
Brian Curtis
0
1783
310
El procesamiento es una herramienta poderosa que permite la creación de arte a través del código. Es la combinación de una biblioteca Java para trabajar con gráficos y un entorno de desarrollo integrado (IDE) que le permite escribir y ejecutar código fácilmente.
Hay muchos proyectos gráficos y de animación para principiantes que usan Processing, pero también es capaz de manipular video en vivo.
Hoy realizarás una presentación de diapositivas de video en vivo de diferentes efectos controlados por el mouse, utilizando la biblioteca de video Processing. Además de voltear el video en vivo, aprenderá a cambiar su tamaño y colorearlo, y cómo hacer que siga el cursor del mouse.
Configuración del proyecto
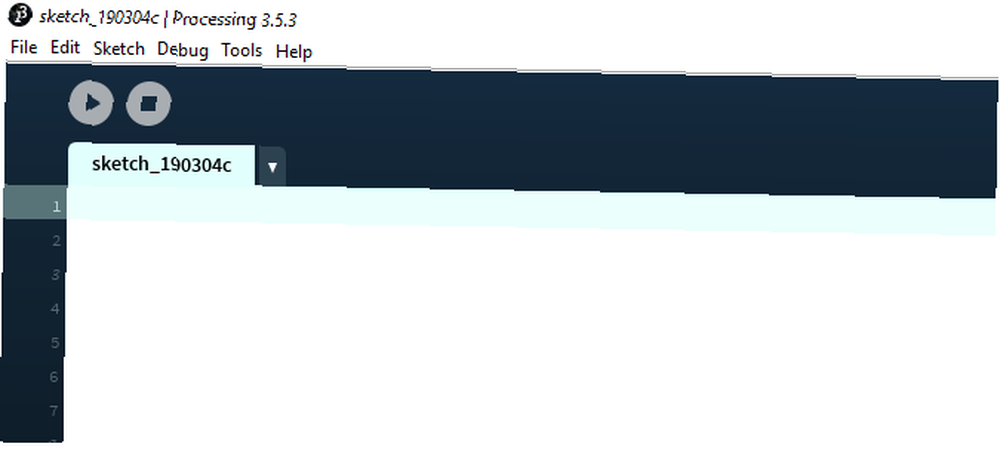
Para comenzar, descargue Procesamiento y abra un boceto en blanco. Este tutorial está basado en un sistema Windows, pero debería funcionar en cualquier computadora con una cámara web.

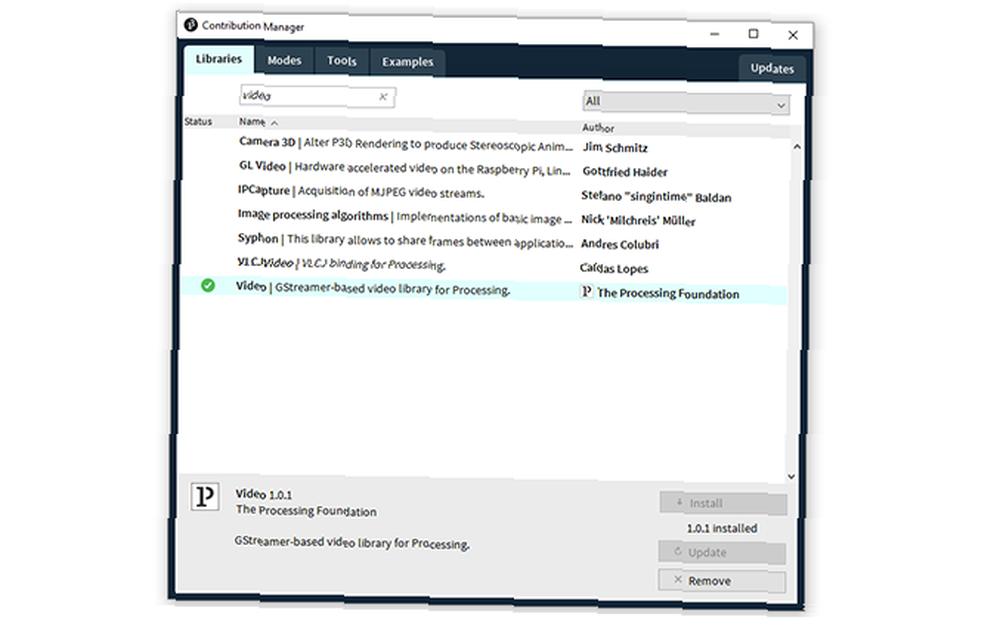
Es posible que deba instalar la biblioteca de procesamiento de videos, accesible en Boceto> Importar biblioteca> Agregar biblioteca. Buscar Vídeo en el cuadro de búsqueda e instale la biblioteca desde La fundación de procesamiento.

