
William Charles
0
2486
298
Parece que todos están comenzando un podcast en estos días. Y para destacar entre la multitud, la portada de tu podcast es tan importante como el podcast en sí.
Afortunadamente, es fácil crear tu propia portada de podcast. Este artículo lo guiará a través de cómo diseñar y crear una portada de podcast desde cero con Photoshop.
Paso 1: Conozca el tema de su podcast
 Crédito de imagen: DLR / Flickr
Crédito de imagen: DLR / Flickr
Antes de diseñar su portada, debe preguntarse, “¿De qué trata mi programa??” El tema de su show informará el diseño. Hacer referencia a su imagen nuevamente a su contenido también le dará a sus oyentes una idea de dónde se enfoca el podcast. Para este tutorial, digamos que el podcast está dedicado al planeta Marte.
Paso 2: crea tu lienzo

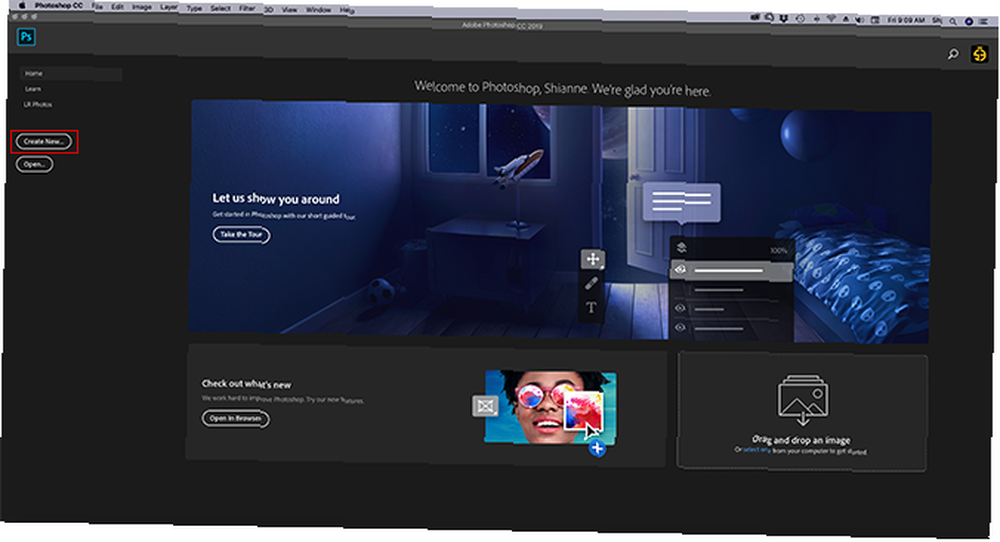
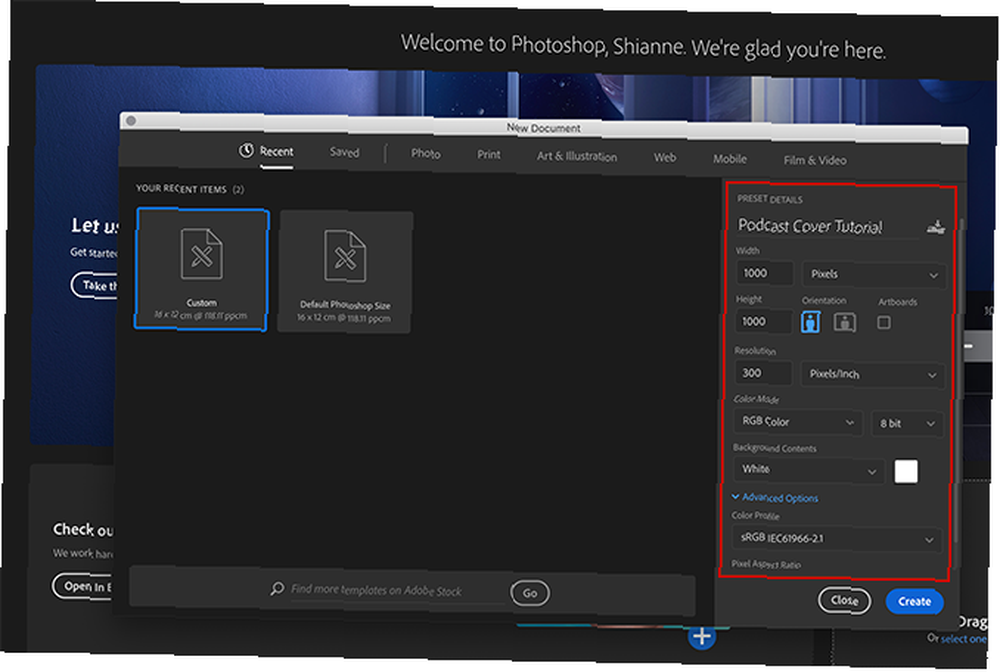
Para comenzar en Photoshop CC, abra el programa y haga clic en Crear nuevo. Desea especificaciones personalizadas, y es mejor configurar su lienzo en 1000 × 1000 píxeles, 300 píxeles / pulgada.
Nota: Si está creando específicamente un icono para su feed de iTunes, debe establecer sus dimensiones en un mínimo de 1400 × 1400 píxeles.

