
Joseph Goodman
0
3563
617
Repartir tarjetas de visita es una práctica perdida. La mayoría preferiría dar un identificador de Twitter que tomarse el tiempo para crear un mensaje físico verdaderamente personal. Por eso es el Perfecto es hora de comenzar a aprender a diseñar tarjetas propias. Te destacarás mostrando tus habilidades.
Utilizaremos el programa de diseño gráfico impresionante y muy promocionado Adobe Illustrator. Si no está familiarizado con el software, asegúrese de dirigirse a nuestro manual de Illustrator La guía para principiantes de Adobe Illustrator La guía para principiantes de Adobe Illustrator ¿Desea comenzar a aprender Adobe Illustrator, pero se siente abrumado? Con instrucciones fáciles de seguir y muchas capturas de pantalla anotadas, este manual simplifica el aprendizaje de Illustrator. antes de continuar.
Paso 1: configura tus lados
Al crear una tarjeta de visita, tenga en cuenta dos cosas básicas: estamos creando tanto el anverso como el reverso, y estamos creando estos gráficos para imprimir. La impresión, a diferencia de los gráficos digitales, requerirá algunos parámetros diferentes para obtener el mejor producto físico posible. Aquí están las especificaciones generales para una tarjeta de visita en los EE. UU..
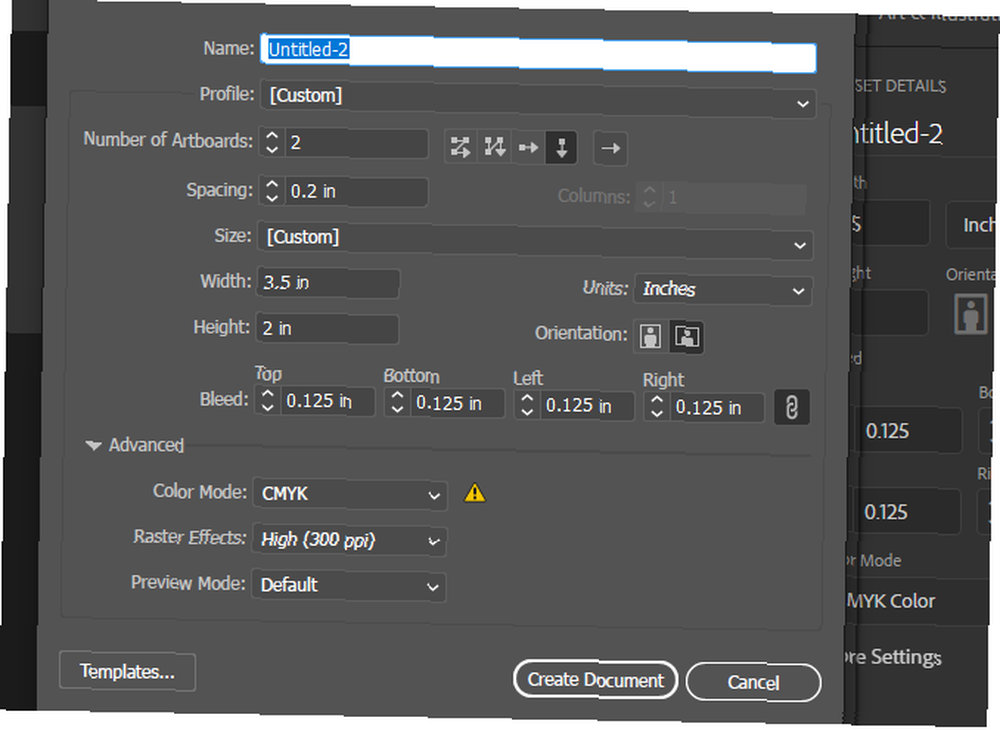
Para ver la ventana a continuación, abra un nuevo documento en Adobe Illustrator y seleccione Más ajustes en la solicitud de guardar.