Una vez instalado, ya está listo para comenzar. Si desea omitir la codificación, puede descargar el boceto completo. Sin embargo, es mucho mejor hacerlo usted mismo desde cero!
Usar una cámara web con procesamiento
Comencemos importando la biblioteca y creando un preparar función. Ingrese lo siguiente en el boceto de procesamiento en blanco:
procesamiento de importación. video. *; Cámara de captura; configuración nula () tamaño (640,480); cam = nueva captura (esto, 640, 480); cam.start (); Después de importar la biblioteca de videos, crea un Capturar instancia llamada leva para almacenar los datos de la cámara web. En preparar, la tamaño la función configura un 640 × 480 ventana de tamaño de píxel para trabajar.
La siguiente línea asigna leva a una nueva instancia de Capturar, para esta boceto, que es del mismo tamaño que la ventana, antes de decirle a la cámara que se encienda con cam.start ().
No se preocupe si no comprende cada parte de esto por ahora. En resumen, ¡le hemos dicho a Processing que haga una ventana, encuentre nuestra cámara y la encienda! Para mostrarlo necesitamos un dibujar función. Ingrese esto debajo del código de arriba, fuera de las llaves.
void draw () if (cam.available ()) cam.read (); imagen (cam, 0,0); los dibujar La función se llama cada cuadro. Esto significa que muchas veces cada segundo, Si la cámara tiene datos disponible tú leer los datos de ella.
Estos datos se muestran como imagen, en el puesto 0, 0, que es la esquina superior izquierda de la ventana.
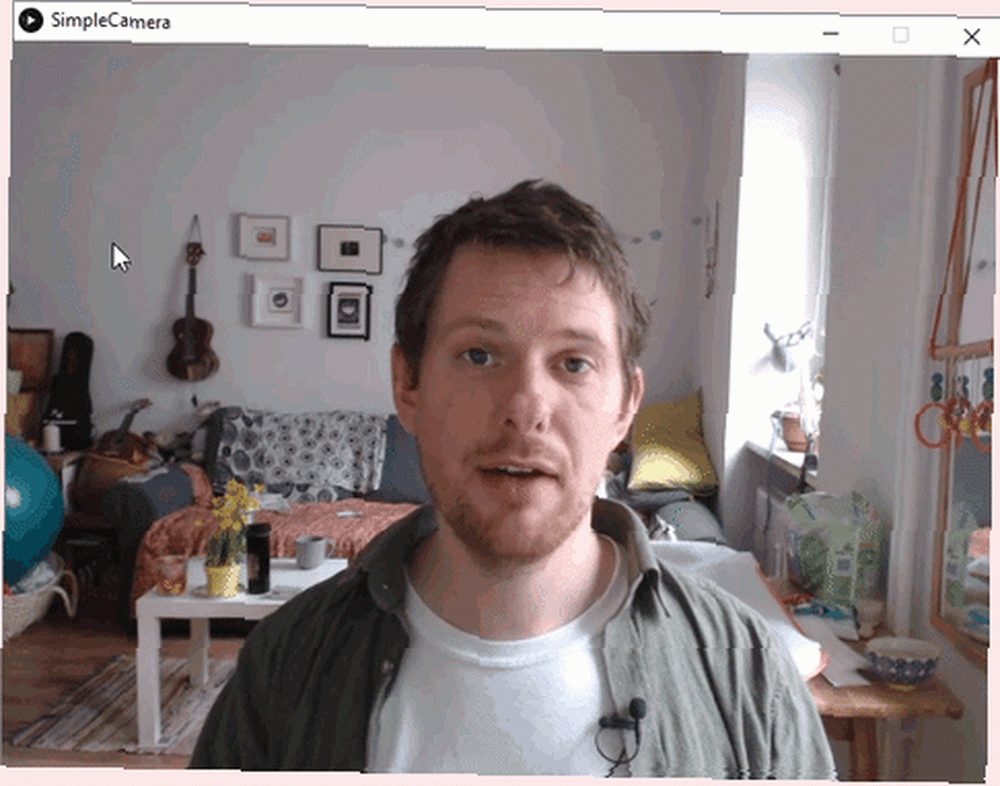
Guarde su boceto y presione el botón de reproducción en la parte superior de la pantalla.

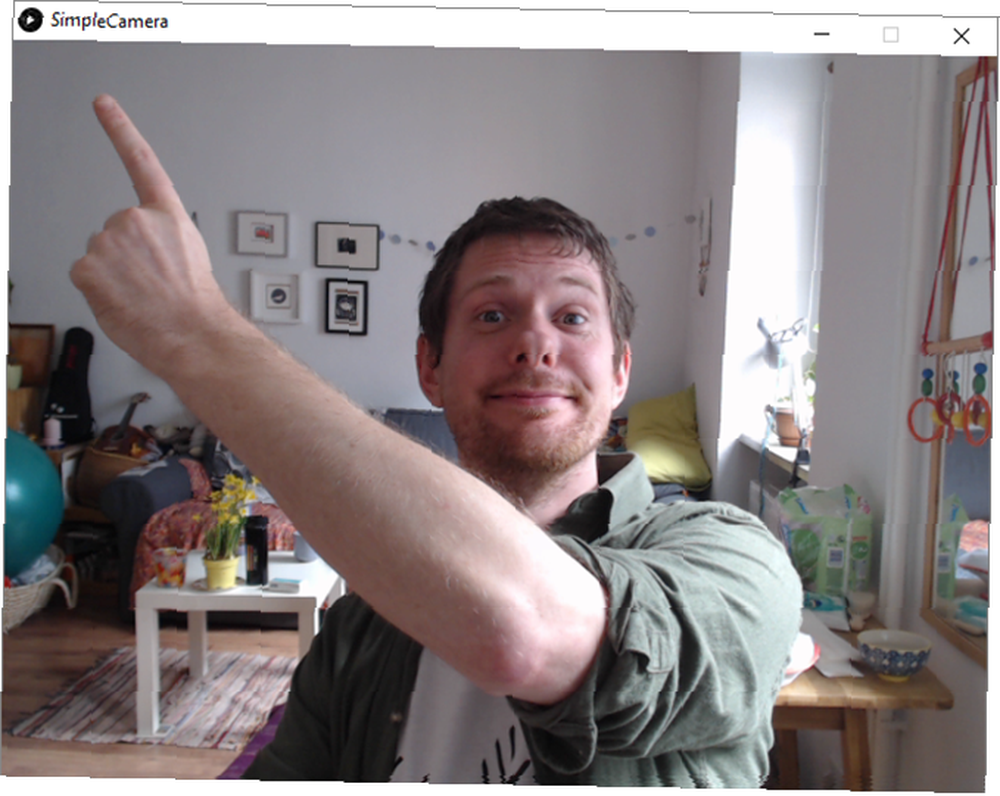
¡Éxito! Los datos almacenados por leva se imprime correctamente en la pantalla cada fotograma. Si tiene problemas, verifique su código a fondo. ¡Java necesita cada paréntesis y punto y coma en el lugar correcto! El procesamiento también puede requerir unos segundos para acceder a la cámara web, por lo que si cree que no funciona, espere unos segundos después de iniciar el script.
Voltear la imagen
Ahora que tiene una imagen de cámara web en vivo, manipúlela. En la función de dibujo, reemplace imagen (cam, 0,0); con estas dos líneas de código.
escala (-1,1); imagen (cam, -width, 0); Guarde y vuelva a ejecutar el boceto. ¿Puedes ver la diferencia? Al usar un negativo escala valor, todos los X los valores (los píxeles horizontales) ahora se invierten. Debido a esto, necesitamos usar el valor negativo de la ventana anchura para posicionar la imagen correctamente.
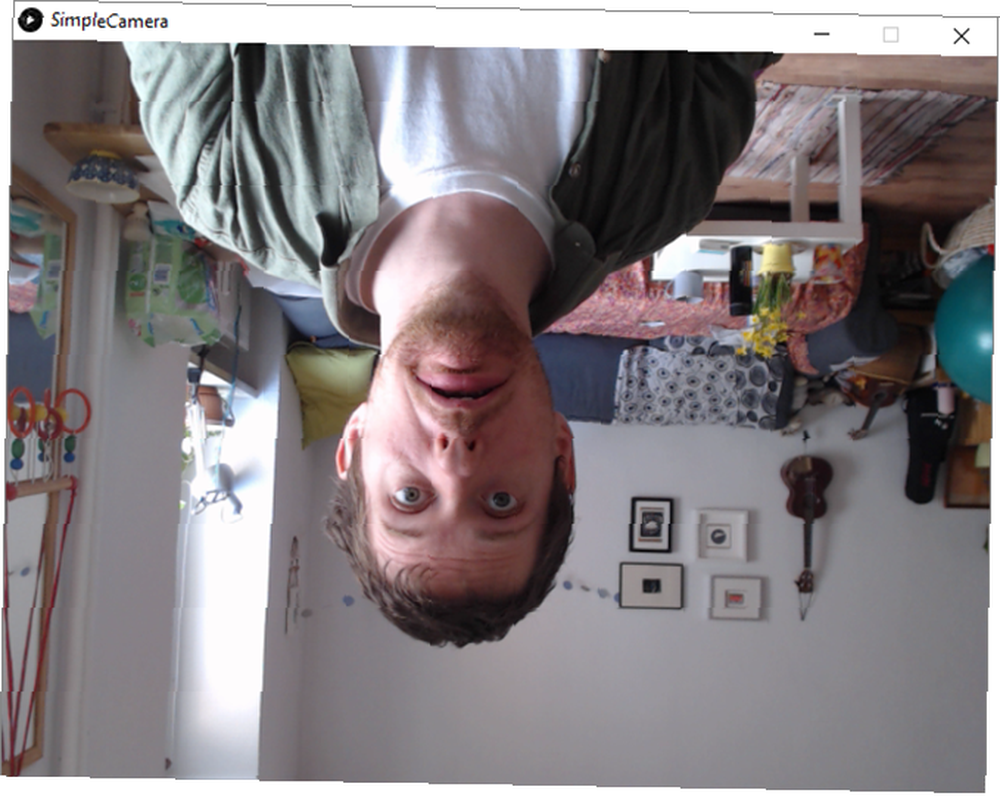
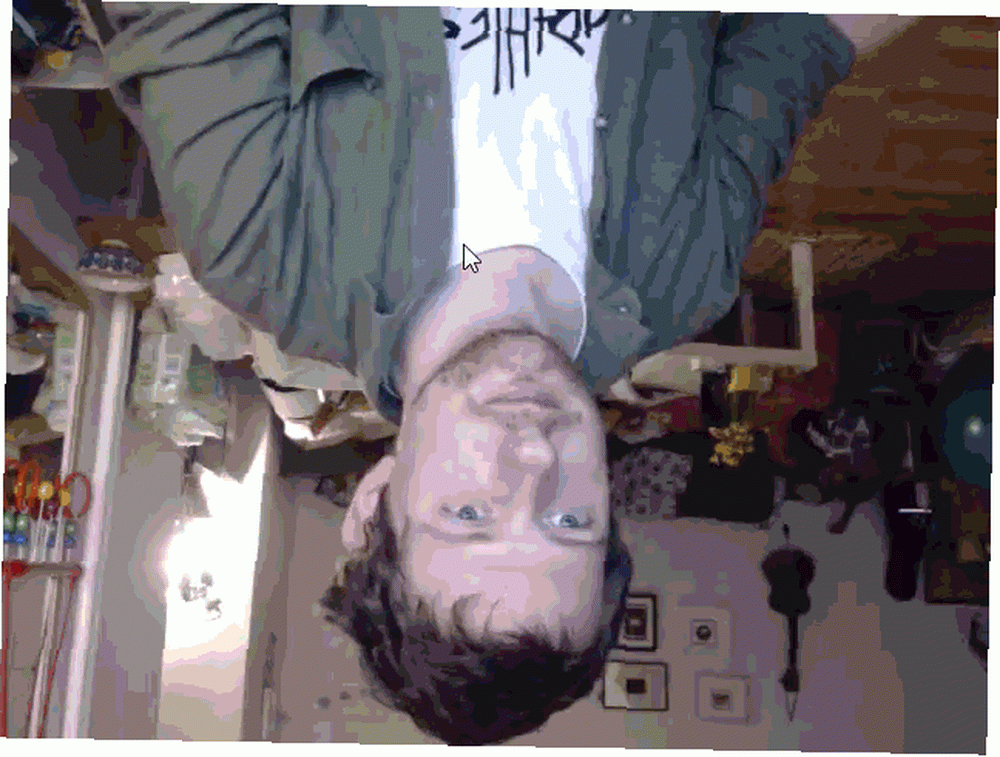
Voltear la imagen al revés requiere solo un par de pequeños cambios.
