
Owen Little
0
3696
1036
 La interfaz de Firefox es completamente personalizable, incluido su botón de menú naranja de Firefox. Puede cambiar su nombre o color a lo que desee, incluso puede configurar una imagen de fondo personalizada o agregar su propio logotipo. Después de ajustar el aspecto del botón en sí, puede personalizar fácilmente las opciones que aparecen al hacer clic en el botón de menú de Firefox.
La interfaz de Firefox es completamente personalizable, incluido su botón de menú naranja de Firefox. Puede cambiar su nombre o color a lo que desee, incluso puede configurar una imagen de fondo personalizada o agregar su propio logotipo. Después de ajustar el aspecto del botón en sí, puede personalizar fácilmente las opciones que aparecen al hacer clic en el botón de menú de Firefox.
Para realizar la mayoría de estos cambios, editaremos el archivo userChrome.css de Firefox. Al modificar este archivo, podemos cambiar la apariencia y la funcionalidad de la interfaz de Firefox. 3 Complementos de Firefox que proporcionan las características de Chrome que amas y Miss 3 Firefox Add. -Ons que proporcionan las características de Chrome que amas y extrañas Como probablemente te hayas experimentado a ti mismo, cuando te acostumbras a un navegador, sin importar las molestias, hay ciertas características que realmente crecen en ti. Características que siente que no puede prescindir y que mantiene ... El archivo userChrome.css se encuentra en la carpeta de su perfil de Firefox Cómo usar los perfiles de Firefox y ejecutar múltiples perfiles de Firefox a la vez Cómo usar los perfiles de Firefox y ejecutar múltiples perfiles de Firefox a la vez Firefox almacena los datos de su navegador: marcadores, historial, preferencias, extensiones, y todo lo demás, en un directorio conocido como perfil. Cada cuenta de usuario tiene un perfil único de forma predeterminada, pero no tiene que ... si este archivo no existe, deberá crearlo.
Crear su archivo userChrome.css
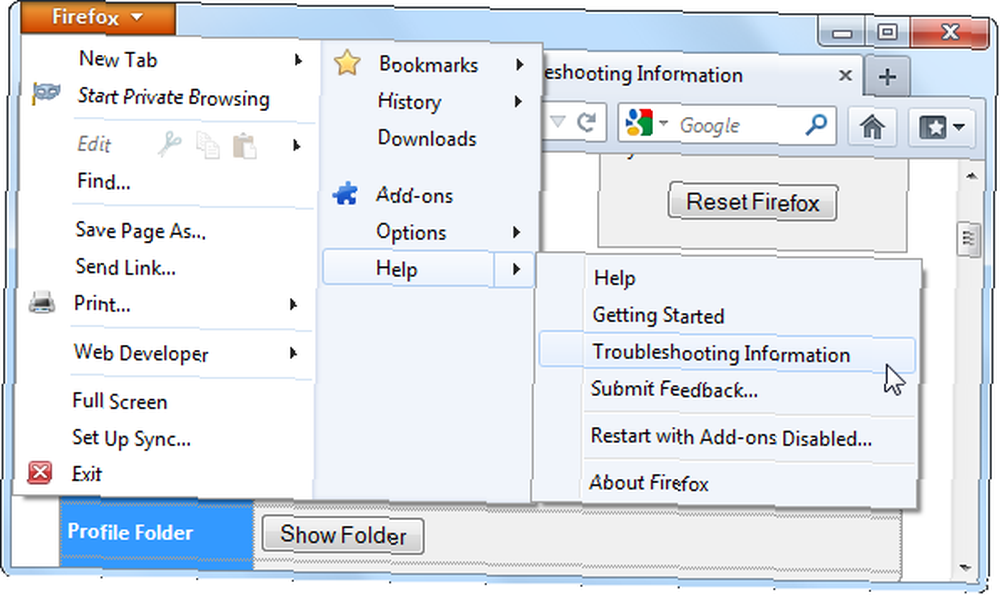
Para abrir su carpeta de perfil de Firefox, haga clic en el botón de menú naranja de Firefox, seleccione Ayuda y seleccione Información para solucionar problemas. Desplácese hacia abajo y haga clic en el Mostrar carpeta botón en la página que se abre.

