Mark Lucas
0
2880
816
 ¿Te gusta sumergirte en el código de una página web solo para ver cómo se ha creado? Como aspirante a diseñador web, solía ser un hábito para mí. Creo que mucha gente todavía ingresa al código fuente de una página web. Es una gran herramienta de aprendizaje. Todavía lo hago a veces solo para ver cómo se ha incrustado un archivo multimedia; o para obtener información interesante sobre comentarios o simplemente para ver datos interesantes de metaetiquetas.
¿Te gusta sumergirte en el código de una página web solo para ver cómo se ha creado? Como aspirante a diseñador web, solía ser un hábito para mí. Creo que mucha gente todavía ingresa al código fuente de una página web. Es una gran herramienta de aprendizaje. Todavía lo hago a veces solo para ver cómo se ha incrustado un archivo multimedia; o para obtener información interesante sobre comentarios o simplemente para ver datos interesantes de metaetiquetas.
Pero para los chicos serios, el código fuente es a menudo una mina de información. Es la puerta trasera de las estrategias de SEO de un competidor: uso de palabras clave, optimización de diseño, etc..
Cada navegador tiene un visor incorporado, muy parecido a un bloc de notas. Comúnmente encontrado bajo el Ver menú, muestra el código fuente del lado del cliente con solo tocar un mouse. Comúnmente, sin embargo, no es rico en funciones. Por ejemplo, una función para cambiar la fuente debería haber sido agradable. Además, una simple adición de un comentario antes de guardar el archivo no es posible ya que generalmente es de solo lectura. Simplemente está destinado a ser un espectador”¦ la palabra “˜editor 'un poco mal elegido.
Entonces, ¿podemos hacer que el navegador use el editor de nuestra elección? Afortunadamente, la mayoría de los navegadores están abiertos a la idea. Así es como podemos elegir nuestra propia opción en Firefox, Internet Explorer y Opera.
Mozilla Firefox
Se accede al visor predeterminado de Firefox 3 desde Ver código fuente. Tiene opciones básicas para cambiar el tamaño del texto, resaltado de sintaxis y una función para ajustar líneas largas. Una característica que me gusta es que Firefox me permite ver la fuente de un área seleccionada de la página web (Clic derecho - Ver fuente de selección).
Pero para elegir otro editor, hagamos esto:
- Tipo acerca de: config en la barra de direcciones Ignora la alerta que aparece y sigue adelante.
- En la página de preferencias de la aplicación, desplácese hasta la mitad inferior de la página o use el navegador Encontrar (CTRL + F) para buscar dos valores.
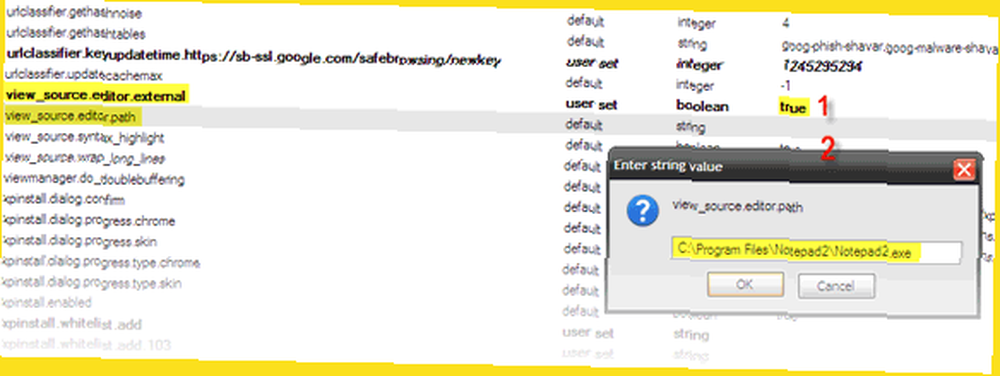
- Encuentra y resalta view_source.editor.external. Haga doble clic y cambie a “cierto”.
- A continuación, justo debajo, encuentra y resalta view_source.editor.path. Haga doble clic en él e ingrese la nueva ruta de su editor preferido en el Introducir cadena cuadro de valor. Si la ruta no existe o no es ejecutable, se usará el visor incorporado.

Está hecho!
