
Lesley Fowler
0
936
60
Rainmeter sigue siendo el campeón en la personalización de Windows porque los usuarios continúan encontrando formas creativas de usar el programa.
Una innovación reciente es el fondo de paralaje. Los efectos de Parallax son una forma simple e impresionante de mejorar el aspecto de su fondo de escritorio. También incorporan características de fondo de pantalla en vivo. Haga que su escritorio sea impresionante con un fondo de pantalla interactivo. Haga que su escritorio sea impresionante con un fondo de pantalla interactivo. Nada hace que su escritorio se destaque como un fondo interactivo en vivo. También es uno de los mejores ejercicios para personalizar la configuración de Windows. Te mostraremos cómo hacerlo fácilmente con Rainmeter. .
Permítanos mostrarle cómo puede crear su propio fondo de escritorio animado usando el efecto de paralaje y Rainmeter.
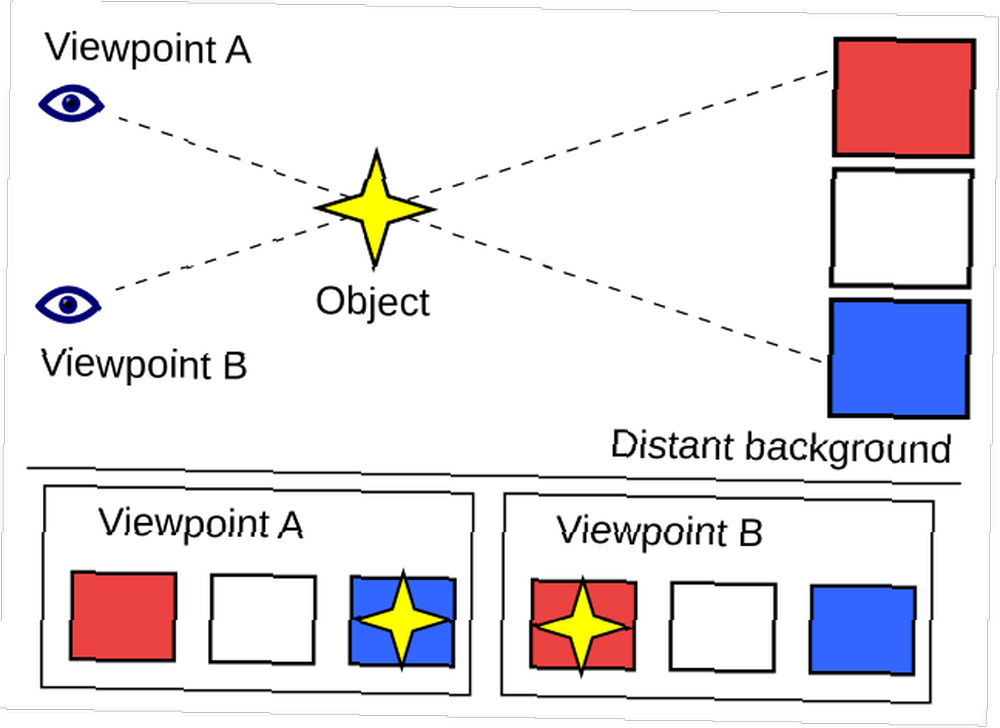
¿Qué es un efecto de paralaje??
Dictionary.com define paralaje como:
“[L] a desplazamiento aparente de un objeto observado debido a un cambio en la posición del observador.”
Uso de una combinación de complementos y archivos .ini: los archivos utilizados por Rainmeter para cargar batería o widgets en su escritorio: Rainmeter permite que su mouse actúe como una cámara. A medida que se mueve el mouse, las imágenes cambian para crear un efecto 3D.