Revisaré brevemente los diferentes parámetros y por qué fueron seleccionados:
- Cantidad de mesas de trabajo | Organizar por columna: Lo anterior creará dos mesas de trabajo que usará para los dos lados de su tarjeta de visita. La opción de disposición de columnas colocará una encima de la otra. El parámetro Espaciado separa las mesas de trabajo.
- Ancho | Altura | Unidades | Orientación: Las dimensiones comunes de las tarjetas de visita en los EE. UU. Son 3.5 "x 2". La opción de Orientación anterior los muestra en horizontal, pero el retrato funciona igual de bien.
- Sangrar: Las áreas de sangrado permiten a las impresoras imponer gráficos o colores en el borde de las páginas. Se recomienda que deje una sangría de 1/8 de pulgada para las tarjetas de visita. Extienda cualquier gráfico que esté utilizando hasta el borde del área de sangrado, de lo contrario recibirá un pequeño contorno blanco en su tarjeta.
- Modo de color | Efectos de trama: Dos aspectos importantes para recordar son: CMYK como el modo de color y Alto (300 ppi) como el efecto de trama. CMYK siempre debe usarse para imprimir, a diferencia del modelo de color RGB predeterminado que funciona mejor para pantallas. Además, 300 ppi (píxeles por pulgada) proporcionarán una imagen impresa más nítida ya que condensa más información de color por pulgada que las resoluciones más bajas.
Hacer clic Crear documento para comenzar tu proyecto.
Paso 2: elige un tema
Debe elegir un tema particular para su tarjeta antes de continuar con el diseño. Tenga en cuenta: puede emular un estilo de tarjeta de visita que vea en línea, pero no necesariamente pertenecerá a su profesión.
 Crédito de la imagen: Levente Toth a través de Behance
Crédito de la imagen: Levente Toth a través de Behance
No importa su habilidad artística, generalmente es mejor dibujar un diseño antes de crear un producto para uso profesional o comercial. De esta manera, es más fácil imaginar y diseñar su tarjeta.
Soy escritor, así que diseñaré una tarjeta básica para escritura independiente. Como escribo contenido en línea, a diferencia de otros tipos de trabajo, intentaré ilustrar ese hecho también.
Paso 3: Diseña tu tarjeta
Ahora que tengo un tema, comenzaré a diseñar mi portada. La contraportada se dejará al final.
Elige tus fuentes
En primer lugar, elige tus fuentes. A menos que el logotipo de su empresa sea muy notable, la mayoría de las tarjetas de presentación requerirán algún tipo de fuente en el anverso y reverso de su tarjeta. Si no eres diseñador, puede ser una molestia elegir la mejor fuente. Pero pueden tener un gran efecto.
Dicho esto, siempre puede buscar en línea listas de las mejores fuentes disponibles en línea. Estas listas generalmente son seleccionadas anualmente por blogs y sitios web de diseño.
Usaré dos fuentes: Minion para el frente y Lincoln para la parte posterior, ya que ambas se parecen al tipo y coinciden con el tema..
Crear un diseño frontal
Para un diseño básico, es mejor atenerse a las formas básicas para obtener un punto de vista. Afortunadamente, es muy fácil usar formas en Illustrator, incluso si no te inclinas hacia el lado creativo.
Como mi tarjeta está diseñada para escribir contenido, integraré un aspecto de la interfaz de usuario de tipo conocida como cursor de texto (la línea parpadeante que aparece mientras escribe) en el frente de mi tarjeta. Desea que la parte frontal de su tarjeta insta al espectador a mirar la parte posterior. Jugaré esa idea y crearé una introducción simple como mi diseño. También agregaré un rectángulo negro delgado para imitar el cursor de texto.

Por supuesto, puede usar algún tipo de logotipo o icono como diseño frontal. Cuanto más tiempo pase en su diseño, mejor será su producto. Incluso si su diseño no es visualmente impresionante, como es el caso anterior, asegúrese de indicar su profesión, o al menos transmitir el punto, de alguna manera para diferenciarla de una tarjeta de presentación genérica.
Diseño de diseño posterior
El reverso de su tarjeta debe tener su información de contacto. Elija una fuente clara para que su información sea legible. Intenta mantener tu tema también. En mi caso, agregaré algunos puntos intermedios (puntos que se usan a menudo en las definiciones de palabras para separar las sílabas) al título de mi trabajo.
Como separador entre mi nombre y título, también agregaré una pequeña línea con un pincel de Illustrator similar a un boceto. También puede usar pinceles personalizados disponibles en línea como pequeños detalles y diseños grandes en su tarjeta de visita.
Esto es lo que tengo hasta ahora:

En cuanto a la parte de información, simplemente coloque unas pocas líneas de texto en su gráfico. También es mejor usar algunos íconos para indicar el tipo de información (número de teléfono, número de fax, correo electrónico, Twitter, etc.). Mi sitio web favorito para iconos gratis 5 sitios para encontrar fotos, videos, audio e íconos gratis 5 sitios para encontrar fotos, videos, audio e íconos gratis Encuentra fotos, videos, sonidos e íconos gratuitos. Con estos recursos, ya no tienes que buscar en Google. Puede usarlos de forma segura en sus creaciones, siempre que lo atribuya a la fuente. es Flaticon, que selecciona miles de imágenes de iconos pequeños en múltiples formatos para satisfacer sus necesidades.
Usaré dos íconos simples: un ícono de teléfono y correo. Asegúrese de descargar el EPS formato de su icono, que es un formato vectorial que mantendrá su calidad sin importar el tamaño.

