
Lesley Fowler
0
3619
964
Photoshop es una herramienta maravillosa para editar imágenes, y no es ningún secreto que aquí somos grandes admiradores. Anteriormente hemos cubierto cómo diseñar un logotipo simple Cómo diseñar un logotipo simple en Photoshop Cómo diseñar un logotipo simple en Photoshop Photoshop puede hacer mucho más que simplemente editar fotos: es más que capaz de un trabajo de diseño simple. Aquí te mostramos cómo hacer un logotipo geométrico simple. y cómo arreglar fotos sobreexpuestas, por lo que la automatización es el siguiente paso lógico una vez que domine los conceptos básicos.
Es posible que hayas oído hablar de Acciones de Photoshop. Estos proporcionan una manera simple de automatizar las tareas. Hoy te mostraré cómo usar Photoshop Scripts. Los scripts de Photoshop son un poco más potentes que las acciones y le brindan la capacidad de alterar el comportamiento del script en tiempo de ejecución; algo que las acciones no pueden hacer!
No se preocupe si esto suena complejo: las secuencias de comandos están escritas en JavaScript ¿Qué es JavaScript y si Internet puede existir sin él? ¿Qué es JavaScript, y puede existir Internet sin él? JavaScript es una de esas cosas que muchos dan por sentado. Todos lo usan. , un lenguaje simple pero poderoso.
Si eres fanático de GIMP o no quieres gastar el dinero en Photoshop, consulta nuestra guía para automatizar GIMP con scripts. Ahorra tiempo y esfuerzo al automatizar GIMP con scripts. Ahorra tiempo y esfuerzo al automatizar GIMP con scripts. La automatización de acciones con scripts de Python en GIMP puede ahorrarle un montón de tiempo. No es fácil comenzar, pero una vez que conozca estos conceptos básicos, estará bien encaminado.! .
Tu primer guión: cambiar el tamaño de las imágenes
Al escribir scripts, puede usar el kit de herramientas ExtendScript. No tiene que usar esto, puede usar cualquier editor de texto que desee (me gusta Sublime Text), pero hay muchos beneficios al usar este kit de herramientas. La mayor ventaja es que puedes configurar puntos de interrupción, lo que hace que sea muy fácil depurar su código e identificar cualquier error.

ExtendScript Toolkit se incluye con su suscripción a Creative Cloud, así que continúe e instálelo desde su Aplicación Creative Cloud o el sitio web de arriba.
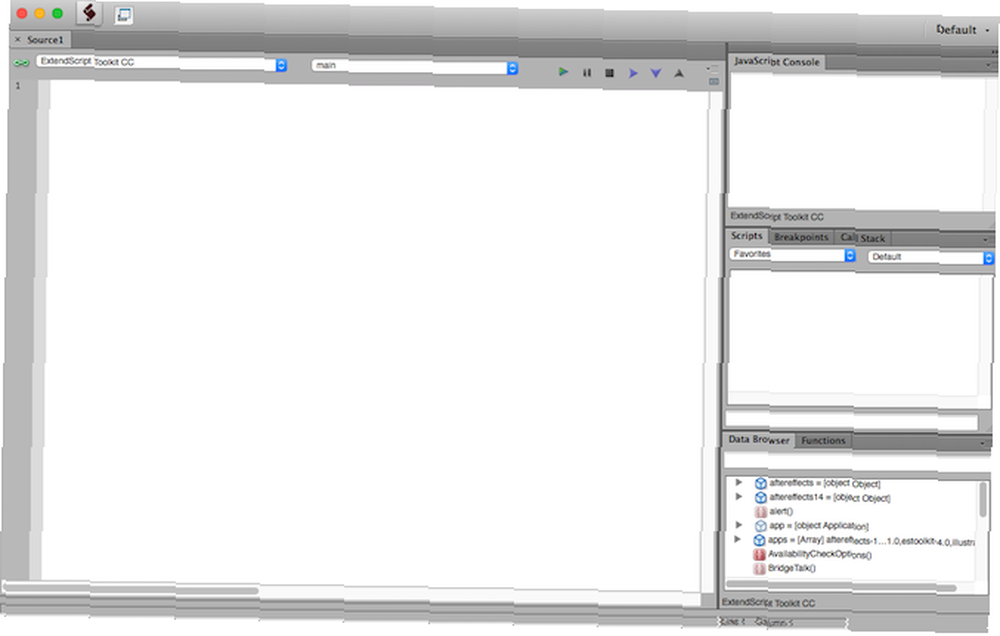
Abra el kit de herramientas una vez instalado. Se le presentará esta interfaz de aspecto bastante anticuada:

Aquí está el código para su primer script: copie y pegue esto en la ventana de código principal a la izquierda:
current_document = app.activeDocument; ancho_nuevo = 670; current_document.resizeImage (UnitValue (new_width, 'px'), null, null, ResampleMethod.BICUBIC);Analicemos lo que está haciendo este código. los documento actual variable almacena el documento activo objeto de Photoshop A esto se accede utilizando el app.activeDocument sintaxis. Si no tiene Photoshop ejecutándose con un documento abierto, este código lanzar una excepción. Las excepciones son formas en que el código detiene la ejecución: este script no puede continuar si no hay ningún documento!
los nuevo_ancho La variable almacena el ancho que desea que tenga su nuevo documento.
Finalmente, el cambiar el tamaño de la imagen El método cambia el tamaño de la imagen. Se debe acceder a esto a través de documento actual variable. Debe pasar su nuevo ancho (convertido a píxeles a través de Valor unitario método), y el Método de muestreo de BICUBIC.
Hay cinco métodos principales de muestreo disponibles para usted. Todos estos varían en términos de velocidad y calidad, así que juega con ellos (aunque Bicubic está bien para la mayoría de los propósitos). Aquí hay un resumen rápido de las diferencias:
- Vecino más cercano: Muy rapido pero basico.
- Bilineal: Mejor que el vecino más cercano, pero más lento y no tan bueno como Bicubic.
- Bicúbico: Muy buenos resultados, pero computacionalmente caro..
- Bicubic Smooth: Una versión mejorada de Bicubic para escalar (hacer más grande).
- Bicubic Sharper: Una versión mejorada de Bicubic diseñada para reducir el muestreo (hacer más pequeño).
Recuerde utilizar mayúsculas cuando las use en su código.
¡Ahora que comprende el código, es hora de ejecutarlo! Asegúrese de tener Photoshop abierto, junto con un documento.
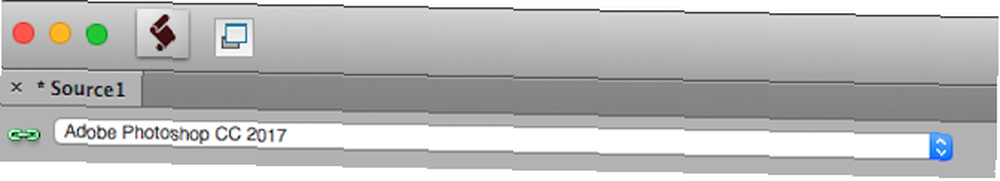
En la parte superior de ExtendScript Toolkit, cambie el objetivo menú desplegable (arriba a la izquierda) desde ExtendScript Toolkit CC a Adobe Photoshop CC 2017 (o cualquiera que sea su versión particular de Photoshop). Si está escribiendo guiones para otras aplicaciones de Adobe, puede cambiar esto a esas.

Ahora presiona el Jugar botón a la derecha del menú desplegable de destino, en el Parte superior derecha de tu código.

Si todo se ejecutó correctamente, su documento ahora cambia de tamaño (no olvide guardarlo). los Consola JavaScript en la parte superior derecha de su kit de herramientas mostrará el resultado de su secuencia de comandos. Como no hay salida, esto dirá Resultado: Indefinido.

Si hay un problema (como una excepción lanzada), su código no se ejecutará y obtendrá una barra naranja en aproximadamente la ubicación del problema.

