
Brian Curtis
0
4178
970
 Como diseñador de logotipos, con frecuencia me piden que haga un logotipo para los propietarios de blogs. En su mayoría, los blogs tienen este estilo Web 2.0 que es un diseño simple, amigable para los ojos, esquema de tres colores y sitios web con WordPress.
Como diseñador de logotipos, con frecuencia me piden que haga un logotipo para los propietarios de blogs. En su mayoría, los blogs tienen este estilo Web 2.0 que es un diseño simple, amigable para los ojos, esquema de tres colores y sitios web con WordPress.
Si prestó atención a sus logotipos, puede ver lo que tienen en común: texto brillante, reflejado (a menudo) y de color claro. En realidad, no hace falta un verdadero artista talentoso para crear un logotipo así, así que en este tutorial, le mostraré cómo crear un logotipo atractivo, simple y atractivo para su blog en Photoshop.
Por lo tanto, antes de enviarme un correo electrónico solicitando un logotipo para su blog, pruébelo usted mismo (diablos, ¿estoy perdiendo mi dinero aquí?) Solo para descubrir que no puede hacerlo mejor que yo.
- Abra Adobe Photoshop y cree un nuevo documento (Ctrl + N o Archivo-> Nuevo) Establezca el ancho y la altura en 400 y 100 píxeles respectivamente. Haga una resolución de 72 píxeles / pulgada, deje el fondo como blanco. Nota: estos ajustes de tamaño y resolución solo son compatibles con la web. Para imprimir, use una resolución más alta (como 300 píxeles / pulgada).
- Con la herramienta Tipo, elija una fuente clara y redondeada como Arial, establezca el tamaño en 60 y escriba algo de texto (es decir, el título de su blog). Establezca el color en azul cielo (código hexadecimal: # 0099cc):