Paso 4: guardar su tarjeta
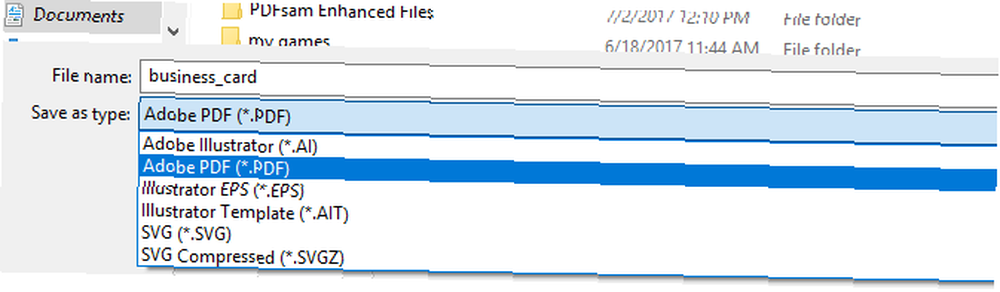
Ahora que ha creado su diseño en Illustrator, debe guardarlo correctamente. Si bien la mayoría de las imágenes se guardan usando archivos de imagen, es mejor guardar el diseño de su tarjeta como PDF para mantener su calidad de impresión.
Dirigirse a Expediente, entonces Guardar como. En la siguiente ventana, asigne un nombre a su archivo y haga clic en el menú desplegable junto a Guardar como tipo. Guarde su archivo como Adobe PDF.

Finalmente, haga clic Salvar. Su diseño ahora está listo para enviarlo a un servicio de impresión de tarjetas de negocios. 6 Grandes fuentes de tarjetas de visita baratas y hermosas que puede imprimir. 6 Grandes fuentes de tarjetas de visita baratas y hermosas que puede imprimir. usted sabe que tener una excelente tarjeta de presentación es un activo valioso. Sin embargo, cuando recién comienza, imprimir tarjetas de visita puede parecer un poco ... .
Crear una maqueta de tarjeta de visita
También puede crear una maqueta simple y fácil de su tarjeta de presentación en segundos, lo que permite a los usuarios ver su tarjeta de presentación de una manera más profesional y estéticamente agradable que simplemente publicar el diseño de la tarjeta en línea.

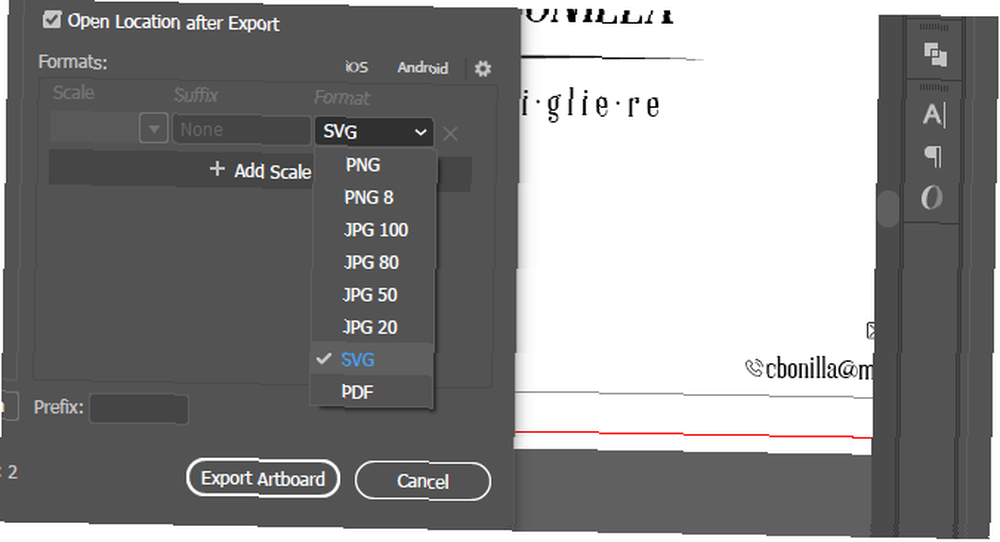
Es notablemente fácil de hacer. Primero, deberá convertir el gráfico de su tarjeta de presentación en un archivo de imagen normal para colocarlo dentro de la maqueta. Para extraer el diseño de Ilustrador, dirigirse a Expediente, Exportar, y Exportar para pantallas. En la siguiente ventana, cambie el formato a SVG, establecer una ubicación para guardar y hacer clic Exportar mesa de trabajo.

