
Owen Little
0
2151
241
Hace unas semanas escribí sobre cómo Google estaba cambiando drásticamente los resultados de búsqueda Qué es el marcado semántico y cómo cambiará Internet para siempre [Explicación de la tecnología] Qué es el marcado semántico y cómo cambiará Internet para siempre [Explicación de la tecnología] al incluir más y más información semántica, o lo que a Google le gusta referirse como Rich Snippets.
Más recientemente, esto fue en forma de metadatos de recetas, como ingredientes o tiempo de cocción. Si está ejecutando un blog de WordPress basado en revisiones de cualquier cosa, entonces agregar marcado semántico es fácil.
Sin embargo, puede encontrar que el tema de su blog elegido arroja algunos errores, así que echemos un vistazo a un complemento adecuado y cómo lidiar con algunos de los errores que pueda ver.
GD StarRatings:
Si hace algún tipo de revisión en su blog, GDStarRatings es un complemento absolutamente imprescindible, y lo he estado utilizando desde el principio en mi sitio de iPad Board Games para permitir a los lectores calificar los juegos que han jugado.

Este complemento ha existido a lo largo del tiempo y los desarrolladores fueron lo suficientemente atentos como para incluir el marcado Rich Snippet desde el año pasado. A diferencia del nuevo micro-formato de recetas, el marcado y las reglas para las revisiones se han establecido durante mucho tiempo, por lo que el complemento en sí produce un código de revisión bien formateado sin errores de validación de Google.
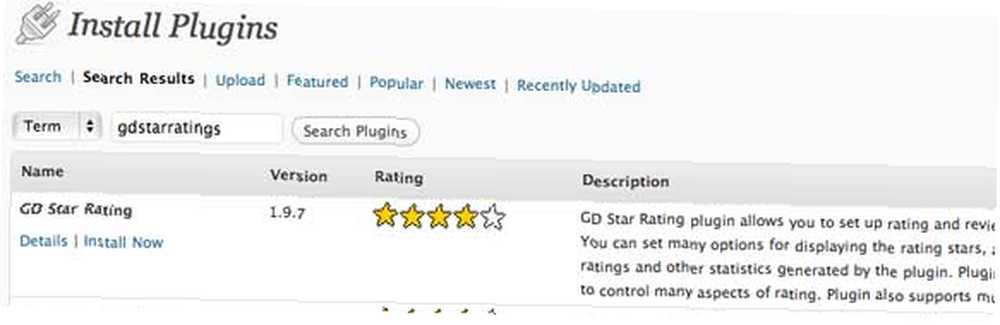
Echemos un vistazo rápido a la instalación y configuración del complemento, ya que puede ser un poco desalentador con todas las opciones disponibles para usted. Primero, descargémoslo desde la interfaz de WordPress.

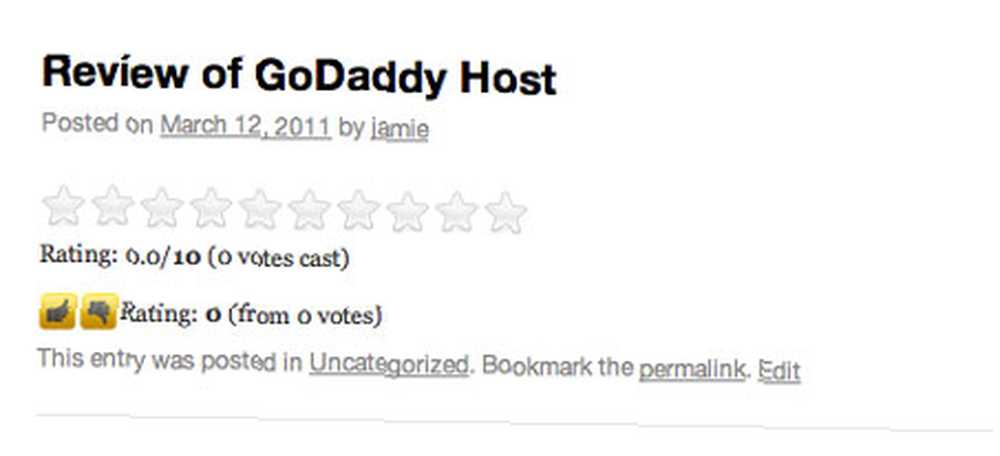
Después de la activación, por defecto el complemento agrega un bloque de calificación, una bloque de pulgares arriba, y calificaciones de comentarios.

