
Joseph Goodman
0
3432
957
Una de las palabras de moda más importantes en el mundo del diseño en línea en los últimos dos o tres años tiene que ser "receptiva". Con el advenimiento de navegar en todo, desde una pantalla de teléfono inteligente de 4 pulgadas hasta una pantalla de 27 pulgadas, puede ser difícil asegurarse de que su sitio web o blog se vea bien sin importar qué. Es por eso que un diseño receptivo es esencial porque puede detectar automáticamente qué dispositivo está utilizando para acceder al sitio y ajustarlo para que se ajuste al tamaño de su pantalla.
Si bien puede diseñar todo su sitio web para que responda, cuando incrusta contenido externo, no necesariamente se ajustará para adaptarse a la pantalla o dispositivo que utilizan los visitantes de su sitio web. Los sitios que no proporcionan contenido receptivo integrable incluyen gigantes como YouTube e Instagram, pero puede usar un servicio como Incrustar Responsivamente para transformar ese contenido en incrustaciones receptivas.
La historia del diseño web receptivo
El término diseño web receptivo solo se remonta a 2010, cuando fue diseñado por el diseñador Ethan Marcotte en un artículo sobre A List Apart. El escribio:
“Podemos diseñar para una experiencia de visualización óptima, pero incorporar tecnologías basadas en estándares en nuestros diseños para que no solo sean más flexibles, sino también más adaptables a los medios que los hacen. En resumen, necesitamos practicar un diseño web receptivo.”
Ahora, solo tres años después, y la importancia del diseño web receptivo ha seguido creciendo, y además de asegurarse de que está utilizando un diseño o tema impresionante y receptivo, hay muchas herramientas interesantes que puede utilizar para asegúrese de proporcionar una experiencia totalmente receptiva para los visitantes de su sitio web.
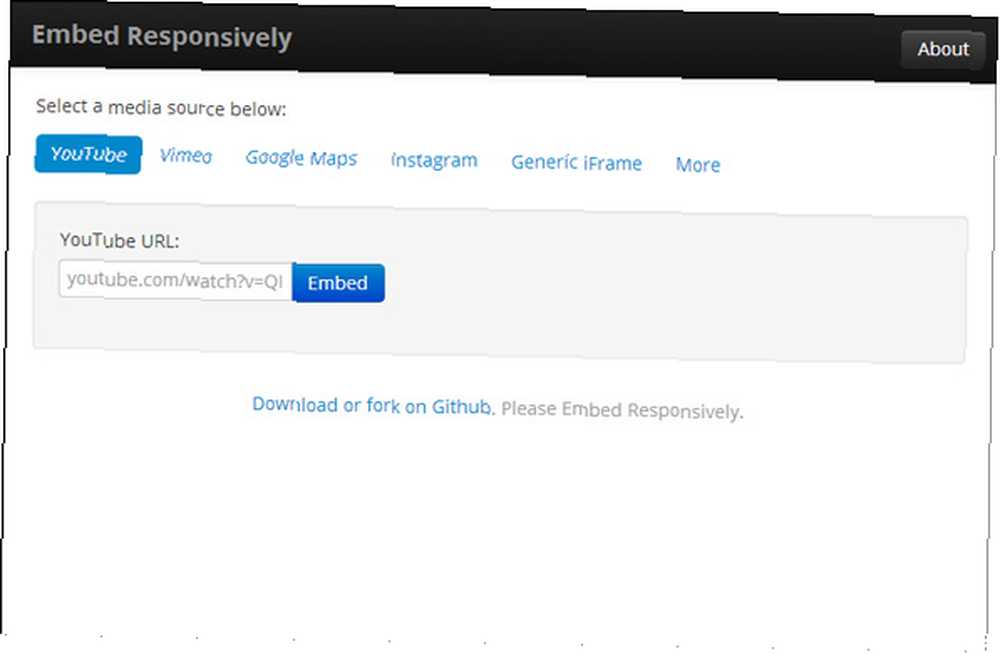
Incrustar Responsivamente
Por lo tanto, si bien su tema puede ser receptivo (como esta lista de magníficos temas de WordPress receptivos Cree una cartera increíblemente receptiva con uno de estos temas gratuitos de WordPress Cree una cartera increíblemente receptiva con uno de estos temas gratuitos de WordPress En estos días no es suficiente tener un diseño bellamente diseñado sitio web, especialmente si usted es fotógrafo, artista o diseñador gráfico. En estos días, si su sitio no responde, es probable que esté perdiendo una parte importante de ...), hay ciertas incrustaciones que no necesariamente se adaptan para adaptarse El tamaño de la pantalla de un visitante. Si bien puede insertar contenido de Twitter, Storify, SoundCloud y Scribd, ya han hecho todo el trabajo pesado por usted. Por lo tanto, si incrusta un tweet, por ejemplo, la inserción es receptiva, por lo que cambiará su tamaño para adaptarse a la pantalla de su visitante.