Firefox tiene una gran cantidad de complementos que ayudan a ocultarse en una página web. Ann Smarty, una colega aquí en MakeUseOf ha cubierto siete de ellas de manera bastante exhaustiva en una publicación externa en SearchEngineJournal.com. De los 7 complementos mencionados, solo Ver fuente formateada no se actualiza para la última versión del navegador.
explorador de Internet
Visor de origen de IE8, al que se accede desde Ver fuente no agrega nada más que las opciones estándar. Pero el incorporado Herramientas de desarrollo La función le da a IE8 algunos dientes adicionales y a nosotros, una opción para tener un editor de nuestra elección.
Developer Tools es un depurador que facilita la disección de una página web y sus elementos incluidos como CSS, Javascript y HTML. Las herramientas de desarrollador pueden ser abiertas por ““
- Abre IE8. prensa F12
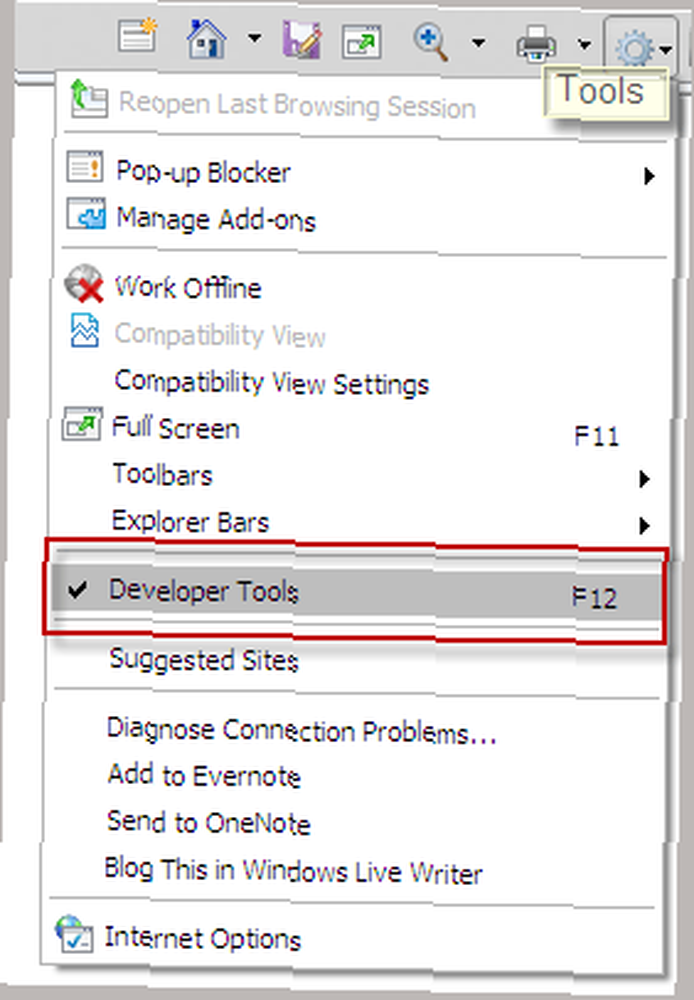
- O en el Menú hacer clic Herramientas - Herramienta para desarrolladores.

Es una herramienta poderosa y para explicarlo requeriría algunos tutoriales propios. Aquí, solo queremos cambiar el editor de código fuente.
- Abra Internet Explorer.
- presione el F12 botón para iniciar el Herramientas de desarrollo.
