Harry James
0
3870
982
¿Siempre has querido hacer un sitio web? Tal vez haya leído algunos de nuestros HTML (comprender HTML 5 Pasos para comprender el código HTML básico 5 Pasos para comprender el código HTML básico HTML es la columna vertebral de cada página web. Si es un principiante, permítanos guiarlo por los pasos básicos para comprensión de HTML.) y tutoriales de CSS 5 pasos de bebé para aprender CSS y convertirse en un hechicero CSS Kick-Ass 5 pasos de bebé para aprender CSS y convertirse en un hechicero CSS Kick-Ass CSS es el cambio más importante que hemos visto en la última década, y allanó el camino para la separación de estilo y contenido. En la forma moderna, XHTML define la estructura semántica ..., pero no sabe cómo usar esos idiomas en un proyecto más grande.
Hoy los guiaré a través del proceso de hacer un sitio web completo desde cero. No se preocupe si esto parece una tarea difícil, lo guiaré en cada paso del camino.
Producirá este sitio web utilizando HTML, CSS y JavaScript con un toque de jQuery (guía de jQuery Una guía básica de JQuery para programadores de JavaScript Una guía básica de JQuery para programadores de JavaScript Si es un programador de Javascript, esta guía de JQuery le ayudará comienzas a codificar como un ninja). No harás nada De Verdad de última generación, por lo que este código debería funcionar bastante bien en la mayoría de los navegadores modernos.
Si no está seguro de cualquier CSS, eche un vistazo a la guía de CSS en W3Schools.com.
El diseño
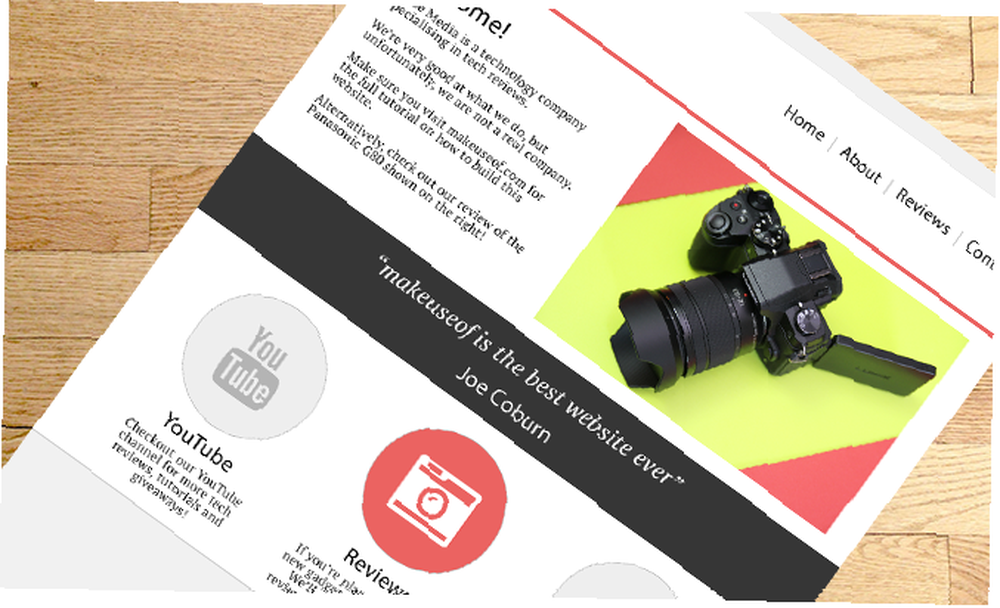
Aquí está el diseño de este sitio web. Eche un vistazo a una imagen de alta resolución si desea un mejor aspecto, o incluso mejor, descargue el proyecto completo aquí.