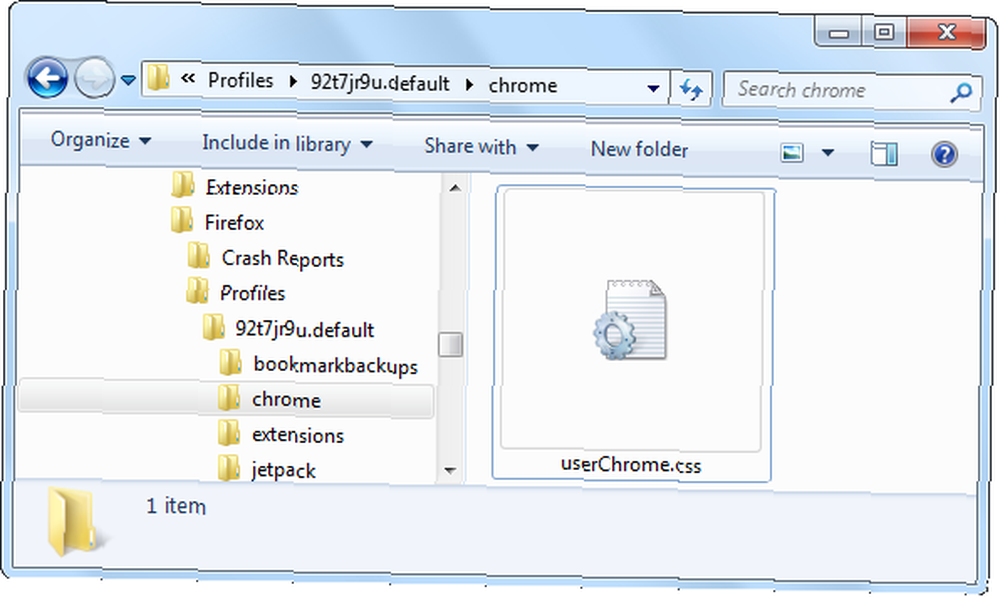
Dentro de la carpeta de perfil de Firefox que aparece, haga doble clic en cromo carpeta, y luego haga doble clic en el archivo userChrome.css dentro de él para editarlo con el Bloc de notas. También puede editarlo con cualquier otro editor de texto AkelPad vs Notepad Plus: ¿puede incluso competir como una alternativa de Bloc de notas? AkelPad vs Notepad Plus: ¿puede incluso competir como una alternativa de Bloc de notas? Hay muchos reemplazos de Bloc de notas por ahí, y parece que cada uno tiene su propio favorito. Notepad ++ es uno de los más populares, pero AkelPad es una opción más mínima. AkelPad es un rápido, ... usted prefiere, como Notepad ++ Soup Up El editor de texto Notepad ++ con complementos del repositorio Notepad Plus [Windows] Soup Up El editor de texto Notepad ++ con complementos del repositorio Notepad Plus [Windows] Notepad ++ es un digno reemplazo para Windows 'editor de texto incorporado y muy querido, y es muy recomendable si eres un programador, diseñador web o simplemente alguien que necesita un plano simple ... .
Si no ve la carpeta de Chrome o el archivo userChrome.css, deberá crearlos. Haga clic derecho en la carpeta del perfil de Firefox que apareció después de hacer clic en el botón, seleccione Nuevo, seleccionar Carpeta, y nómbralo cromo. Abre el cromo carpeta y crear un nuevo archivo de texto de la misma manera, nombrándolo userChrome.css (reemplace la extensión de archivo .txt con .css). Si no ve la extensión de archivo .txt, deberá decirle a Windows que no oculte las extensiones de archivo 4 Problemas y soluciones comunes de Windows 7 4 Problemas y soluciones comunes de Windows 7 .

Personalizar la apariencia del botón
Copie y pegue el siguiente código en su archivo userChrome.css para comenzar:
@ namespace url (“http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul”);
# appmenu-button
fondo: # naranja ¡importante!
# appmenu-button dropmarker: before
contenido: “Firefox” !importante;
color: #FFFFFF! importante;
# appmenu-button .button-text
pantalla: ninguno! importante;
Si ya tiene texto en su archivo userChrome.css, omita la primera línea (la que comienza con @ namespace) y copie las otras líneas de texto en la parte inferior del archivo.
Cada línea aquí está precargada con la configuración predeterminada, pero puede cambiar cada configuración.
- Para cambiar el color de fondo del botón: Cambia el # naranja después del fondo: a otro color. Por ejemplo, para usar un azul oscuro, reemplace #orange con # 0404B4.