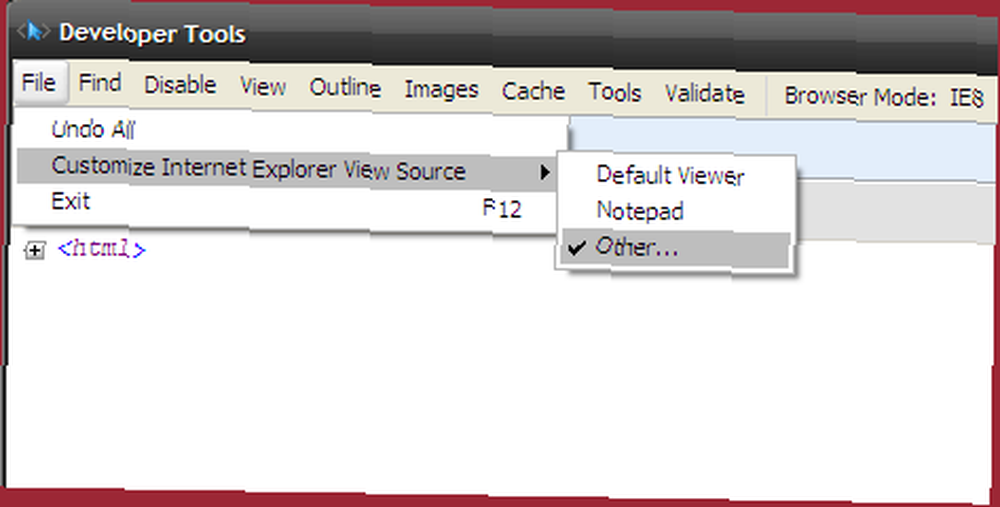
- Haga clic en Expediente; Escoger Personalizar la fuente de visualización de Internet Explorer.

- Se presentan tres opciones: Visor predeterminado, Bloc de notas, Otro”¦
- Puede usar el Bloc de notas o seleccionar Otro para un editor de su elección. Busque la ubicación de su programa, seleccione el archivo ejecutable del programa y haga clic en Abierto para configurarlo como el nuevo editor.
Ópera
Opera v9.64 le permite hacer cambios y aplicarlos sobre la marcha en su editor de origen. El editor de origen está disponible en Ver fuente. Opera también te da la opción de cambiar el valor predeterminado y es fácil.
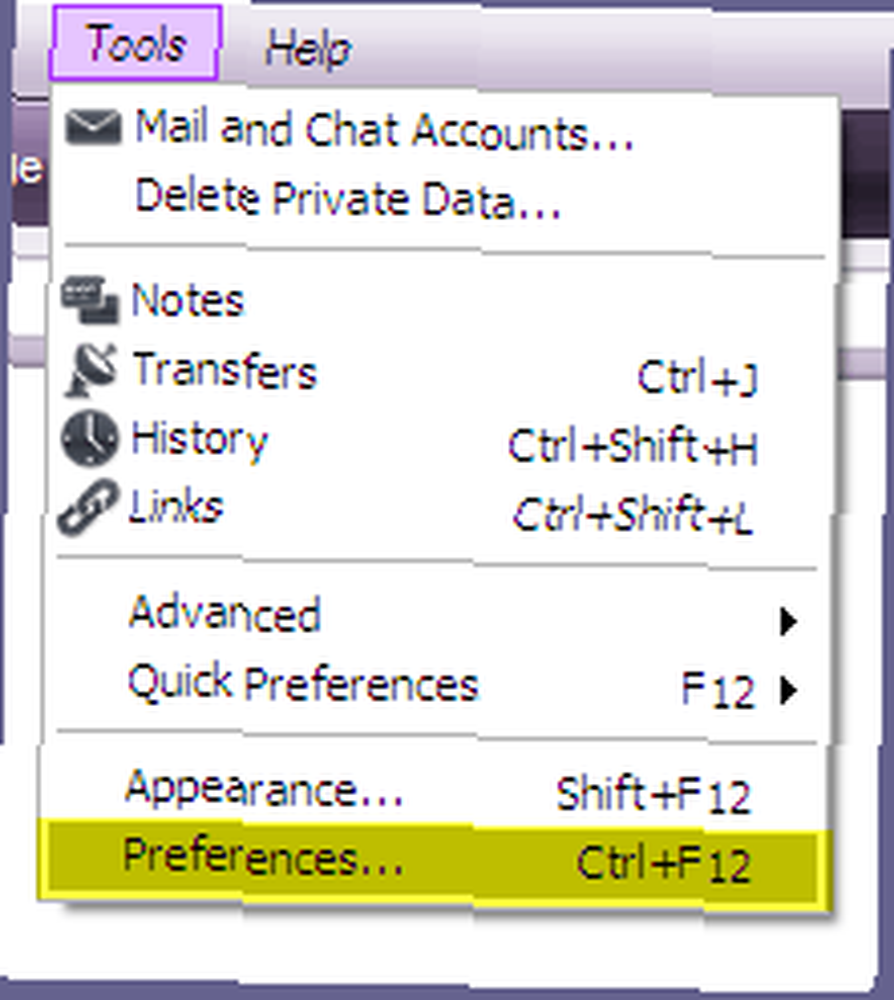
- Sobre el Menú, haga clic en Herramientas - Preferencias.