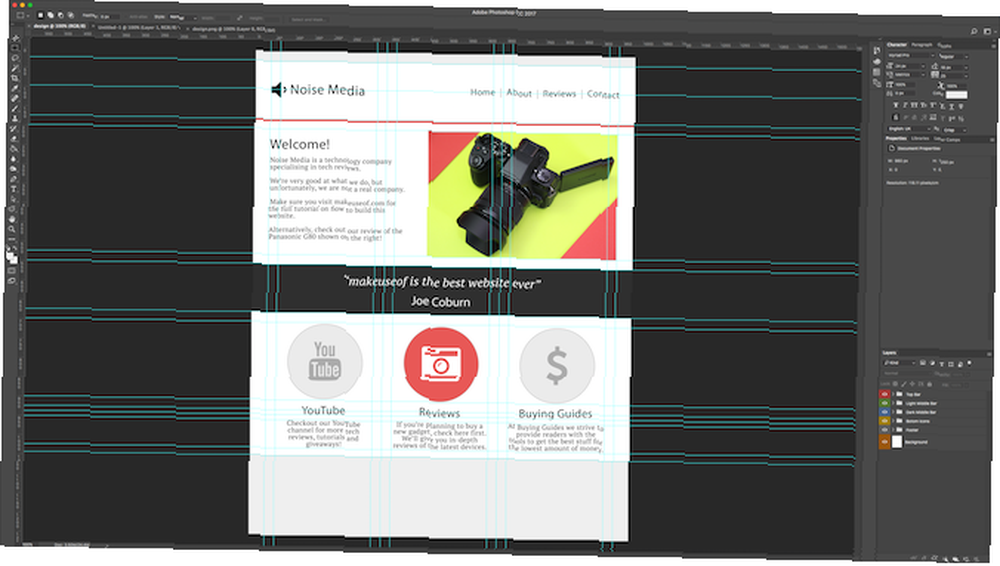
Diseñé este sitio web para una compañía ficticia en Adobe Photoshop 2017. Si está interesado, asegúrese de tomar el archivo .PSD de la descarga del paquete. Esto es lo que obtienes en el archivo de Photoshop:

Dentro del PSD, encontrará todas las capas agrupadas, nombradas y codificadas por colores:

Necesitará algunas fuentes instaladas para que las cosas se vean correctas. El primero es Font Awesome, usado para todos los íconos. Las otras dos fuentes son PT Serif y Myriad Pro (incluidas con Photoshop). Si no está seguro de cómo instalar fuentes, lea nuestra guía Cómo instalar fuentes en Windows, Mac y Linux Cómo instalar fuentes en Windows, Mac y Linux .
No se preocupe si no tiene Adobe Photoshop, no lo necesita para continuar.
Código inicial
Ahora que el diseño es claro, ¡comencemos a codificar! Cree un nuevo archivo en su editor de texto favorito (estoy usando Sublime Text 3). Guarda esto como index.html. Puede llamar a esto lo que quiera, la razón por la que muchas páginas se llaman índice se debe a la forma en que funcionan los servidores web. La configuración predeterminada para la mayoría de los servidores es servir la página index.html si no se especifica ninguna página.
Si no desea conocer los detalles, obtenga el código completo de la descarga.
Aquí está el código que necesitas:
Noise Media / * CSS va aquí, en la parte superior de la página * / / * JavaScript va aquí, en la parte inferior de la página * / Esto hace varias cosas:
- Define el HTML mínimo requerido.
- Define un título de página de “Medios de ruido”
- Incluye jQuery alojado en Google CDN (qué es una CDN Qué son las CDN y por qué el almacenamiento ya no es un problema Qué son las CDN y por qué el almacenamiento ya no es un problema Las CDN hacen que Internet sea rápido y que los sitios web sean asequibles incluso cuando escalas a millones de usuarios. , el ancho de banda cuesta dinero; aquellos de nosotros con contratos limitados lo sabemos muy bien. No solo usted ...).
- Incluye Font Awesome alojado en Google CDN.
- Define un estilo etiqueta para escribir tu CSS en.
- Define un guión etiqueta para escribir tu JavaScript en.
Guarde su archivo nuevamente y ábralo en su navegador web. Probablemente no notarás mucho, y ciertamente todavía no se verá como un sitio web.