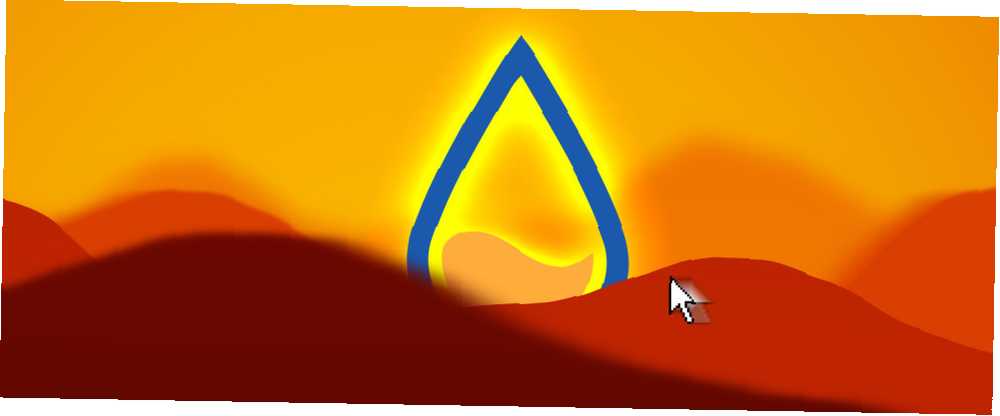
Los resultados atractivos son fáciles de lograr. Dicho esto, se necesita una gran cantidad de creatividad para lograr resultados realmente espectaculares. Por ejemplo, mira este tema de Firewatch creado por el usuario de reddit / u / thefawxyone.

Palabra de advertencia: Si desea crear un ejemplo detallado de varias capas como el anterior, alguna experiencia previa con programas de diseño gráfico como Photoshop (nuestra guía de idiotas de Photoshop Guía de un idiota de Photoshop, Parte 1: Photoshop fácil Guía de un idiota de Photoshop , Parte 1: Photoshop fácil A primera vista, Photoshop es confuso, pero puede convertirse rápidamente en un gurú de Photoshop. Esta es nuestra guía introductoria sobre cómo hacer funciones básicas en Photoshop.) Y GIMP (nuestro tutorial GIMP de GIMP: Un tutorial rápido del editor de imágenes de código abierto favorito de todos GIMP: se requiere un tutorial rápido del editor de imágenes de código abierto favorito de todos). No profundizaremos en cómo crear un fondo complejo con lanzadores de programas ocultos y medidores de VU. Nuestro efecto de paralaje logrará un fondo de cuatro capas simple pero impresionante..
Partes de la paralaje
Para usar este efecto, repasemos brevemente el concepto de capas. Rainmeter logra el efecto de paralaje creando varias capas, que simulan un fondo completo.
Hay dos partes esenciales para el efecto Parallax; la primer plano, y el fondo. El primer plano se compone de varios archivos de imagen .png, que van del más pequeño al más grande. Las imágenes más grandes se moverán más que las imágenes más pequeñas. Esto simula la profundidad de campo en su escritorio. Los archivos de imagen deben estar en formato .png transparente JPEG, GIF o PNG? Tipos de archivos de imagen explicados y probados JPEG, GIF o PNG? Tipos de archivo de imagen explicados y probados ¿Conoce las diferencias entre JPEG, GIF, PNG y otros tipos de archivo de imagen? ¿Sabes cuándo debes usar uno en lugar del otro? ¡No temas, MakeUseOf lo explica todo! , que elimina los fondos blancos de sus imágenes.
Elegir las partes
Simularé una caída de Bart de Los Simpson usando el efecto de paralaje. Se requieren tres tipos de imágenes para el efecto: una caída de Bart, algunas nubes particulares del estilo de dibujos animados de Los Simpson y un fondo de cielo.
Cree una carpeta en su escritorio llamada fuente de paralaje para guardar tus archivos de imagen. Esto hará que sea más fácil agregar tus imágenes a Rainmeter. A través de la búsqueda de Google Cómo hacer un buen uso de los operadores de búsqueda de Google Cómo hacer un buen uso de los operadores de búsqueda de Google Con los operadores, puede mostrar resultados que se refieren solo a ciertos sitios web, buscar en un rango de números o incluso excluir por completo palabra de tus resultados. Cuando dominas el uso de Google ..., encontré una imagen .png de la caída de Bart. Es posible que tenga que crear una imagen .png transparente. Elimine el fondo de la imagen en segundos con el quemador de fondo libre Elimine el fondo de la imagen en segundos con el quemador de fondo libre ¿Qué tan difícil es eliminar completamente el fondo de una foto? Para los desafiados gráficamente entre nosotros, la respuesta es "bastante difícil". Esta herramienta en línea gratuita hace que sea mucho más fácil. .