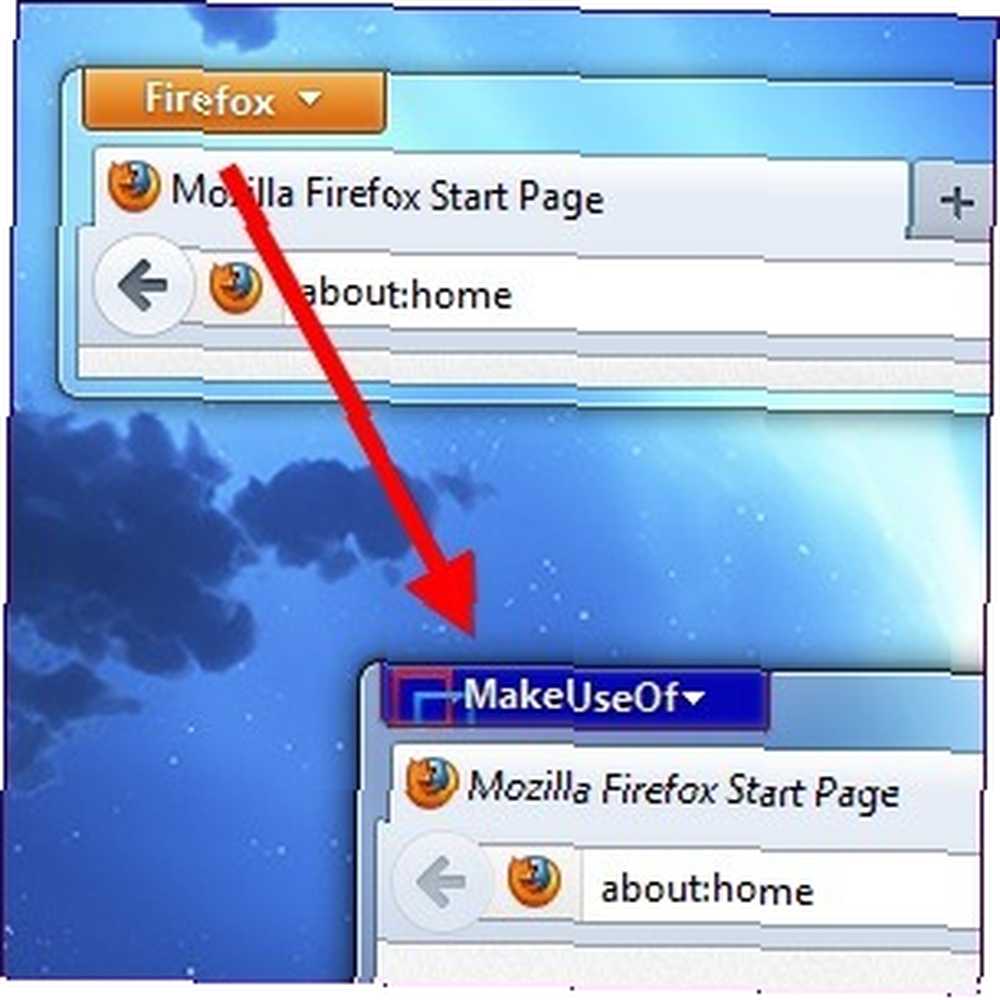
- Para cambiar el texto del botón: Reemplazar “Firefox” con tu nombre deseado. Por ejemplo, podrías ingresar “Hacer uso de”.
- Para cambiar el color del texto del botón: Reemplace el #FFFFFF después del color: con el color deseado. El #FFFFFF predeterminado representa el blanco: para usar un gris claro, use # F2F2F2 en su lugar.
Para elegir sus colores personalizados, necesitará el código de color hexadecimal (también conocido como código de color HTML) para el color que desee. Puede obtener esta información de una variedad de sitios web o programas, incluido RaphaelColorPicker, que hemos cubierto en el directorio.
