
Michael Cain
0
1785
238
Cuando esté creando un nuevo sitio web, en estos días querrá que sea compatible con HTML5. Pero tampoco desea perder tiempo innecesario aprendiendo las complejidades de HTML5 desde cero, ¿verdad??
Afortunadamente, la plantilla HTML5 Boilerplate puede ayudar. Es una plantilla de front-end simple que puede usar para crear un sitio web HTML5 en solo unos minutos. Pero también es lo suficientemente potente como para que pueda usarlo como la base de un sitio complejo y con todas las funciones.
Este tutorial HTML5 Boilerplate repasará lo que viene en la plantilla, lo básico que necesita saber sobre cómo usarlo y algunos recursos para obtener más información. También le mostraré cómo usé la plantilla para crear un sitio muy básico con solo unas pocas líneas de HTML.
La plantilla HTML5 Boilerplate
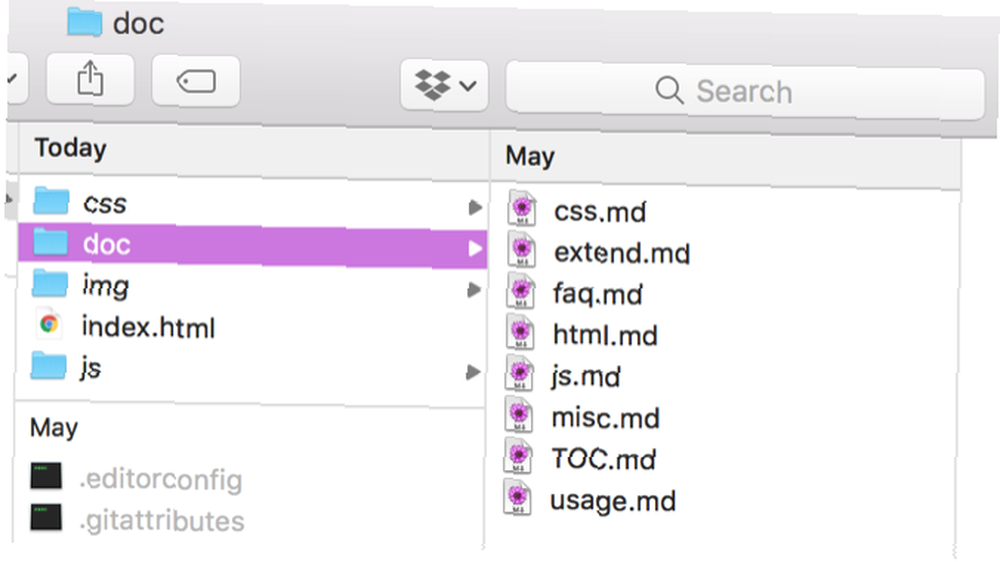
Cuando descarga la plantilla de HTML5 Boilerplate, obtiene una cantidad de carpetas y archivos. Aquí están los contenidos del archivo ZIP:
css --- main.css --- normalize.css doc img js --- main.js --- plugins.js --- proveedor --- jquery.min.js --- modernizr.min.js .editorconfig .htaccess 404.html browserconfig.xml favicon.ico humans.txt icon.png index.html robots.txt site.webmanifest tile.png tile-wide.pngNo revisaremos todos los elementos de la plantilla aquí, solo los conceptos básicos. Sin embargo, para asegurarnos de que tiene los recursos para usar todos los archivos, comenzaremos con los documentos de ayuda..
Documentación de ayuda HTML5 Boilerplate
Boilerplate tiene una colección de documentos de ayuda alojados en GitHub. Esto es de gran ayuda cuando tiene preguntas técnicas o se pregunta por qué algo fue diseñado de la manera en que fue.
Casi todo en la documentación también se incluye en la carpeta doc de la plantilla. Verá una serie de archivos Markdown (.md) que son de gran ayuda para descubrir cómo construir su sitio Boilerplate.

Si desea leer todo, comience con TOC.md y siga los enlaces desde allí a otros archivos de Markdown. Si está buscando ayuda sobre un problema específico, busque el archivo que parece estar relacionado; use.md es un buen lugar para comenzar.
Comenzando con CSS de HTML5 Boilerplate
La plantilla HTML5 Boilerplate viene con dos archivos CSS: main.css y normalize.css.
El segundo archivo, normalize.css, ayuda a diferentes navegadores a representar elementos de manera consistente. Para obtener más información sobre cómo funciona, consulte el proyecto normalize.css en GitHub.
Mientras tanto, main.css es donde colocará cualquier código que necesite para formatear su sitio con CSS 10 Ejemplos simples de código CSS que puede aprender en 10 minutos 10 Ejemplos simples de código CSS que puede aprender en 10 minutos Repasaremos cómo crear una hoja de estilo en línea para que pueda practicar sus habilidades de CSS. Luego pasaremos a 10 ejemplos básicos de CSS. A partir de ahí, ¡tu imaginación es el límite! . El CSS estándar incluido con la plantilla es el resultado de una investigación realizada por los desarrolladores y la comunidad HTML5 Boilerplate. Es legible y se ve muy bien en diferentes navegadores.
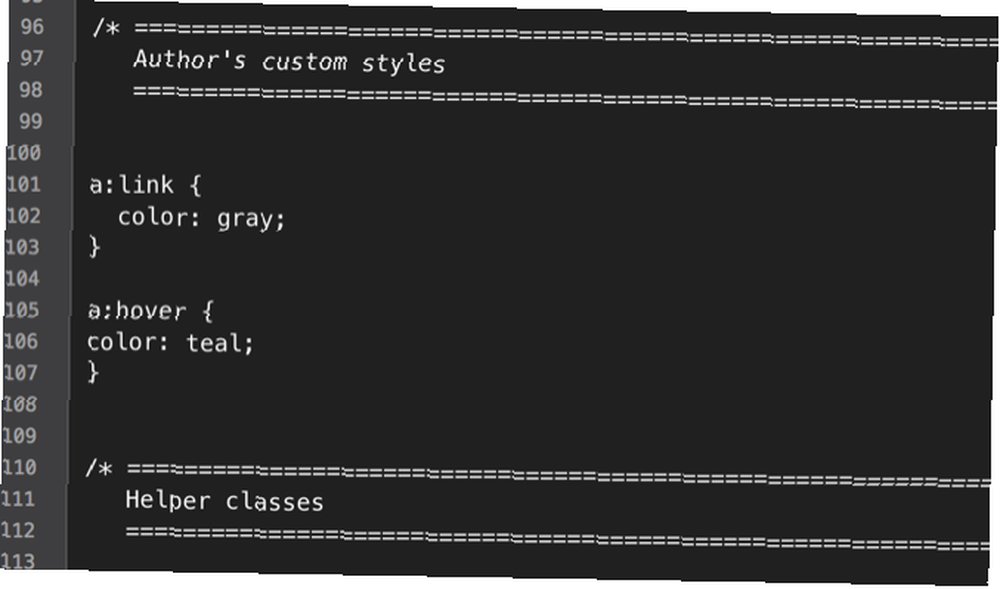
Si desea agregar su propio CSS, puede agregarlo a la sección Estilos personalizados del autor. Agregaré un poco de estilo de enlace para nuestra página de ejemplo:

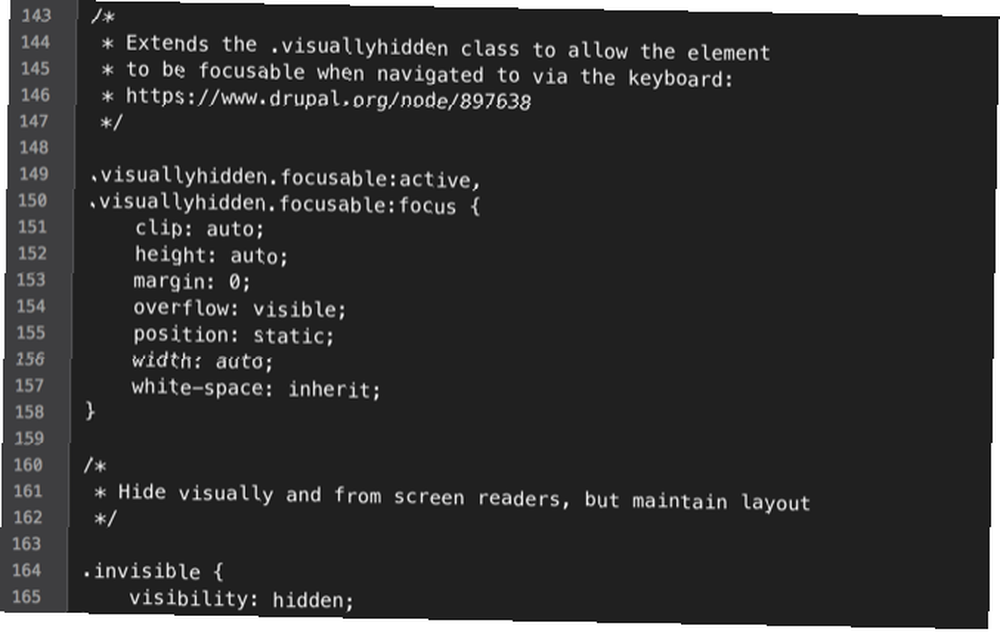
También hay una serie de clases útiles de ayuda incluidas en el CSS base. Algunos de ellos ocultan elementos de navegadores estándar y lectores de pantalla (o alguna combinación).
También en main.css encontrará soporte para un diseño receptivo y configuraciones de impresión útiles.
Todos estos elementos se explican claramente mediante comentarios en el CSS:

En general, puede comenzar con el CSS base.
Agregar su propio HTML a la plantilla
Boilerplate incluye dos archivos HTML: 404.html e index.html.
La página de índice es donde creará su página de inicio (o su única página, si va a buscar un simple localizador de un solo sitio web: 3 razones por las que puede funcionar para su idea Solo un sitio web de página única: 3 Razones por las que puede funcionar para su idea).
Si abre la página de índice en un navegador, verá una sola línea de texto. Pero mirar en el HTML revela mucho más ocultamiento en el código. Lo único que realmente debe preocuparse por cambiar es el código de Google Analytics Su guía de Google Analytics Su guía de Google Analytics ¿Tiene alguna idea de dónde provienen sus visitantes, qué navegadores utilizan la mayoría de ellos, qué motores de búsqueda usan? , o ¿cuál de tus páginas es la más popular? (encuentra el texto “UA-XXXXX-Y” y reemplazarlo con su propio código de seguimiento).
El resto del HTML en la página de índice incluye información para aplicaciones web, notificaciones para navegadores antiguos y útiles JavaScripts. Cuando comiences, no deberías tener que meterte con nada de esto.
Sin embargo, tenerlos ya rellenados previamente es una buena manera de asegurarse de que su sitio esté preparado para aprovechar al máximo HTML5.
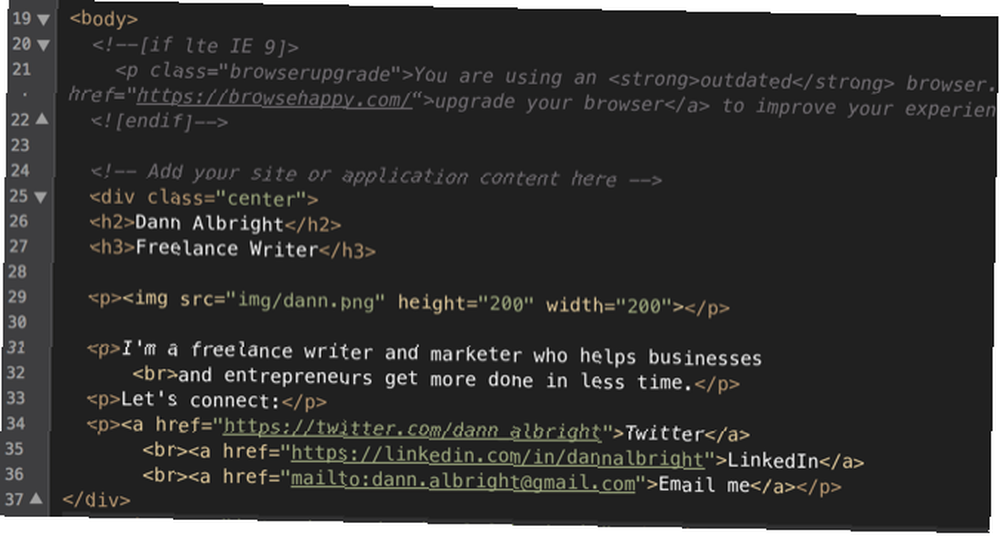
Para crear su página, inserte su HTML entre las etiquetas en el archivo. Aquí hay información básica que agregaré sobre mí:

¿Quieres crear más páginas? Cree copias de este archivo y cámbieles el nombre para que no tenga que copiar y pegar todo el HTML. Luego agrega tu contenido.
Si desea personalizar su página 404, simplemente modifique el archivo HTML. ¿No estás seguro de qué poner en tu página 404? Eche un vistazo a estos excelentes ejemplos de diseño de página 404 Cómo hacer una gran página de error 404 y 10 Ejemplos Cómo hacer una gran página de error 404 y 10 Ejemplos Una página de error 404 diseñada de manera inteligente puede ser la diferencia entre un sitio web aburrido y un sitio web memorable. .
Agregar un Favicon (y otros íconos)
¿Quieres reemplazar tu favicon? Entonces favicon.ico es el archivo que deberá reemplazar.
Si aún no tiene uno, deberá crear uno. Puede usar un generador de favicon en línea o diseñar uno propio. Solo asegúrese de que tenga 16 x 16 píxeles y que tenga el tipo de archivo .ico.
