
Owen Little
0
2288
513
Twitch ha cambiado la cara de los juegos en los últimos años, con los mejores streamers de Twitch haciendo mucho dinero jugando sus juegos favoritos. Para muchos espectadores, Twitch es como una nueva forma de redes sociales, y a pesar de los cambios recientes en las reglas de Twitch, su popularidad es mayor que nunca.
Si quieres ganar dinero transmitiendo, necesitarás construir una gran audiencia en Twitch, y una parte importante de eso es hacer que tu transmisión se vea profesional.
En este artículo, le mostraremos cómo crear un simple Contracción de superposición usando Photoshop. Y aunque esta superposición es para Minecraft, se puede modificar para que funcione con cualquier otro juego. Y también funcionará perfectamente para transmitir en YouTube Gaming o incluso Mixer, la alternativa de Microsoft a Twitch.
Empezando
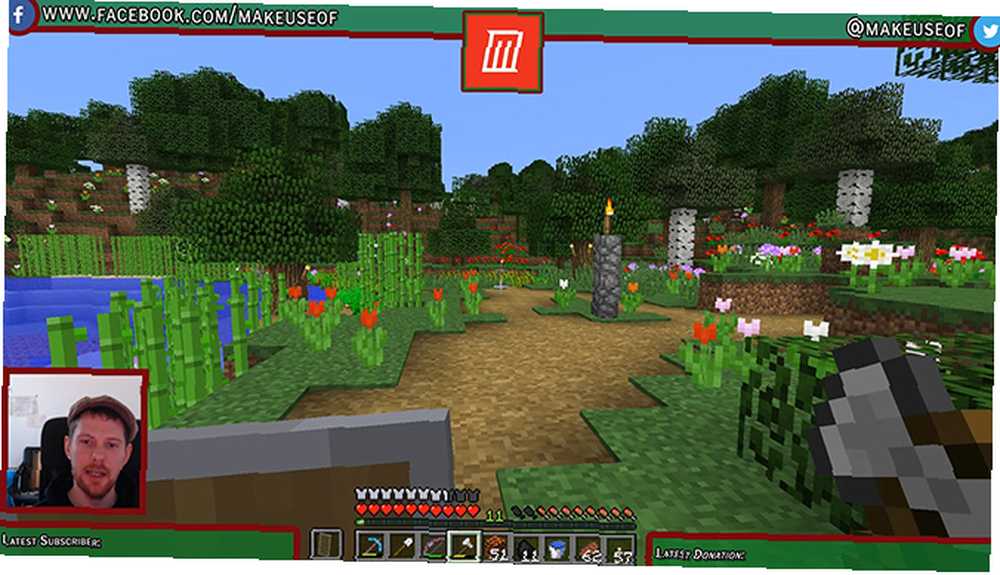
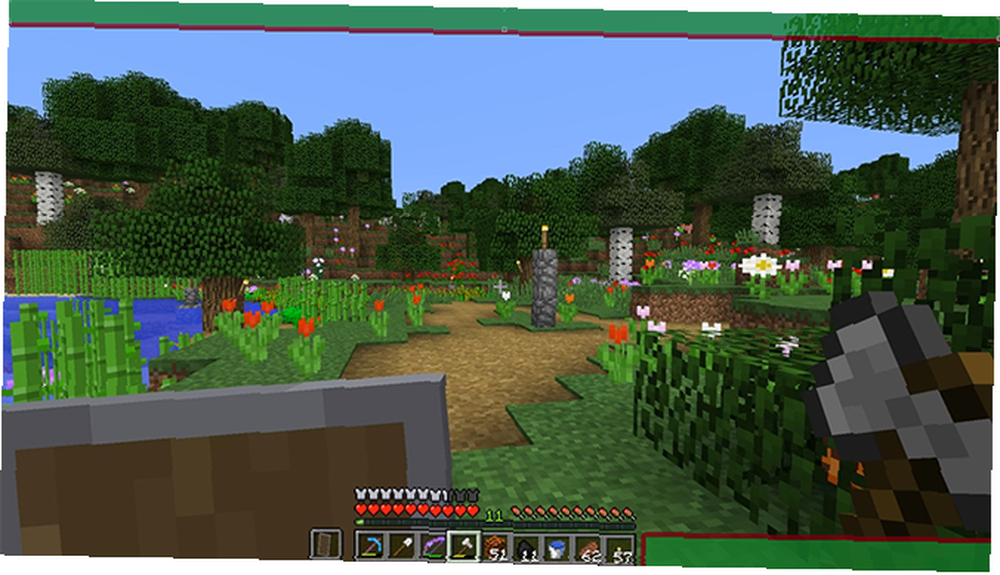
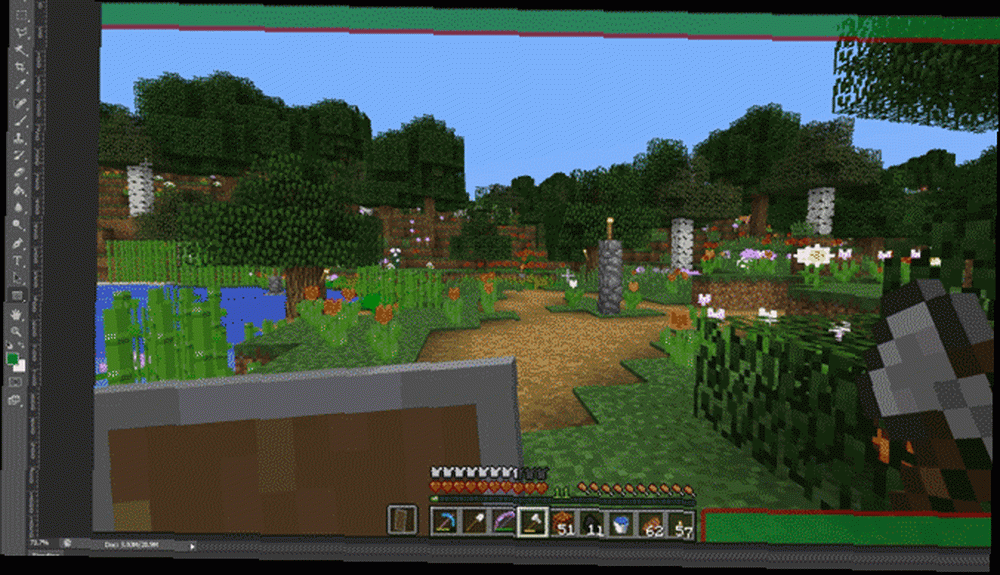
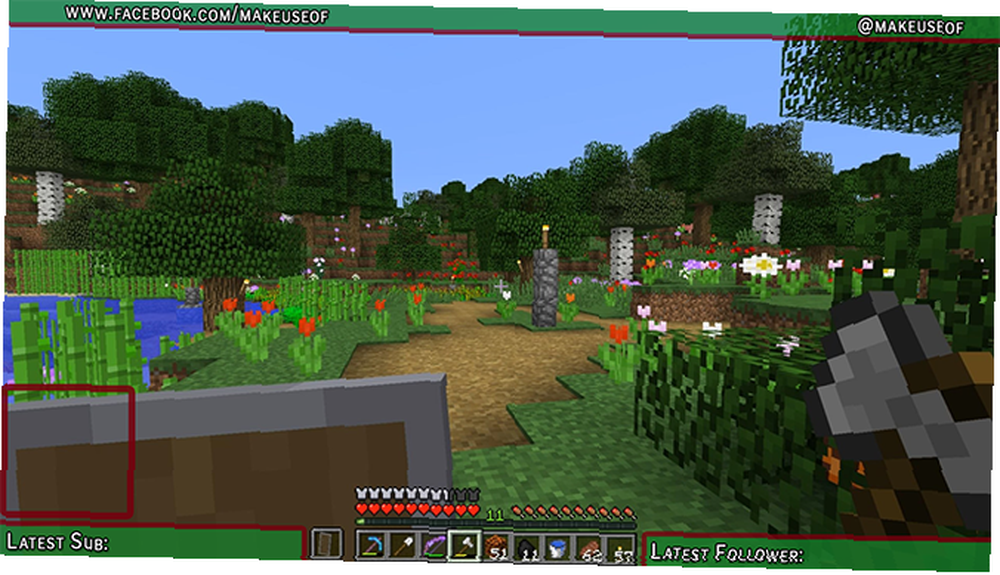
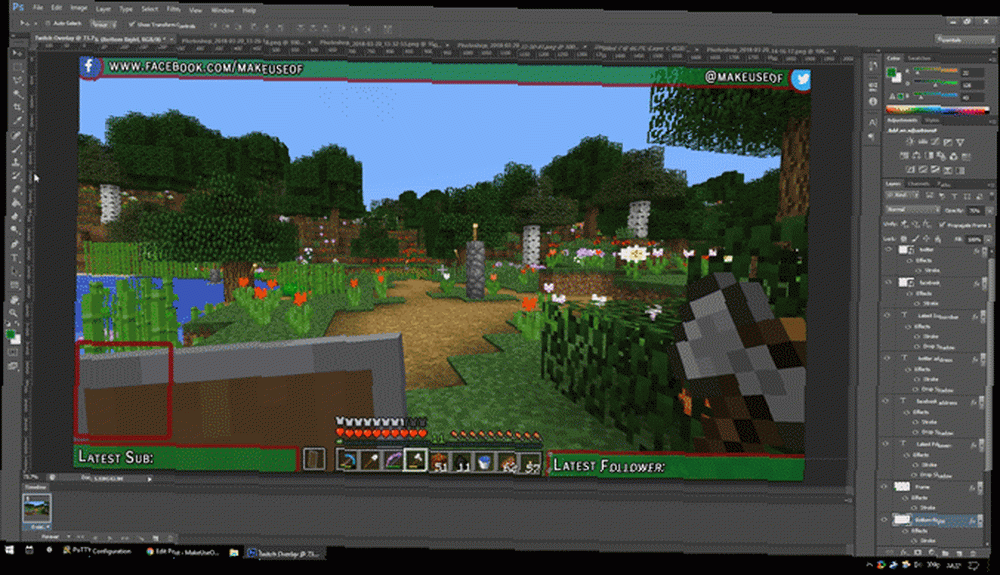
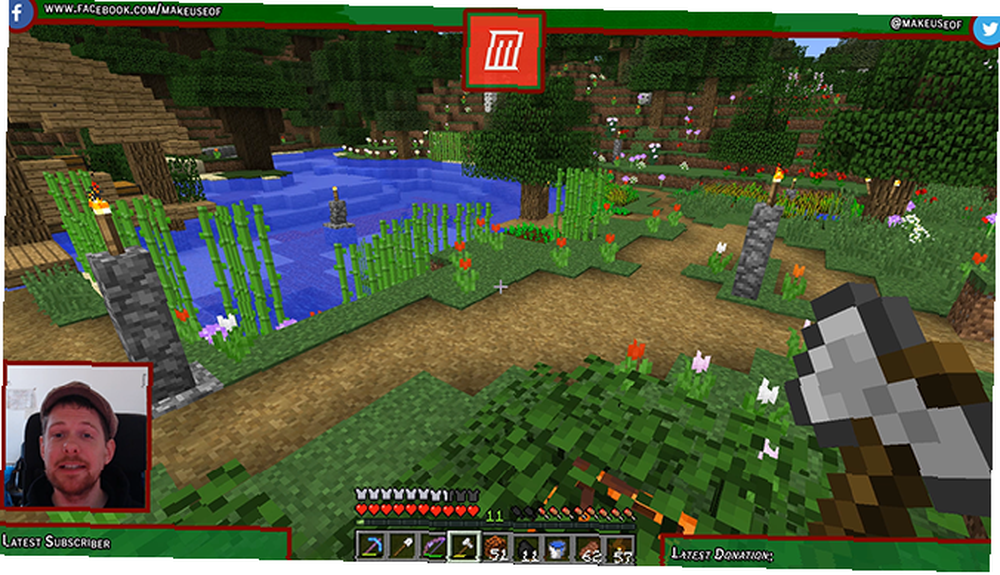
Antes de comenzar, veamos con qué terminaremos hoy:

Todo en este tutorial es relativamente simple, pero si eres nuevo en Photoshop, puede ser útil leer primero nuestro tutorial de capas de Photoshop Consejos de Adobe Photoshop: Tutorial de capas de Photoshop Consejos de Adobe Photoshop: Tutorial de capas de Photoshop. Si está buscando una alternativa gratuita a Photoshop, GIMP es increíblemente poderoso.
Si desea hacer una superposición de Twitch sin usar Photoshop, este proyecto es completamente posible en GIMP. Debido a que las herramientas que usará serán un poco diferentes, le sugiero que lea nuestra guía de GIMP Una introducción a la edición de fotos GIMP: 9 cosas que necesita saber Una introducción a la edición de fotos GIMP: 9 cosas que necesita saber GIMP es La mejor aplicación de edición de fotos gratuita disponible. Aquí está todo lo que necesita saber sobre la edición de fotos en GIMP. primero.
Dicho esto, echemos un vistazo a cómo hacer una superposición de Twitch con Photoshop.
Creando el lienzo
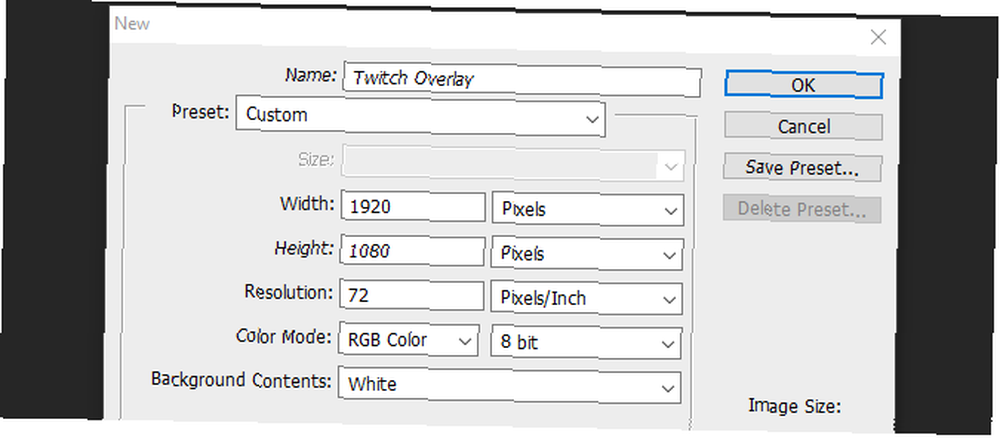
Para comenzar a crear la superposición, abra Photoshop y cree una nueva imagen del mismo tamaño que la resolución de su pantalla.