Observe cómo es el título de la página Medios de ruido. Esto se define por el texto dentro del título etiqueta. Esta tiene estar dentro del cabeza etiquetas.
El encabezado
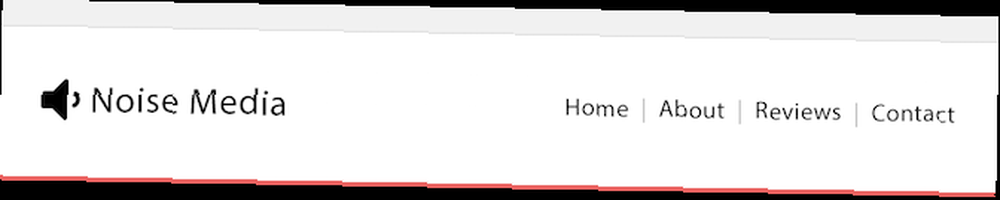
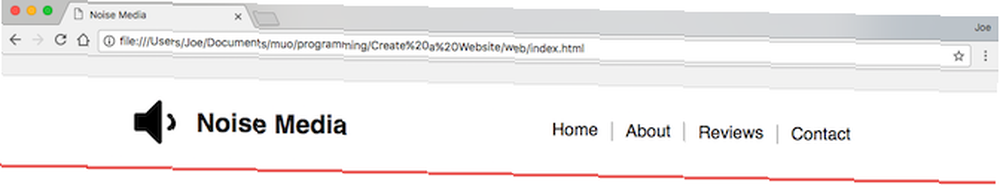
Vamos a crear el encabezado. Así es como se ve:

Comencemos con esa pequeña parte gris en la parte superior. Es de color gris claro con un ligero gris oscuro debajo. Aquí hay un primer plano:

Agregue este HTML dentro del cuerpo etiqueta en la parte superior:
Mientras estés aquí, analicemos esto. UNA div es como un contenedor para colocar otras cosas. Esto “otras cosas” Pueden ser más contenedores, texto, imágenes, cualquier cosa realmente. Hay algunas restricciones sobre lo que puede ir en ciertas etiquetas, pero los divs son cosas bastante genéricas. Tiene un carné de identidad de barra superior. Esto se usará para diseñarlo con CSS y apuntarlo con JavaScript si es necesario. Asegúrate de tener solo un elemento con un ID en particular: deben ser únicos. Si desea que varios elementos tengan el mismo nombre, use un clase en cambio, ¡es para lo que están diseñados! Aquí está el CSS que necesita para darle estilo (colóquelo en la parte superior dentro de su estilo etiqueta):
html, cuerpo margen: 0; relleno: 0; font-family: 'Helvetica', 'Arial'; / * fuentes iniciales * / # top-bar ancho: 100%; fondo: # F1F1F1; / * gris claro * / borde inferior: 1px sólido # D4D4D4; / * "subrayado" gris oscuro * / altura: 25px; Observe cómo se usa el signo hash (#, hashtag, signo de libra) antes del nombre. Esto significa que el elemento es una ID. Si estuvieras usando una clase, utilizarías un punto (.) En su lugar. los html y cuerpo las etiquetas tienen su relleno y margen establecidos en cero. Esto evita cualquier problema de espacio no deseado.
Es hora de pasar al logotipo y la barra de navegación. Antes de comenzar, necesita un contenedor para colocar este contenido. Hagamos de esto una clase (para que pueda reutilizarlo más adelante), y como es no un sitio web receptivo, que tenga 900 píxeles de ancho.
HTML:
CSS:
.envoltorio normal ancho: 900 px; margen: 0 automático; acolchado: 15px 40px; fondo: rojo; desbordamiento: auto; Puede ser difícil saber qué está pasando hasta que termine el código, por lo que puede ser útil agregar un fondo de color (temporal) para ver qué está sucediendo:
fondo: rojo;Es hora de crear el logotipo ahora. Font Awesome es necesario para el icono en sí. Font Awesome es un conjunto de iconos empaquetados como una fuente vectorial, ¡increíble! El código inicial anterior ya configuró Font Awesome, por lo que está todo listo!
Agrega este HTML dentro la envoltorio normal div:
Medios de ruido
CSS:
.logo-icon color: # 000000; tamaño de fuente: 60pt; flotador izquierdo; h1 flotante: izquierda; margen: 21px 0 0 25px; No se preocupe por las otras fuentes que no coinciden con el diseño, lo arreglará más adelante. Si desea utilizar diferentes iconos, diríjase a la página de Font Awesome Icons, y luego cambie fa-bajar volumen al nombre del ícono que desea usar.
Pasando a la barra de navegación, usará una lista desordenada (UL) para esto. Agrega este HTML después la logo-contenedor (pero aún dentro del envoltorio normal):
- Casa
- Acerca de
- Comentarios
- Contacto
los href se usa para enlazar a otras páginas. Este sitio web tutorial no tiene otras páginas, pero puede poner el nombre y la ruta del archivo (si es necesario) aquí, por ejemplo. reviews.html. Asegúrate de poner esto entre comillas dobles.
Aquí está el CSS:
#navbar list-style-type: none; / * eliminar viñetas * / margin: 29px 0 0 0; relleno: 0; flotar derecho; tamaño de fuente: 16pt; #navbar li display: inline; / * hacer elementos horizontales * / #navbar li a: enlace, #navbar li a: visitado, #navbar li a: activo text-decoration: none; / * eliminar subrayado * / color: # 000000; relleno: 0 16px 0 10px; / * enlaces espaciales separados * / margin: 0; borde derecho: 2px sólido # B4B4B4; / * divider * / #navbar li a: link.last-link / * remove divisor * / border-right: 0px; #navbar li a: hover / * cambia el color al pasar el mouse (mouseover) * / color: # EB6361; Este CSS comienza con un lista desordenada. Luego elimina las viñetas usando list-style-type: ninguno;. Los enlaces se separan un poco y se les da un color al pasar el mouse sobre ellos. El pequeño divisor gris es un borde derecho en cada elemento, que luego se elimina para el último elemento usando el último enlace clase. Así es como se ve:

Todo lo que queda para esta sección es el resaltado rojo horizontal del color. Agregue este HTML después de envoltorio normal:
Y aquí está el CSS:
# top-color-splash ancho: 100%; altura: 4px; fondo: # EB6361; Esa es la sección superior hecha. Esto es lo que parece: bastante similar al diseño correcto?

Área de contenido principal
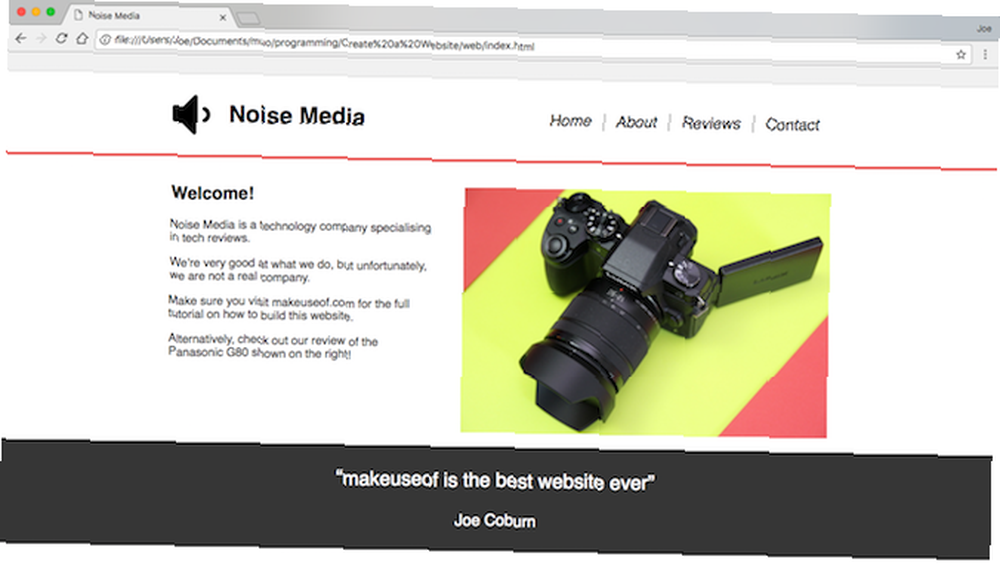
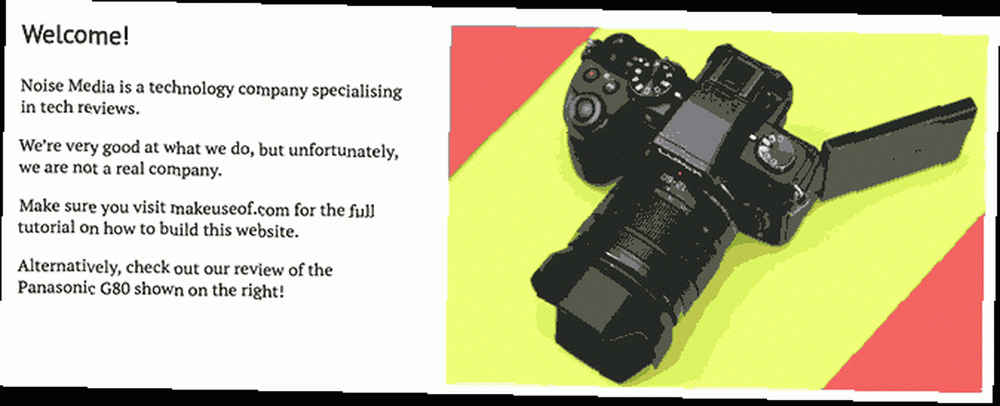
Ahora es el momento de pasar al área de contenido principal: la llamada “encima de la tapa”. Así es como se ve esta parte:

Esta es una parte bastante simple, un texto de la izquierda con una imagen a la derecha. Esta área será flojamente dividido en tercios, aproximando aproximadamente la proporción áurea Usando la proporción áurea en fotografía para una mejor composición Usando la proporción áurea en fotografía para una mejor composición ¿Luchas con la composición fotográfica? Aquí hay dos técnicas basadas en la proporción áurea que mejorarán drásticamente sus disparos con poco esfuerzo de su parte.. .
Necesitará la imagen de muestra para esta parte. Está incluido en la descarga. Esta imagen es de 670 píxeles de ancho, y es de nuestra Panasonic Lumix DMC-G80 / G85 Review Panasonic Lumix DMC-G80 / G85 Review Panasonic Lumix DMC-G80 / G85 Review La Lumix G85 es la última cámara sin espejo de Panasonic, y tiene un gran impacto en el departamento de video, con salida HDMI y grabación 4K, todo por $ 1000! .
Agrega el HTML después la salpicadura de color superior elemento:
Bienvenido!
Noise Media es una empresa tecnológica especializada en revisiones tecnológicas..
Somos muy buenos en lo que hacemos, pero desafortunadamente, no somos una compañía real..
Asegúrese de visitar makeuseof.com para ver el tutorial completo sobre cómo construir este sitio web.
Alternativamente, consulte nuestra revisión de la Panasonic G80 que se muestra a la derecha!

Esta es otra área simple. Contiene un fondo gris oscuro, con texto centrado en blanco..
Agrega este HTML después el anterior envoltorio normal:
“makeuseof es el mejor sitio web”
Joe Coburn
Y luego este CSS:
# quote-area background: # 363636; color: #FFFFFF; alinear texto: centro; relleno: 15px 0; h3 font-weight: normal; tamaño de fuente: 20pt; margen superior: 0px; h4 font-weight: normal; tamaño de fuente: 16pt; margen inferior: 0;
No están pasando muchas cosas aquí. El tamaño es el ajuste principal necesario: tamaño de fuente, espaciado, etc. Así es como se ve todo ahora: comienza a parecerse a un sitio web!

