
Harry James
0
1726
38
Hay dos etapas principales involucradas en el proceso de diseño del sitio web. El primero es diseñar el aspecto de las páginas y el segundo es traducir el diseño al producto real: las páginas web. La primera etapa requiere habilidad de diseño, mientras que la segunda etapa necesita experiencia en codificación. El problema es que encontrar un individuo que tenga ambas habilidades es difícil.
Para aquellos que tienen mejores ojos para el diseño (y no tienen interés en la codificación), está Muse de Adobe. La compañía afirma que esta aplicación AIR multiplataforma puede ayudar a cualquiera a diseñar y publicar sitios web HTML sin tener que escribir ningún código.
Comience a planificar su página de destino personal
Una pregunta antes de comenzar. ¿Por qué alguien usaría una herramienta de construcción web como Muse cuando puedes usar WordPress y sus temas? La respuesta es “personalización”. A pesar de que hay literalmente miles de temas de WordPress, personalizar el tema para De Verdad satisfacer nuestras necesidades es difícil. Otra razón es que usar un sistema de base de datos avanzado de WordPress para un sitio simple y lineal sería excesivo.
Puede descargar Muse desde el sitio web. Está disponible de forma gratuita hasta la versión v.1.0 a principios de 2012. La aplicación funciona en Windows y Mac, pero requiere que su sistema tenga instalado AIR..
Para comprender mejor cómo funciona Muse, intentemos usarlo para crear una página de aterrizaje personal simple Cinco consejos para crear una página de aterrizaje personal de aspecto genial Cinco consejos para crear una página de aterrizaje personal de aspecto genial, algo similar a Flavors.me Flavorsme - Cree su propia página web personalizada gratuita Flavorsme - Cree su propia página web personalizada gratuita o About.me Los mejores creadores de sitios web para crear una cartera en línea limpia Los mejores creadores de sitios web para crear una cartera en línea limpia ¿Qué creador de sitios web gratuito es el mejor para su cartera? ¡Aquí están los mejores creadores de sitios web que puede elegir! . Comience eligiendo “Crear nuevo sitio” desde la ventana de inicio o desde el menú Archivo.

- Luego se le pedirá que personalice su sitio eligiendo el ancho de la página, la cantidad de columnas, márgenes, etc..

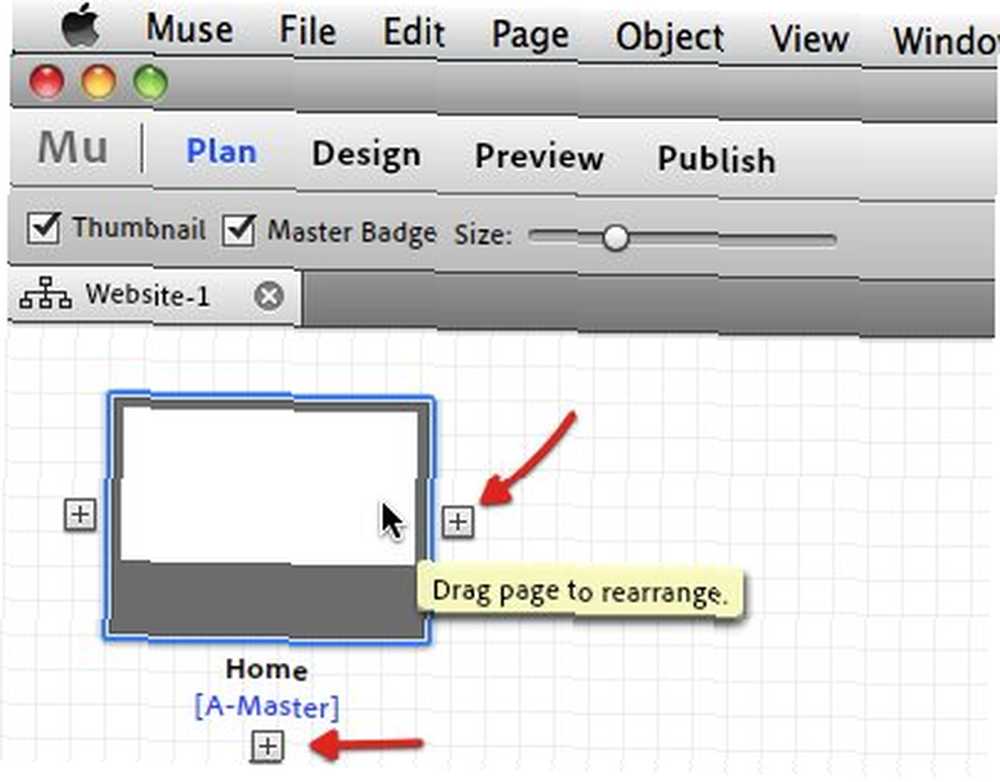
- El primer paso para crear un sitio web es decidir cuántas páginas tendrá y cuál es la relación entre las páginas. Puede agregar, eliminar y reorganizar fácilmente páginas en “Plan” ventana.

