
Brian Curtis
0
4026
817
Si ha leído nuestra guía sobre cómo crear un sitio web Cómo crear un sitio web: Para principiantes Cómo crear un sitio web: Para principiantes Hoy lo guiaré a través del proceso para crear un sitio web completo desde cero. No te preocupes si esto suena difícil. Te guiaré a través de cada paso del camino. , es posible que se pregunte qué hacer a continuación para mejorar sus habilidades. Hacer una presentación de diapositivas de fotos es una tarea sorprendentemente fácil y una que puede enseñarle las valiosas habilidades necesarias para obtener un trabajo de programación. 10 Trabajos de programación de computadoras que están en demanda ahora. 10 Trabajos de programación de computadoras que están en demanda ahora. Sea duro en el panorama actual, considere concentrarse en una de las siguientes concentraciones para mejorar sus posibilidades de éxito. .
Hoy te mostraré cómo crear una presentación de diapositivas de JavaScript desde cero. Vamos a saltar directamente!
Prerrequisitos
Deberá saber algunas cosas antes de comenzar a codificar. Junto con un navegador web y un editor de texto de su elección (recomiendo Sublime Text), necesitará algo de experiencia con HTML, CSS, JavaScript, y jQuery.
Si no tiene tanta confianza en sus habilidades, asegúrese de leer nuestras guías sobre Uso del modelo de objetos de documento JavaScript y desarrollo web: Uso del modelo de objetos de documento JavaScript y desarrollo web: Uso del modelo de objetos de documento Este artículo le presentará Esqueleto del documento con el que JavaScript funciona. Con un conocimiento práctico de este modelo de objeto de documento abstracto, puede escribir JavaScript que funcione en cualquier página web. y 5 Baby Steps para aprender CSS 5 Baby Steps para aprender CSS y convertirse en un hechicero Kick-Ass CSS 5 Baby Steps para aprender CSS y convertirse en un Kick-Ass CSS Sorcerer CSS es el cambio más importante que hemos visto en la última década, y allanó el camino para la separación de estilo y contenido. En la forma moderna, XHTML define la estructura semántica ... Si tiene confianza con JavaScript pero nunca antes ha usado jQuery, consulte nuestra guía básica de jQuery Una guía básica de JQuery para programadores de JavaScript Una guía básica de JQuery para programadores de JavaScript Si es un programador de Javascript, esta guía de JQuery ayudarlo a comenzar a codificar como un ninja. .
1. Comenzando
Esta presentación de diapositivas requiere varias características:
- Soporte para imagenes
- Controles para cambiar imágenes
- Un subtítulo de texto
- Modo automatico
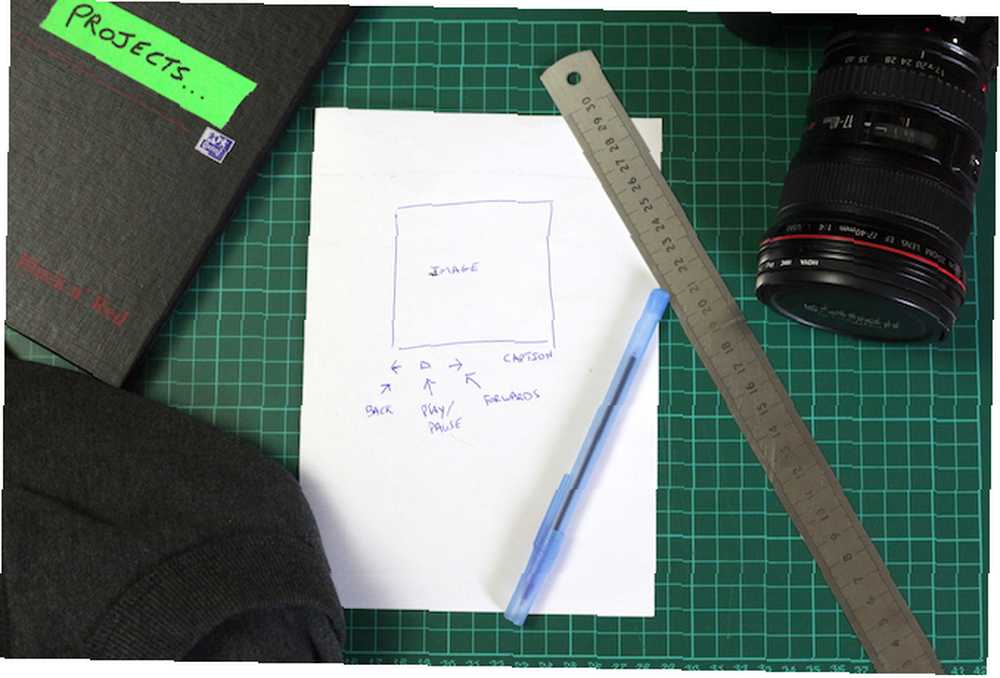
Parece una simple lista de características. El modo automático avanzará automáticamente las imágenes a la siguiente en la secuencia. Aquí está el bosquejo que hice antes de escribir cualquier código:

Si se pregunta por qué molestarse en la planificación, eche un vistazo a estos peores errores de programación en la historia Los 10 peores errores de programación en la historia Los 10 peores errores de programación en la historia En su pasado histórico, también codifica la destrucción forjada. Las instancias de un poco de código incorrecto causaron desastres en un nivel importante. Los siguientes son 10 de los peores errores de programación de la historia. . Este proyecto no matará a nadie, pero es crucial tener una comprensión sólida del código y los procedimientos de planificación antes de trabajar en un código más grande, incluso si es solo un bosquejo aproximado.