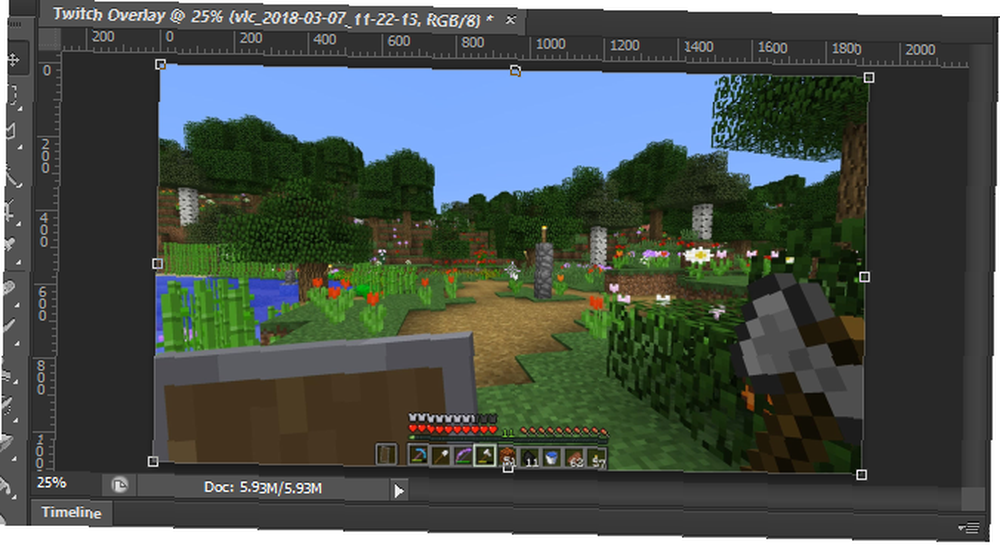
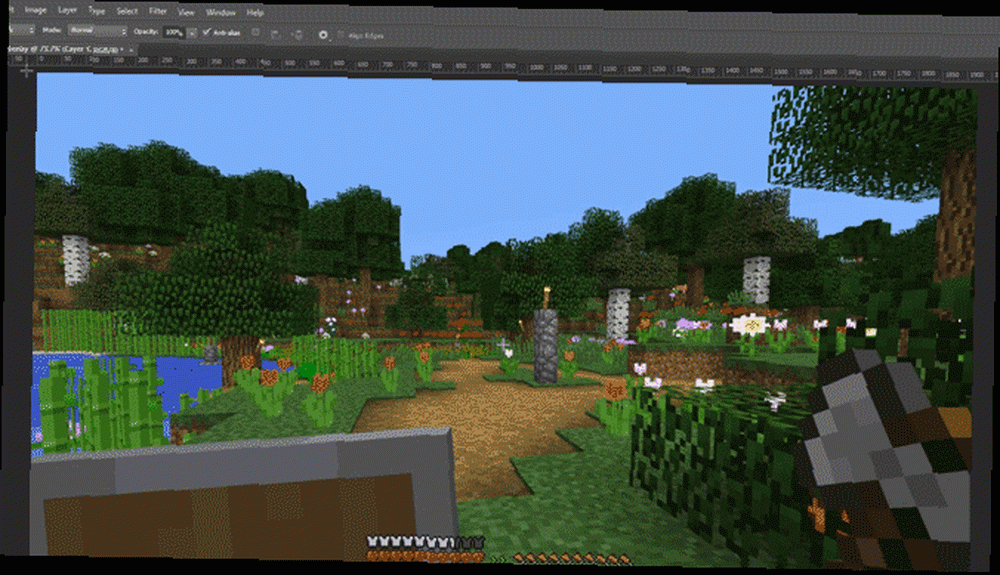
Ahora que tenemos un documento en blanco, necesitamos una guía para construir nuestra superposición. Sugeriría tomar una captura de pantalla del juego elegido y cargarlo en Photoshop haciendo clic Archivo y lugar y seleccionando tu imagen. Estire la imagen al tamaño completo del lienzo. Ahora podemos comenzar a crear nuestros elementos superpuestos.