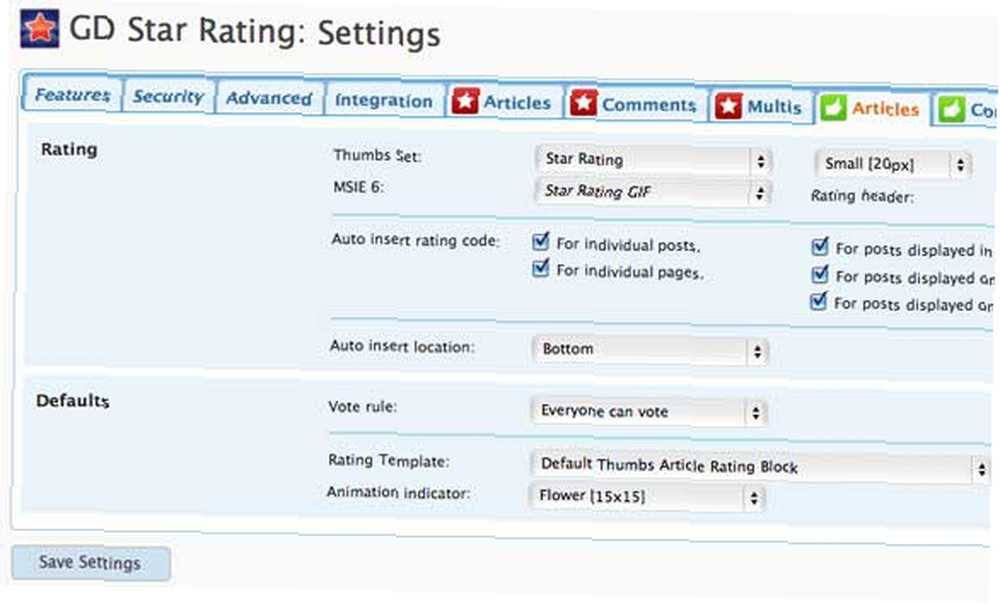
Desactivemos algunos de los que no necesitamos. Expanda la nueva sección de calificaciones en su barra lateral de administración y haga clic en Configuraciones. Comience deshabilitando el “Pulgares hacia arriba” clasificaciones haciendo clic en el ícono de pulgar verde al lado del artículo de la palabra (mira la captura de pantalla). Anule la selección de todas las opciones para Código de clasificación de inserción automática, y eso debería eliminarlos.