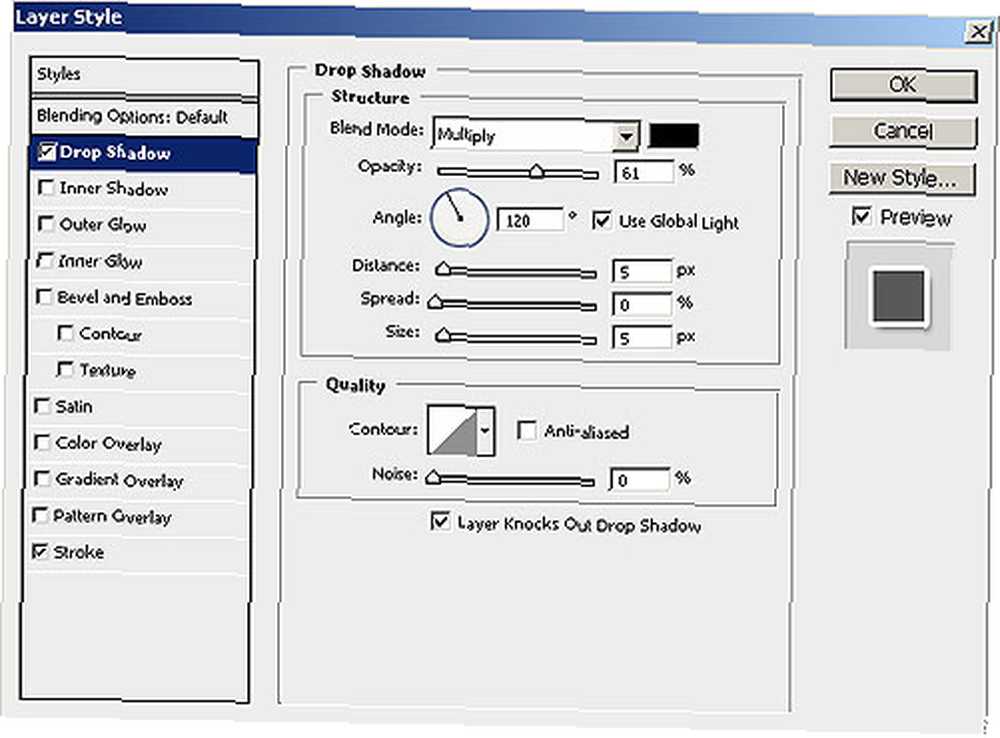
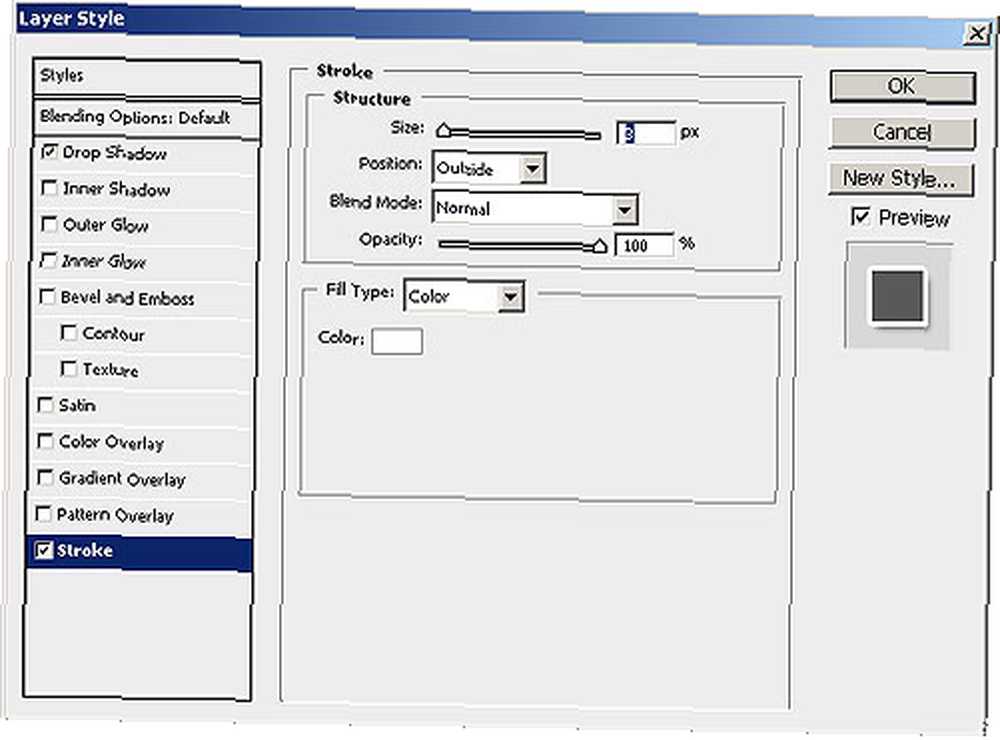
- Haga clic derecho en su capa de texto, seleccione Mezcla opciones y establecer como se muestra en las capturas de pantalla a continuación:
(Sombra: Estructura: Modo de fusión - Multiplicar, Opacidad - 61%, Ángulo - 120, Distancia - 5, Extensión - 0, Tamaño - 5;
Trazo: Estructura: Tamaño - 3, Posición - Exterior, Modo de fusión - Normal.)


- Hacer clic Okay. Esto es lo que debe haber inventado:

Casi termino. En el siguiente paso, agregaremos un efecto brillante al texto.
- Ctrl + clic en su capa de texto para elegir solo el texto:

- Crear una nueva capa (Ctrl + Shift + N o Capa-> Nueva Capa-> OK).
- Usar la herramienta Cubo de pintura
 , rellena la selección con color blanco:
, rellena la selección con color blanco:

- Deseleccionar (Ctrl + D) y con la herramienta Marco elíptico
 haga una selección de la siguiente manera:
haga una selección de la siguiente manera:

- Ahora necesitamos invertir la selección. Para eso, presione Ctrl + Shift + I o haga clic derecho sobre la selección y elija Selección inversa. prensa Borrar y deseleccionar:

- Establezca la opacidad de esta capa en 32:

- Eche un vistazo a su título de blog ahora brillante:

- Agreguemos algunas palabras clave debajo del título. Usando la misma fuente, tamaño 12 y color gris claro (código hexadecimal: # b0b0b0), escriba algo como lo hice “Internet. Vida. Futuro.”?? (No sé por qué, solo desde la parte superior de mi cabeza, usas la tuya, por supuesto) justo debajo del texto principal:

Hecho!
Un consejo para guardar su logotipo con un fondo transparente:
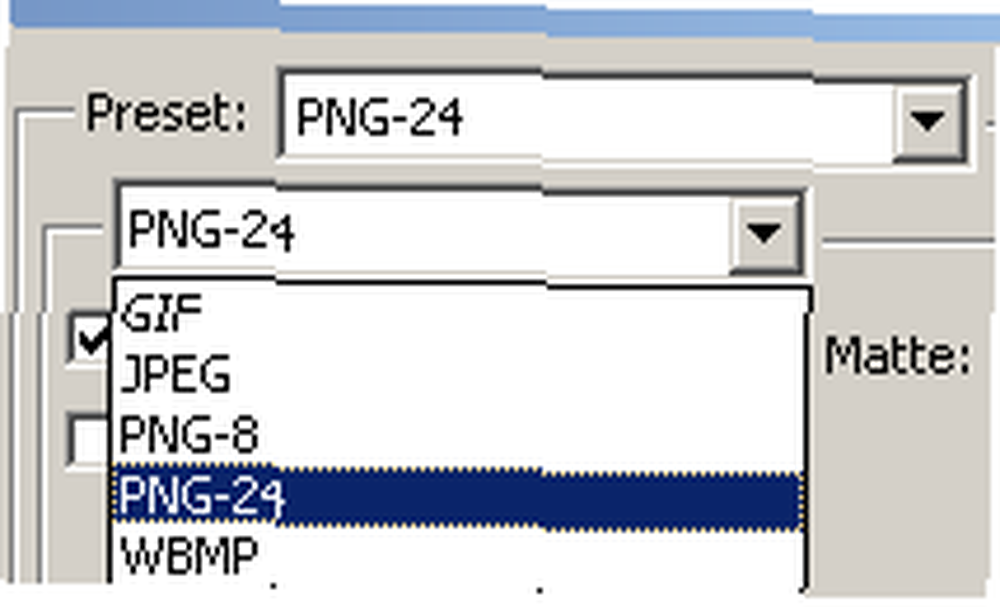
 Esconde el Fondo capa haciendo clic en el icono del ojo a la izquierda. Ir Archivo-> Guardar para web y dispositivos (Puede ser “Ahorre para la web“, dependiendo de su versión de Photoshop, uso CS4) o presiono Ctrl + Alt + Mayús + S. En la esquina superior derecha de la ventana emergente verá ajustes preestablecidos como se muestra en la captura de pantalla:
Esconde el Fondo capa haciendo clic en el icono del ojo a la izquierda. Ir Archivo-> Guardar para web y dispositivos (Puede ser “Ahorre para la web“, dependiendo de su versión de Photoshop, uso CS4) o presiono Ctrl + Alt + Mayús + S. En la esquina superior derecha de la ventana emergente verá ajustes preestablecidos como se muestra en la captura de pantalla:

Escoger PNG-24, marque la casilla de Transparencia y haga clic Salvar. Ahora puede usarlo en cualquier fondo en su diseño web.
Como puede ver, con un poco de conocimiento, puede crear un logotipo simple para su blog en Photoshop, mientras espera que el diseñador termine su trabajo en su logotipo único.
Espero que encuentres este tutorial simple y fácil. Cualquier sugerencia, idea y pregunta son bienvenidas, no dude en dejarlas aquí en los comentarios.











