
Edmund Richardson
0
1041
1
Web Crawling es extremadamente útil para automatizar ciertas tareas que se realizan de forma rutinaria en sitios web. Puede escribir un rastreador para interactuar con un sitio web tal como lo haría un humano.
En un artículo anterior Cómo construir un rastreador web básico para extraer información de un sitio web Cómo construir un rastreador web básico para extraer información de un sitio web ¿Alguna vez ha querido capturar información de un sitio web? Puede escribir un rastreador para navegar por el sitio web y extraer justo lo que necesita. , cubrimos los conceptos básicos de escribir un webcrawler ¿Qué es el Web Scraping? Cómo recopilar datos de sitios web ¿Qué es el web scraping? Cómo recopilar datos de sitios web ¿Alguna vez se encontró perdiendo un tiempo valioso leyendo datos en páginas web? Aquí le mostramos cómo encontrar los datos que desea con el raspado web. usando el módulo de python, scrapy. La limitación de ese enfoque es que el rastreador no es compatible con JavaScript. No funcionará correctamente con aquellos sitios web que hacen un uso intensivo de JavaScript para administrar la interfaz de usuario. Para tales situaciones, puede escribir un rastreador que use Google Chrome y, por lo tanto, puede manejar javascript como un navegador Chrome normal controlado por el usuario.
La automatización de Google Chrome implica el uso de una herramienta llamada Selenio. Es un componente de software que se encuentra entre su programa y el navegador, y lo ayuda a conducir el navegador a través de su programa. En este artículo, lo guiamos a través del proceso completo de automatización de Google Chrome. Los pasos generalmente incluyen:
- Configuración de selenio
- Usando Google Chrome Inspector para identificar secciones de la página web
- Escribir un programa java para automatizar Google Chrome
A los fines del artículo, investiguemos cómo leer Google Mail desde Java. Si bien Google proporciona una API (interfaz de programación de aplicaciones) para leer el correo, en este artículo usamos Selenium para interactuar con Google Mail para demostrar el proceso. Google Mail hace un uso intensivo de javascript y, por lo tanto, es un buen candidato para aprender Selenium.
Configuración de selenio
Controlador web
Como se explicó anteriormente, Selenium consta de un componente de software que se ejecuta como un proceso separado y realiza acciones en nombre del programa Java. Este componente se llama Controlador web y debe ser descargado en su computadora.
Haga clic aquí para ir al sitio de descarga de Selenium, haga clic en la última versión y descargue el archivo apropiado para el sistema operativo de su computadora (Windows, Linux o MacOS). Es un archivo ZIP que contiene chromedriver.exe. Extraerlo a una ubicación adecuada, como C: \ WebDrivers \ chromedriver.exe. Usaremos esta ubicación más adelante en el programa Java.
Módulos Java
El siguiente paso es configurar los módulos java necesarios para usar Selenium. Suponiendo que está utilizando Maven para construir el programa java, agregue la siguiente dependencia a su POM.xml.
org.seleniumhq.selenium selenium-java 3.8.1 Cuando ejecuta el proceso de compilación, todos los módulos necesarios deben descargarse y configurarse en su computadora.
Primeros pasos de selenio
Comencemos con Selenium. El primer paso es crear un ChromeDriver ejemplo:
Controlador WebDriver = nuevo ChromeDriver (); Eso debería abrir una ventana de Google Chrome. Permítanos navegar a la página de búsqueda de Google.
driver.get ("http://www.google.com"); Obtenga una referencia al elemento de entrada de texto para que podamos realizar una búsqueda. El elemento de entrada de texto tiene el nombre q. Localizamos elementos HTML en la página usando el método WebDriver.findElement ().
Elemento WebElement = driver.findElement (By.name ("q")); Puedes enviar texto a cualquier elemento usando el método sendKeys (). Enviemos un término de búsqueda y terminemos con una nueva línea para que la búsqueda comience de inmediato..
element.sendKeys ("terminador \ n"); Ahora que una búsqueda está en progreso, debemos esperar a la página de resultados. Podemos hacer eso de la siguiente manera:
nuevo WebDriverWait (controlador, 10) .until (d -> d.getTitle (). toLowerCase (). comienza con ("terminador")); Este código básicamente le dice a Selenium que espere 10 segundos y regrese cuando el título de la página comience con terminador. Usamos una función lambda para especificar la condición para esperar.
Ahora podemos obtener el título de la página..
System.out.println ("Título:" + driver.getTitle ()); Una vez que haya terminado con la sesión, la ventana del navegador se puede cerrar con:
driver.quit (); Y eso, amigos, es una sesión de navegador simple controlada usando Java a través de selenio. Parece bastante simple, pero le permite programar muchas cosas que normalmente tendría que hacer a mano.