A continuación, necesitaré imágenes de nube y de fondo. Recuerde, cada elemento debe estar presente en su propio archivo .png. Encontré esta imagen de nubes en el clásico estilo de Simpson en línea:

Procedí a separar algunas de las nubes con Photoshop y a crear archivos de imagen separados para las tres nubes prominentes. Para el fondo, tomé muestras de color de los tonos de azul inferior y superior en la imagen original y creé mi propio gradiente Generador de gradiente CSS3 rápido de 3 colores: crear fácilmente gradientes lineales y radiales Generador de gradiente CSS3 rápido de 3 colores: crear fácilmente lineal Y Gradientes Radiales. En total, se utilizarán cinco archivos de imagen, incluido el fondo.
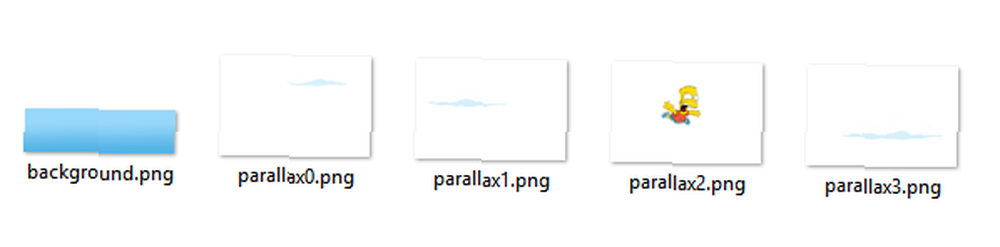
Nombra tu fondo background.png y nombra las imágenes que estás usando para tu paralaje como paralaje [x] .png. los [X] corresponde al nivel de capa, comenzando desde 0. La imagen más pequeña debe titularse parallax0.png, la segunda más pequeña, parallax1.png, y así sucesivamente. Así es como debería verse su carpeta:

Posicionar las piezas
Ahora, coloque sus archivos .png de acuerdo con la resolución de su escritorio. Verifique la resolución de su escritorio haciendo clic derecho en su escritorio y seleccionando Configuraciones de pantalla. Haga clic en Configuración avanzada de pantalla y seleccione el Recomendado ajustes bajo Resolución. Estos dos números corresponden al ancho y la altura en píxeles de su monitor de pantalla Resoluciones de pantalla gráfica: ¿qué significan los números? [Explica MakeUseOf] Resoluciones de visualización gráfica: ¿qué significan