Seguí adelante e hice lo mismo para todos los demás bloques de clasificaciones insertadas automáticamente, excepto la clasificación de estrellas del artículo principal, que es la única que quiero.
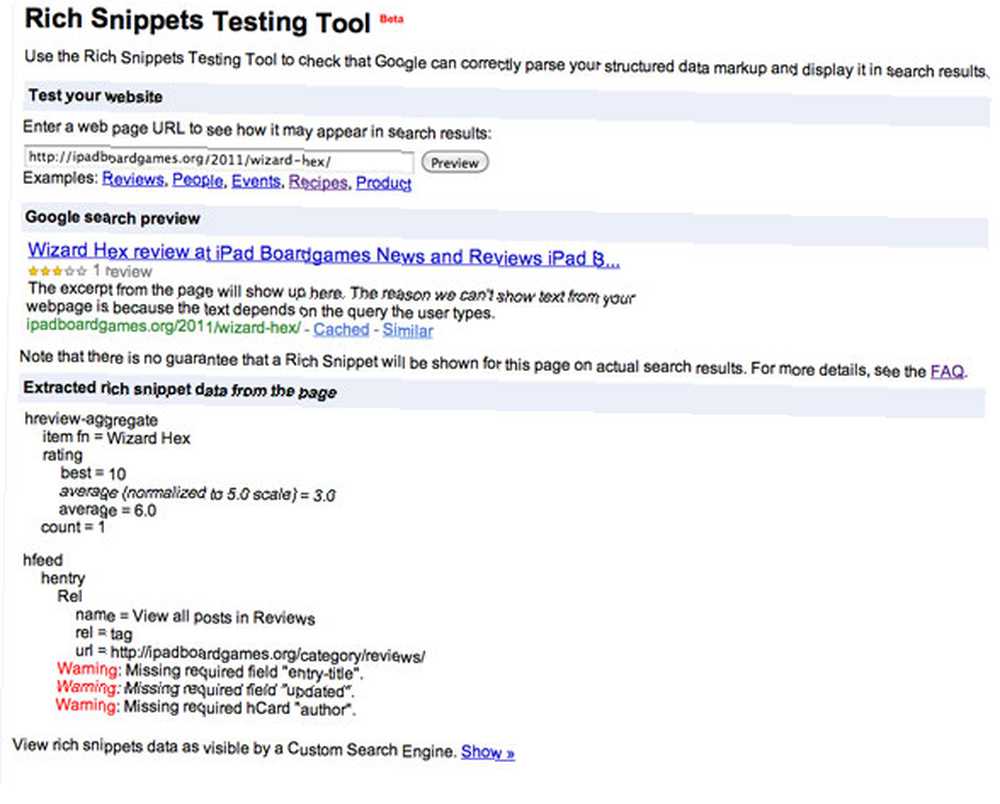
Prueba con la herramienta de prueba de fragmentos enriquecidos de Google:
Dirígete a la herramienta de prueba de fragmentos enriquecidos de Google aquí e ingresa la URL de una de tus reseñas.

