
Michael Fisher
0
3459
664
 Muchos bloggers buscarán por todas partes el widget perfecto de WordPress que hará exactamente lo que quieren, pero con un poco de experiencia en programación puede que sea más fácil escribir su widget personalizado.
Muchos bloggers buscarán por todas partes el widget perfecto de WordPress que hará exactamente lo que quieren, pero con un poco de experiencia en programación puede que sea más fácil escribir su widget personalizado.
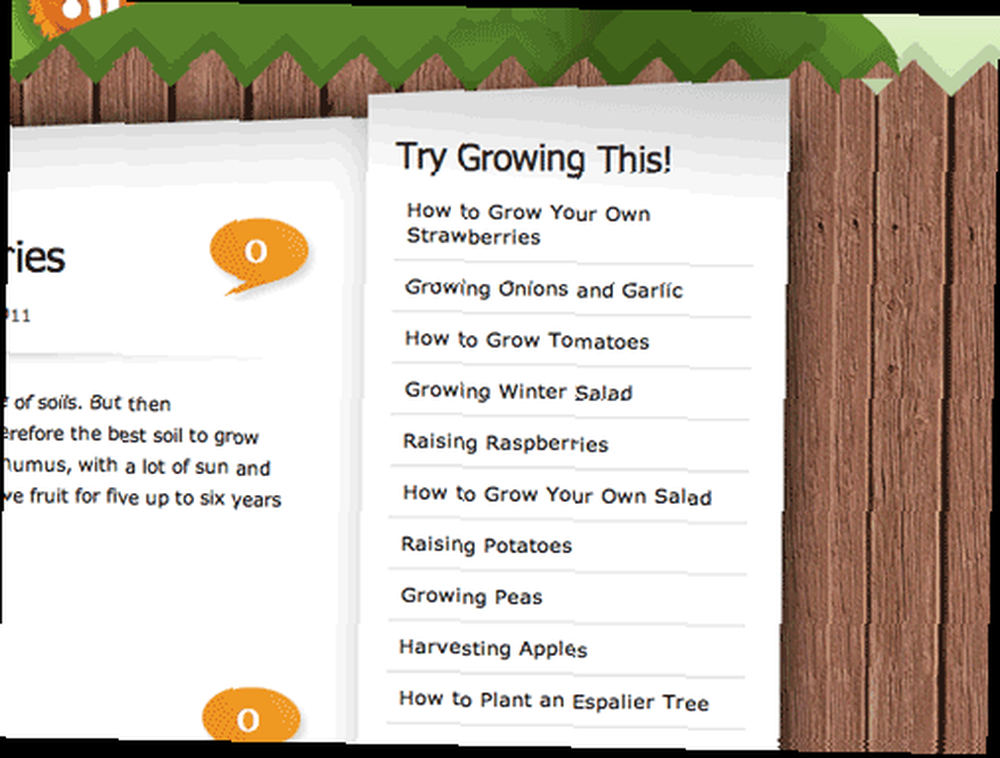
Esta semana me gustaría mostrar cómo hacer exactamente eso, y el widget que estaremos escribiendo es simple y selecciona una sola publicación aleatoria de su sitio, extrae la imagen destacada y la muestra en la barra lateral: una imagen visual “mira esto” widget que ayudará a los usuarios a encontrar más contenido en su sitio.
Esta es también una extensión de una serie continua en la que te muestro lo fácil que es personalizar tu plantilla de WordPress 2 Nuevos complementos geniales de Wordpress y comprensión de la estructura del tema de Wordpress 2 Nuevos complementos geniales de Wordpress y comprensión de la estructura del tema de Wordpress Esta semana voy a eche un vistazo a una alternativa superior al SEO todo en uno a menudo elogiado; un complemento que le brinda el poder de un sistema de publicación de Wordpress pero le permite generar ... .
También puede estar contento de saber que hemos agregado una nueva categoría de Tutoriales de WordPress a MakeUseOf, así que asegúrese de consultarlo para obtener un archivo cada vez mayor de consejos y guías actualizados a la plataforma de blogs favorita del mundo..
Conceptos clave: consultas de WordPress y el bucle
Cada página de tu blog consiste en una consulta a tu base de datos de publicaciones. Dependiendo de la página que esté viendo, la consulta cambiará. La página de inicio de tu blog, por ejemplo, puede usar la consulta “obtener las últimas 10 publicaciones del blog“. Cuando ve los archivos de categoría, la consulta puede cambiar a “obtenga las últimas 20 publicaciones solo para la categoría fotos familiares, ordene los resultados por fecha de publicación“. Cada consulta devolverá un conjunto de resultados y, según la plantilla de página que se utilice, cada resultado se ejecutará a través de la página principal “lazo” de la plantilla.
Sin embargo, cada página puede consistir en más de una consulta, e incluso puede crear sus propias consultas para agregar funcionalidad a varios lugares en su plantilla. Puede ver un ejemplo de esto en uso en la parte inferior de este artículo: tenemos algunas consultas adicionales que se ejecutan en cada página con el objetivo de mostrarle artículos relacionados que pueden interesarle o artículos que están en tendencia esta semana.
Sin embargo, para hacer nuestro widget personalizado, simplemente necesitaremos crear una consulta adicional que tome X número de publicaciones aleatorias más sus imágenes, y las muestre de alguna manera en la barra lateral. Ya te mostré la semana pasada el código para capturar la imagen destacada Cómo mejorar tu Wordpress agregando imágenes destacadas Cómo mejorar tu Wordpress agregando imágenes destacadas Las imágenes destacadas se introdujeron en Wordpress en la versión 2.9, y te permite mostrar fácilmente una imagen que está asociada con tu publicación de blog en varias partes de tu tema. Hoy me gustaría mostrar ..., así que realmente solo necesitamos saber cómo hacer un nuevo widget de WordPress y colocarlo en la barra lateral.
Código de widget básico
Comience creando un nuevo archivo .php en su wp-content / plugins directorio. También puede seguir el tutorial sin conexión y luego subirlo usando la interfaz de WordPress, pero creo que es más fácil escribir a medida que avanzamos en caso de que necesite depurar. Llama a tu archivo como quieras, pero voy con random-post-widget.php
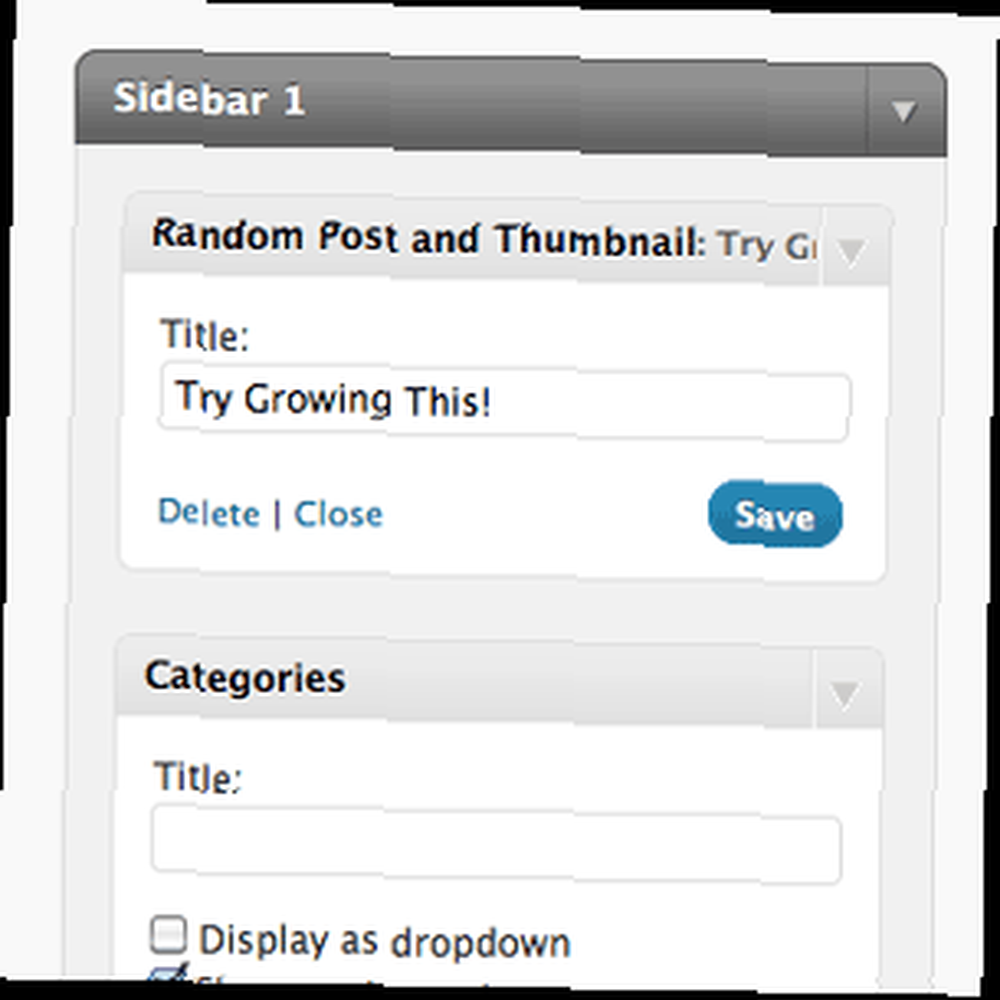
Pegue lo siguiente en el archivo y guárdelo. Siéntase libre de cambiar la sección en la parte superior con mi nombre, pero aún no ajuste el resto del código. Esto es básicamente un widget esqueleto vacío, y puedes ver dónde dice // EL CÓDIGO WIDGET VA AQUÍ es donde agregaremos nuestra funcionalidad más adelante.
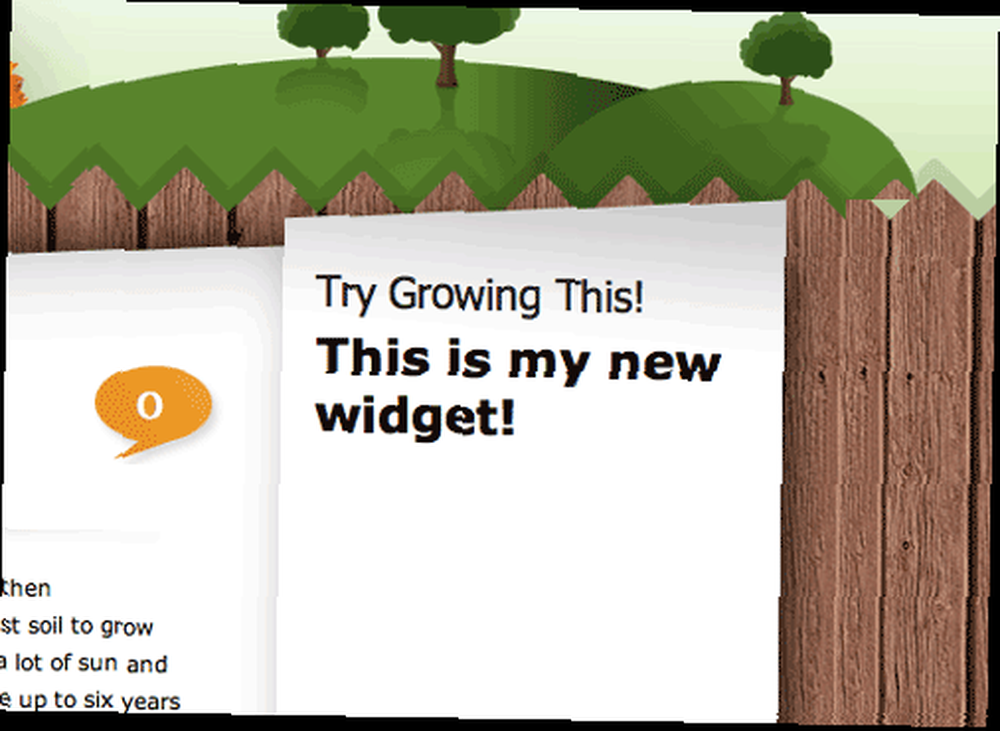
'RandomPostWidget', 'description' => 'Muestra una publicación aleatoria con miniatura'); $ this-> WP_Widget ('RandomPostWidget', 'Publicación aleatoria y miniatura', $ widget_ops); forma de función ($ instancia) $ instancia = wp_parse_args ((matriz) $ instancia, matriz ('título' => ")); $ título = $ instancia ['título'];?> Este es mi nuevo widget!"; echo $ after_widget; add_action ('widgets_init', create_function (", 'return register_widget ("RandomPostWidget");'));?> Tal como está, el complemento no hace mucho más que imprimir un título grande con las palabras “Este es mi nuevo widget!“.