Esto exportará sus imágenes como archivos vectoriales en lugar de archivos de imagen normales, lo que le permitirá escalar su imagen manteniendo la misma calidad. A continuación, descargue una de las muchas maquetas de tarjetas de presentación disponibles en línea. Usaré la imagen de maqueta simple del mundo real presentada anteriormente. Una vez que haya descargado el archivo, descomprímalo Cómo extraer archivos de ZIP, RAR, 7z y otros archivos comunes Cómo extraer archivos de ZIP, RAR, 7z y otros archivos comunes ¿Alguna vez se encontró con un archivo .rar y se preguntó cómo ¿Para abrirlo? Afortunadamente, administrar archivos ZIP y otros archivos comprimidos es simple con las herramientas adecuadas. Aquí está lo que necesitas saber. y abra el archivo PSD en Photoshop.
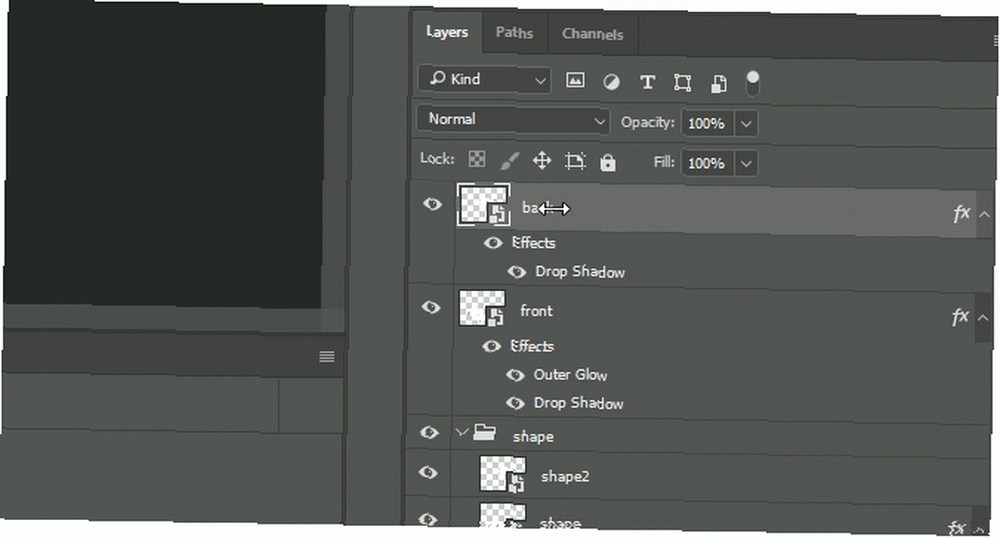
Las maquetas permiten a los usuarios reemplazar la imagen anterior por la nueva de forma predeterminada. Una vez que esté abierto, dirígete a tu panel de Capas y haga doble clic la miniatura de tu anverso y reverso. Se abrirá una ventana de Photoshop separada.

Reemplace la imagen presente aquí con el SVG de su tarjeta de visita. Entonces presione Ctrl + S en su teclado para guardar el gráfico. Su maqueta debería actualizarse automáticamente con la nueva imagen. Agregue cualquier gráfico adicional o diseño de pincel que desee agregar aquí también para que aparezca en su maqueta. Haz lo mismo con el otro lado.

¡Presto! Ha creado una tarjeta de presentación y una maqueta de aspecto profesional..
Desde su PC a su bolsillo
En la actualidad, dado que el trabajo independiente es cada vez más frecuente, cada uno es su propio departamento de marketing. Puede parecer un poco desalentador diseñar, ilustrar e implementar métodos de publicidad por su cuenta. Sin embargo, ya no, ya que aprendió a diseñar y exhibir una tarjeta de presentación de principio a fin!
Y si está buscando una alternativa asequible a Adobe Illustrator Por qué Affinity Designer es la mejor alternativa de Adobe Illustrator Por qué Affinity Designer es la mejor alternativa de Adobe Illustrator Adobe Illustrator es excelente, pero Affinity Designer es una alternativa viable (y más barata) que vale la pena consultar . , hay muchas opciones, incluido Affinity Designer:











