
Harry James
0
4466
393
 Cuando piensa en capturas de pantalla falsificadas o editadas, probablemente le vienen a la mente programas como Photoshop. Nunca he sido muy creativo en lo que respecta al diseño y el trabajo gráfico, así que eso es casi imposible para mí. Si está tratando de intercambiar caras en una imagen, deberá aprender a usar programas como ese. Si está tratando de hacer algo como cambiar el texto en una conversación de Facebook, no hay necesidad. Todo lo que necesitas es Firebug y una clave PrtScrn.
Cuando piensa en capturas de pantalla falsificadas o editadas, probablemente le vienen a la mente programas como Photoshop. Nunca he sido muy creativo en lo que respecta al diseño y el trabajo gráfico, así que eso es casi imposible para mí. Si está tratando de intercambiar caras en una imagen, deberá aprender a usar programas como ese. Si está tratando de hacer algo como cambiar el texto en una conversación de Facebook, no hay necesidad. Todo lo que necesitas es Firebug y una clave PrtScrn.
Firebug está disponible para todos los principales navegadores. Cómo instalar Firebug en IE, Safari, Chrome y Opera. Cómo instalar Firebug en IE, Safari, Chrome y Opera: IE6 +, Firefox, Opera, Safari y Chrome. En este ejemplo, lo guiaré a través de un tutorial sobre cómo usarlo para su navegador nativo, Firefox. ¿Qué es Firebug? Firebug es un complemento de navegador que le permite editar, depurar y monitorear CSS Los próximos pasos en el camino para convertirse en un maestro Jedi CSS Los siguientes pasos en el camino para convertirse en un maestro Jedi CSS CSS es absolutamente uno de los más importantes tecnologías actuales en Internet, y aunque la mayoría de las personas admiten saber un poco de HTML, generalmente no tenemos idea de CSS. La última vez que te presenté ..., HTML y JavaScript. Para manipular páginas web como te voy a mostrar hoy, no necesitarás saber ninguno de esos idiomas.
Instalando Firebug
La instalación es increíblemente fácil. Dirígete al sitio web oficial para descargar el complemento [Ya no está disponible]. Desde allí, seleccione su navegador (se prefiere Firefox, para que seguirlo sea más fácil). Instale el complemento y reinicie su navegador si es necesario.

Usando Firebug
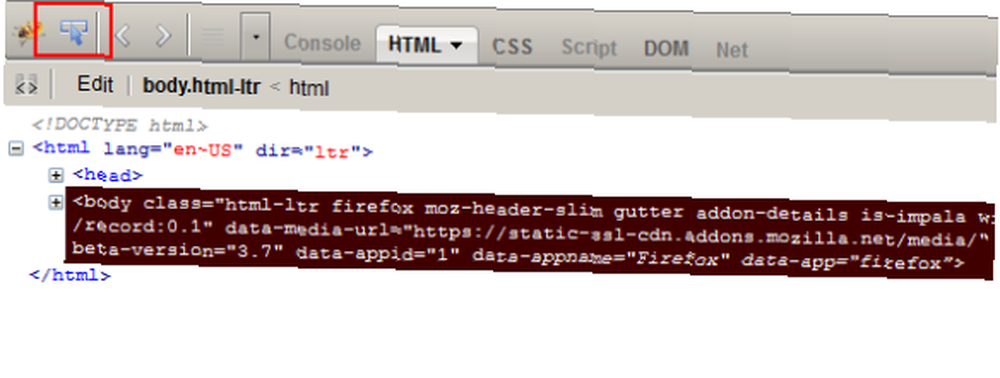
Al instalar Firebug, por defecto, el ícono debe mostrarse en la barra de complementos, el menú Herramientas y posiblemente el menú contextual. Haga clic en el icono en su barra de complementos y verá una nueva pestaña emergente en la parte inferior de su pantalla.