Estas especificaciones son más grandes de lo que necesitas. Las imágenes web están configuradas a 72 píxeles / pulgada, y la mayoría de las portadas de podcasts solo deben tener 500 × 500 píxeles. Sin embargo, si desea utilizar su portada en una publicación de blog, es mejor trabajar en grande y reducirla. De esa manera, su cubierta no se verá borrosa si necesita una dimensión más grande.
Nota: Si es nuevo en Photoshop CC pero está familiarizado con las versiones anteriores del programa, es posible que haya notado que la pantalla de apertura ha cambiado. Vea nuestro artículo sobre las nuevas funciones que se han agregado a Photoshop CC Adobe Photoshop CC 2018: 9 Nuevas características excelentes Adobe Photoshop CC 2018: 9 Nuevas características excelentes ¡Photoshop CC 2018 ya está aquí! Y tiene algunas características nuevas increíbles. Haga clic para ver nueve características que cambiarán la forma en que usa Photoshop. para más información.
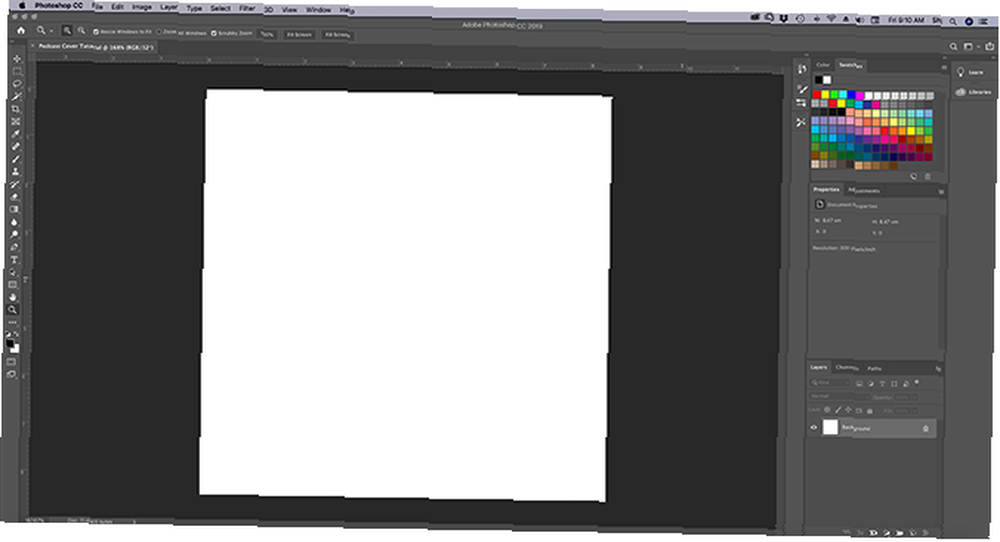
Paso 3: aplica un color a tu fondo

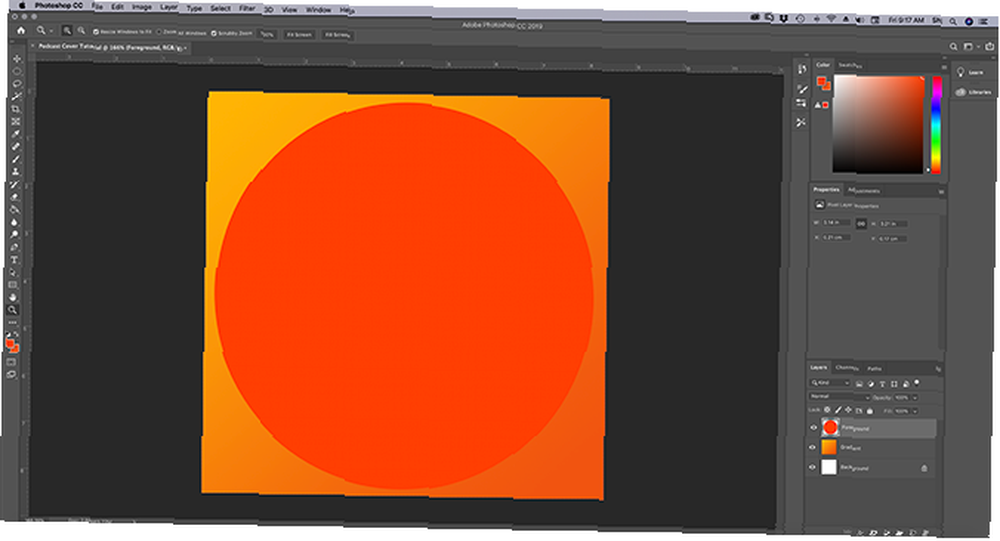
Luego, aplique un poco de color a su fondo. Para este tutorial usaremos un fondo naranja. También vamos a usar algún tipo de gradiente, para agregar interés visual.
Siempre se recomienda trabajar en “capas” cuando usa Photoshop, porque las capas le dan mucha flexibilidad; puedes eliminar fácilmente uno si te equivocas.
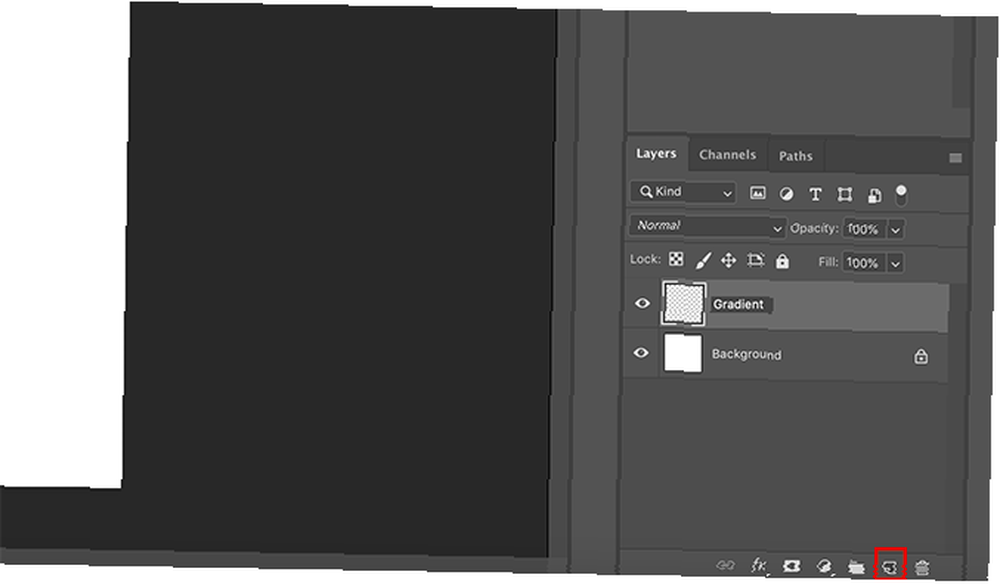
Para comenzar una nueva capa, vaya a su Capas panel en la esquina inferior derecha de su espacio de trabajo. Haga clic en el Nueva capa icono resaltado en rojo.

Haga doble clic en el nombre de la capa para cambiarlo a algo significativo. Para este tutorial lo voy a llamar “Gradiente”.
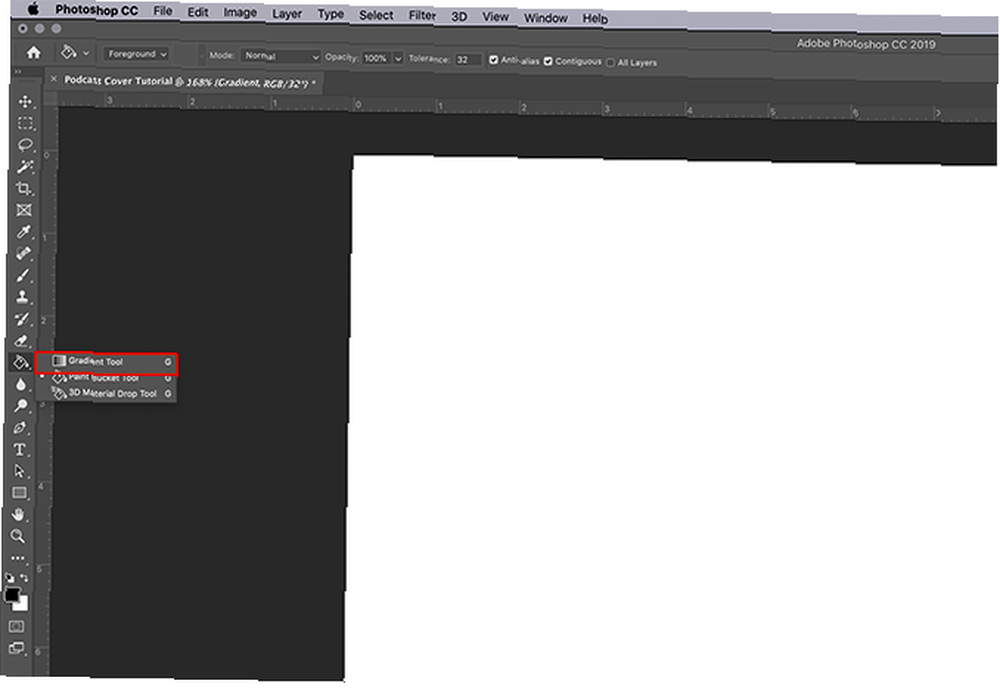
Después de configurar su capa, vaya a la barra de herramientas a su izquierda. Encuentra el Bote de pintura icono. Haga clic en la pequeña flecha blanca en la esquina del icono para acceder a Herramienta gradiente, y asegúrese de que la herramienta esté activa.

Luego, vaya a sus muestras de color para elegir los colores para su degradado. Haga clic en la muestra negra primero y elija un nuevo color de su Selector de color. Después de eso, haga clic en Okay.

Luego, haga clic en la muestra blanca y repita el proceso. Después de esto, tendrás dos nuevos colores..
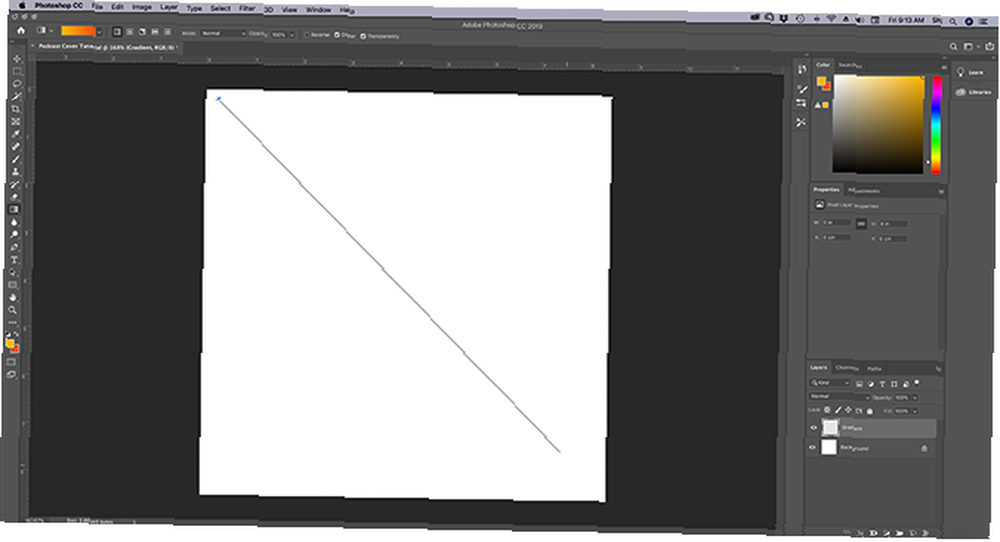
Una vez que elija sus colores, vuelva a su imagen completa. Asegúrese de que su Herramienta gradiente está activo. Haga clic y arrastre su ruta de degradado a través de la página, así:

Verás una línea emergente. Una vez que el camino es lo suficientemente largo, suelta el botón del mouse.

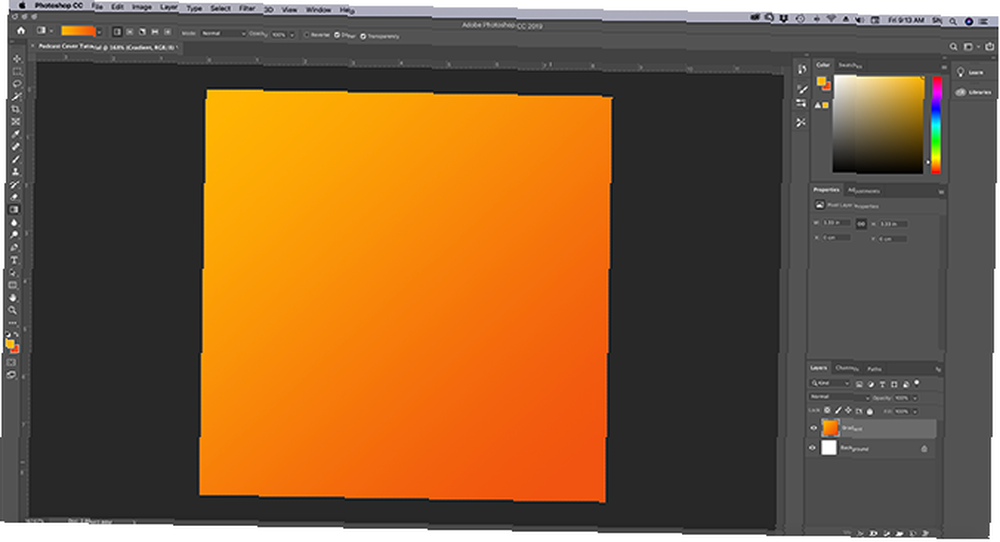
Photoshop ahora ha creado un degradado en la dirección que indicó, utilizando los colores que eligió. Es fácil.
Paso 4: Agregar un elemento de primer plano

Después de terminar su fondo, es hora de agregar su primer plano. Su primer plano será su punto de interés, lo que atrae a las personas y les recuerda de qué se trata su podcast. Debido a que esta imagen se reducirá y los detalles podrían perderse, es mejor ir con una forma simple.
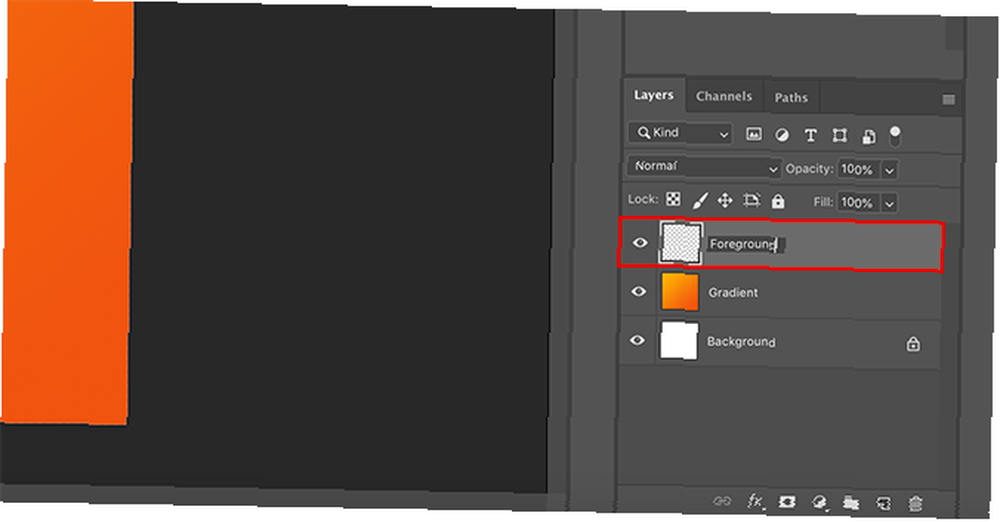
Antes de crear esa forma, vaya a su Capas panel y haga clic Nueva capa, para agregar una capa separada para el primer plano. Darle un nombre significativo.
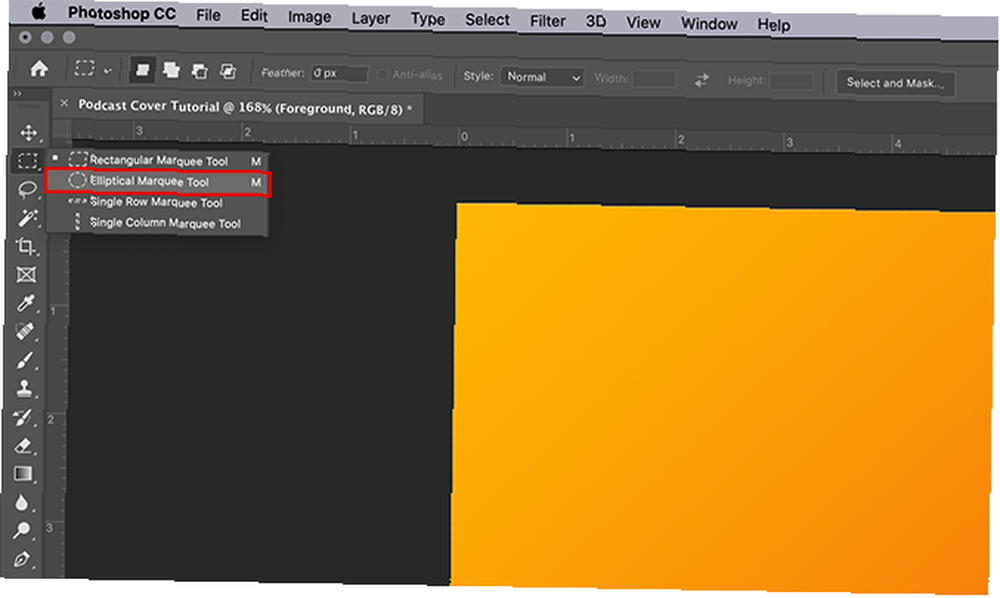
Como queremos que esta portada haga referencia a Marte, vamos a pasar el mouse a la barra de herramientas de la izquierda y hacer clic en el Herramienta de marco> Herramienta de marco elíptico, para crear un círculo Puedes acceder al Herramienta de marco elíptico haciendo clic en la flecha blanca en la esquina de la Marquesina icono:

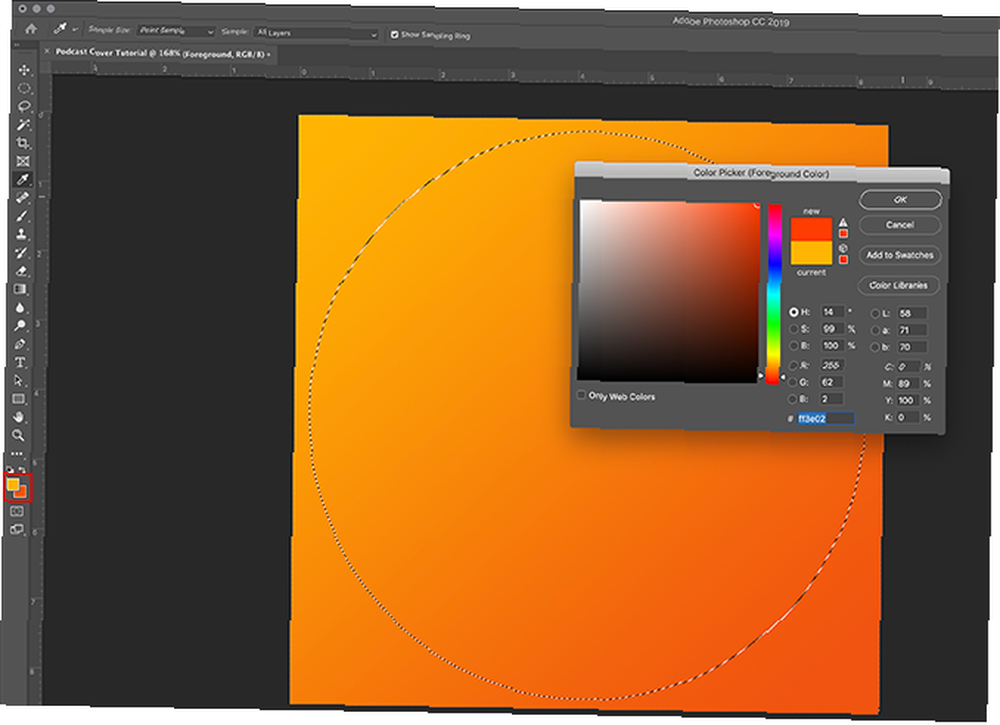
Arrastra tu Herramienta de marco elíptico a través de la página, para crear una selección circular. Una vez que vea la línea punteada, haga clic en su muestra de color superior para elegir un Color de primer plano para tu círculo Después de seleccionar su color, haga clic en Okay.

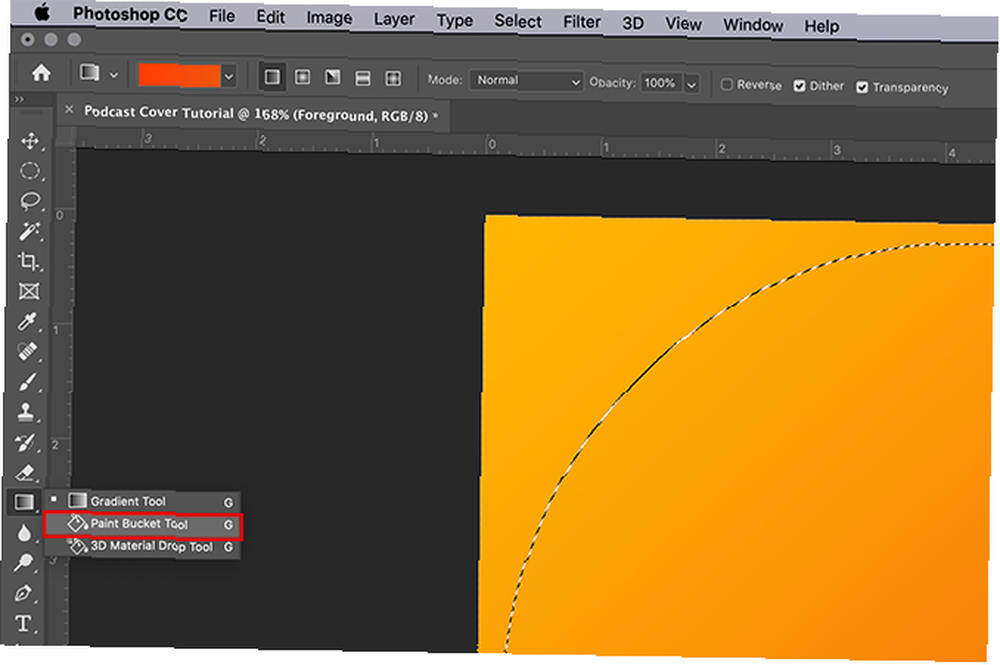
Ir a tu Herramienta gradiente en la barra de herramientas de la izquierda. Haga clic en la flecha blanca en la esquina del icono para volver a su Herramienta Bote de pintura:

Asegúrate de que tu marquesina aún esté seleccionada, luego haz clic dentro de tu círculo para llenarlo con un nuevo color. Una vez lleno, presione Cmd + D / Ctrl + D para anular la selección.
Paso 5: agregue texto, si es necesario

Después de terminar su primer plano, es hora de agregar texto. No todos los podcasts usan texto en sus portadas, pero si decide seguir esta ruta, debe pensar en cómo se verá su texto cuando se reduzca.
Es mejor usar una fuente que se vea mejor desde lejos, para que no se pierdan los detalles. También debe pensar en lo que quiere decir. ¿Está utilizando una letra para representar el podcast o el título completo??