- Haga clic en el “+ (más)” botón para agregar, y el “X” botón para cerrar. Haga clic en el nombre de la página para cambiar el nombre, luego arrastre y suelte para reorganizar.

- En la parte inferior de la página, puede ver la página A-Master. Esta es la plantilla que se utilizará en todo su sitio. Entonces, si hay elementos que desea mantener en todas sus páginas, sería mucho más fácil si define los elementos en A-Master en lugar de repetirlos una y otra vez.

Comience a construir
- Si hace doble clic en una de las páginas, se abrirá en una nueva pestaña. Puede comenzar a construir y diseñar las páginas usando las herramientas en la barra de herramientas superior.

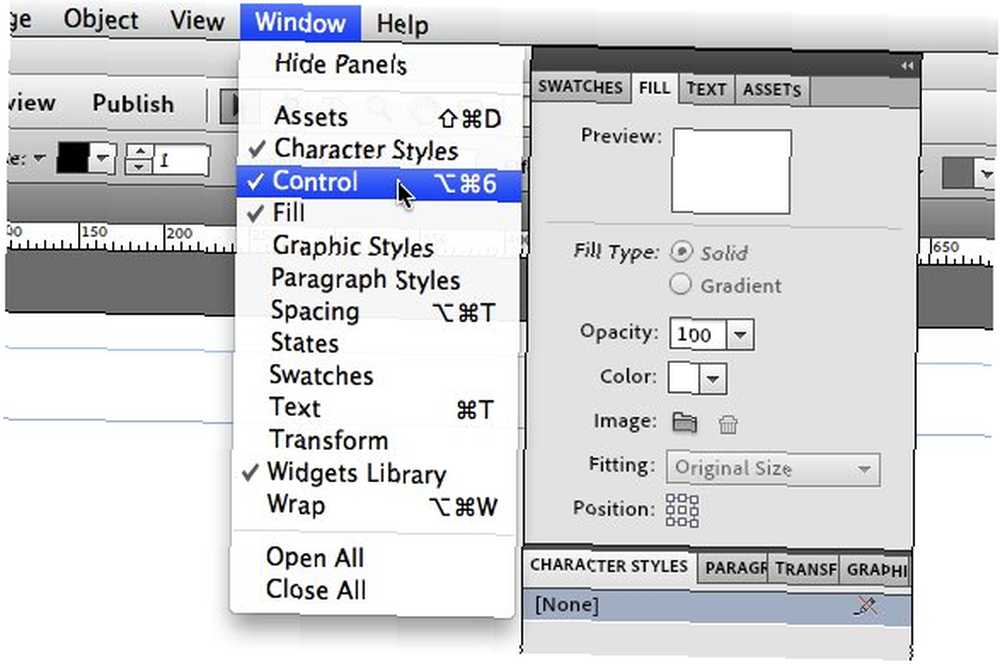
- Otras herramientas que lo ayudarán en el proceso de diseño son las “Paneles” a la derecha. Puede mostrar u ocultar estos paneles a través del menú Ventana.

- Para construir nuestra página de destino personal, cambiemos el fondo insertando una imagen. Puede personalizar la imagen cambiando la escala y la posición.