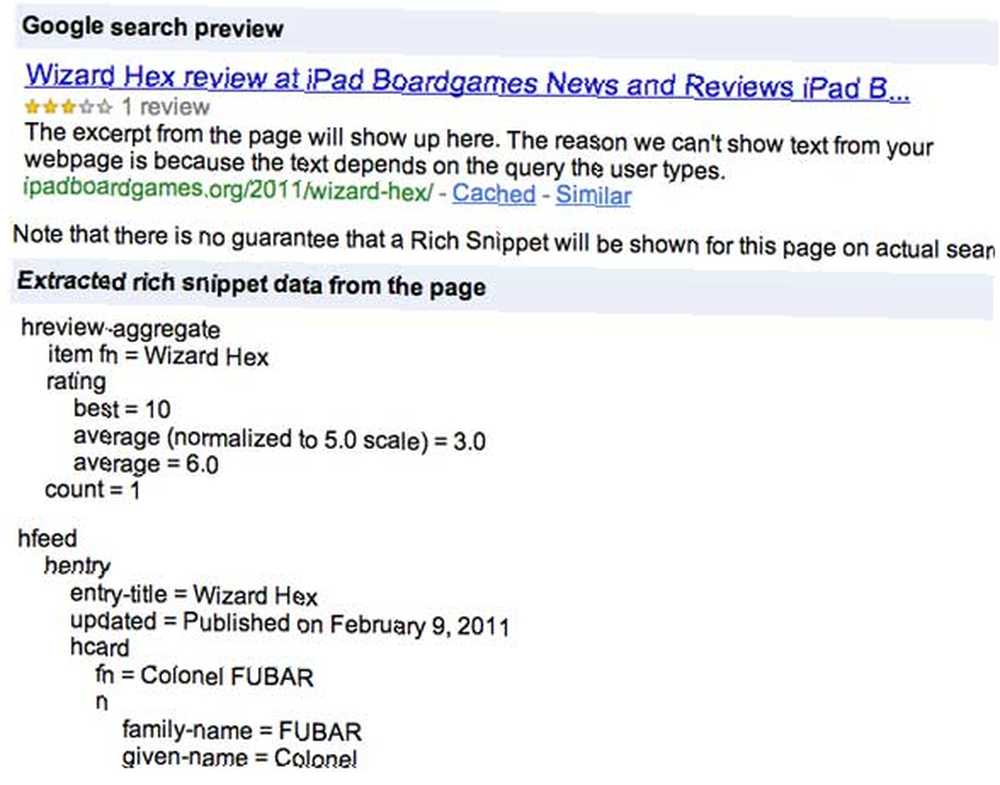
Después de ejecutar la herramienta de prueba, es posible que encuentre más errores como lo hice yo, pero estos estarán relacionados con su tema individual en lugar del complemento de calificaciones. Por ejemplo, en mi tema descubrí que incluso información semántica tan simple como “título de entrada” No estaba siendo agregado. Para solucionar esto, necesitará saber un poco de HTML.
Advertencia: Falta el campo requerido “título de entrada”.
Advertencia: Falta el campo requerido “actualizado”.
Advertencia: falta la tarjeta h requerida “autor”.
Abra la carpeta de temas de su blog, ubicada en wp-content / themes / (nombre del tema) si está utilizando FTP, o desde la pantalla de administración de WordPress, expanda el Apariencia elemento de la barra lateral e ir a Editor.
Abrir single.php en su editor de texto favorito, o simplemente haga clic en el single.php a la izquierda de la pantalla del editor desde WordPress.
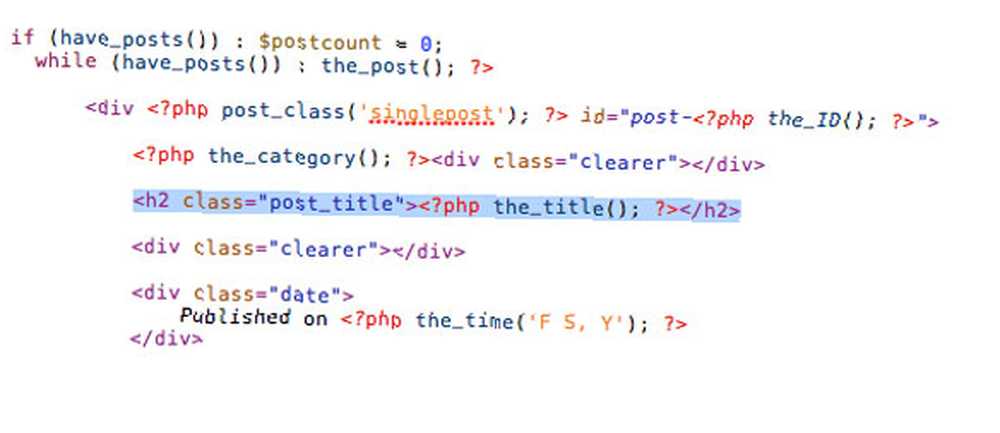
Primero, Google nos dijo que nos faltaba un título de entrada. Golpear Encontrar en su navegador o editor y busque el título(). Puedes ver que está rodeado por un H2 etiqueta, y en mi caso con el clase =”título de la entrada” aplicado a ella.