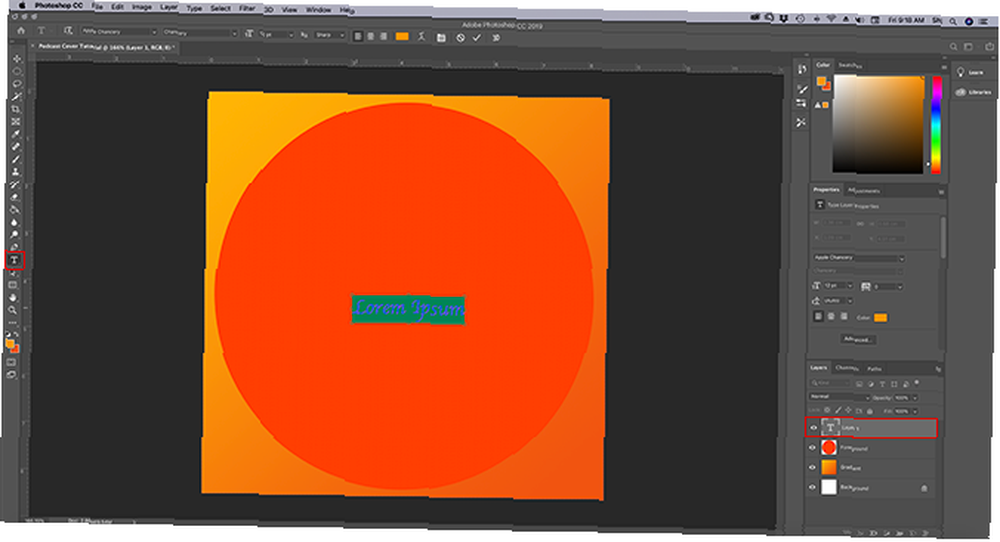
Para agregar texto, cree otra capa. Entonces ve a tu Herramienta de tipo horizontal, ubicado en la barra de herramientas de la izquierda. Cuando hace clic en él, Photoshop coloca automáticamente el texto del marcador de posición en su nueva capa.
Haga doble clic en este marcador de posición para activar el cuadro de texto. Borra el marcador de posición y comienza a escribir.
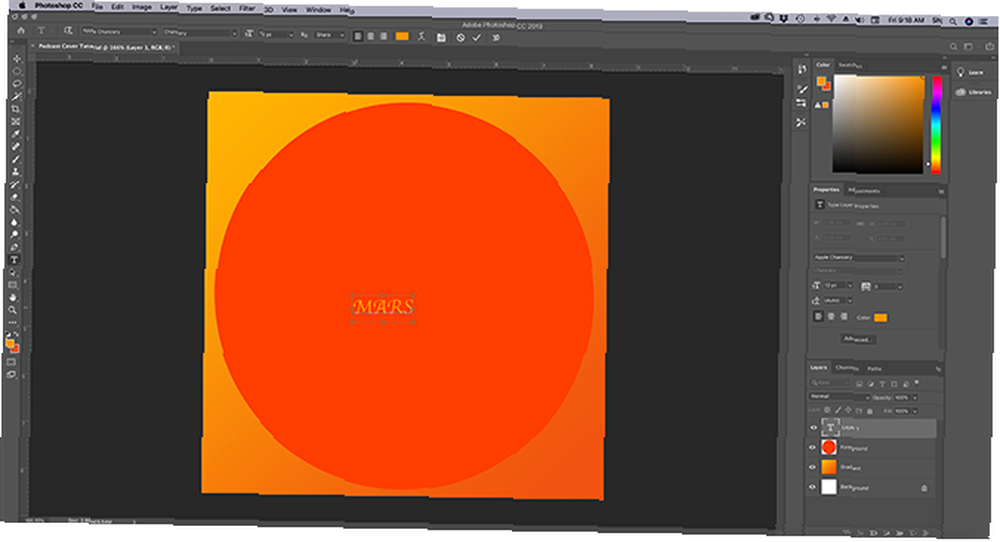
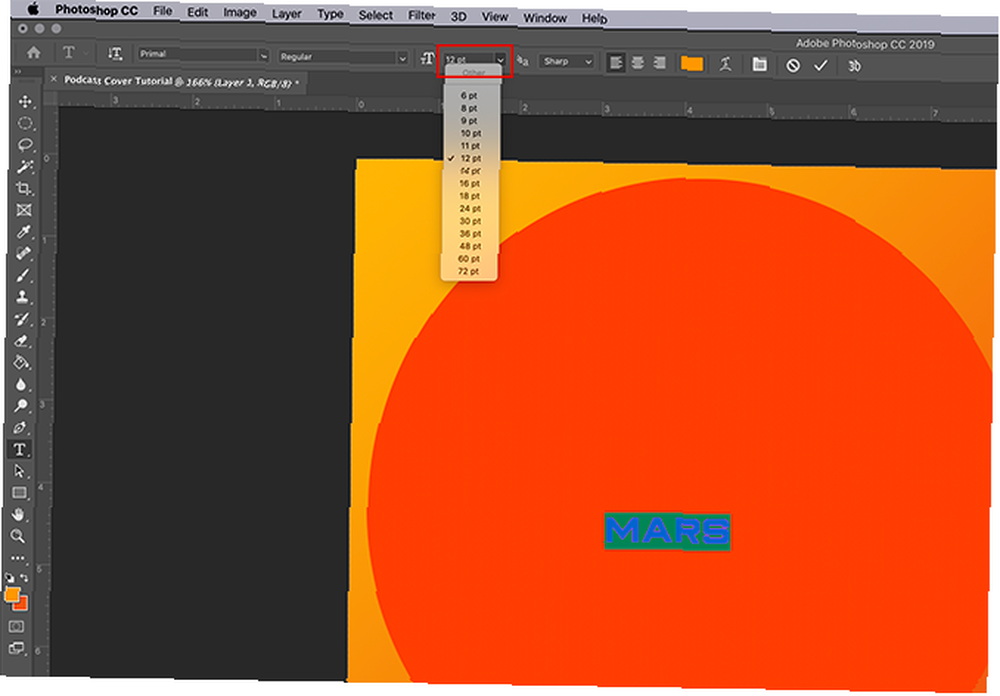
Para este podcast, iremos con “Marte”. Pero como puede ver, la fuente no funciona:

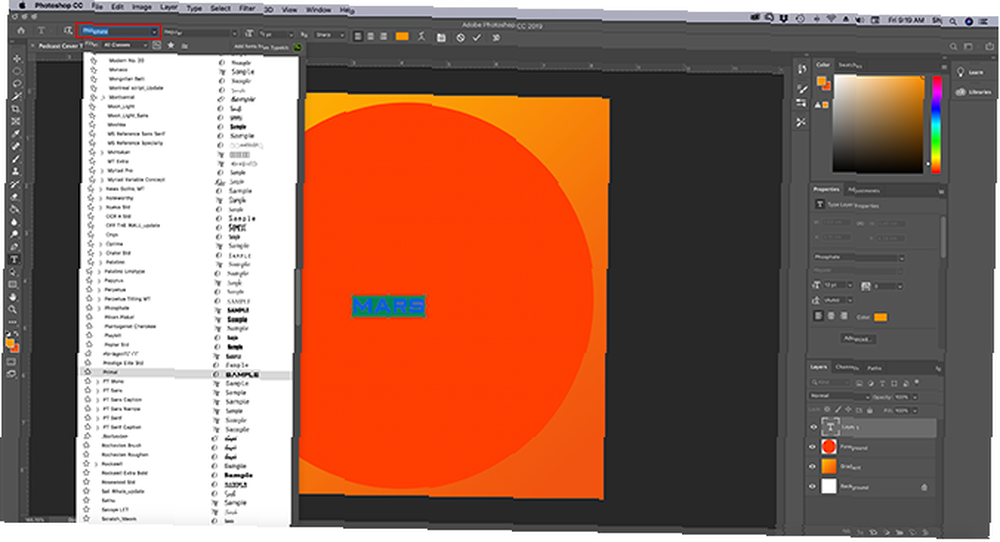
Para cambiar esto, resalte la palabra, luego vaya al menú desplegable de fuentes en la esquina superior izquierda de su espacio de trabajo. Elija un estilo de fuente que funcione para usted:

Al lado está el menú desplegable para el tamaño de fuente:

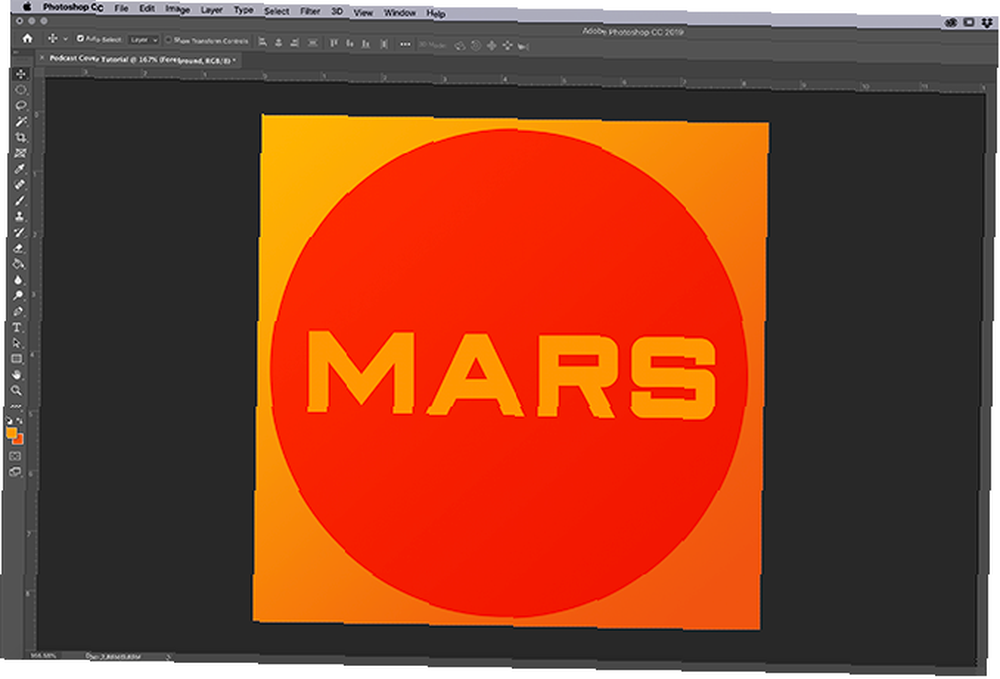
Use esto para ajustar su texto y hacerlo más grande. Para usar un tamaño de fuente personalizado, escríbalo en el cuadro de tamaño y presione volver / entrar en tu teclado.
Paso 6: verifique sus especificaciones

Antes de exportar esta imagen a la web, querrá guardar un “Copia maestra”. Esta copia maestra es un archivo de alta resolución de su portada en formato .psd desde el que puede trabajar si necesita ajustar su imagen nuevamente.
Para guardar una copia maestra, vaya a Archivo> Guardar como. Guarde su documento como un archivo .psd con un nombre significativo.
Después de guardar su archivo maestro, verifique sus especificaciones y ajústelas si es necesario. Ir Imagen> Tamaño de imagen para asegurarse de que su imagen tenga 1000 × 1000 píxeles, 300 píxeles / pulgada.
Por lo general, no necesita cambiar el tamaño de esta imagen a 500 × 500 píxeles a menos que una plataforma se lo solicite específicamente. Si necesita reducir las especificaciones de su imagen, esta es la pantalla que usaría para cambiarla..
Para cambiar las especificaciones, escriba sus nuevas dimensiones al lado de Anchura y Altura. Luego haga clic Okay.
Ahora que su diseño está listo, está listo para exportarlo a la web.
Paso 7: Exportar para la web