escala (-1, -1); imagen (cam, -width, -height); 
Esta vez, tanto el X y y los valores se cambian, volteando la imagen de la cámara en vivo. Hasta ahora, ha codificado una imagen normal, una imagen volteada horizontalmente y una imagen volteada verticalmente. Vamos a establecer una forma de alternar entre ellos.
Haciéndolo ciclo
En lugar de reescribir su código cada vez, podemos usar números para recorrerlos. Crear un nuevo entero en la parte superior de su código llamado conmutador.
procesamiento de importación. video. *; int switcher = 0; Cámara de captura; Podemos usar el valor de switcher para determinar qué sucede con la imagen de la cámara. Cuando comienza el boceto, le das un valor de 0 0. Ahora podemos usar la lógica para cambiar lo que le sucede a la imagen. Actualiza tu dibujar método para verse así:
void draw () if (cam.available ()) cam.read (); if (switcher == 0) imagen (cam, 0,0); else if (switcher == 1) scale (-1,1); imagen (cam, -width, 0); else if (switcher == 2) scale (-1, -1); imagen (cam, -width, -height); else println ("Switcher = 0 nuevamente"); conmutador = 0; Ahora, las tres variaciones del código se dispararán según el valor del conmutador. Si no coincide con uno de nuestros Si o si más declaraciones, la más la cláusula se restablece a 0. La lógica es una habilidad de principiante importante para aprender, y puede conocerlos y mucho más con un excelente Tutorial de programación de YouTube Los 17 mejores tutoriales de programación de YouTube Los 17 mejores tutoriales de programación de YouTube En esta publicación, nosotros ' Me gustaría señalarle algunas de las mejores series de programación de YouTube que hemos encontrado. Todo esto es suficiente para mojarse los pies como programador novato. !
Usando el mouse
El procesamiento tiene métodos incorporados para acceder al mouse. Para detectar cuándo el usuario hace clic con el mouse, agregue el mousePressed funcionar en la parte inferior de su script.
vacío mousePressed () switcher ++; El procesamiento escucha cualquier clic del mouse e interrumpe el programa para llevar a cabo este método cuando detecta uno. Cada vez que se llama al método, el valor de switcher aumenta en uno. Guarda y ejecuta tu script.

Ahora, cuando presiona el botón del mouse, recorre las diferentes orientaciones de los videos, antes de regresar al original. Hasta ahora acabas de voltear el video, ahora hagamos algo un poco más interesante.
Agregar más efectos

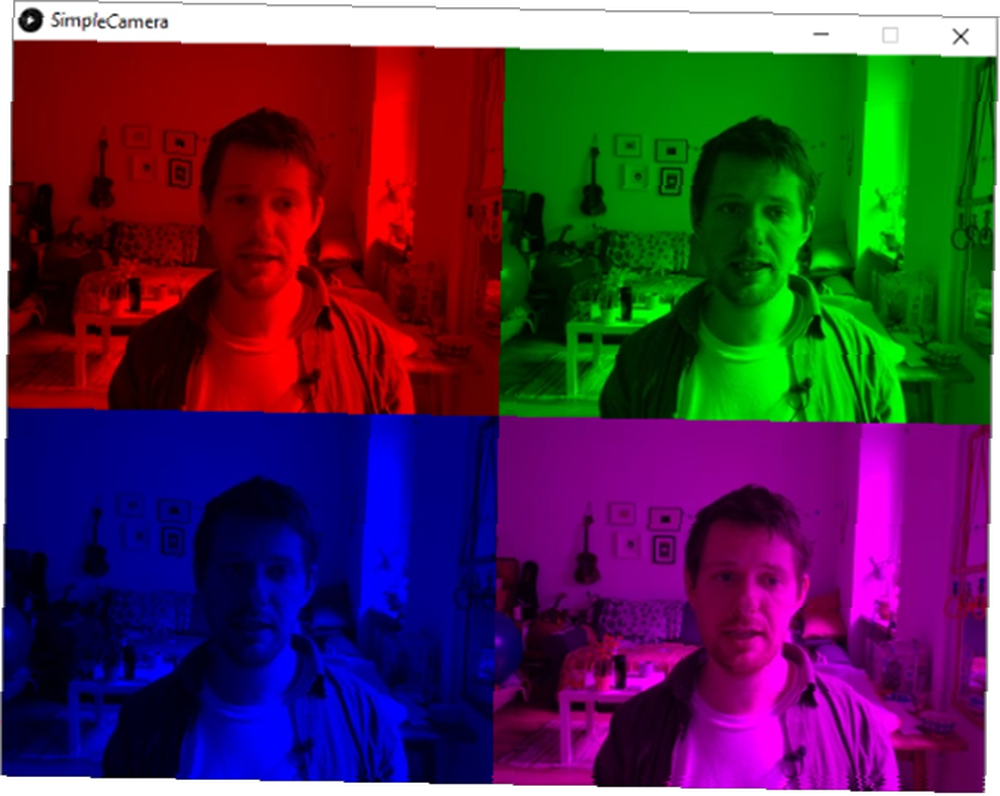
Ahora, codificará un efecto de imagen en vivo de cuatro colores similar a las famosas obras de arte de Andy Warhol. Agregar más efectos es tan simple como agregar otra cláusula a la lógica. Agregue esto a su script entre el último si no si declaración y más.