Esto puede ser un error tipográfico simple, así que después de detener el script (Controles superiores derechos > Botón Detener), Doble verificación:
- Su código es correcto y no tiene errores tipográficos..
- Photoshop se está ejecutando.
- Tienes un documento abierto en Photoshop.
Ejecución de scripts
Ahora su código se está ejecutando correctamente, es hora de agregarlo a Photoshop.
Dentro de su kit de herramientas, vaya a Expediente > Salvar, y guarde su script en una ubicación adecuada con un nombre adecuado. Por defecto, este será el Adobe Scripts carpeta. Observe cómo los scripts deben terminar en .jsx formato.
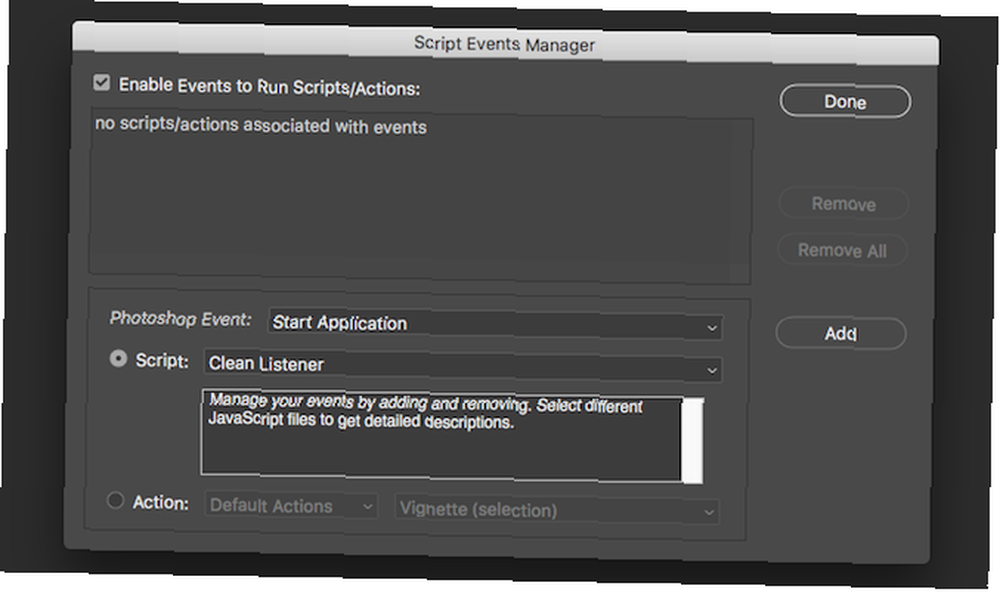
Dentro de Photoshop, vaya a Expediente > Guiones > Administrador de eventos de script. garrapata Habilitar eventos para ejecutar scripts / acciones.

Una vez habilitada, esta interfaz le permite configurar scripts existentes para que se ejecuten cuando ocurren ciertas acciones. Hay varias áreas clave:
- Evento de Photoshop: Aquí es cuando se ejecutará el script. Puede elegir entre una variedad de opciones, como al imprimir, al abrir un nuevo documento y muchas más.
- Guión: Este es el script para ejecutar. Hay algunos básicos incorporados, pero también puede asignar uno de sus propios scripts aquí.
- Acción: Si no está utilizando un script, puede elegir una acción básica para realizar, como guardar en PDF.
Seleccionar Guión, y luego elegir Vistazo. Selecciona tu guión. Siga adelante y elija un evento, que activará su secuencia de comandos.
Una vez configurado, haga clic en Añadir y entonces Hecho. Este menú también es donde puede editar o eliminar cualquier script previamente configurado.
Si no desea vincular su script a una acción, es aún más fácil de configurar. Ir Expediente > Guiones > Vistazo. Navegue hasta su script y luego presione abrir. Tu script se ejecutará inmediatamente.
Si desea ver su secuencia de comandos en este menú de secuencia de comandos, debe copiarla en la carpeta correspondiente. Esto se puede encontrar en el Presets > Guiones carpeta de su instalación de Photoshop.
Una vez copiado, reinicie Photoshop. Una vez reiniciado, su secuencia de comandos será visible como un elemento de menú en el Expediente > Guiones Menú.