Aquí está el HTML inicial que necesita para comenzar. Guarde esto en un archivo con un nombre apropiado, como index.html:
Vídeo de MUO 
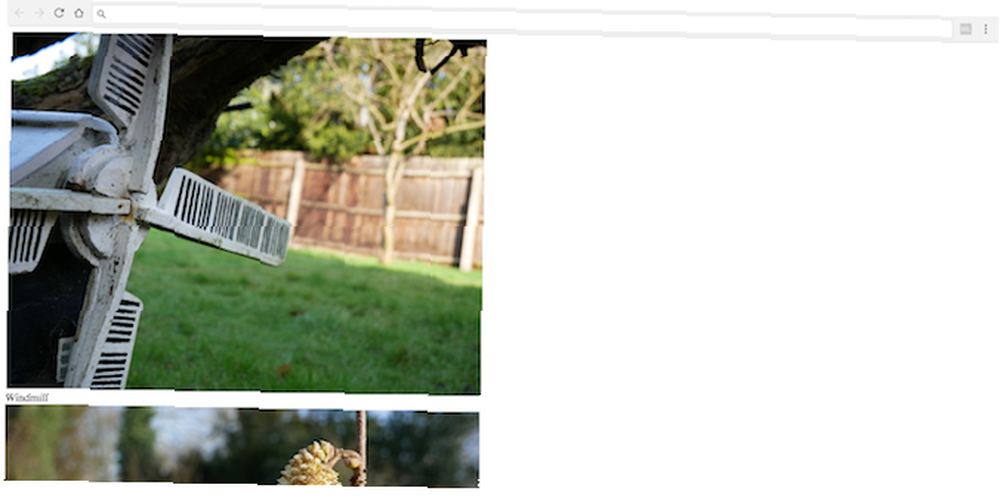
Es un poco basura, ¿no? Analicemos antes de mejorarlo.
Este código contiene “estándar” HTML, cabeza, estilo, guión, y cuerpo Etiquetas Estas partes son componentes esenciales de cualquier sitio web.. JQuery se incluye a través de Google CDN, hasta ahora nada único o especial.
Dentro del cuerpo hay un div con una identificación de showContainer. Este es un contenedor o contenedor externo para almacenar la presentación de diapositivas. Mejorará esto más adelante con CSS. Dentro de este contenedor, hay tres bloques de código, cada uno con un propósito similar.
Una clase principal se define con un nombre de clase de imageContainer:
Esto se utiliza para almacenar una sola diapositiva: una imagen y una leyenda se almacenan dentro de este contenedor. Cada contenedor tiene una identificación única, que consta de los caracteres soy_ y un numero. Cada contenedor tiene un número diferente, de uno a tres.
Como paso final, se hace referencia a una imagen y el título se almacena dentro de un div con el subtítulo clase:

Agregue este CSS entre sus estilo etiquetas:
html font-family: helvetica, arial; #showContainer / * Contenedor principal para todas las imágenes * / ancho: 670px; relleno: 0; margen: 0 automático; desbordamiento: oculto; posición: relativa; .navButton / * Hacer que los botones se vean bien * / cursor: puntero; flotador izquierdo; ancho: 25px; altura: 22px; acolchado: 10px; margen derecho: 5px; desbordamiento: oculto; alinear texto: centro; color blanco; peso de fuente: negrita; tamaño de fuente: 18px; fondo: # 000000; opacidad: 0,65; selección de usuario: ninguno; .navButton: hover opacity: 1; .caption float: right; .imageContainer: not (: first-child) / * Ocultar todas las imágenes excepto la primera * / display: none;
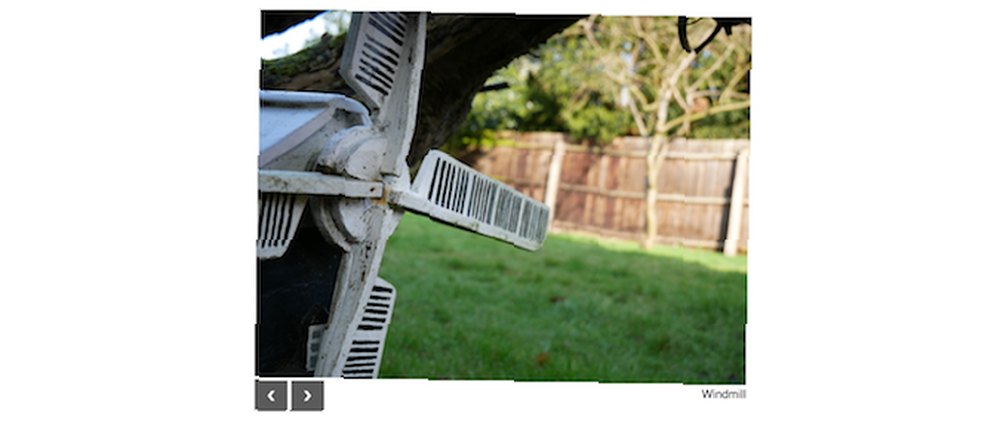
Eso se ve mucho mejor ahora ¿verdad? Echemos un vistazo al código.