sino if (switcher == 3) tint (256, 0, 0); imagen (cam, 0, 0, ancho / 2, alto / 2); tinte (0, 256, 0); imagen (cam, ancho / 2, 0, ancho / 2, alto / 2); tinte (0, 0, 256); imagen (cámara, 0, altura / 2, ancho / 2, altura / 2); tinte (256, 0, 256); imagen (cam, ancho / 2, alto / 2, ancho / 2, alto / 2); Este código usa el imagen función para crear cuatro imágenes de cámara separadas en cada esquina de la pantalla y hacerlas todas a la mitad.
los tinte La función agrega color a cada imagen de la cámara. Los números entre paréntesis rojo, verde y azul (RGB) valores. Tinte colorea todo el siguiente código con el color elegido.
Guarda y juega para ver el resultado. Intenta cambiar los números RGB en cada tinte función para cambiar los colores!
Hacer que siga al mouse
Finalmente, hagamos que la imagen en vivo siga la posición del mouse usando funciones útiles de la biblioteca Processing. Agregue esto arriba del más parte de tu lógica.
sino if (switcher == 4) image (cam, mouseX, mouseY, width / 2, height / 2); Aquí, está colocando la imagen de su cámara en mouseX y pardusco. Estos están integrados en los valores de procesamiento que devuelven a qué píxel apunta el mouse.
¡Eso es! Cinco variaciones de video en vivo a través del código. Sin embargo, cuando ejecute el código, notará un par de problemas..
Terminando el Código

El código que ha creado hasta ahora funciona, pero notará dos problemas. En primer lugar, una vez que se muestra la variación de cuatro colores, todo después se tiñe de púrpura. En segundo lugar, cuando mueve el video con el mouse, deja un rastro. Puede solucionarlo agregando un par de líneas en la parte superior de la función de dibujo.
sorteo vacío () tinte (256,256,256); fondo (0); // la función de dibujar continúa normalmente aquí! Al comienzo de cada cuadro, este código restablece el color del tinte a blanco y agrega un color de fondo negro para evitar que el video deje rastros. Ahora cuando pruebas el programa, todo funciona perfectamente!

Efectos de Webcame: Arte del Código
El procesamiento es muy poderoso y puede usarlo para hacer muchas cosas. Es una excelente plataforma para crear arte con código, pero es igualmente adecuada para controlar robots!
Si Java no es lo tuyo, hay una biblioteca de JavaScript basada en procesamiento llamada p5.js. Está basado en un navegador, e incluso los principiantes pueden usarlo para crear fantásticas animaciones reactivas Cómo escribir una animación de robot sensible a la voz en p5.js Cómo escribir una animación de robot sensible a la voz en p5.js Quiere que sus hijos se interesen en la programación ? Muéstreles esta guía para construir una cabeza de robot animada reactiva al sonido. !
Haber de imagen: Syda_Productions / Depositphotos