Sin embargo, le da la opción de cambiar el título, que es algo esencial para cualquier widget. Agregar otras opciones está un poco más allá del alcance de este artículo hoy, así que por ahora pasemos a darle un propósito real.

Una nueva consulta y el bucle
Para realizar una nueva consulta en la base de datos de su blog, debe usar el query_posts () funciona junto con algunos parámetros, luego ejecuta la salida usando un ciclo while. Probemos esto: una consulta y un bucle muy básicos para demostrar. Reemplace la línea de código que dice:
Este es mi nuevo widget!
con lo siguiente:
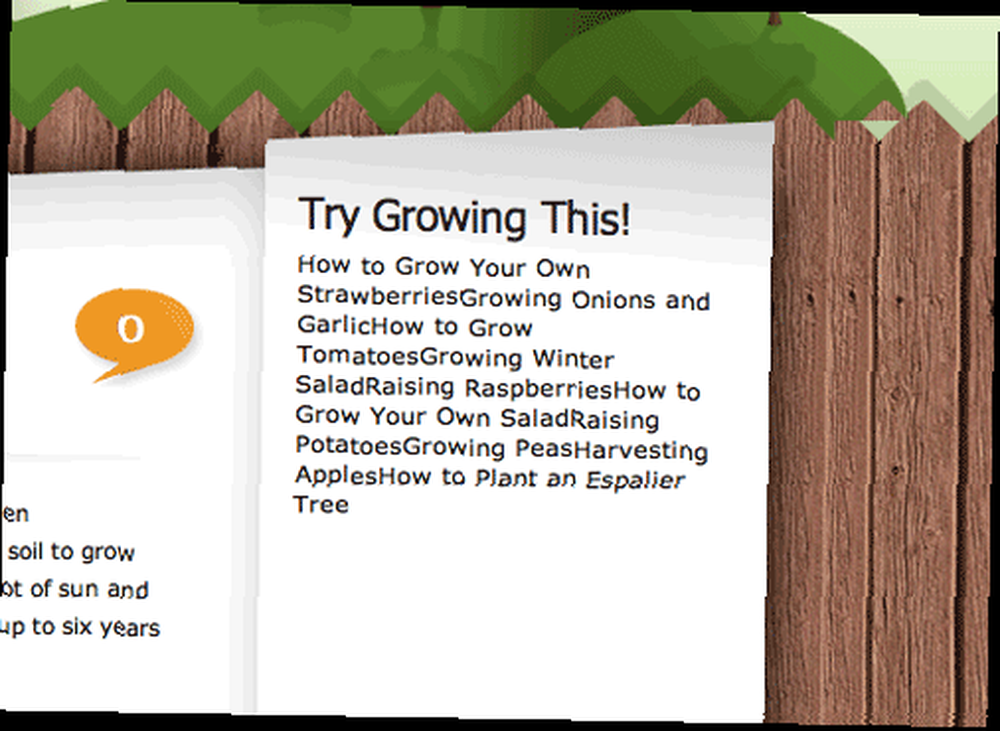
// EL CÓDIGO WIDGET VA AQUÍ query_posts ("); if (have_posts ()): while (have_posts ()): the_post (); the_title (); endwhile; endif; wp_reset_query (); Esta es una consulta absolutamente básica que utiliza las opciones predeterminadas y el formato cero de la salida. Dependiendo de cómo esté configurado su blog, lo más probable es que obtenga las 10 últimas publicaciones, luego todo el código anterior es para mostrar el título de cada publicación. Es bastante feo, pero funciona:

Podemos hacerlo un poco mejor de inmediato simplemente agregando algo de formato HTML a la salida con el ECO comando y crear un enlace a la publicación usando get_the_permalink () función:
query_posts ("); if (have_posts ()): echo"-
- “; while (have_posts ()): the_post (); eco ”
- “.get_the_title ().”