Sin embargo, hay algunos culpables que no han podido proporcionar incrustaciones receptivas para que cuando comparta contenido de sus sitios, se adapte automáticamente a la pantalla en la que se está viendo. Ahí es donde entra Embed Responsively. Si conoces bien el código, siempre puedes editar el código fuente y convertirlo en uno receptivo, pero Embed Responsively solo lo convierte en un asunto de copiar y pegar, muy fácil.!
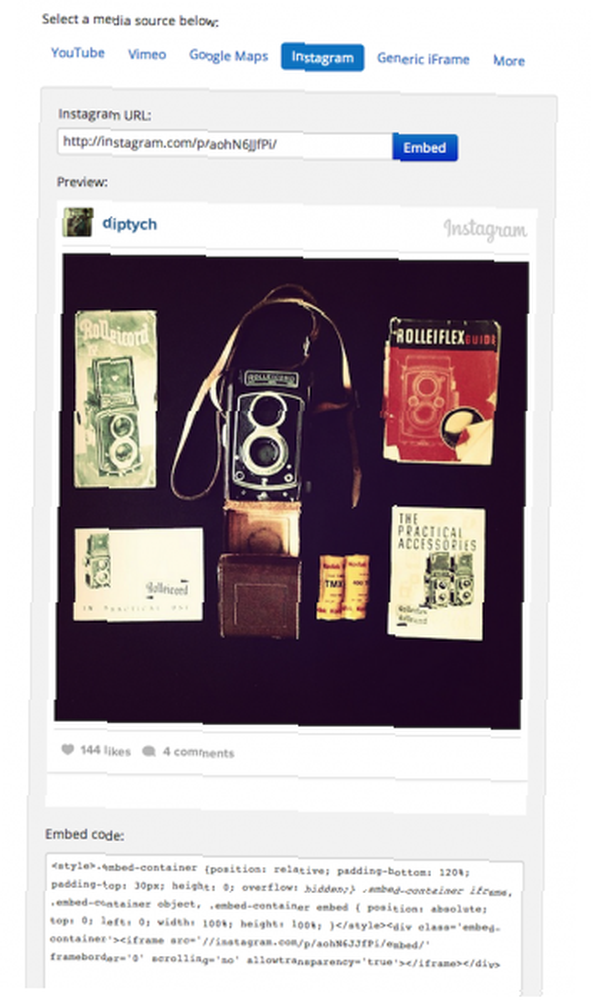
El servicio actualmente está redactado con Instagram, YouTube, Vimeo, Google Maps e incluso con incrustaciones genéricas de iFrame. Es una maravilla que sitios como estos no hayan podido utilizar incrustaciones receptivas; pero tal vez por eso ha surgido una herramienta como Embed Responsively. Puede hacer clic en 'Más' en el sitio para ver una pequeña lista de sitios populares que actualmente responden.