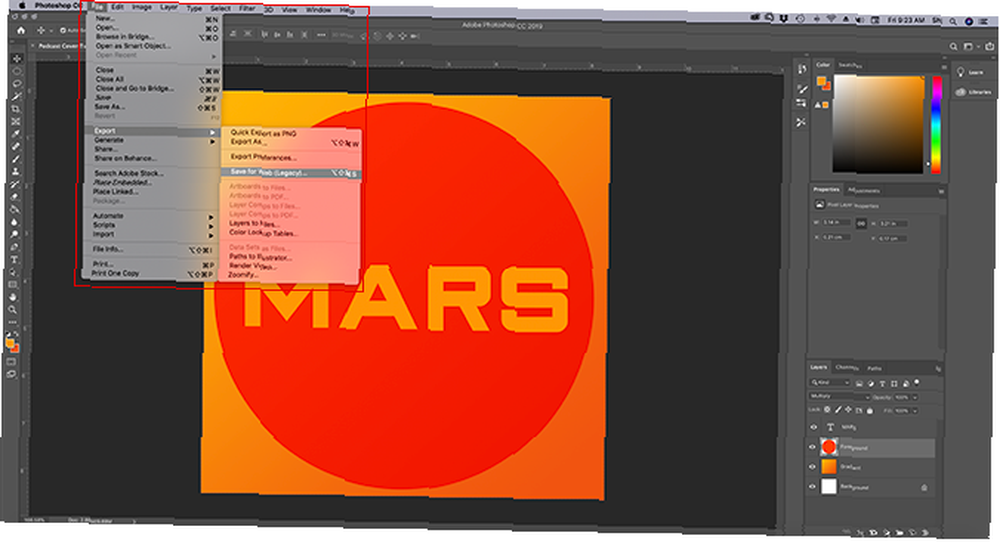
Para exportar su imagen, vaya a Archivo> Exportar> Guardar para web (heredado). Hay un par de formas diferentes de ahorrar para la web, pero consideramos que esta es la forma más fácil y completa..
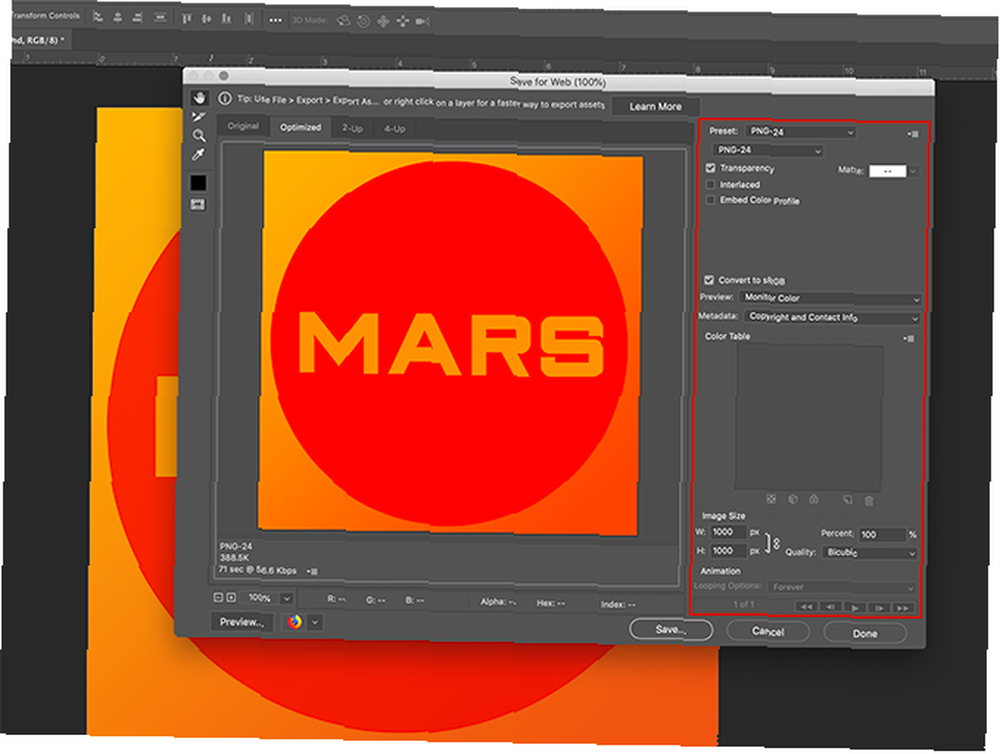
Una vez que hagas clic en Guardar para web (heredado), aparece una nueva pantalla. Esta pantalla le dará la posibilidad de guardar su imagen en varios formatos de archivo diferentes, junto con la opción de incluir transparencia, perfil de color y metadatos. Tú también puedes Avance su imagen para ver cómo se ve en los diferentes tipos de navegadores.
Asegúrese de guardar su archivo como PNG o JPEG. Los perfiles de color y los metadatos son opcionales..

Una vez que tenga la configuración correcta, haga clic en Salvar. Aparecerá la pantalla para guardar y le pedirá que guarde su archivo optimizado para la web en una ubicación fácil de encontrar.
Después de guardar su archivo, el Guardar para web (heredado) La caja se cerrará. Su archivo de Photoshop permanecerá en la página..
Puede cerrar este archivo de Photoshop sin guardarlo: ya guardó la copia maestra y la copia web se guardó en otro formato.
¿Qué se necesita para iniciar un podcast??
Así que ahí lo tenemos. Ahora ha diseñado y creado una portada para su podcast desde cero. Y probablemente fue mucho más fácil de lo que pensabas que sería gracias a la simplicidad de usar Photoshop CC.
Ahora que tiene su cubierta de podcasts resuelta, es posible que se pregunte qué más implica el podcasting. Afortunadamente, ya hemos detallado cómo iniciar un podcast exitoso Cómo iniciar su propio podcast exitoso Cómo iniciar su propio podcast exitoso Los millones de personas en todo el mundo pueden escuchar los podcasts. Ahora es más fácil que nunca colaborar, grabar, editar, publicar y promocionar su propio programa. Te mostramos cómo. para ayudarte.