Lo que está viendo aquí es una vista HTML de los elementos de la página web en la que se encuentra. En este ejemplo, es la página de descarga de Firebug en los complementos de Firefox [Ya no está disponible]. Si está interesado en usar Firebug para los propósitos más habituales, siéntase libre de hurgar en las pestañas y conocer sus características.
El botón que he resaltado en esa captura de pantalla es la herramienta de inspección. Esta es la herramienta que vamos a utilizar. Haga clic en ese botón y luego notará que cada área de texto sobre la que pasa el cursor se resaltará en la vista de la página web y luego se resaltará en la vista HTML de Firebug.

Cambio de texto
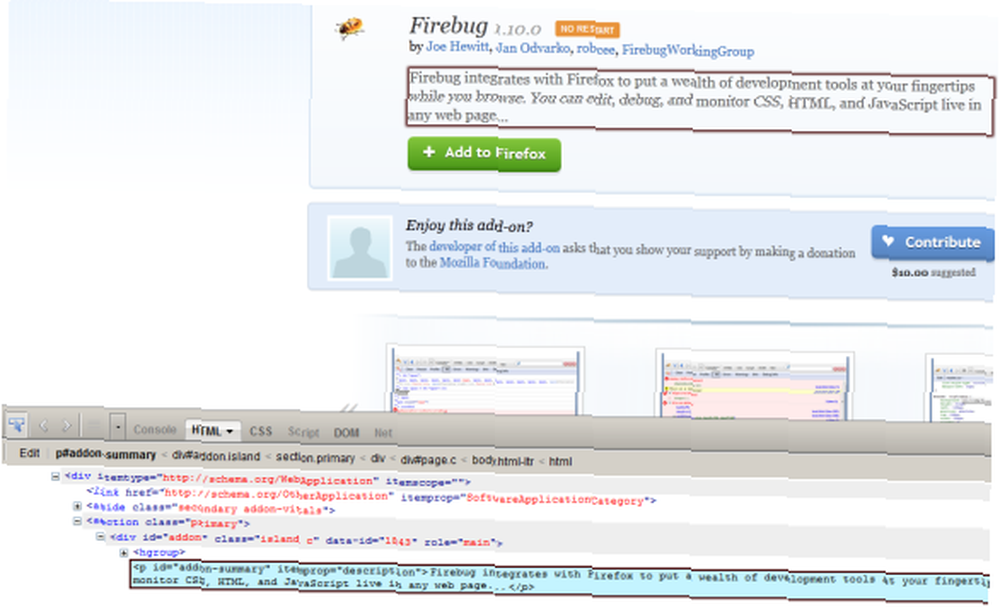
Haga clic en el bloque de texto que desea manipular. Verá que el texto ha sido seleccionado en la vista HTML de Firebug. Desde allí, haga doble clic en la línea de HTML que incluye el texto que desea cambiar. Puedes comenzar a escribir lo que quieras.

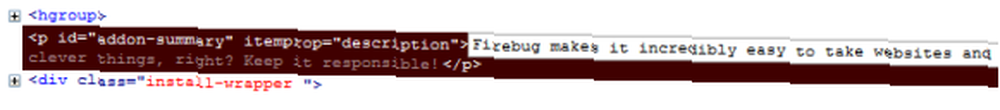
A medida que escribe, verá que la vista previa se actualiza en vivo en la página web.

Genial, verdad? Es especialmente fácil debido a la forma en que Firebug le permite aislar el texto sin formato del HTML empaquetado. De esa manera, todos los elementos HTML, estilos CSS y otras imágenes importantes se conservan para que parezca la copia real.

A medida que se sienta más cómodo con Firebug, o si ya conoce HTML, le resultará igual de fácil cambiar otros elementos en la página, como las imágenes. Las posibilidades son infinitas y estoy seguro de que ya se te ocurren formas de usar y abusar de este pequeño truco..
Déjame saber qué piensas sobre este pequeño consejo y comparte tus formas creativas de ponerlo en práctica en los comentarios!











