
Edmund Richardson
0
5171
227
 En la era digital, la publicación de escritorio ha hecho posible que casi cualquier persona produzca documentos en línea y en papel bien diseñados, como boletines, tarjetas de presentación, sitios web, carteles, membretes, presentaciones de PowerPoint y Keynote, etc. Mientras que los diseñadores gráficos profesionales son el mejor recurso para producir diseños de alta calidad, casi todos los que trabajamos en campos profesionales podríamos beneficiarnos de tener conocimiento de los principios básicos de diseño.
En la era digital, la publicación de escritorio ha hecho posible que casi cualquier persona produzca documentos en línea y en papel bien diseñados, como boletines, tarjetas de presentación, sitios web, carteles, membretes, presentaciones de PowerPoint y Keynote, etc. Mientras que los diseñadores gráficos profesionales son el mejor recurso para producir diseños de alta calidad, casi todos los que trabajamos en campos profesionales podríamos beneficiarnos de tener conocimiento de los principios básicos de diseño.
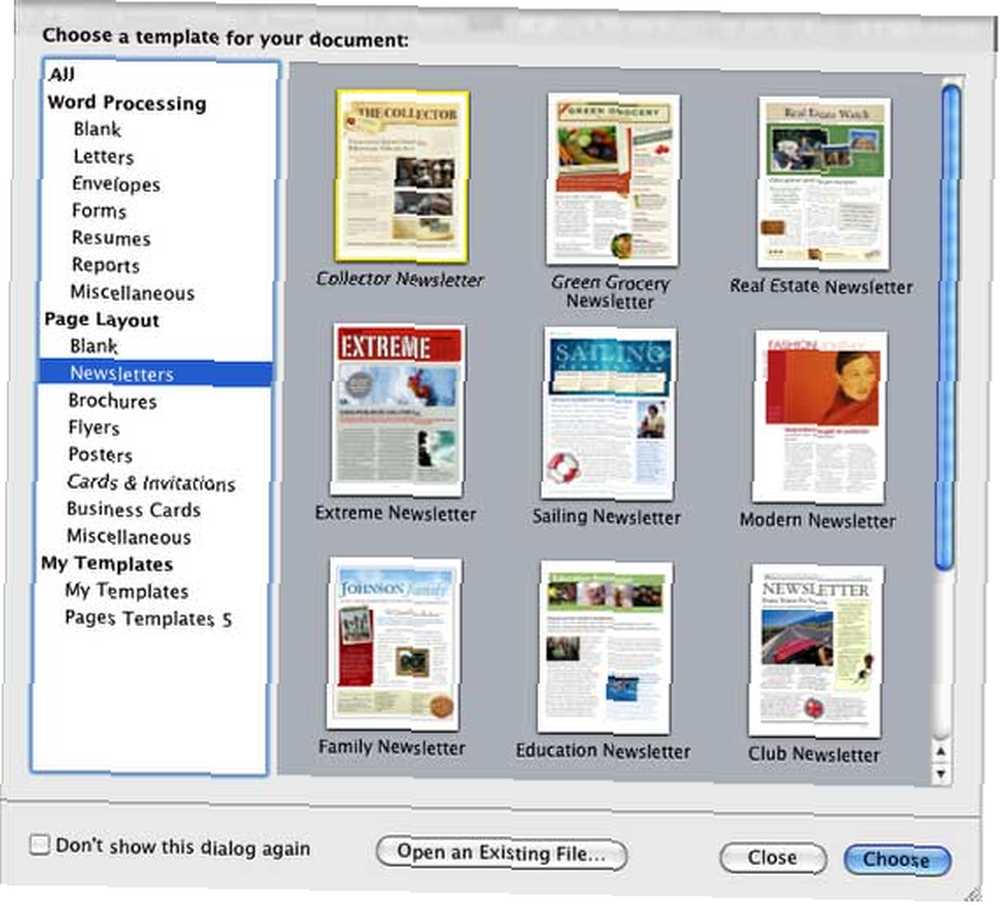
El mejor recurso, en mi opinión, para aprender diseño gráfico es el clásico de Robin Williams, El libro de diseño del no diseñador. Ella describe los principios básicos del diseño: proximidad, alineación, repetición, y contraste. Lo que aprende de su libro se puede ver en plantillas bien diseñadas que vienen instaladas en programas como Microsoft Word y PowerPoint, y las Páginas y Keynote de Apple. Mientras esté en apuros, puede extraer estas plantillas de diseño y usarlas sin mucha personalización del diseño, pero sería mejor reconocer los principios de diseño utilizados en estas plantillas para ayudar a que sus proyectos sean únicos. Los principios básicos del diseño gráfico no son tan difíciles de entender como podría pensar.