Área de iconos
Sigamos presionando, ¡está casi terminado! Aquí está la siguiente área que necesita crear:

Esta parte utilizará varias clases. Los tres íconos son en su mayoría iguales, con la excepción del contenido, por lo que tiene sentido usar clases en lugar de identificadores. Agrega este HTML después el anterior área de cotización:
Youtube
Consulte nuestro canal de YouTube para obtener más reseñas tecnológicas, tutoriales y obsequios!
Comentarios
Si planea comprar un nuevo gadget, consulte aquí primero. Le daremos revisiones en profundidad de los últimos dispositivos..
Guías de compra
En las Guías de compras, nos esforzamos por proporcionar a los lectores las herramientas para obtener las mejores cosas por la menor cantidad de dinero..
Estos tres íconos también son Font-Awesome. El HTML vuelve a utilizar envoltorio normal clase. Aquí está el CSS:
.icon-outside box-sizing: border-box; / * asegúrese de que el relleno y los bordes no aumenten el tamaño * / float: left; ancho: 33.33%; acolchado: 25px; margen: 0; alinear texto: centro; .icon-circle fondo: #EEEEEE; color: # B4B4B4; ancho: 200 px; altura: 200 px; radio de borde: 200 px; / * hacer esquinas redondeadas * / margin: 0 auto; borde: 2px sólido # D6D6D6; tamaño de la caja: border-box; / * asegúrese de que el relleno y los bordes no aumenten el tamaño * / font-size: 75pt; relleno: 30px 0 0 0; cursor: puntero; .icon-circle: hover / * cambia el color al pasar el mouse (mouseover) * / color: #FFFFFF; fondo: # EB6361; h5 margen: 15px 0 10px 0; tamaño de fuente: 20pt;
Hay algunas cosas nuevas que suceden en el CSS. Las esquinas redondeadas están siendo establecidas por radio de borde: 200 px;. Establecer este valor igual que el ancho da como resultado un círculo perfecto. Puede reducir esto si prefiere más de un cuadrado con esquinas redondeadas. Observe cómo se aplican las acciones de desplazamiento a los divs: no está restringido solo a los enlaces. Así es como se ve esta sección ahora:

El pie de página
¡Lo último que debe hacer es el pie de página! Esto es realmente simple, ya que es solo un área gris sin texto. Agregue este HTML después de las áreas de iconos ' envoltorio normal:
Aquí está el CSS:
#footer ancho: 100%; fondo: # F1F1F1; / * gris claro * / border-top: 1px sólido # D4D4D4; / * "línea superior" gris oscuro * / altura: 150 px;
Ver - cosas realmente simples.
Agregue un poco de pizzazz
Eso es todo, la codificación está hecha! Puedes dejar las cosas como están, es una página web terminada. Sin embargo, es posible que haya notado que no se ve exactamente como el diseño La razón principal de esto es las fuentes utilizadas. Vamos a resolver eso.
La fuente utilizada para la mayoría de los títulos es Myriad Pro. Esto viene con Adobe Create Cloud, pero no está disponible como fuente web. La fuente utilizada actualmente en la página web es Helvética. Esto se ve bien, así que puedes dejarlo como está, sin embargo PT Sans está disponible como fuente web. La fuente utilizada para todo el texto es PT Serif, que está disponible como fuente web.
Los webfonts son un proceso simple. Al igual que cargar una nueva fuente en su computadora, las páginas web pueden cargar fuentes a pedido. Una de las mejores formas de hacerlo es a través de Google Fonts.
Agregue este CSS para cambiar a las mejores fuentes:
@import url ('https://fonts.googleapis.com/css?family=PT+Sans'); @import url ('https://fonts.googleapis.com/css?family=PT+Serif'); h1, h2, h4, h5, h6 font-family: 'PT Sans', 'Helvetica', 'Arial';
Ahora modifique sus elementos html y body para usar las nuevas fuentes:
font-family: 'PT Serif', 'Helvetica', 'Arial';
Observe cómo el elemento h3 no está incluido en la lista; esto se establecerá de forma predeterminada en PT-Serif en vez de PT-Sans.
Como último detalle, usemos JavaScript para desplazarnos por tres imágenes destacadas diferentes. Necesitará Imagen_2 y Imagen_3 para esta parte, y nuevamente, es opcional. El sitio web es completamente funcional en este momento sin esta característica. Así es como se verá (acelerado):

Modifique su HTML para incluir tres imágenes destacadas. Observe cómo dos de estos tienen una clase CSS de oculto. A cada imagen se le ha asignado un ID para que JavaScript pueda orientarse a cada una de ellas de forma independiente.