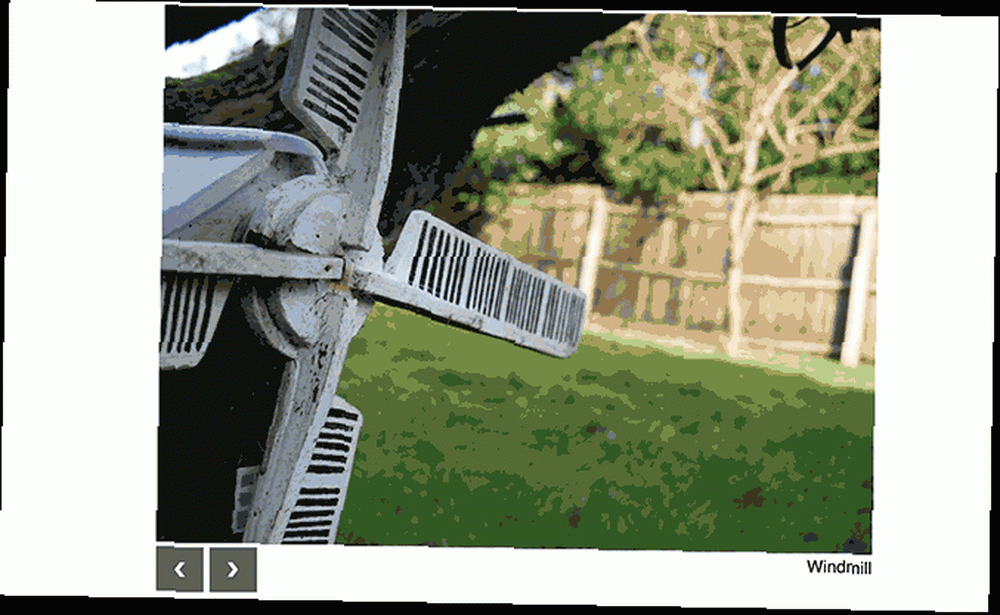
Estoy usando imágenes de muestra de nuestra Panasonic G80 / G85 Panasonic Lumix DMC-G80 / G85 Review Panasonic Lumix DMC-G80 / G85 Review La Lumix G85 es la última cámara sin espejo de Panasonic, y tiene un gran impacto en el departamento de video, con HDMI fuera y grabación 4K, ¡todo por $ 1000! revisión. Estas imágenes son todas 670 x 503 píxeles, así que esta presentación de diapositivas se ha diseñado principalmente en torno a imágenes de ese tamaño. Tendrá que ajustar el CSS adecuadamente si desea utilizar imágenes de un tamaño diferente. Le recomiendo cambiar el tamaño de sus imágenes a tamaños coincidentes: diferentes imágenes de diferentes dimensiones causarán problemas de estilo.
Más de este CSS se explica por sí mismo. Hay un código para definir el tamaño del contenedor para almacenar las imágenes, alinear todo en el centro, especificar la fuente, junto con el botón y el color del texto. Hay algunos estilos que quizás no hayas visto antes:
- cursor: puntero - Esto cambia el cursor de una flecha a un dedo señalador cuando mueve el cursor sobre los botones.
- opacidad: 0.65 - Esto aumenta la transparencia de los botones..
- selección de usuario: ninguno - Esto asegura que no pueda resaltar accidentalmente el texto en los botones.
Puede ver el resultado de la mayoría de este código en los botones:

La parte más compleja aquí es esta línea de aspecto extraño:
.imageContainer: not (: primer hijo)
Puede parecer bastante inusual, sin embargo, se explica por sí mismo..