Cambiar el tamaño de las imágenes: hacerlo mejor
Ahora que comprende los scripts de Photoshop, es hora de mejorar el código.
Este código funciona muy bien para cambiar el tamaño de las imágenes a 670px (o cualquier tamaño al que lo haya cambiado), pero podría ser mejor. Afortunadamente, JavaScript es un lenguaje muy flexible.!
Modifiquemos el código para que las imágenes más pequeñas que el nuevo tamaño no cambien de tamaño. Aquí está el código:
current_document = app.activeDocument; ancho_nuevo = 670; if (current_document.width> new_width) current_document.resizeImage (UnitValue (new_width, 'px'), null, null, ResampleMethod.BICUBIC); Solo hay un cambio aquí. Un Si declaración se envuelve alrededor del método de cambio de tamaño. Si el ancho del documento actual (se accede a través de current_document.width) es menor que el nuevo ancho, no cambie el tamaño.
Esto asegura que las imágenes pequeñas no se agranden, lo que reduciría la calidad..
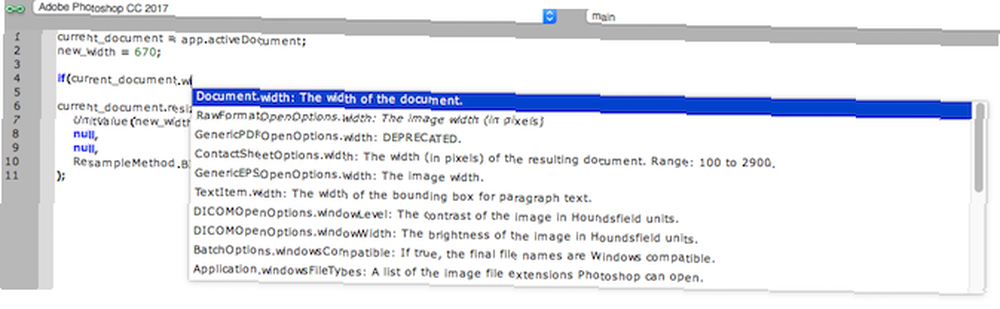
Cuando comienza a escribir código en el kit de herramientas, proporciona sugerencias para cambios válidos que puede hacer, métodos para llamar o propiedades para acceder. Esto es muy útil, y debes aprovecharlo al máximo!

Aquí hay un cambio final:
current_document = app.activeDocument; // Obtener el documento activo new_width = 670; // nuevo ancho para cambiar el tamaño a if (current_document.width> new_width) // si el documento es más grande que el nuevo tamaño current_document.resizeImage (UnitValue (new_width, 'px'), null, null, ResampleMethod.BICUBICSHARPER); current_document.activeLayer.autoContrast (); // Aplicar contraste current_doc.activeLayer.applySharpen (); // Aplicar enfoqueEste código ahora contiene comentarios, algo que todo el código debe tener 10 consejos para escribir más limpio y mejor código 10 consejos para escribir más limpio y mejor código Escribir código limpio parece más fácil de lo que realmente es, pero los beneficios valen la pena. Así es como puede comenzar a escribir código más limpio hoy. y que te ayudará en el futuro.
El método de remuestreo ha cambiado a Bicubic Sharper - esto produce resultados ligeramente mejores cuando se reducen las imágenes.
Finalmente, el contraste y la nitidez se han aplicado como último paso..
¿Qué codificará??
A estas alturas ya debería saber todo lo que necesita para automatizar cualquier cosa en Photoshop! Si puede hacerlo en Photoshop, probablemente pueda automatizarlo. La API de Photoshop ¿Qué son las API y cómo las API abiertas están cambiando Internet? ¿Qué son las API y cómo las API abiertas están cambiando Internet? ¿Alguna vez se ha preguntado cómo los programas en su computadora y los sitios web que visita se "comunican" entre sí? proporciona acceso a muchas funciones, y su documentación describe casi todas las funciones a las que puede acceder.
Por supuesto, los ejemplos de hoy son solo básicos, pero cubren los detalles centrales: puede implementar un script específico para sus requisitos!
¿Aprendiste algo nuevo hoy? ¿Cuáles son tus guiones favoritos? Háganos saber en los comentarios a continuación!
Crédito de imagen: whiteMocca a través de Shutterstock.com