los números? [Explica MakeUseOf] Las resoluciones de pantalla pueden ser un negocio bastante críptico, con múltiples estándares utilizados para describir la misma resolución de pantalla de 10 maneras diferentes. Todos esos términos técnicos tienden a cambiar según el propósito de la pantalla ... .
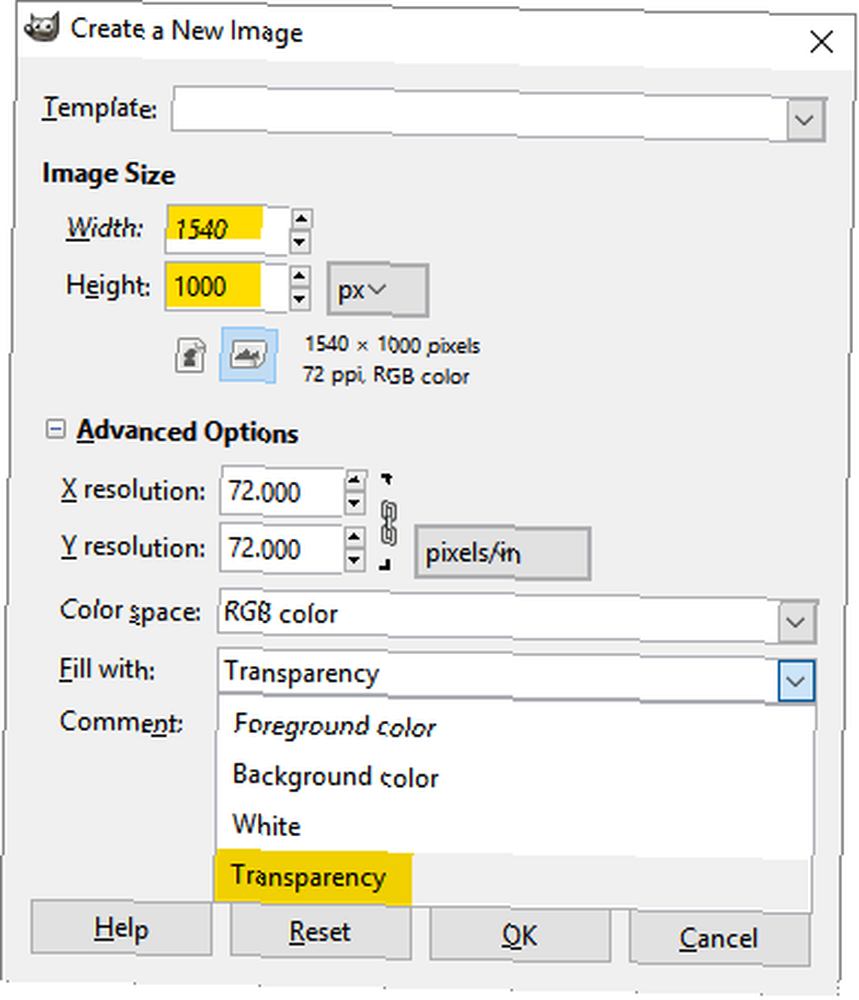
Cree un documento transparente del tamaño de la resolución de su monitor con 100 píxeles adicionales a su longitud y ancho. Coloque sus archivos en este marco y oriente las imágenes a su gusto..

La forma en que orienta sus imágenes aquí es la forma en que las verá en segundo plano. Una vez que haya ajustado todas sus imágenes en su marco, continúe con la creación de sus archivos .ini.
Diseño de carpeta de Rainmeter
En el directorio C: \ Usuarios \ Rosebud \ Documentos \ Rainmeter \ Skins crear una nueva carpeta llamada Efecto Paralaje.
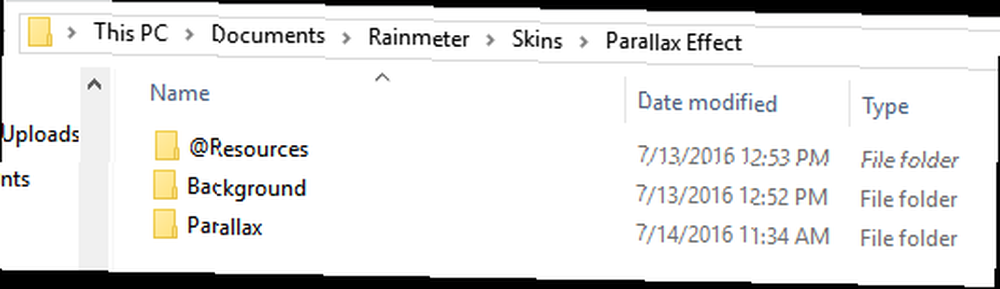
En esta carpeta, cree tres carpetas más y asígneles un nombre: @Recursos, Fondo, y Paralaje. La carpeta @Resources contendrá todas sus imágenes, la carpeta Background mantendrá su archivo Background.ini para activar su fondo, y la carpeta Parallax mantendrá su archivo Parallax.ini para activar sus imágenes de paralaje.

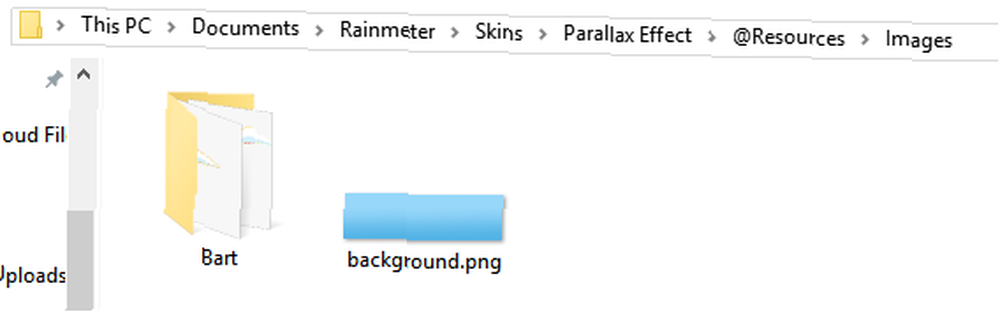
Abre el @Recursos carpeta y crear una carpeta llamada Imágenes. Agregue su archivo background.png a este directorio. Agregue otra carpeta a este directorio y asígnele el nombre por su efecto de paralaje. He nombrado el mio Bart. Agregue sus imágenes de paralaje [x] .png a esta carpeta. Su carpeta de imágenes ahora debería verse así.