Inicie Microsoft Word, Pages o cualquier programa con plantillas de diseño profesional y utilicémoslas para reconocer los principios básicos de diseño..

Estilos de fuente
Cuando examina las plantillas de diseño profesional, una de las primeras cosas que puede notar es que generalmente no se usan más de tres fuentes diferentes en un documento o pieza de diseño. Muchos boletines, por ejemplo, utilizan la fuente clásica y legible Helvetica o Helvetica Neue. Un diseñador usará las mismas una o dos fuentes, pero cambiará el tamaño y el estilo de la fuente para diferentes partes del documento. El estilo de fuente normal de Helvetica Neue puede usarse para el texto del cuerpo, mientras que un tamaño ligeramente mayor de la misma fuente, en negrita, se usará para subtítulos y citas extraíbles. Resalte los textos en las plantillas y tome nota de los nombres de las fuentes que se utilizan. Por lo general, incluyen Helvetica, Courier o Baskerville, con una variación en el tamaño y el estilo de la fuente (por ejemplo, negrita, mayúsculas, cursiva).

Proximidad
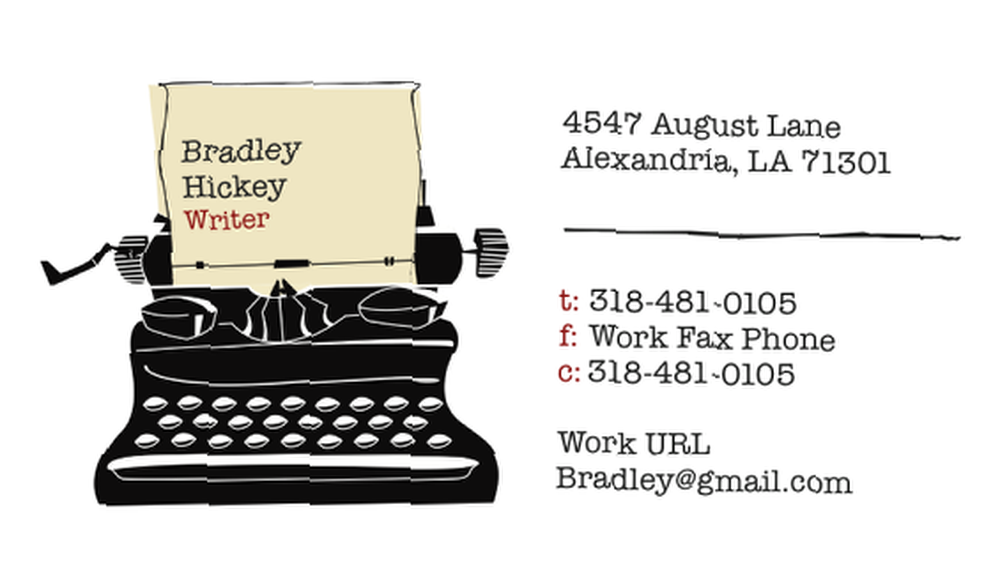
El siguiente elemento que querrá notar en las plantillas de diseño es cómo se agrupan los elementos y la información. Como señala Williams, “Cuando varios elementos están muy cerca uno del otro, se convierten en una unidad visual en lugar de varias unidades separadas.”?? Por ejemplo, en esta tarjeta de presentación, la información se separa en grupos, en lugar de dispersarse por toda la tarjeta. Esto hace que la información sea más fácil de leer..

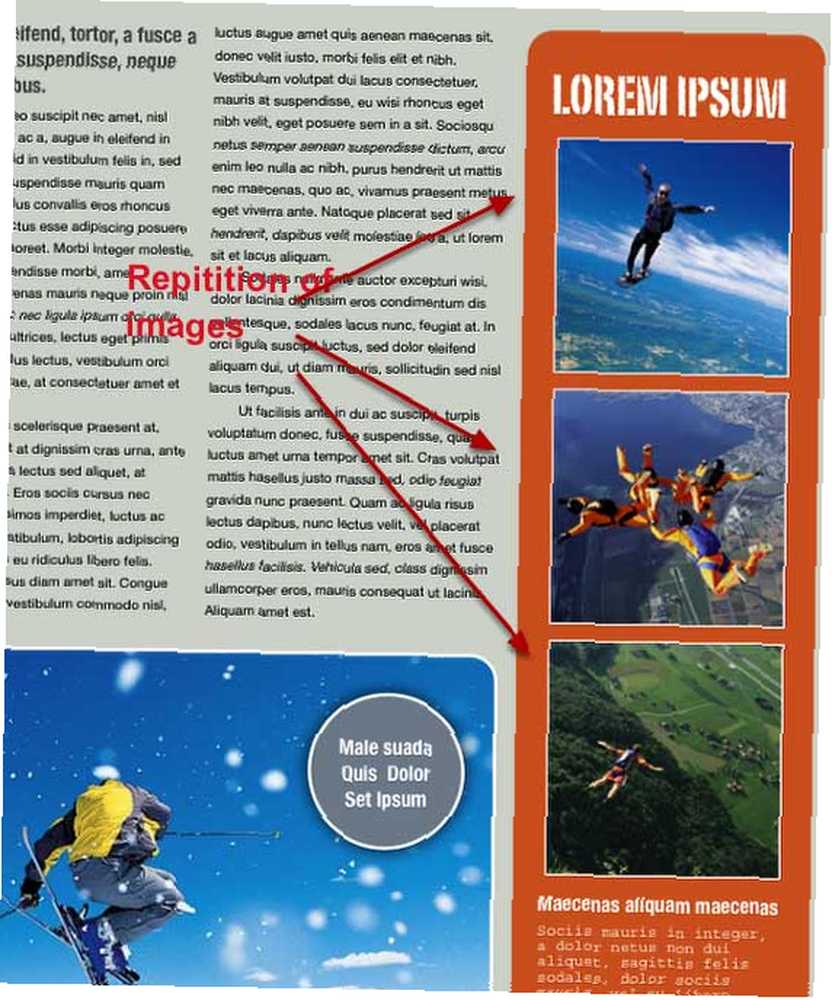
Repetición
Los documentos bien diseñados también usan una repetición de elementos, como podemos ver en este boletín donde se recortan y alinean tres imágenes para una repetición efectiva. De nuevo, como señala Williams, “Puede repetir colores, formas, texturas, relaciones espaciales, grosor de línea, fuentes, tamaños, conceptos gráficos, etc..” El uso efectivo de la repetición es agradable a la vista y puede comunicar contenido importante en un diseño.