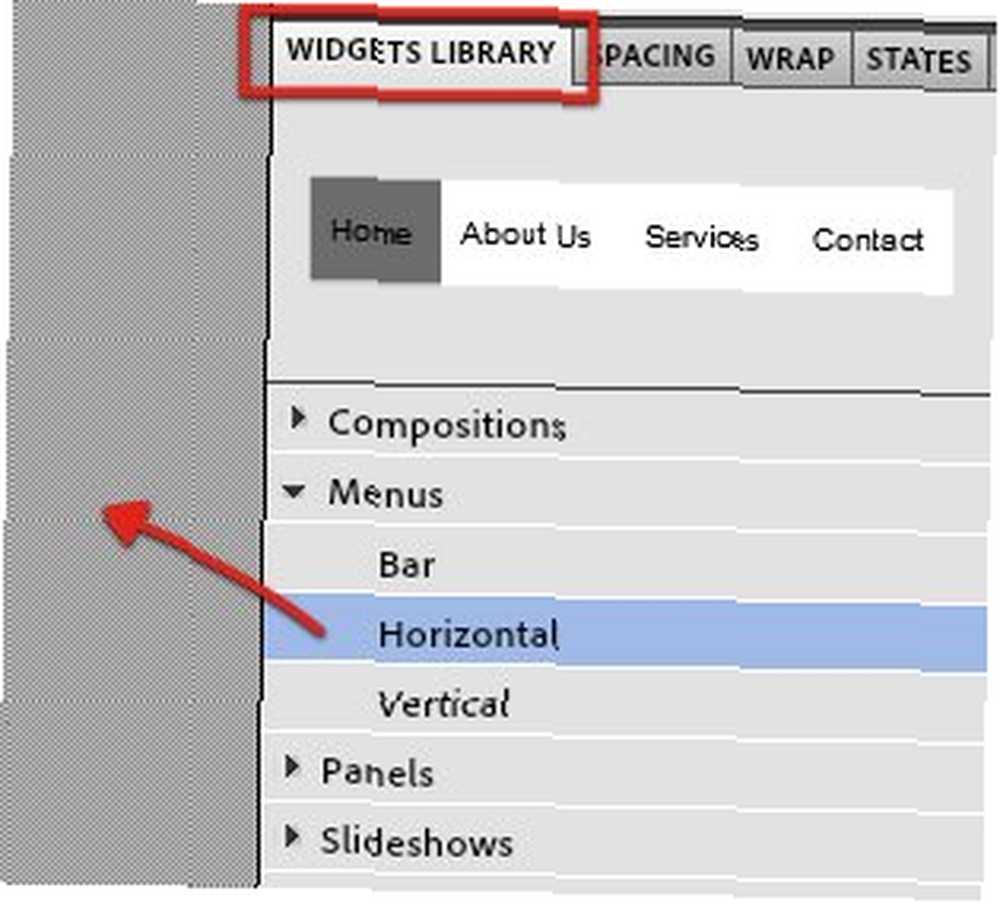
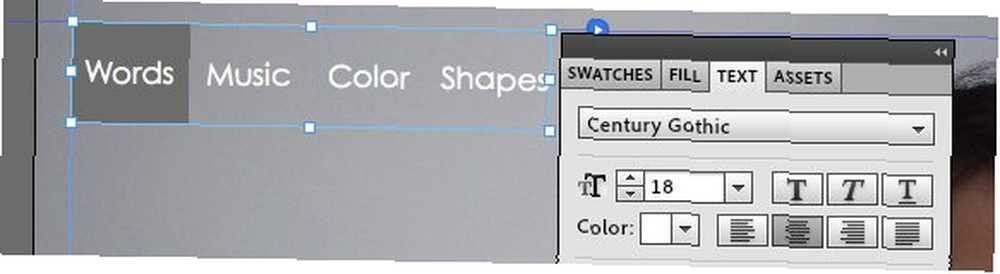
- A continuación, agreguemos un menú de navegación seleccionándolo en el panel de widgets, luego arrastrándolo y soltándolo en la página web.

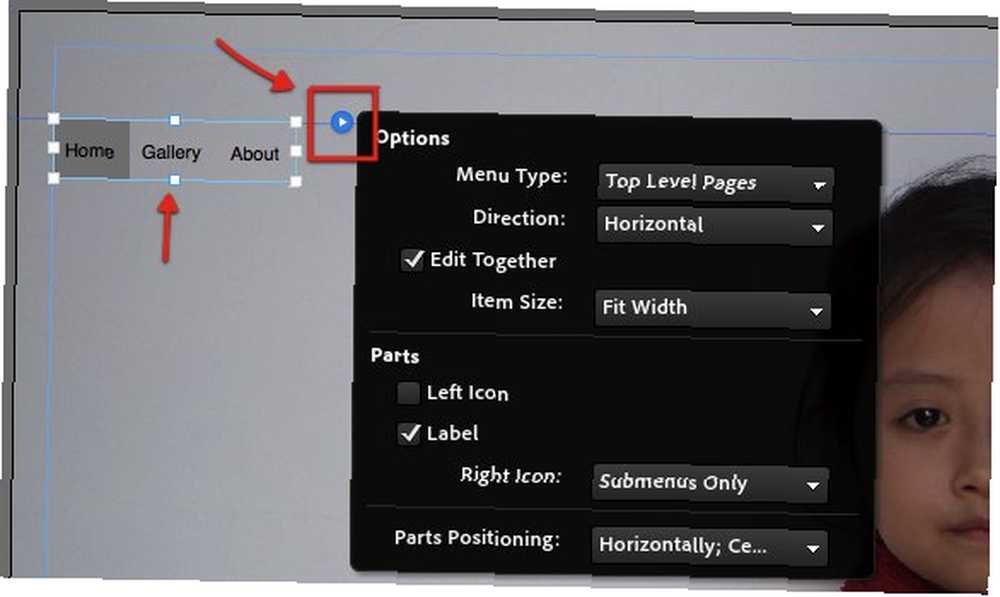
- Puede personalizar el menú de navegación usando el “Opciones“. Haga clic en la pequeña flecha azul para invocar la ventana Opciones.

- También puede cambiar la apariencia del texto (tipo, color, tamaño) usando el “Texto” pestaña en los paneles de la derecha.

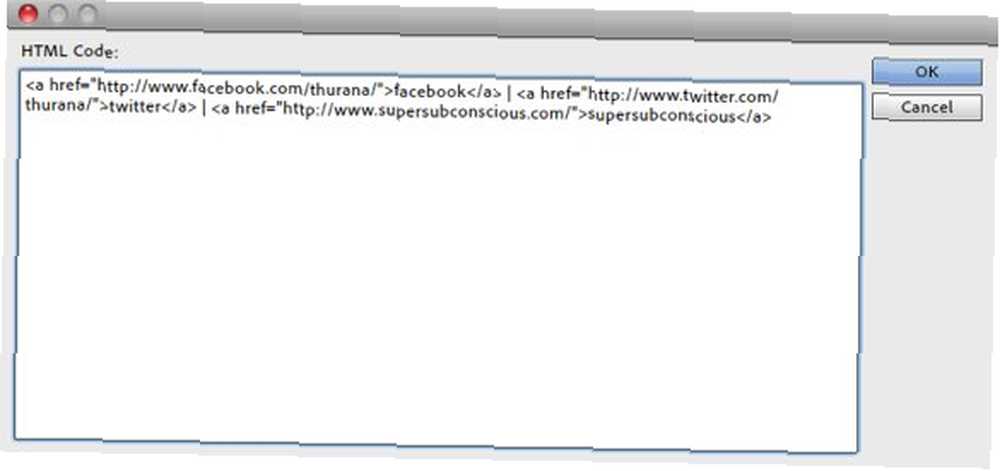
- Luego puede agregar Textos y Rectángulos usando las herramientas en la barra de herramientas. Arrastre estos elementos a la posición que desee y personalícelos a través de los paneles correctos. Para agregar enlaces externos (u otros elementos HTML), use el “Insertar HTML” menú debajo “Objeto“.

- Escriba el código HTML de los enlaces en la ventana emergente y haga clic en Aceptar para agregarlo al sitio.

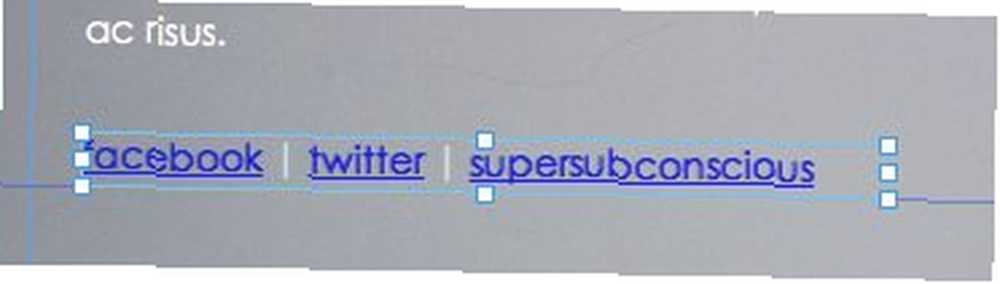
- Similar a los otros elementos, el código HTML insertado es altamente personalizable. Desafortunadamente, todavía no podemos cambiar el color del enlace. Esperemos que esta característica aparezca en una versión futura de la aplicación..

- Después de configurar todo, puede ver el resultado haciendo clic en el “Avance” enlazar.