“; mientras tanto eco ”
“; terminara si; wp_reset_query ();

Ya se ve mucho mejor. Pero solo queremos una publicación, elegida al azar. Para hacer esto, especificamos algunos parámetros en la consulta:
query_posts ('posts_per_page = 1 & orderby = rand'); Por supuesto, puede cambiarlo a cualquier cantidad de publicaciones; de hecho, hay una amplia gama de bits adicionales que puede pasar a la consulta para restringir, expandir o cambiar el orden de los resultados, pero sigamos con eso para ahora. Si actualiza, debería ver solo una publicación que se aleatoriza cada vez que actualiza.
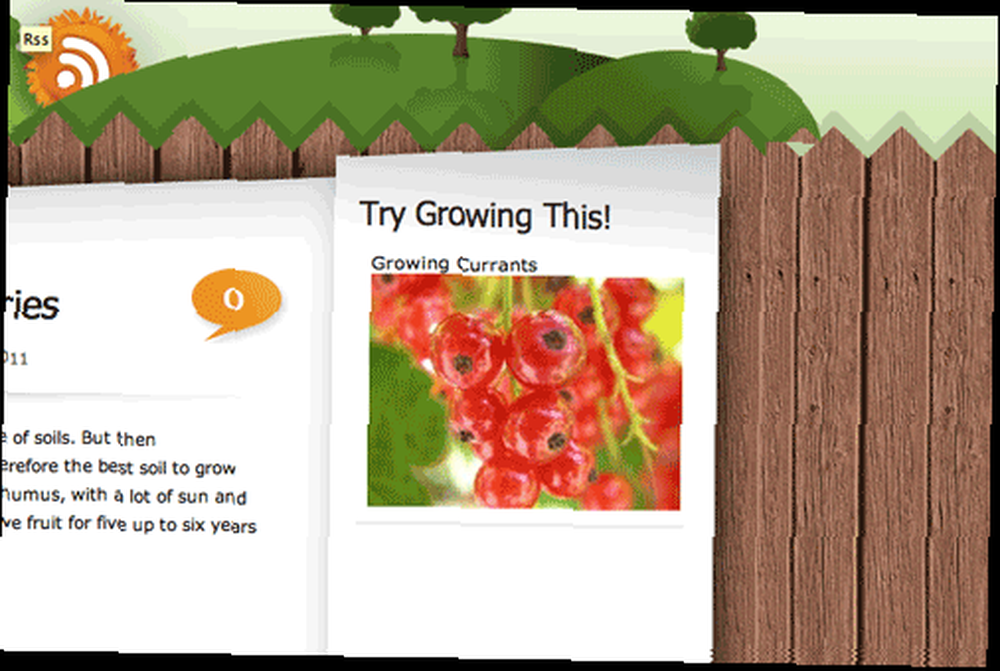
Ahora para la miniatura destacada. Reemplace el código con esto, espero que pueda ver dónde estamos agarrando la miniatura y mostrándola:
query_posts ('posts_per_page = 1 & orderby = rand'); if (have_posts ()): echo "-
- “; while (have_posts ()): the_post (); eco ”
- “.get_the_title (); echo the_post_thumbnail (matriz (220,200)); eco “
“; mientras tanto eco ”
“; terminara si; wp_reset_query ();
Puede ver los resultados finales nuevamente en mi Guía de autosuficiencia del blog de desarrollo, aunque podría haber movido las cosas para cuando lea esto.

Conclusión:
¿Ves lo fácil que es hacer tu propio widget personalizado que puede hacer exactamente lo que quieres? Incluso si no comprende el 90% del código que le he mostrado hoy, debería poder personalizarlo un poco simplemente cambiando las variables o generando HTML diferente. Hoy escribimos un widget completo, pero podría usar fácilmente la nueva consulta y el código de bucle en cualquiera de sus plantillas de página.