Eso es todo para archivos de imagen. Ahora, puede comenzar a lograr el efecto de paralaje. En el directorio raíz del efecto Parallax (C: \ Usuarios \ Rosebud \ Documentos \ Rainmeter \ Skins \ Parallax Effect) crea un nuevo archivo de texto. Ingrese el siguiente código en estos nuevos documentos.
[Variables] ThemeDisplayWidth = 1440 ThemeDisplayHeight = 900
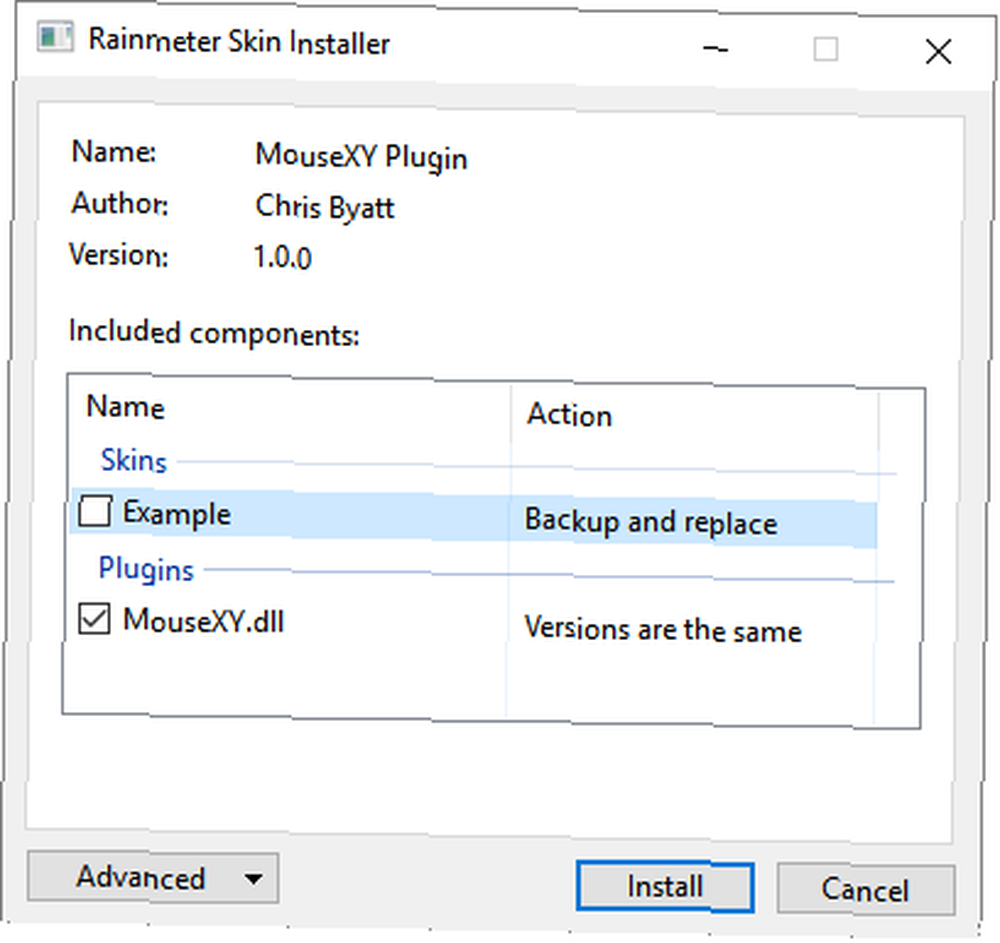
Nombra este archivo ParallaxSettings.inc, teniendo en cuenta la extensión .inc. Este archivo definirá la resolución de su paralaje. Reemplace 1440 y 900 con su propia resolución y ahorre. También necesitará un complemento simple, que rastrea los movimientos de su mouse para mover sus imágenes de paralaje. Descargue el .rmskin aquí para instalarlo en Rainmeter automáticamente.