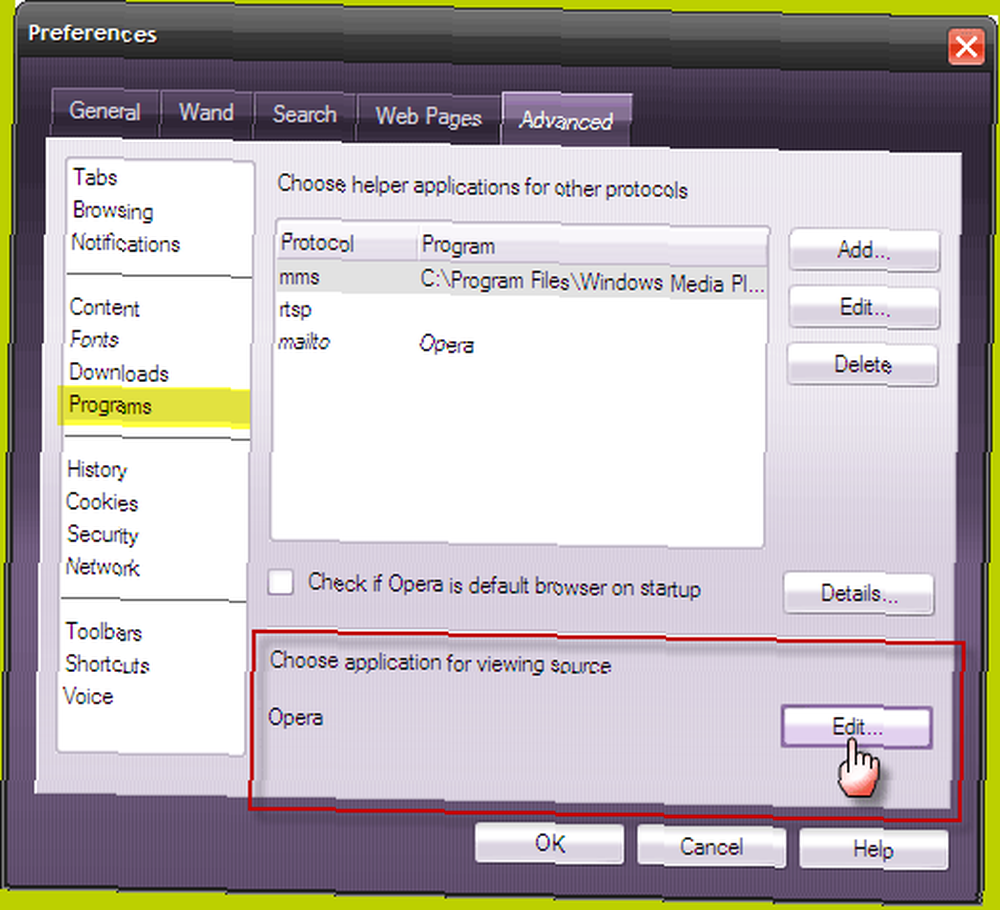
- En Preferencias, Selecciona el Lengüeta avanzada. Debajo Programas, haga clic en Editar para Elija la aplicación para ver la fuente.

