relajación basada en ondas sinusoidales con sin.in. Mo.js tiene una variedad de curvas de flexión incorporadas, con la posibilidad de que los usuarios avanzados agreguen las suyas. En este caso, la escala con el tiempo ocurre de acuerdo con una onda sinusoidal que se curva hacia arriba.
Para un recorrido visual de diferentes curvas, visite easings.net. Combina esto con el anchura del trazo cambiando a 0 durante nuestra duración establecida, y tiene un efecto de desaparición mucho más dinámico.

Las formas son la base de todo en Mo.js, pero son solo el comienzo de la historia. Miremos a Explosiones.
Estallando con potencial en Mo.js
UNA Ráfaga in Mo.js es una colección de formas que emanan de un punto central. Vamos a hacer de estos la base de nuestra animación terminada. Puede llamar a una ráfaga predeterminada de la misma manera que hace una forma. Hagamos algunas chispas:
const sparks = nuevos mojs.Burst (). play ();Puedes ver, simplemente agregando un vacío Ráfaga objeto y diciéndole que juegue, obtenemos el efecto de ráfaga predeterminado. Podemos afectar el tamaño y la rotación de la explosión animando su radio y ángulo propiedades:
const sparks = new mojs.Burst (radius: 0:30, easing: 'cubic.out', angle: 0: 90, easing: 'quad.out',). play ();Ya hemos agregado un radio y giro personalizados a nuestra explosión:

Para que se vean más como chispas, cambiemos las formas que usa la explosión y cuántas formas genera la explosión. Para ello, aborde las propiedades de los hijos de la explosión.
const sparks = new mojs.Burst (radius: 0:30, easing: 'cubic.out', angle: 0: 90, easing: 'quad.out', count: 50, children: shape: 'cruz', trazo: 'blanco', puntos: 12, radio: 10, relleno: 'ninguno', ángulo: 0: 360, duración: 300). play ();Notará que las propiedades secundarias son las mismas que las propiedades de forma con las que ya hemos trabajado. Esta vez hemos elegido una cruz como la forma. Las 50 formas ahora tienen las mismas propiedades. ¡Está empezando a verse bastante bien! Esto es lo primero que verá el usuario cuando haga clic con el mouse.
Aunque ya podemos ver que el trazo rojo de nuestra inicial redCirc la forma se queda demasiado tiempo. Intenta cambiar su duración para que ambas animaciones encajen. Debería terminar luciendo así:

Estamos lejos de terminar con nuestra animación, pero tomemos un momento para que sea reactiva para el usuario.
El evento principal
Utilizaremos un controlador de eventos para activar nuestras animaciones en la posición en la que el usuario hace clic. Al final de su bloque de código, agregue esto:
document.addEventListener ('clic', función (e) );Este código escucha los clics del mouse y lleva a cabo las instrucciones que se encuentran entre paréntesis. Podemos agregar nuestro redCirc y moscas se opone a este oyente.
document.addEventListener ('clic', función (e) redCirc .tune (x: e.pageX, y: e.pageY,) .replay (); chispas .tune (x: e.pageX, y: e.pageY) .replay (););Las dos funciones que llamamos aquí son .melodía() y .repetición(). La función de reproducción es similar a la función de reproducción, aunque especifica que la animación debe comenzar de nuevo desde el principio cada vez que se hace clic en ella..
los melodía La función pasa valores a nuestro objeto para que pueda cambiar las cosas cuando se activa. En este caso, pasamos las coordenadas de la página donde se hizo clic con el mouse y asignamos las posiciones x e y de nuestra animación en consecuencia. Guarde su código e intente hacer clic en la pantalla. Notarás un par de problemas.