A continuación, abra su carpeta de fondo. Botón derecho del ratón dentro de la carpeta y seleccione Nuevo> Documento de texto. Haga doble clic en este documento para editar y pegue el siguiente script en el archivo.
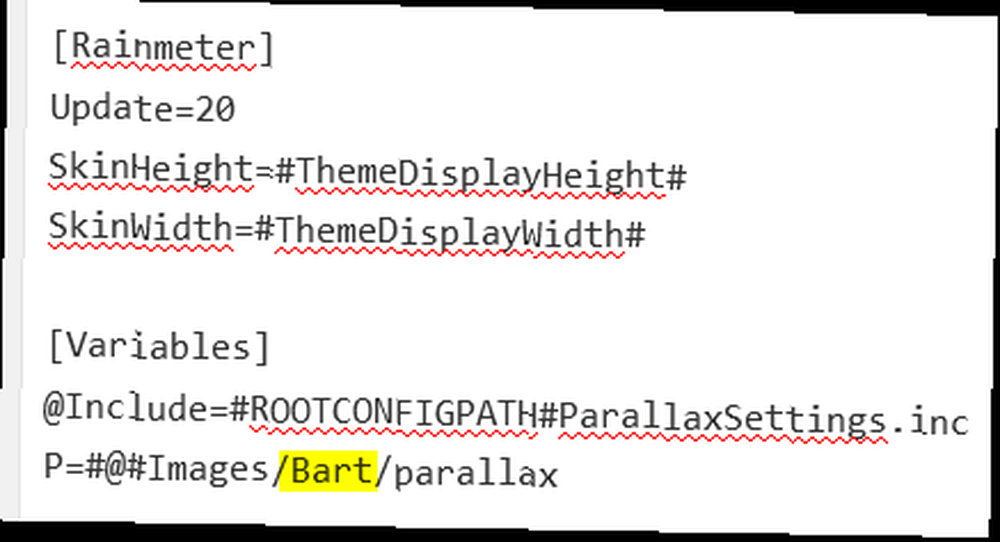
[Rainmeter] Update = -1 SkinHeight = # ThemeDisplayHeight # SkinWidth = # ThemeDisplayWidth # [Variables] @ Include = # ROOTCONFIGPATH # ParallaxSettings.inc P = # @ # Images / [Background] Meter = Image SolidColor = 33,0,2,255 W = # ANCHO DE PANTALLA # H = # ALTURA DE PANTALLA # [Parallax0] Medidor = Imagen Nombre de imagen = # P # background.png X = ((# # SCREENAREAWIDTH # / 2) - ([Parallax0: W] / 2)) Y = 0 DynamicVariables = 1
Guarda este archivo como Background.ini, asegurándose de haber agregado la extensión .ini. A continuación, abra su carpeta Parallax. Cree un documento de texto y pegue lo siguiente en este archivo.
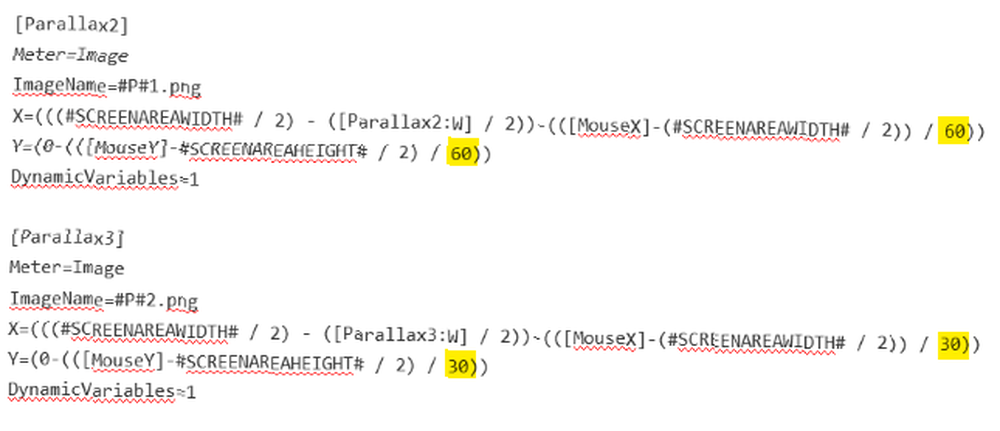
[Rainmeter] Update = 20 SkinHeight = # ThemeDisplayHeight # SkinWidth = # ThemeDisplayWidth # [Variables] @ Include = # ROOTCONFIGPATH # ParallaxSettings.inc P = # @ # Images / Bart / parallax [MouseX] Measure = Plugin Plugin = MouseXY Dimension = X [MouseY] Measure = Plugin Plugin = MouseXY Dimension = Y [Parallax1] Meter = Image ImageName = # P # 0.png X = (((# SCREENAREAWIDTH # / 2) - ([Parallax1: W] / 2)) - ( ([MouseX] - (# SCREENAREAWIDTH # / 2)) / 80)) Y = (0 - (([MouseY] - # SCREENAREAHEIGHT # / 2) / 80)) DynamicVariables = 1 [Parallax2] Meter = Image ImageName = # P # 1.png X = (((# SCREENAREAWIDTH # / 2) - ([Parallax2: W] / 2)) - (([MouseX] - (# SCREENAREAWIDTH # / 2)) / 60)) Y = (0 - (([MouseY] - # SCREENAREAHEIGHT # / 2) / 60)) DynamicVariables = 1 [Parallax3] Meter = Image ImageName = # P # 2.png X = (((# SCREENAREAWIDTH # / 2) - ([Parallax3: W] / 2)) - (([MouseX] - (# SCREENAREAWIDTH # / 2)) / 30)) Y = (0 - (([MouseY] - # SCREENAREAHEIGHT # / 2) / 30)) DynamicVariables = 1 [ Parallax4] Medidor = Image ImageName = # P # 3.png X = (((# SCREENAREAWIDTH # / 2) - ([Parallax4: W] / 2)) - (([MouseX] - (# SCREENAREAWIDT H # / 2)) / 20)) Y = 5 DynamicVariables = 1