Agregar una barra superior
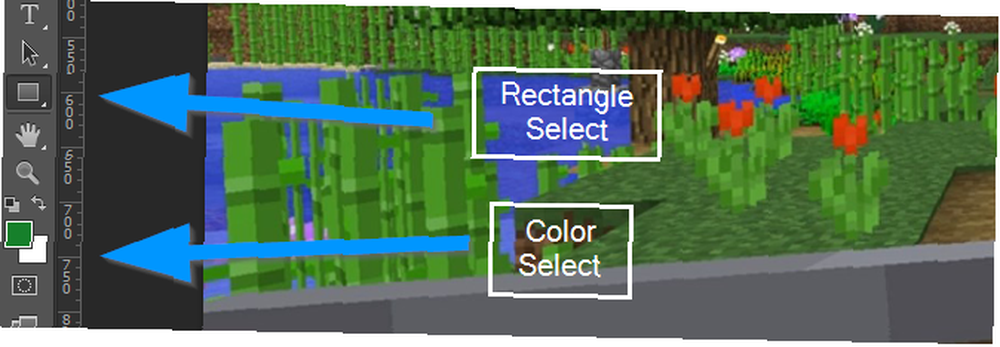
Crea una nueva capa y nómbrala Banner superior. Selecciona el Herramienta rectangular desde el menú del lado izquierdo. En el mismo menú, abra el selector de color y elija el color de fondo..

Ahora haga clic y arrastre por la parte superior de su nueva capa para crear un banner superior. No se preocupe si superpone los bordes del lienzo, el rectángulo debe encajar en su lugar con el lateral.

Ahora, para darle un borde a este rectángulo, haga clic derecho en la capa y seleccione Opciones de fusión. Seleccionar Carrera desde el menú que aparece, y establezca el ancho y el color del trazo según lo que funcione para usted. En este caso, 10px de ancho con un color rojo oscuro se ve bien. Haga clic en Aceptar y seleccione su capa. Encienda la herramienta de movimiento presionando la letra V y mueva el banner superior hacia arriba para que tenga suficiente espacio para agregar texto más tarde, pero no oculte demasiado la pantalla del juego.
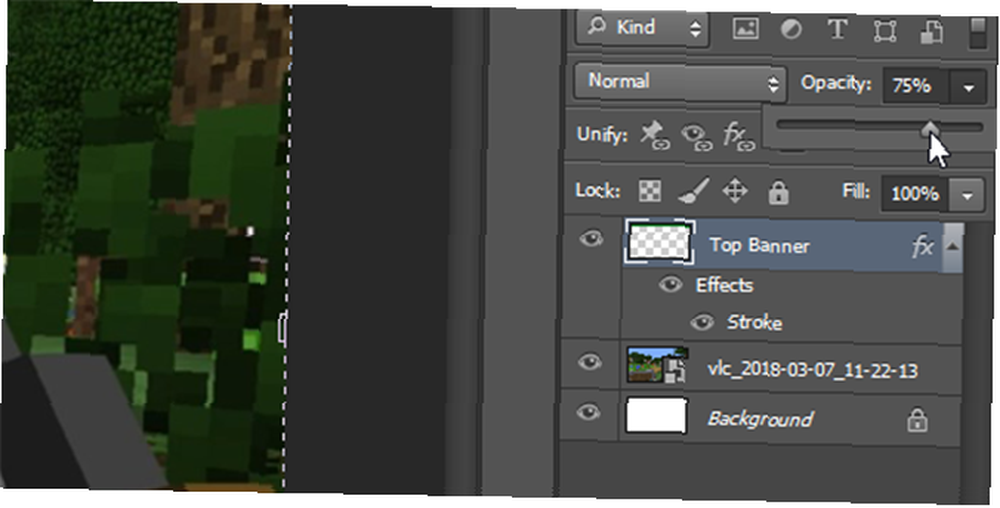
Finalmente, seleccione la capa superior del banner y reduzca su opacidad a alrededor del 75 por ciento. Esto permitirá que el juego se muestre ligeramente y le dará a la superposición un efecto más dinámico..

Has comenzado muy bien y puedes usar lo que has hecho hasta ahora para crear los dos banners inferiores.
Los estandartes inferiores
En lugar de hacer el mismo trabajo nuevamente para estos banners inferiores, simplemente haga clic con el botón derecho Banner superior y seleccione Duplicar capa. Nombra esta nueva capa Abajo a la derecha y usando el Herramienta de movimiento (V en el teclado), muévalo a la esquina inferior derecha de la pantalla. Asegúrate de que no se superponga con la barra de herramientas del juego y usa el Ctrl tecla mientras arrastra para colocarlo con más precisión.

Para crear la barra inferior izquierda, simplemente siga el mismo método que el anterior y muévalo hacia la parte inferior izquierda de la pantalla. Nuestra superposición básica ahora está completa, por lo que podemos agregar un marco para nuestra cámara.
Marco de la cámara
Crea una nueva capa y llámala Marco. Selecciona el Herramienta rectangular de nuevo, y crea un cuadrado perfecto manteniendo presionado el Cambio tecla mientras arrastra el cursor del mouse. No se preocupe por el color del cuadrado, más tarde nos desharemos del relleno..

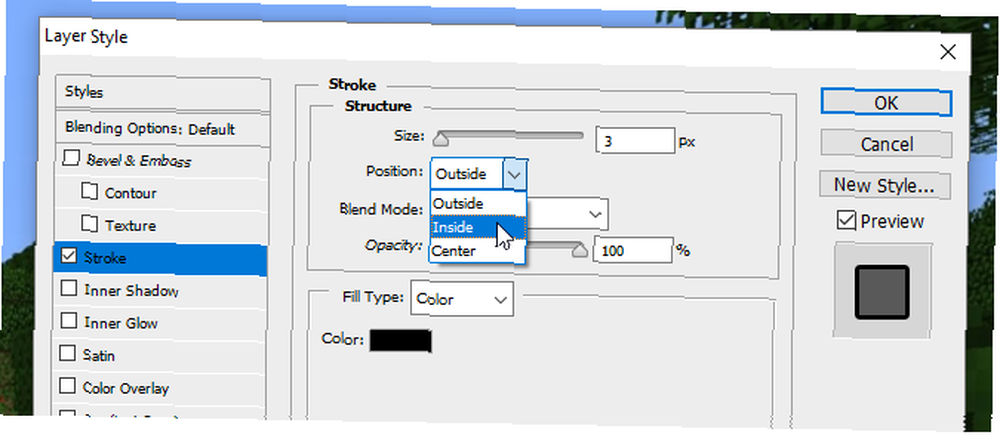
Para crear el marco, haga clic derecho en la capa y seleccione Opciones de fusión. Seleccionar Carrera pero esta vez seleccione Interior desde el Posición menú desplegable, para que el marco entre en el cuadrado en lugar de colocarse en el exterior.

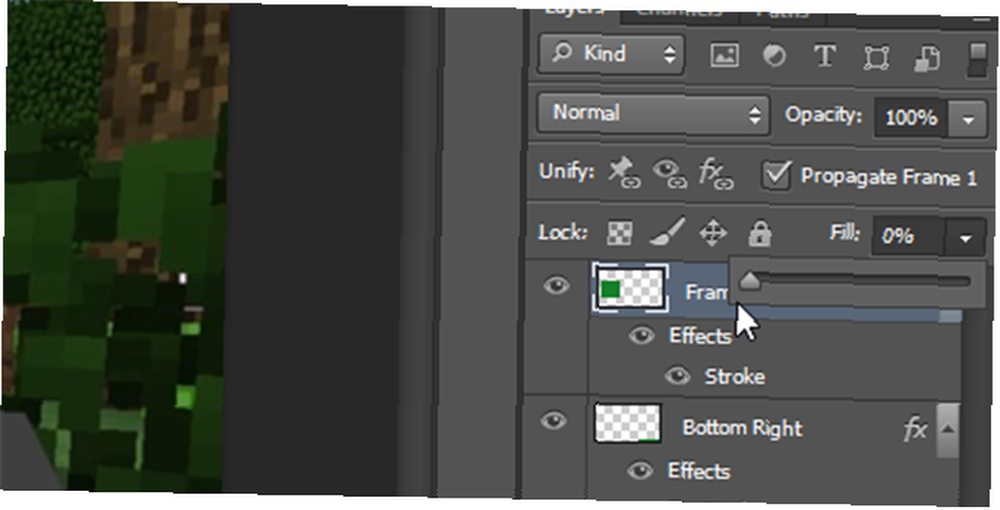
Una vez más, seleccione un color y ancho que se ajuste al esquema de color que tiene hasta ahora. Ahora seleccione la capa y cámbiela Llenar a 0 por ciento, dejando solo el marco.