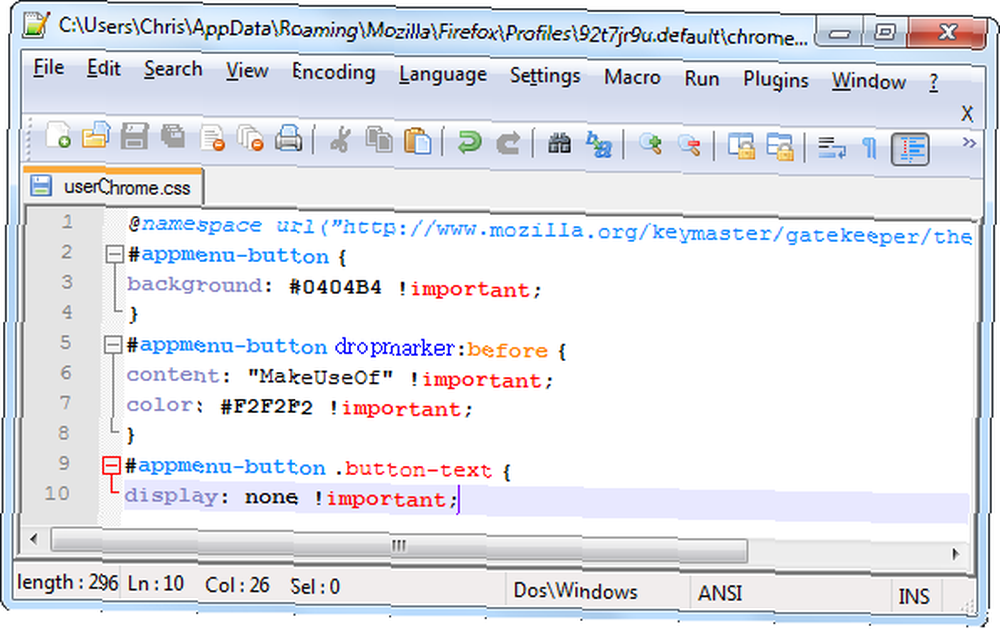
Después de hacer los ajustes de ejemplo anteriores, terminaríamos con el siguiente código:
@ namespace url (“http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul”);
# appmenu-button
fondo: # 0404B4! importante;
# appmenu-button dropmarker: before
contenido: “Hacer uso de” !importante;
color: # F2F2F2! importante;
# appmenu-button .button-text
pantalla: ninguno! importante;

Salva el userChrome.css archivo y reinicie Firefox después de hacer sus cambios.

Agregar una imagen de fondo o logotipo
Es posible que desee personalizar aún más el botón agregando una imagen de fondo personalizada. Esto se puede usar para agregar el logotipo de una organización (o cualquier otra imagen que le guste) a su botón de menú de Firefox.
Para hacerlo, reemplace el “fondo: # naranja ¡importante!” línea con la siguiente línea:
background-image: url (“image.png”)! importante;
Reemplazar image.png arriba con la ruta completa a su archivo de imagen. Esta puede ser una ruta local que comienza con expediente:// o una ruta remota (URL) que comienza con http: //.
También puede incluir las líneas background: y background-image:. Si su imagen de fondo es parcialmente transparente, se superpondrá sobre el color de fondo. Por ejemplo, si tuviera un archivo de imagen PNG llamado makeuseof.png almacenado en la carpeta Imágenes de mi cuenta de usuario, podría usar el siguiente código para la sección del botón de menú de la aplicación:
# appmenu-button
fondo: # 0404B4! importante;
background-image: url (“archivo: /// C: /Users/Chris/Pictures/makeuseof.png”)! importante;

Personalizar el contenido del menú
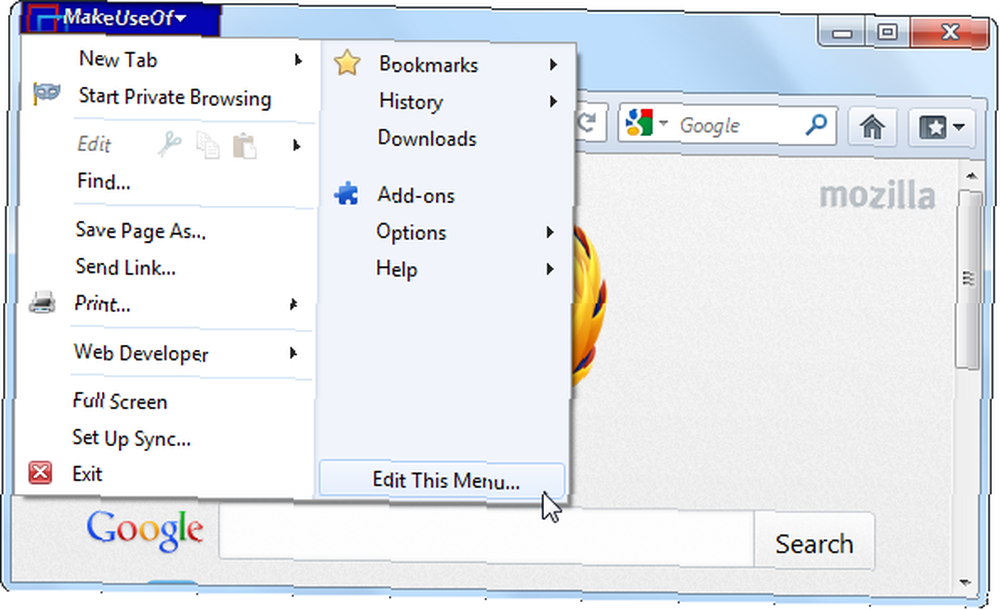
Use el complemento del menú personal para Firefox para personalizar las opciones que aparecen cuando hace clic en el botón de menú de Firefox. Este complemento te da un Editar este menú opción cuando hace clic en el botón de menú de Firefox.