Debes cambiar el PAG variable bajo su [Variables] parámetro al título de su carpeta de imágenes de paralaje. Mi variable P es # @ # Imágenes / Bart / paralaje, por ejemplo. Solo cambia el título del medio y mantén el resto igual.

El resultado
Abre tu Gestionar Rainmeter ventana abriendo el cajón del icono de la barra de tareas y haciendo clic en el icono Rainmeter. Haga clic en el Refrescar todo abotone y localice su carpeta del efecto de Parallax. Abra sus carpetas Background y Parallax recién creadas y Carga sus archivos .ini haciendo doble clic en ellos. Finalmente, verifique Hacer clic a través en la ventana Administrar Rainmeter para ambos archivos .ini y su efecto de paralaje debe estar completo.

La secuencia de comandos anterior permite un efecto sutil. Si desea hacer que el efecto sea más dramático, reduzca los parámetros numéricos presentes en el archivo Parallax.ini en 10 o 20 (no repita números ni incluya números por debajo de 0).

Recuerde guardar su archivo .ini y actualizar su skin para activar el efecto.
No te quedes con la estática
Cumplir con fondos de pantalla estáticos y sin movimiento está bien para algunos. Para otros, Rainmeter es una bendición. El programa parece ser ilimitado. Máscaras elegantes de Rainmeter Las mejores máscaras de Rainmeter para un escritorio minimalista Las mejores máscaras de Rainmeter para un escritorio minimalista ¿Desea personalizar Windows con Rainmeter? Aquí están las mejores máscaras de Rainmeter para un escritorio de Windows limpio y minimalista. se crean diariamente para adaptarse al estilo de escritorio que desee. El efecto de paralaje Rainmeter es solo una de las innovaciones más recientes en las máscaras de Rainmeter, y su uso solo se limita a su imaginación..
Un agradecimiento especial al usuario de Reddit / u / thefawxyone, cuyo trabajo creativo proporcionó la columna vertebral para el diseño de la carpeta y los archivos .ini utilizados. Si desea instalar mi fondo de paralaje Bart, descargue el .rmskin aquí.
¿Qué otros efectos te gustaría ver o usar con Rainmeter? Háganos saber en los comentarios a continuación!