Usando Google Chrome Inspector
Google Chrome Inspector resuelve los problemas del sitio web con las herramientas para desarrolladores de Chrome o Firebug Resuelve los problemas del sitio web con las herramientas para desarrolladores de Chrome o Firebug Si hasta ahora ha seguido mis tutoriales de jQuery, es posible que ya se haya encontrado con algunos problemas de código y no sepa cómo solucionarlos ellos. Cuando se enfrenta a un bit de código no funcional, es muy ... es una herramienta invaluable para identificar elementos que se utilizarán con Selenium. Nos permite apuntar al elemento exacto de Java para extraer información, así como una acción interactiva como hacer clic en un botón. Aquí hay un manual sobre cómo usar el Inspector.
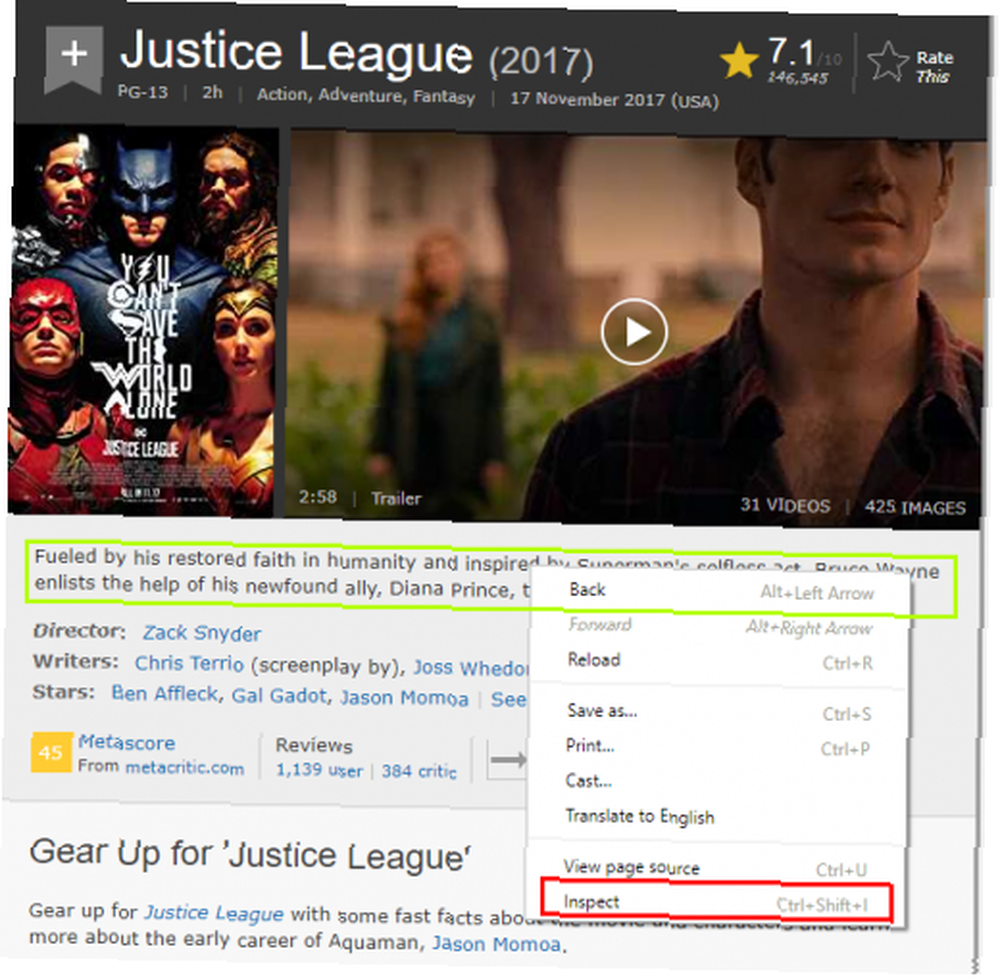
Abra Google Chrome y navegue a una página, diga la página de IMDb para Justice League (2017).
Encontremos el elemento al que desea apuntar, digamos el resumen de la película. Haga clic derecho en el resumen y seleccione “Inspeccionar” desde el menú emergente.