Aquí está el CSS necesario para ocultar las imágenes destacadas adicionales:
.oculto display: none;
Ahora que se ocupa el HTML y CSS, pasemos a JavaScript. Es útil comprender el JavaScript del modelo de objetos de documento y el desarrollo web: Usar el modelo de objetos de documento JavaScript y el desarrollo web: Usar el modelo de objetos de documento Este artículo le presentará el esqueleto del documento con el que trabaja JavaScript. Con un conocimiento práctico de este modelo de objeto de documento abstracto, puede escribir JavaScript que funcione en cualquier página web. (DOM) para esta parte, pero no es un requisito.
Encuentra el guión área en la parte inferior de la página:
/ * JavaScript va aquí, en la parte inferior de la página * /
Agregue el siguiente JavaScript dentro de guión etiqueta:
/ * JavaScript va aquí, en la parte inferior de la página * / $ (documento) .ready (function () // ejecuta una vez que la página esté lista var time = 2500; // obtén los contenedores de imágenes $ im1 = $ (' # f-image-1 '); $ im2 = $ (' # f-image-2 '); $ im3 = $ (' # f-image-3 '); setInterval (function () // llamar a la función cada x milisegundos (definido en la variable de tiempo anterior) changeImage ();, time); var currentImage = 1; function changeImage () switch (currentImage) case 1: // show image 2 $ im1.hide (); $ im2 .show (); $ im3.hide (); currentImage = 2; break; case 2: // show image 3 $ im1.hide (); $ im2.hide (); $ im3.show (); currentImage = 3 ; break; default: // muestra imagen 1 $ im1.show (); $ im2.hide (); $ im3.hide (); currentImage = 1;);
Hay algunas cosas que suceden aquí. El código está contenido dentro $ (documento) .ready (). Esto significa que se ejecutará una vez que su navegador haya terminado de procesar la página; esta es una buena práctica. los setInterval () la función se usa para llamar al cambiar imagen() funcionar regularmente en un intervalo predefinido en milisegundos (1000 milisegundos = 1 segundo). Esto se almacena en el hora variable. Puede aumentar o disminuir esto para acelerar o ralentizar el desplazamiento. Finalmente, se utiliza una declaración de caso simple para mostrar diferentes imágenes y realizar un seguimiento de la imagen que se muestra actualmente.
Desafío de codificación
¡Eso es! Espero que hayas aprendido mucho durante el proceso. Si te apetece un desafío y quieres poner a prueba tus nuevas habilidades encontradas, ¿por qué no intentas implementar estas modificaciones?
Añadir un pie de página: Agregue texto al pie de página (sugerencia: puede volver a usar el envoltorio normal y un tercio / dos tercios clases).
Mejora el desplazamiento de la imagen: Modifique el JavaScript para animar los cambios de la imagen (pista: mire jQuery fadein y animar).
Implementar cotizaciones múltiples: Modifique las comillas para cambiar entre una de varias diferentes (sugerencia: mire el código de desplazamiento de la imagen como punto de partida).
Configurar un servidor: Configure un servidor y envíe datos entre la página web y el servidor (pista: lea nuestra guía de JSON y Python Cómo obtener Python y JavaScript para comunicarse usando JSON Cómo obtener Python y JavaScript para comunicarse usando JSON Hoy le mostraré cómo usar JSON para enviar datos desde JavaScript a Python. Cubriré cómo configurar un servidor web, junto con todo el código que necesita)..
¿Has aprendido nuevas habilidades hoy? ¿Cómo te fue con los desafíos de codificación? ¿Qué modificaciones hiciste para hacer tuyo este sitio web? Háganos saber en los comentarios a continuación, nos encantaría saber!