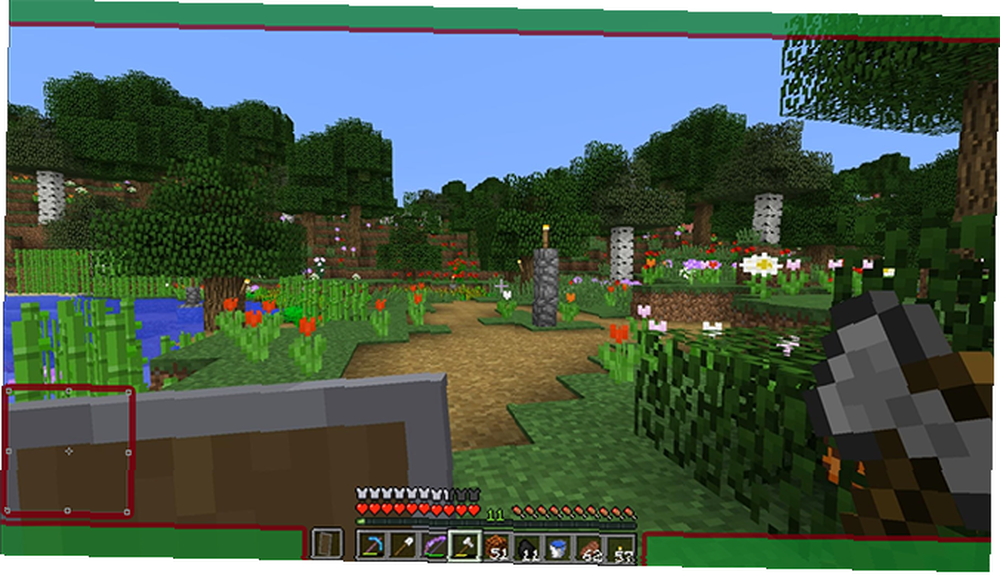
Utilizar el Herramienta de movimiento para colocarlo encima de la pancarta inferior izquierda y cambiar su tamaño si es necesario manteniendo presionado el Cambio clave para preservar su relación de aspecto.

La superposición comienza a unirse, pero ahora es el momento de agregar texto.
Agregar texto
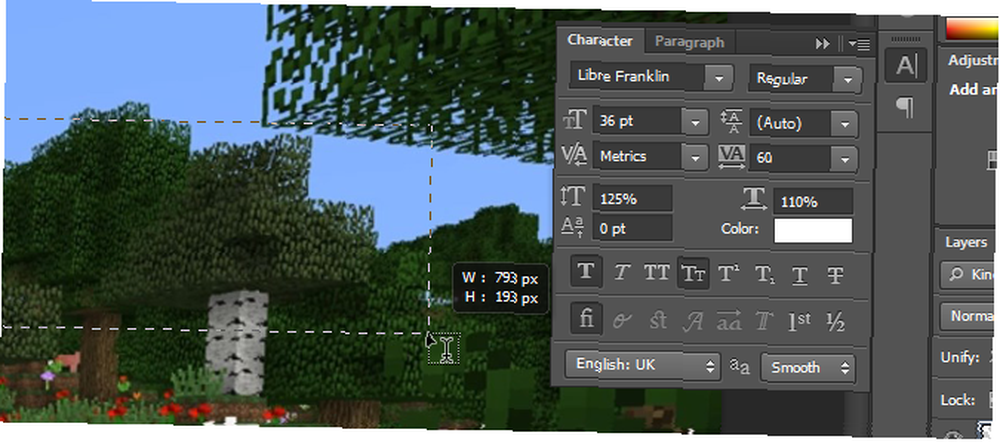
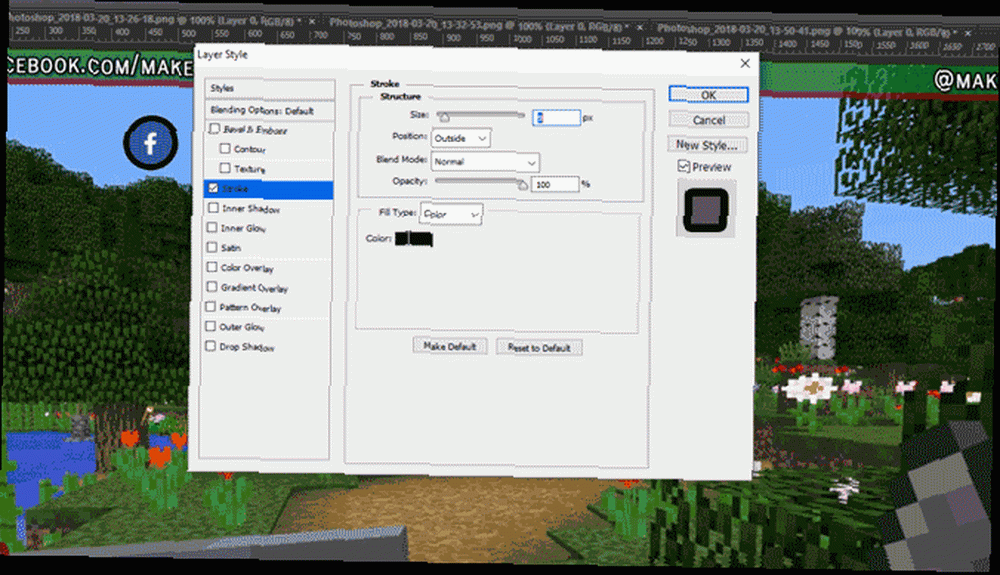
Para comenzar a agregar texto, cree una nueva capa. Utilizar el Herramienta de texto (o presione T en su teclado) y arrastre un nuevo cuadro de texto. Selecciona el Personaje menú del lado derecho como se muestra a continuación:

Si no puede ver este botón en su diseño de Photoshop, puede abrir el menú haciendo clic en Ventana> Personaje. Seleccione su fuente y color elegidos aquí, y agregue su texto. Utilizar el Herramienta de movimiento para colocar su texto en uno de sus banners inferiores. Debería encajar en su lugar, pero el Ctrl La clave puede ayudarlo a definirlo exactamente donde desea que esté.