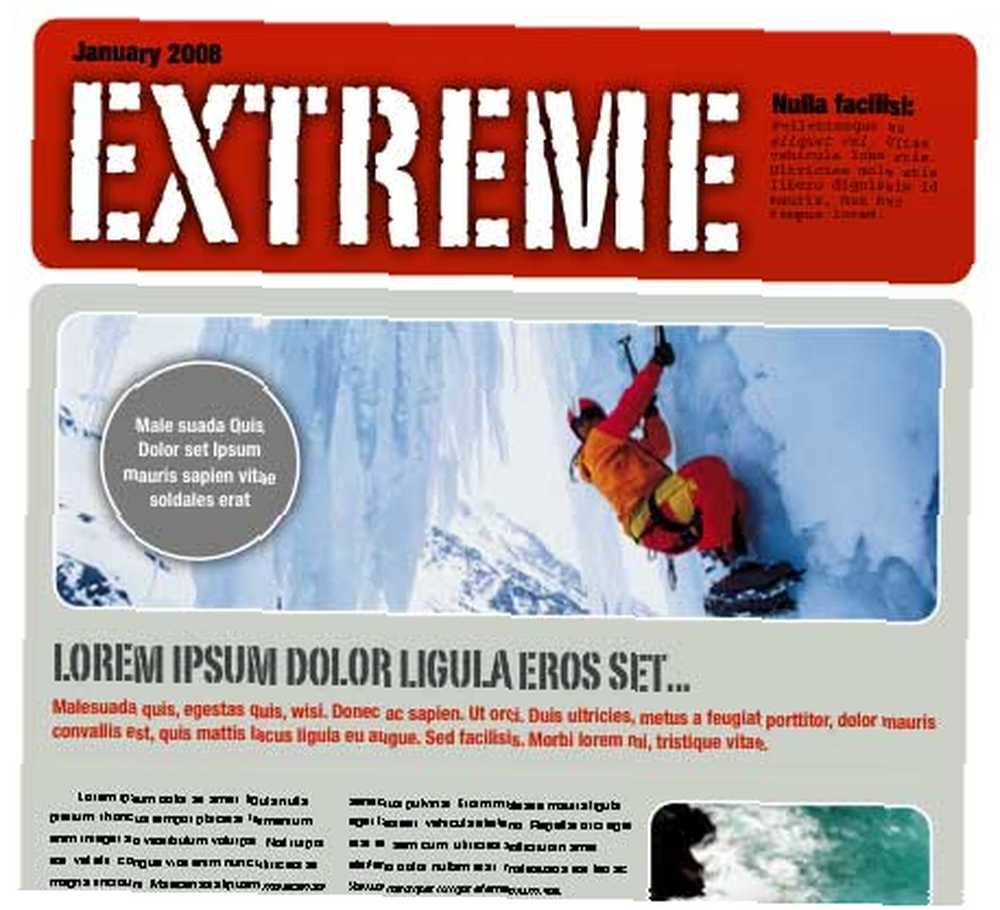
Contraste
Observe también cómo los diseñadores usan el contraste para hacer diseños gráficamente atractivos. La gran fuente PortagoITC TT utilizada para la placa de identificación del boletín a continuación está en marcado contraste con la Helvetica Neue utilizada para la fuente del cuerpo. También vemos cómo el diseñador utilizó un fuerte relleno gráfico rojo para destacar la placa de identificación. La idea detrás del contraste como explica Williams, “es evitar elementos en la página que son meramente similar. Si los elementos (tipo, color, tamaño, grosor de línea, forma, espacio, etc.) no son los mismos, entonces hágalos muy diferente.”

Alineación
Probablemente el principio básico de diseño más fácil de reconocer en las plantillas es la alineación. El texto del cuerpo, por supuesto, generalmente siempre está alineado a la izquierda. Pero observe cómo otros elementos (imágenes, cuadros, títulos e información) están alineados entre sí. “No se debe colocar nada en la página de forma arbitraria.,”?? escribe Williams. En la postal a continuación, la alineación de los elementos es muy evidente. La imagen de la casa está alineada con el cuadro verde. El nombre de la calle y el precio de la casa están centrados, y la información de contacto se agrupa bajo la foto del agente de bienes raíces. La disposición de estos elementos ayuda al lector a mover sus ojos de un elemento al siguiente..

No hay nada de malo en usar plantillas para producir documentos, pero cuando comprende los elementos básicos del diseño, puede personalizar las plantillas y hacerlas únicas para sus propósitos individuales..
Entonces, ¿qué tan consciente está de los principios básicos de diseño en el trabajo que realiza? ¿De qué recursos en línea y de libros has aprendido??