El último paso
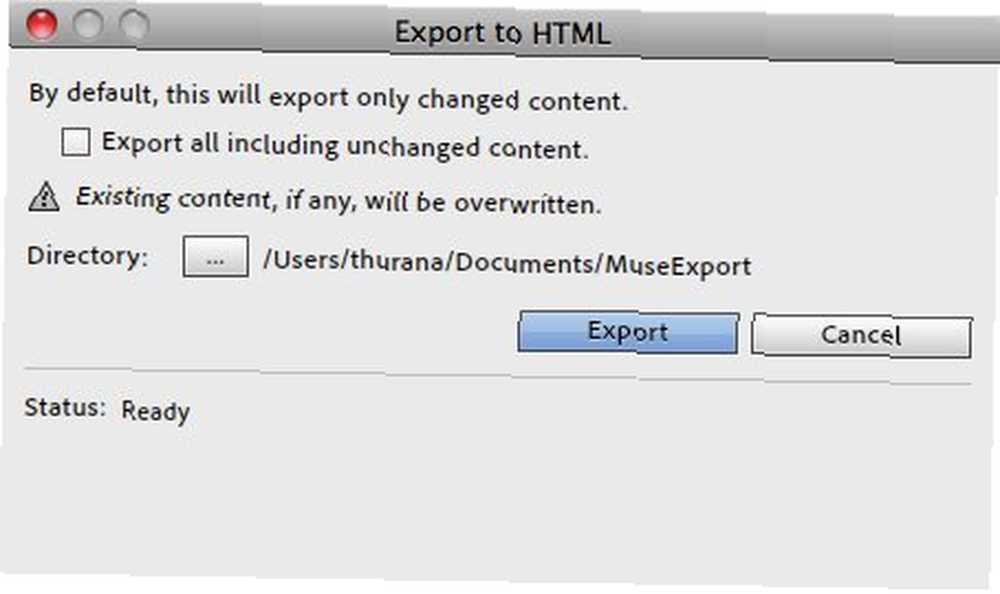
- Una vez que todo esté configurado, estará listo para publicar su sitio en la web. Para hacer eso, use el “exportar como HTML” menú debajo “Expediente“.

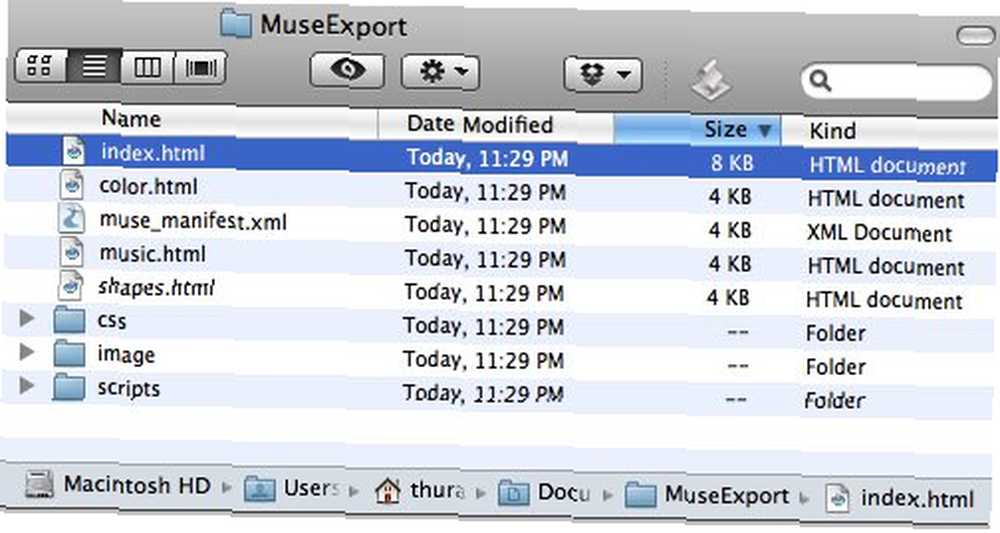
- Decida la ubicación para guardar el proyecto y haga clic en “Exportar” .

- Si desea adjuntar su página de destino personal a una URL que ya posee, use cualquier cliente FTP decente Los 3 mejores clientes FTP gratuitos para Windows Los 3 mejores clientes FTP gratuitos para Windows FTP es un método útil para compartir archivos y el método de acceso para subir archivos a un servidor web. Aquí están los mejores clientes FTP que puede obtener de forma gratuita. para cargar todo dentro de la carpeta a su cuenta de alojamiento web. Dado que los diferentes proveedores de alojamiento usan diferentes configuraciones, consulte a su proveedor de alojamiento acerca de esto.

Este breve experimento nos ha demostrado que crear una página de destino personal con Muse es tan simple como agregar y personalizar elementos. Pero Muse también es capaz de crear sitios más complicados con múltiples páginas. Hay muchos ejemplos de sitios web que muestran lo que Muse puede hacer en su “Escaparate” página. Para obtener más información sobre Muse, puede visitar su “Aprender” página.
¿Qué opinas de Muse? ¿Probarás esta herramienta para ayudarte a construir tu sitio web? Comparte tus pensamientos en los comentarios a continuación.