Primero, apunta a cualquier elemento con el imageContainer clase. los :no() la sintaxis establece que cualquier elemento dentro de los corchetes debe ser excluido de este estilo Finalmente, el :primer hijo La sintaxis establece que este CSS debe apuntar a cualquier elemento que coincida con el nombre pero ignora el primer elemento. La razón de esto es simple. Como se trata de una presentación de diapositivas, solo se requiere una imagen a la vez. Este CSS oculta todas las imágenes, excepto la primera..
3. El JavaScript
La pieza final del rompecabezas es el JavaScript. Esta es la lógica para que la presentación de diapositivas funcione correctamente.
Agregue este código a su guión etiqueta:
$ (document) .ready (function () $ ('# previous'). on ('click', function () // Cambiar a la imagen anterior $ ('# im_' + currentImage) .stop (). fadeOut (1); disminución de imagen (); $ ('# im_' + currentImage) .stop (). fadeIn (1);); $ ('# siguiente'). on ('clic', función () / / Cambie a la siguiente imagen $ ('# im_' + currentImage) .stop (). FadeOut (1); raiseImage (); $ ('# im_' + currentImage) .stop (). FadeIn (1);) ; var currentImage = 1; var totalImages = 3; función aumentarImage () / * Incrementar currentImage en 1. * Restablece a 1 si es más grande que totalImages * / ++ currentImage; if (currentImage> totalImages) currentImage = 1; función disminuir Imagen () / * Disminuir imagen actual en 1. * Restablece a imágenes totales si es menor que 1 * / - Imagen actual; if (imagen actual < 1) currentImage = totalImages; );
Puede parecer contrario a la intuición, pero voy a omitir los bloques iniciales de código y pasar directamente a explicar el código a mitad de camino; no se preocupe, explico todo el código!
Necesita definir dos variables. Estas pueden considerarse las principales variables de configuración para la presentación de diapositivas:
var currentImage = 1; var totalImages = 3;
Estos almacenan el número total de imágenes en la presentación de diapositivas y el número de la imagen para comenzar. Si tiene más imágenes, simplemente cambie el totalImages variable al número total de imágenes que tiene.
Las dos funciones aumento de imagen y disminución de la imagen avanzar o retirarse imagen actual variable. En caso de que esta variable sea inferior a uno o superior a totalImages, se restablece a uno o totalImages. Esto garantiza que la presentación de diapositivas se repita una vez que llegue al final.
De vuelta al código al principio. Este código “objetivos” los botones siguiente y anterior Cuando hace clic en cada botón, se llama al apropiado incrementar o disminución métodos Una vez completado, simplemente se desvanece la imagen en la pantalla y se desvanece en la nueva imagen (como se define en imagen actual variable).
los detener() El método está integrado en jQuery. Esto cancela cualquier evento pendiente. Esto garantiza que cada pulsación de botón sea suave y significa que no tiene 100 pulsaciones de botones esperando para ejecutarse si se vuelve un poco loco con el mouse. los fadeIn (1) y fadeOut (1) los métodos se desvanecen dentro o fuera de las imágenes según sea necesario. El número especifica la duración del desvanecimiento en milisegundos. Intente cambiar esto a un número mayor, como 500. Un número mayor da como resultado un tiempo de transición más largo. Ir demasiado lejos, sin embargo, y puede comenzar a ver eventos extraños o “parpadea” entre los cambios de imagen. Aquí está la presentación de diapositivas en acción:

Avance automático
Esta presentación de diapositivas se ve bastante bien ahora, pero se necesita un último toque final. El avance automático es una característica que realmente hará brillar esta presentación de diapositivas. Después de un período de tiempo establecido, cada imagen avanzará automáticamente a la siguiente. Sin embargo, el usuario aún puede navegar hacia adelante o hacia atrás..
Este es un trabajo fácil con jQuery. Se necesita crear un temporizador para ejecutar su código cada X segundos. Sin embargo, en lugar de escribir código nuevo, lo más fácil es emular un “hacer clic” en el siguiente botón de imagen, y deje que el código existente haga todo el trabajo.
Aquí está el nuevo JavaScript que necesita: agregue esto después de disminución de la imagen función:
window.setInterval (function () $ ('# previous'). click ();, 2500);
No están pasando muchas cosas aquí. los window.setInterval El método ejecutará un fragmento de código regularmente, según lo definido por el tiempo especificado al final. El tiempo 2500 (en milisegundos) significa que esta presentación de diapositivas avanzará cada 2.5 segundos. Un número menor significa que cada imagen avanzará a un ritmo más rápido. los hacer clic El método activa los botones para ejecutar el código como si un usuario hubiera hecho clic en el botón con el mouse.
¿Aprendiste algunas habilidades nuevas hoy? ¿Cuál es tu truco favorito para animar presentaciones de diapositivas? Háganos saber en los comentarios a continuación!
Crédito de la imagen: Tharanat Sardsri a través de Shutterstock.com