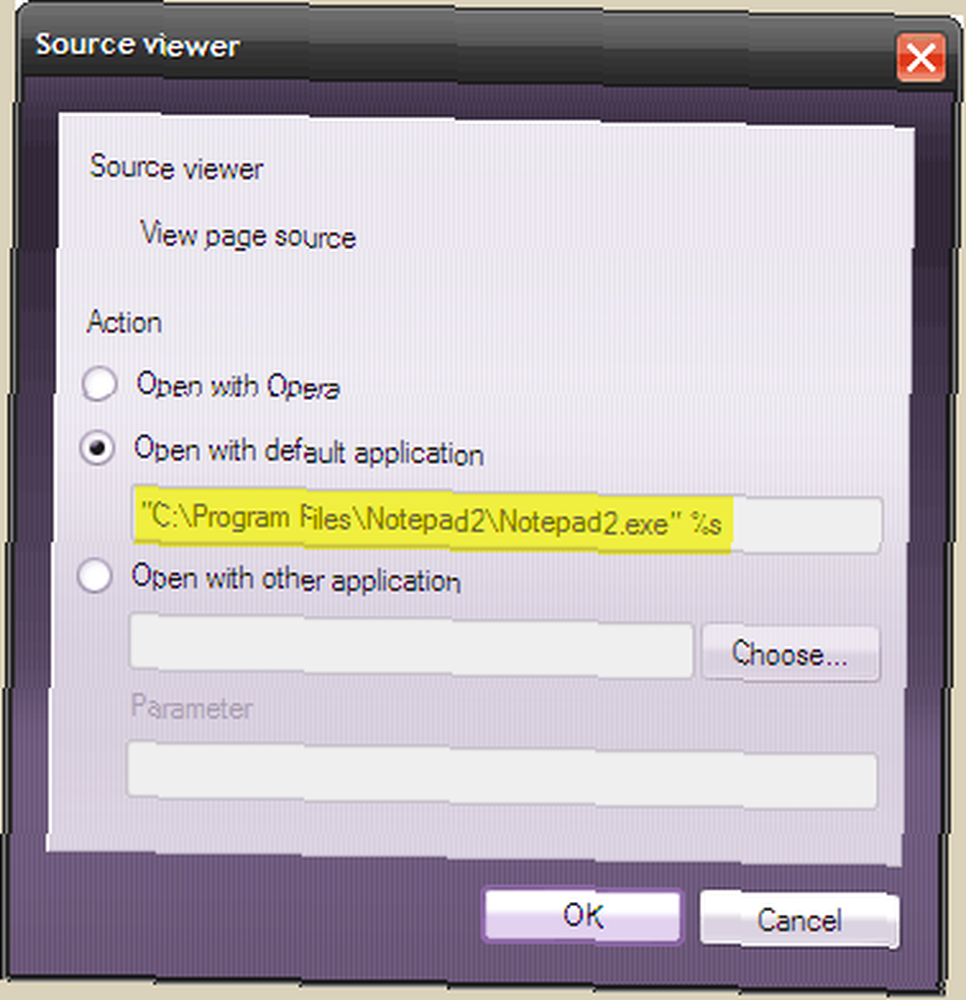
- Opera nos da tres opciones,
- los Visor de fuente de Opera - usa el incorporado.
- Abrir con aplicación predeterminada - especifique la ruta de su aplicación preferida.
- Abrir con otra aplicación - aquí puede buscar el programa que elija, seleccionar su ejecutable y configurarlo como editor. También puede corregir los parámetros de inicio del programa en el Parámetro campo.

- Hacer clic Okay para cerrar las opciones del visor de origen y establecer los cambios.
Una breve nota en Google Chrome ...
Google Chrome no nos permite cambiar el visor de origen predeterminado (¡todavía!). Chrome tiene un DesarrolladorEn la sección debajo del icono de la página, desde donde puede ver el origen de la página actual, use la función Debug JavaScript y abra una consola JavaScript. El visor fuente en sí mismo es minimalista con resaltado de sintaxis, números de línea y enlaces activos..
La opción de ver fuente es similar a un kit de diagnóstico, especialmente para un desarrollador web. Por lo tanto, tiene sentido usar los mejores en la tabla como, por ejemplo, Notepad ++, SourceEdit, o incluso editores HTML dedicados pero esbeltos como Homesite (bueno pero no gratis). Para obtener más opciones gratuitas, consulte 3 Editores de texto de Windows para programadores 3 Editores de texto de Windows para programadores 3 Editores de texto de Windows para programadores .
Como estamos hablando de la “˜lenguaje de código '¿por qué no mirar también la publicación de Damien sobre herramientas para limpiar archivos CSS 11 Herramientas útiles para verificar, limpiar y optimizar su archivo CSS 11 Herramientas útiles para verificar, limpiar y optimizar su archivo CSS .
¿Ha cambiado su visor / editor fuente? ¿O te apegas al valor predeterminado? También háganos saber su propio editor de elección.