Es una buena idea pensar un poco en tu favicon. Usa estos famosos favicons Tus íconos favoritos: 14 favicons que se destacan de la multitud Tus íconos favoritos: 14 favicons que se destacan de la multitud Una vez que comienzas a notar favicons, te das cuenta de lo diferentes que son. La mayoría son aburridos, predecibles e instantáneamente olvidables. Pero algunos son lo suficientemente buenos como para destacar entre la multitud. para guiar tu lluvia de ideas. Asegúrese de que cuando agrega el nuevo favicon se llama favicon.ico.
Puede notar que hay otras tres imágenes en el directorio raíz de su sitio: icon.png, tile.png y tile-wide.png. ¿Para qué son estos??
- icon.png se usa para los iconos táctiles de Apple. Si crea una aplicación web, este icono se usará cuando un usuario de iPhone o iPad agregue la aplicación a su pantalla de inicio.
- tile.png y tile-wide.png son para Windows ' “alfiler” funcionalidad, y se mostrará en Windows 10.
Es una buena idea proporcionar iconos para todos estos casos, pero si no está creando una aplicación web, puede ser una prioridad más baja.
Agregar más funcionalidad
Una vez que haya agregado su HTML y un favicon (así como cualquier CSS que desee incluir), su sitio estará listo para ser publicado. Así de fácil es usar HTML5 Boilerplate. Súbelo a tu servidor y listo!
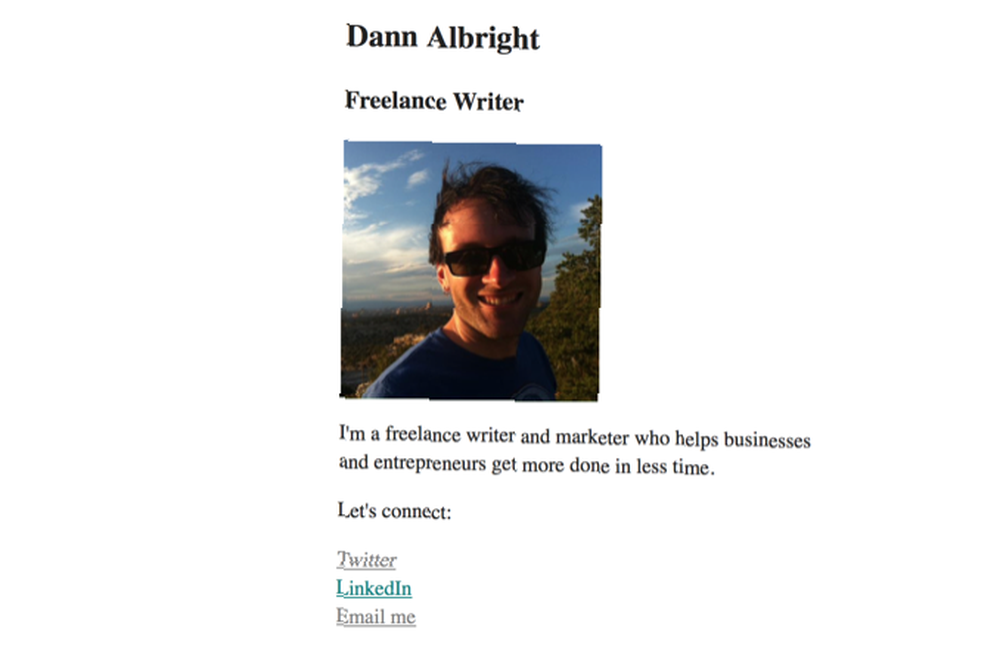
Así es como se ve nuestra página:

Como puede ver, solo unas pocas líneas de texto han creado un sitio web completamente funcional (aunque un poco soso). No es mucho, pero solo tomó unos minutos. Y es altamente extensible con HTML5. Ese es el poder de la plantilla Boilerplate.
Pero hay mucho más que puede hacer con la plantilla Boilerplate si lo desea. Si está buscando algo específico, es muy probable que lo encuentre en la documentación de ayuda.
Si no está seguro de lo que puede hacer con HTML5, pero le gustaría averiguarlo, hay muchos tutoriales de diseño web disponibles. ¿Necesita un tutorial de diseño de sitios web? Utilice estos 10 recursos increíbles ¿Necesita un tutorial de diseño de sitios web? Utilice estos 10 recursos impresionantes El diseño web es una gran habilidad para tener: le permite crear su propio sitio web y puede ser un gran camino hacia una nueva carrera. Aquí se explica cómo aprender los conceptos básicos. para ayudarte.