En primer lugar, nuestra animación inicial todavía aparece en el medio de la pantalla, incluso si el usuario no hace clic en nada. En segundo lugar, la animación no se activa en el punto del mouse, sino que se desplaza hacia abajo y hacia la derecha. Podemos arreglar ambas cosas fácilmente.
Nuestra forma y explosión tienen la .jugar() al final de sus respectivos bloques de código. Ya no necesitamos esto ya que .repetición() se llama en el controlador de eventos. Puede eliminar .play () de ambos bloques de código. Por la misma razón, puedes eliminar isShowStart: true también, ya que ya no lo necesitamos para mostrar al principio.
Para solucionar el problema de posicionamiento necesitaremos establecer valores de posición para nuestros objetos. Como recordará de nuestra primera forma, mo.js los coloca en el centro de la página de forma predeterminada. Cuando estos valores se combinan con la posición del mouse, se crea el desplazamiento. Para deshacerse de este desplazamiento, simplemente agregue estas líneas a ambos redCirc y moscas objetos:
izquierda: 0, arriba: 0,Ahora los únicos valores de posición que toman nuestros objetos son los valores de posición del mouse pasados por el oyente del evento. Ahora las cosas deberían funcionar mucho mejor.

Este proceso de agregar objetos al controlador de eventos es cómo activaremos todas nuestras animaciones, por lo que recuerde agregar todos los objetos nuevos a partir de ahora! Ahora que tenemos los conceptos básicos que funcionan como los queremos, agreguemos algunas explosiones más grandes y brillantes.
Conseguir psicodélico
Comencemos con algunos triángulos giratorios. La idea aquí era crear un efecto estroboscópico hipnótico, y configurarlo es bastante fácil. Agregue otra ráfaga con estos parámetros:
const triangles = new mojs.Burst (radius: 0: 1000, easing: 'cubic.out', angle: 1080: 0, easing: 'quad.out', left: 0, top: 0, count : 20, hijos: forma: 'polígono', puntos: 3, radio: 10: 100, relleno: ['rojo', 'amarillo', 'azul', 'verde'], duración: 3000) ;Todo aquí debería ser bastante familiar por ahora, aunque hay un par de puntos nuevos. Notarás que en lugar de definir la forma como un triángulo, lo hemos llamado un polígono antes de asignar el número de puntos tiene como 3.
También hemos dado llenar funcionen con una variedad de colores para trabajar, cada quinto triángulo volverá a ser rojo y el patrón continuará. El alto valor de la ángulo el ajuste hace que la explosión gire lo suficientemente rápido como para producir su efecto estroboscópico.
Si el código no funciona para usted, asegúrese de haber agregado el objeto de triángulos a la clase de escucha de eventos como lo hicimos con los objetos anteriores.

¡Bastante psicodélico! Agreguemos otro estallido para seguirlo.
Pentágonos bailando
Podemos usar algo casi idéntico a nuestro triangulos objetar hacer el estallido que le sigue. Este código ligeramente modificado produce hexágonos giratorios superpuestos de colores brillantes:
pentágonos const = nuevos mojs.Ráfaga (radio: 0: 1000, flexibilización: 'cubic.out', ángulo: 0: 720, flexibilización: 'quad.out', izquierda: 0, superior: 0, conteo : 20, hijos: forma: 'polígono', radio: 1: 300, puntos: 5, relleno: ['púrpura', 'rosa', 'amarillo', 'verde'], retraso: 500, duración: 3000);El cambio principal aquí es que hemos agregado un retrasar de 500 ms, de modo que la explosión no comenzará hasta después de los triángulos. Al cambiar algunos valores, la idea aquí era hacer que la explosión girara en la dirección opuesta a los triángulos. Por feliz accidente, cuando aparecen los pentágonos, el efecto estroboscópico de los triángulos hace que parezca que están girando juntos.

Un poco de aleatoriedad
Agreguemos un efecto que haga uso de valores aleatorios. Crea una explosión con estas propiedades:
const redSparks = new mojs.Burst (left: 0, top: 0, count: 8, radius: 150: 350, angle: 0:90, easing: 'cubic.out', children: shape: 'línea', trazo: 'rojo': 'transparente', ancho de trazo: 5, escalaX: 0.5: 0, degreeShift: 'rand (-90, 90)', radio: 'rand (20, 300)' , duración: 500, retraso: 'rand (0, 150)',);Esta explosión creará líneas que comienzan en rojo y se desvanecen a la transparencia, disminuyendo con el tiempo. Lo que hace que este componente sea interesante es que se utilizan valores aleatorios para determinar algunas de sus propiedades..
los grado le da al objeto hijo un ángulo inicial. Al aleatorizar esto, da una explosión totalmente diferente en cada clic. Los valores aleatorios también se utilizan para radio y retrasar funciones para agregar al efecto caótico.
Aquí está el efecto en sí mismo:

Como estamos usando valores aleatorios aquí, necesitamos agregar un método adicional a nuestro controlador de eventos para el objeto:
redSparks .tune (x: e.pageX, y: e.pageY) .replay () .generate ();los generar() La función calcula valores aleatorios nuevos cada vez que se llama al evento. Sin esto, la forma elegiría valores aleatorios la primera vez que se llama, y continuaría usando esos valores para cada llamada posterior. Esto arruinaría totalmente el efecto, así que asegúrese de agregar esto!
Puede usar valores aleatorios para casi todos los elementos de los objetos mo.js, y son una forma sencilla de hacer animaciones únicas..
Sin embargo, la aleatoriedad no es la única forma de agregar movimientos dinámicos a las animaciones. Veamos el tambalear función.
Líneas asombrosas
Para mostrar cómo tambalear la función funciona, vamos a hacer algo parecido a una rueda de Catherine. Cree una nueva ráfaga con estos parámetros:
const lines = new mojs.Burst (radius: 0: 1000, easing: 'cubic.out', angle: 0: 1440, easing: 'cubic.out', left: 0, top: 0, count : 50, hijos: forma: 'línea', radio: 1: 100, suavizado: 'elastic.out', relleno: 'ninguno', trazo: ['rojo', 'naranja'], retraso: 'escalonar (10) ', duración: 1000);Ahora todo es familiar, una explosión crea 50 niños que son líneas rojas o naranjas. La diferencia aquí es que pasamos el retrasar propiedad a escalonar (10) función. Esto agrega 10 ms de retraso entre la emisión de cada niño, dándole el efecto de giro que estamos buscando..
La función de escalonamiento no utiliza ningún valor aleatorio, por lo que no necesitará un generar funcionar en el controlador de eventos esta vez. Veamos todo lo que tenemos hasta ahora en acción:

Podríamos detenernos fácilmente aquí, pero agreguemos una ráfaga más para completar este proyecto..
Cuadrados inteligentes
Para esta última explosión, hagamos algo usando rectángulos. Agregue este objeto a su código y escucha de eventos:
const redSquares = new mojs.Burst (radius: 0: 1000, easing: 'cubic.out', angle: 360: 0, easing: 'quad.out', left: 0, top: 0, count : 20, hijos: forma: 'rect', radio X: 1: 1000, radio Y: 50, puntos: 5, relleno: 'ninguno', trazo: 'rojo': 'naranja', trazo Ancho: 5 : 15, retraso: 1000, duración: 3000);Este objeto no agrega nada nuevo a lo que ya hemos trabajado hoy, se incluye simplemente para mostrar cómo los patrones geométricos complejos se pueden crear fácilmente a través del código.
Este no fue el resultado previsto de este objeto cuando se creó en las etapas de prueba de la escritura de este tutorial. Una vez que se ejecutó el código, quedó claro que había tropezado con algo mucho más hermoso de lo que podría haber hecho a propósito.!
Con este objeto final agregado, hemos terminado. Veamos todo en acción.

Mo.js: una herramienta poderosa para animaciones web
Esta sencilla introducción a mo.js cubre las herramientas básicas necesarias para crear hermosas animaciones. La forma en que se usan esas herramientas puede crear casi cualquier cosa, y para muchas tareas, las bibliotecas web son una alternativa simple al uso de Photoshop, After Effects u otro software costoso..
Esta biblioteca es útil para quienes trabajan tanto en programación como en desarrollo web. Programación versus desarrollo web: ¿Cuál es la diferencia? Programación vs. Desarrollo Web: ¿Cuál es la diferencia? Puede pensar que los programadores de aplicaciones y los desarrolladores web hacen el mismo trabajo, pero eso está lejos de la verdad. Estas son las diferencias clave entre programadores y desarrolladores web. , el manejo de eventos utilizado en el proyecto podría utilizarse fácilmente para crear botones reactivos y texto en sitios web o aplicaciones. Diviértete: no hay errores, solo accidentes felices!