Cómo usar el servicio

Usar Embed Responsively no podría ser más fácil. Todo lo que necesita es el código de inserción original del servicio que desea utilizar. Para insertar un video de YouTube o Vimeo, todo lo que necesita es el enlace directo al video. Si desea insertar una foto de Instagram, es lo mismo: solo obtenga el enlace a la imagen de Instagram en la web. Con Google Maps, por otro lado, es un poco más complejo porque no solo puedes usar un enlace directo: tienes que acceder al código de inserción de Google Map.
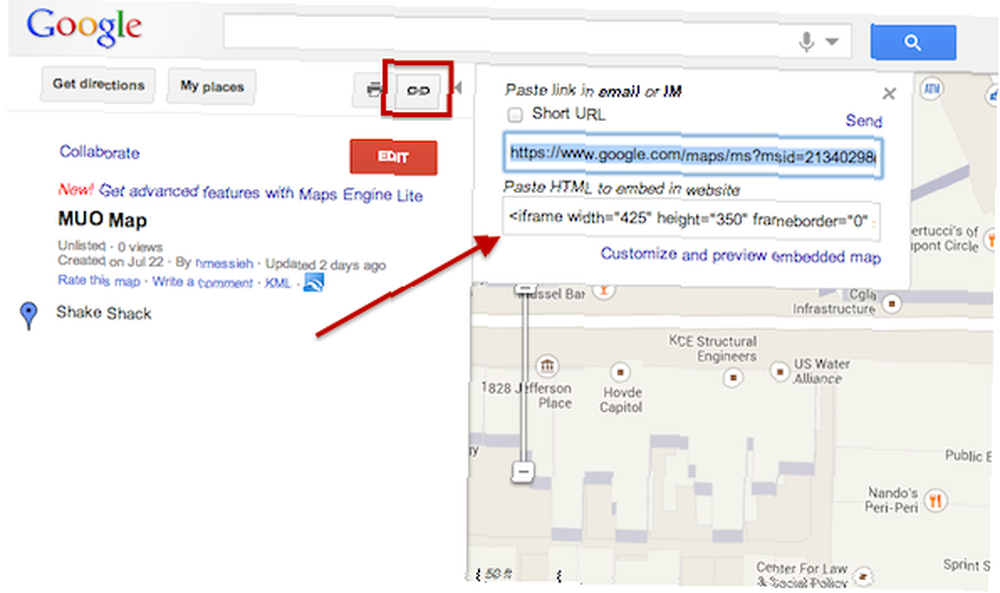
Para obtener el código de inserción de su mapa de Google, abra el mapa y haga clic en el botón de enlace en la esquina superior derecha de la barra lateral. Se abrirá el código de inserción que puede pegar en Insertar Responsivamente. (Si todavía está tratando de descubrir cómo crear mapas personales para compartir con sus amigos y seguidores, asegúrese de consultar nuestra guía para crear mapas con capas Sea creativo y cree sus propios mapas con capas personalizadas en los nuevos mapas de Google Sea creativo y cree sus propios mapas con capas personalizadas en el nuevo Google Maps Con Google presentando un Maps completamente renovado, ahora disponible para todos, crear sus propios mapas se ha vuelto más fácil que nunca. Puede crear mapas privados y públicos, compartir los mapas con individuos específicos, agregue descripciones ...)

Una vez que tenga el código de enlace / incrustación de su elección, puede continuar y pegarlo en la ventana Incrustar Responsivamente, solo asegúrese de tener seleccionada la pestaña correcta. Haga clic en el botón 'Insertar', y el sitio web generará un código de inserción que puede usar en su sitio o blog que será totalmente receptivo.

Conclusión
Es obvio, por supuesto, que su sitio web tiene que responder desde el principio porque es el sitio web el que contiene todo el código. Embed Responsively es un pequeño sitio simple que se hace bastante. Si te tomas en serio el diseño receptivo y quieres proporcionar a tus visitantes una experiencia fluida, querrás agregar este sitio a tu arsenal de herramientas de blog..
¿Qué opinas de Embed Responsively? Háganos saber en los comentarios.
Crédito de imagen: tableta en blanco a través de PlaceIt