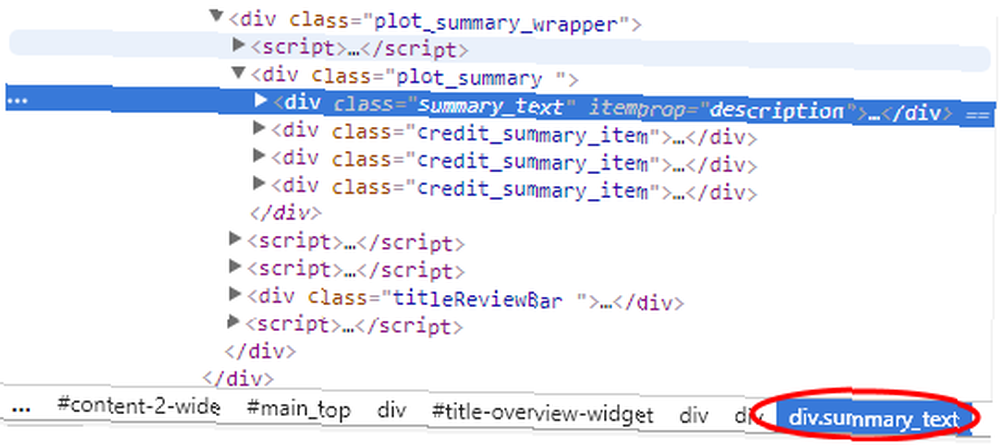
Desde el “Elementos” pestaña, podemos ver que el texto de resumen es un div con una clase de resumen_texto.

Usando CSS o XPath para la selección
Selenium admite la selección de elementos de la página mediante CSS. (El dialecto CSS compatible es CSS2). Por ejemplo, para seleccionar el texto de resumen de la página de IMDb anterior, escribiríamos:
WebElement summaryEl = driver.findElement (By.cssSelector ("div.summary_text")); También puede usar XPath para seleccionar elementos de una manera muy similar (vaya aquí para ver las especificaciones). Nuevamente, para seleccionar el texto de resumen, haríamos:
WebElement summaryEl = driver.findElement (By.xpath ("// div [@ class = 'summary_text']")); XPath y CSS tienen capacidades similares para que pueda usar lo que le resulte más cómodo..
Leer el correo de Google desde Java
Veamos ahora un ejemplo más complejo: buscar Google Mail.
Inicie el controlador de Chrome, vaya a gmail.com y espere hasta que se cargue la página.
Controlador WebDriver = nuevo ChromeDriver (); driver.get ("https://gmail.com"); nuevo WebDriverWait (controlador, 10) .until (d -> d.getTitle (). toLowerCase (). comienza con ("gmail")); A continuación, busque el campo de correo electrónico (se nombra con la identificación identificadorId) e ingrese la dirección de correo electrónico. Haga clic en el próximo botón y espere a que se cargue la página de contraseña.
/ * Escriba username / email * / driver.findElement (By.cssSelector ("# identifierId")). SendKeys (email); driver.findElement (By.cssSelector (". RveJvd")). clic (); nuevo WebDriverWait (controlador, 10) .until (d ->! d.findElements (By.xpath ("// div [@ id = 'contraseña']")). isEmpty ()); Ahora, ingresamos la contraseña, haga clic en el próximo botón nuevamente y espere a que se cargue la página de Gmail.
/ * Escriba la contraseña * / driver .findElement (By.xpath ("// div [@ id = 'contraseña'] // input [@ type = 'contraseña']")) .sendKeys (contraseña); driver.findElement (By.cssSelector (". RveJvd")). clic (); nuevo WebDriverWait (controlador, 10) .until (d ->! d.findElements (By.xpath ("// div [@ class = 'Cp']")). isEmpty ()); Obtener la lista de filas de correo electrónico y recorrer cada entrada.
Lista de filas = driver .findElements (By.xpath ("// div [@ class = 'Cp'] // table / tbody / tr")); para (WebElement tr: filas) Para cada entrada, busque el Desde campo. Tenga en cuenta que algunas entradas De podrían tener múltiples elementos dependiendo de la cantidad de personas en la conversación.
/ * Desde Elemento * / System.out.println ("De:"); for (WebElement e: tr .findElements (By.xpath (".// div [@ class = 'yW'] / *"))) System.out.println ("" + e.getAttribute ("correo electrónico") + "," + e.getAttribute ("nombre") + "," + e.getText ()); Ahora, busca el tema.
/ * Asunto * / System.out.println ("Sub:" + tr.findElement (By.xpath (".// div [@ class = 'y6']")). GetText ()); Y la fecha y hora del mensaje.
/ * Fecha / Hora * / WebElement dt = tr.findElement (By.xpath ("./ td [8] / *")); System.out.println ("Fecha:" + dt.getAttribute ("título") + "," + dt.getText ()); Aquí está el número total de filas de correo electrónico en la página.
System.out.println (rows.size () + "correos"); Y finalmente, hemos terminado, así que cerramos el navegador.
driver.quit (); Para recapitular, puede usar Selenium con Google Chrome para rastrear aquellos sitios web que usan mucho JavaScript. Y con Google Chrome Inspector, es bastante fácil calcular el CSS o XPath requerido para extraer o interactuar con un elemento.
¿Tiene algún proyecto que se beneficie del uso de Selenium? ¿Y a qué problemas te enfrentas? Por favor describa en los comentarios a continuación.