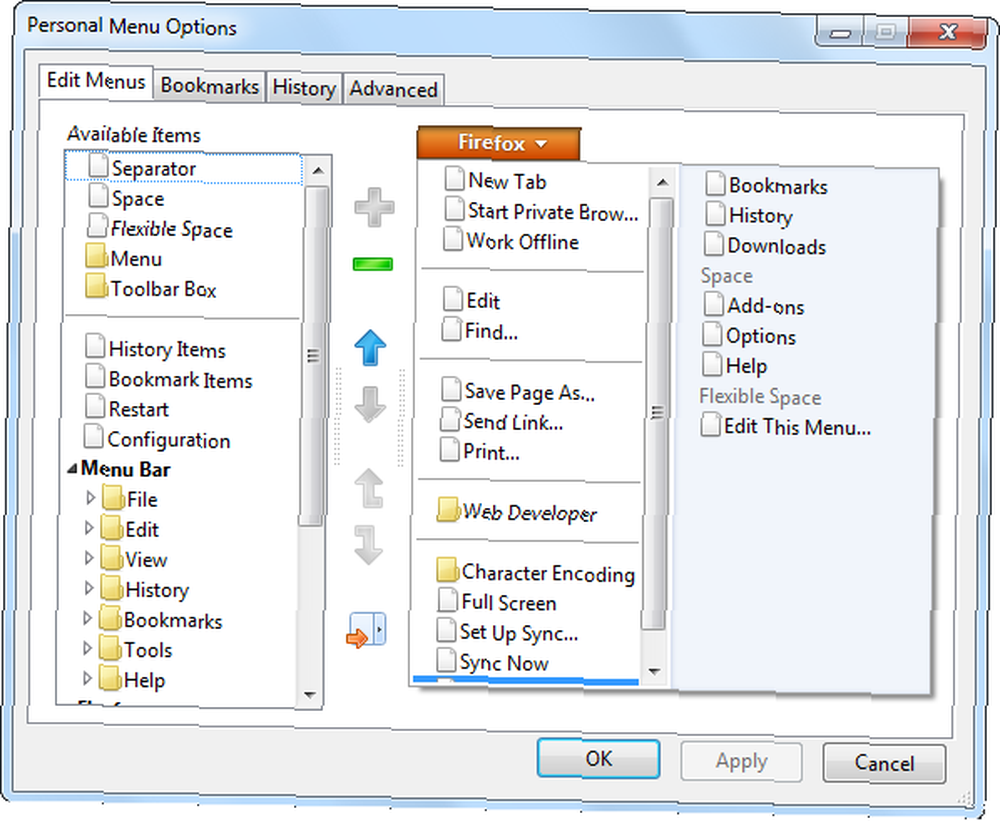
Haga clic en la opción y verá una ventana gráfica fácil de usar para editar el contenido del menú naranja de Firefox. Puede agregar nuevas opciones, eliminar las existentes o reorganizarlas.

Si es usuario de Firefox, asegúrese de consultar nuestra lista actualizada regularmente de los mejores complementos de Firefox.
¿Cómo personalizas y modificas tu instalación de Firefox? Deja un comentario y comparte cualquier truco genial que uses!