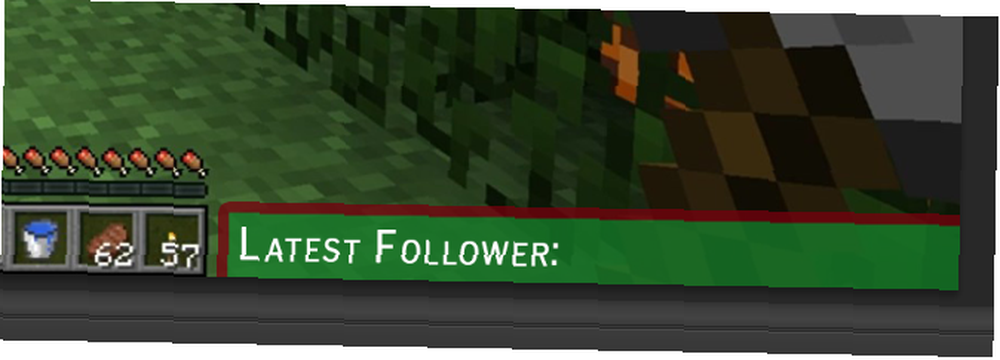
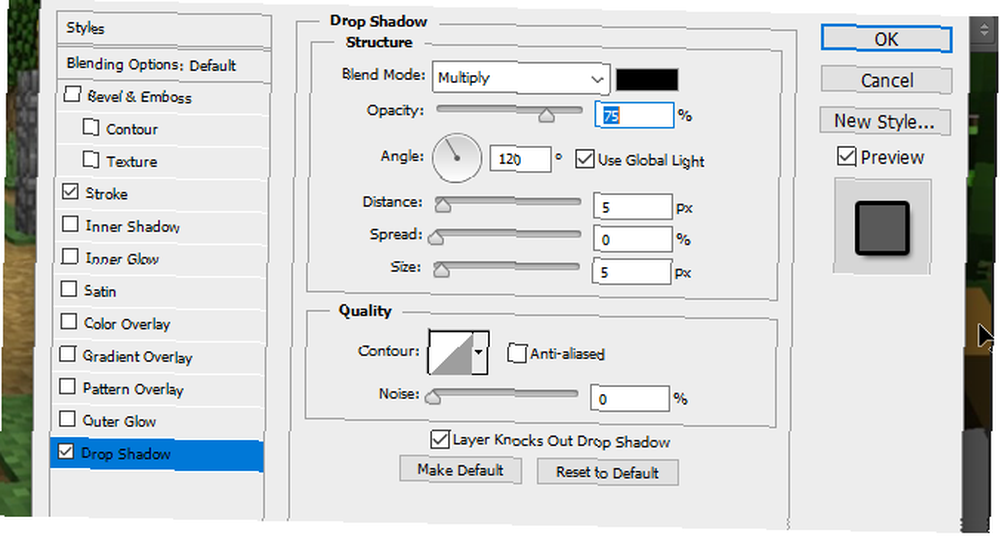
Ahora tenemos texto, pero parece un poco soso. Entonces, para que se destaque, haga clic derecho en la capa de texto y nuevamente seleccione Opciones de fusión. Dale al texto un Carrera y también un Sombra para que se destaque un poco. Aquí se usan los valores predeterminados, pero puedes jugar con la configuración para crear una forma mucho más pronunciada “texto flotante” efecto también.

Cree elementos de texto para las otras tres esquinas haciendo clic derecho en esta capa y seleccionando Duplicar capa, y usando el Herramienta de movimiento para mover cada nueva capa a sus respectivas esquinas.

Con nuestro texto ahora en su lugar, estamos a punto de terminar. Solo agreguemos logotipos para las redes sociales y un logotipo de encabezado para el canal.
Logos de redes sociales
Es más fácil usar íconos prefabricados que son de uso comercial gratuito. Un sitio web como Icon Finder puede ayudar con esto, pero asegúrese de que cualquier icono que use esté marcado Gratis para uso comercial para evitar tener problemas legales más tarde. Importe su logotipo a Photoshop usando el Archivo> Lugar menú. Si no puede ver su logotipo, asegúrese de que esté arriba arrastrando su capa a la parte superior del menú de capas.

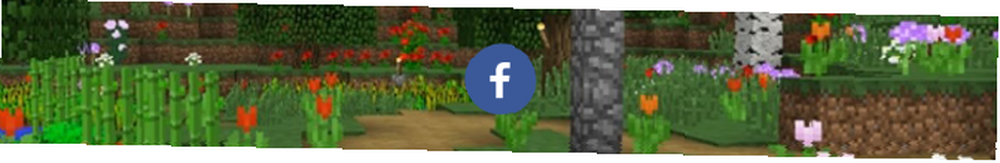
Ahora tenemos un logotipo de Facebook, pero es un poco soso. Hagámoslo encajar haciendo clic derecho en su capa y seleccionando Opciones de fusión, seguido por Carrera. Dale un trazo externo del mismo ancho que el trazo de tu banner superior. Al seleccionar el color, puede usar el cuentagotas para hacer coincidir el color con su banner superior.

Mueva el logotipo hacia arriba a la parte superior izquierda de la pantalla y utilizando Ctrl colóquelo con cuidado para que encaje en la esquina.

Para el logotipo de Twitter, siga el mismo método de uso Lugar para agregarlo al proyecto. Puede ahorrar un poco de tiempo aquí seleccionando la capa del logotipo de Facebook, haciendo clic derecho y eligiendo Copiar estilo de capa, antes de volver a la nueva capa del logotipo de Twitter y usar Pegar estilo de capa para darle el mismo ancho y color de trazo. Mueva este logotipo a la esquina superior opuesta y, si es necesario, mueva el texto para que se ajuste.

Ahora agreguemos el logo del centro.
Logo del canal
Si tiene un logotipo de canal, es bueno tenerlo al frente y al centro para que todos puedan verlo inmediatamente cuando comiencen a mirar. Si aún no tiene un logotipo, puede reemplazarlo con un texto personalizado con el nombre de su canal o sitio web.
Para comenzar, arrastre una regla desde la barra de herramientas de la izquierda, debe encajar en el centro de la pantalla.

Si no puede ver su regla o no se está rompiendo, mire debajo de Ver menú y compruebe que ambos gobernante y Chasquido son seleccionados.
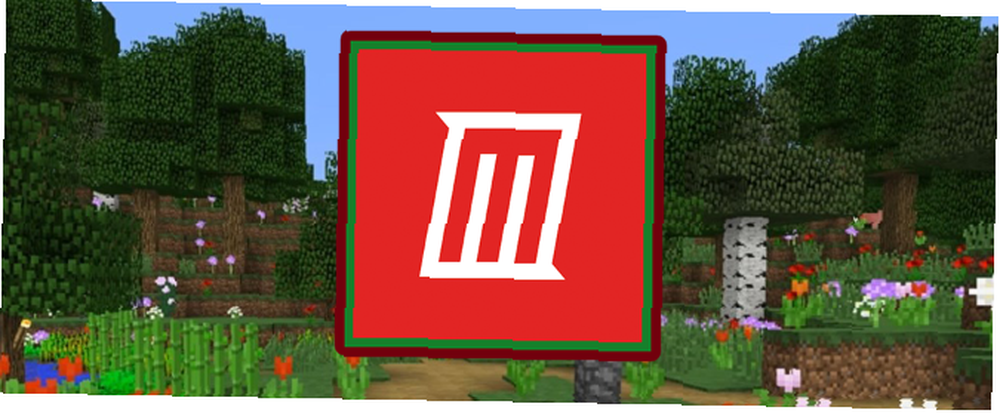
Lugar su logo en el proyecto. Debe centrarse automáticamente en la regla. Cree una nueva capa y arrástrela a la capa debajo del logotipo. Utilizar el Herramienta rectangular para crear un rectángulo un poco más grande que el logo, dándole un efecto enmarcado.

Para que se destaque, dele a su cuadrado recién creado Golpe externo del mismo color que el resto de tus bordes. Para que sea más fácil mover el logotipo y el borde como uno solo, mantenga Ctrl para seleccionar ambas capas. Haga clic derecho y seleccione Convertir a objeto inteligente. Esto almacena nuestro logotipo y borde en la misma capa, que aún se puede editar más tarde si es necesario.

Mueva su logotipo a la parte superior de la superposición y cambie su tamaño para que se ajuste. Y eso es todo, hemos terminado.
Guardar la superposición
Antes de guardar la superposición como una imagen, guárdela como un documento de Photoshop con un nombre de archivo como “Plantilla de contracción de Minecraft” para que puedas cambiarlo más tarde y usarlo con diferentes juegos.
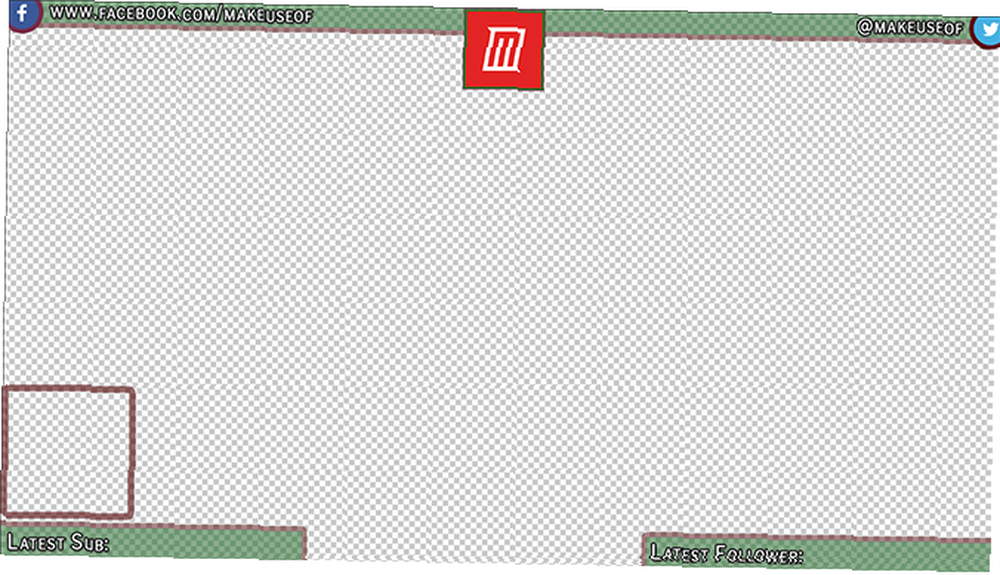
Para hacer el fondo transparente, seleccione el Ojo ícono en la captura de pantalla del juego y las capas de fondo, dejando solo los elementos de superposición mostrando.

Guarde este archivo con la extensión .PNG y cárguelo en el software de transmisión de su elección para usarlo. Aquí está la superposición terminada en mi software de transmisión, con la superposición como la capa superior, la cámara como la capa intermedia y Minecraft como la capa inferior.

Superposición de contracción completa: ahora vaya a la transmisión!
Ahora que sabes cómo hacer una superposición de Twitch, ¡es hora de transmitir! Comience su canal configurando su software de transmisión y eligiendo qué juegos jugar en Twitch ¿No puede obtener espectadores en Twitch? Estás jugando a los juegos equivocados ¿No puedes conseguir espectadores en Twitch? Estás jugando a los juegos equivocados Intentar crear una audiencia en Twitch es como organizar una fiesta para la que olvidaste enviar invitaciones. Si quieres aumentar tu tráfico, considera estas preguntas cuando elijas un juego. . Y si realmente va por el valor de producción, intente transmitir con una pantalla verde Cómo transmitir en vivo con una pantalla verde Cómo transmitir en vivo con una pantalla verde ¿No sería genial si pudiéramos usar este efecto de pantalla verde para una transmisión en vivo? transmisión - como en Google Hangouts o Skype? "Sí, de hecho lo sería, James" es la respuesta que estás buscando ... Por encima de todo, diviértete!