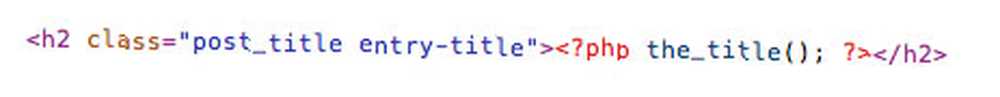
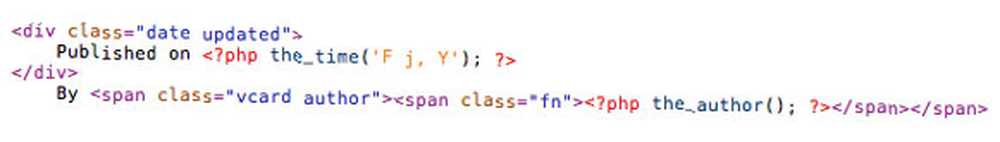
Queremos agregar el título de entrada clase también, así que en mi caso simplemente agregué eso a la definición de clase del H2:

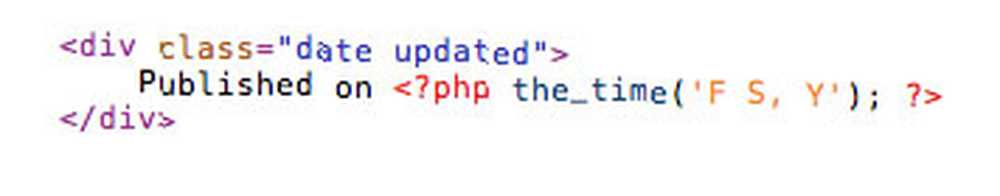
Justo debajo de eso, Google nos dice que también nos falta algo sobre cuándo fue la publicación actualizado. Ya tengo una clase =”fecha” definición, así que simplemente agrego “actualizado” en ese también:

Finalmente, me falta la información del autor. Por ahora lo agregaré justo después de la fecha de publicación. Si ya tienes un código para el autor() en algún lugar, simplemente rodealo con el mismo lapso etiquetas como he agregado a continuación. Esto le dice a Google quién es el autor, su nombre y encierra todo en un vcard.

Ahora, revisando la página nuevamente, veo que todos los errores han sido corregidos.

Como paso final, enviaré mi sitio a Google para comenzar a dibujar fragmentos enriquecidos, no necesariamente sucederá automáticamente, por lo que debe completar el formulario aquí y Google lo considerará para su inclusión.
Recetas en WordPress?
También hay algunos complementos para agregar microformatos de recetas, sin embargo, al momento de escribir, Google había actualizado su estilo de microformato y ninguno de los complementos produjo resultados válidos. Si está publicando recetas en su blog, le sugiero que vigile los complementos hRecipe y RecipeSEO, que estoy seguro se actualizarán pronto para reflejar los cambios de formato recientes..
Conclusión y lectura adicional:
Agregar comentarios o recetas Los datos de Rich Snippet son fáciles con GDStarRatings, pero si su tema ya no es compatible con el autor adicional y los metadatos necesarios, es posible que Google no esté dispuesto a incluir su sitio. Si obtiene los mismos errores que yo, siga cuidadosamente el tutorial de código y asegúrese de hacer una copia de seguridad del archivo en caso de que realice un error tipográfico. La próxima semana comenzaré una serie de artículos que profundizarán en la creación de un tema de WordPress y la estructura de los temas para que pueda editar los suyos un poco más, pero por ahora si aún recibe errores de Rich Snippet, no dude en preguntar una pregunta en el foro de preguntas y respuestas, o publique en los comentarios a continuación, y haré todo lo posible para solucionarlos.
- El wiki de microformatos es una gran información técnica
- Un blog no ilimitado es un tutorial más práctico sobre cómo usar microformatos
- Esta publicación de blog de 2007 explica un poco más sobre cómo agregar microformatos a su wordpress, y fue invaluable mientras intentaba resolver esto.
- Mire buenos ejemplos de codificación HTML 8 Mejores sitios web para ejemplos de codificación HTML de calidad 8 Mejores sitios web para ejemplos de codificación HTML de calidad Hay algunos sitios web increíbles que ofrecen ejemplos y tutoriales de codificación HTML bien diseñados y útiles. Aquí hay ocho de nuestros favoritos. aquí











