William Charles
0
4553
56
 Es probable que muchos de ustedes hayan subido al WordPress o al tren de Tumblr, pero todavía hay varias personas que aguantan en Blogger. Google se mantiene al día con los Jones con su nueva interfaz Blogger in Draft, y la herramienta web aún ofrece una alternativa más barata para la personalización total y los nombres de dominio originales para blogs personales..
Es probable que muchos de ustedes hayan subido al WordPress o al tren de Tumblr, pero todavía hay varias personas que aguantan en Blogger. Google se mantiene al día con los Jones con su nueva interfaz Blogger in Draft, y la herramienta web aún ofrece una alternativa más barata para la personalización total y los nombres de dominio originales para blogs personales..
Si eres usuario de Blogger, es posible que te hayas preguntado ocasionalmente, “¿Cómo puedo hacer uno de esos formularios de contacto locos que tienen todos los otros blogs en el mundo??” Afortunadamente, si también eres usuario de Google Docs, esto se puede hacer con relativa facilidad (y sin ningún problema).
Haciendo la forma
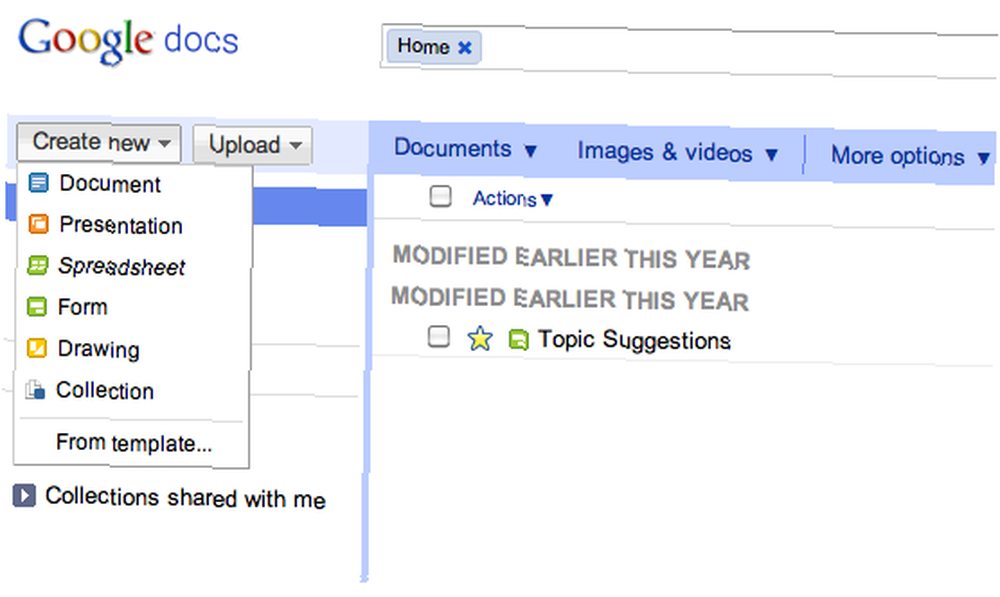
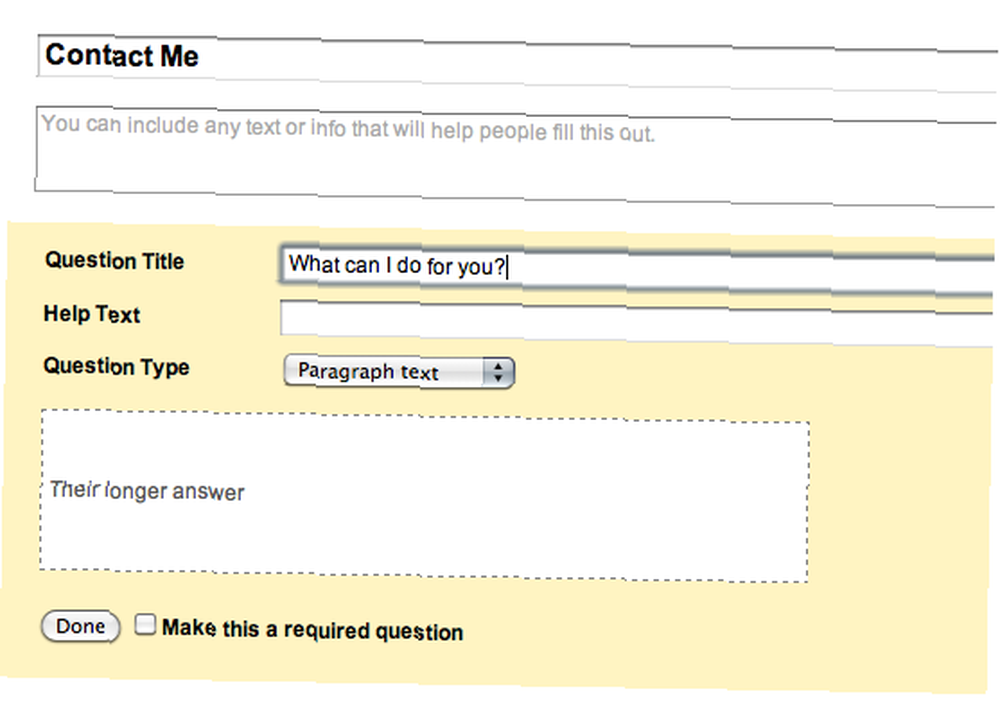
Para comenzar, inicie sesión en Google Docs y cree un nuevo formulario como se muestra en la imagen a continuación. Puede marcar un título para su formulario para mantenerse organizado, pero en realidad podría dejar esta sección de su formulario como “Intitulado” Y no haría ninguna diferencia. Para que sea una página de contacto legítima, debe proporcionar a los usuarios la “texto de párrafo” tipo de pregunta. Esto permite suficiente espacio para largas preguntas o comentarios..


Tenga en cuenta que el formulario predeterminado inserta automáticamente dos preguntas de muestra. Asegúrese de eliminar la segunda muestra, o tendrá una consulta fantasma que realmente no necesita. Sin embargo, si desea agregar más preguntas utilizando diferentes formatos de respuesta (casillas de verificación, opción múltiple, etc.), puede hacerlo. Incluso puede hacer las respuestas necesarias para elementos como los datos de contacto. Una vez que haya terminado, asegúrese de recordar guardarlo.

Rasgando la forma
Es posible que ya sepa que los formularios de Google tienden a adherirse a plantillas no personalizables que a menudo no encajan bien con el diseño de su blog. Claro, puede incrustar el formulario utilizando un código iFrame, pero aún conserva el mismo formato que las plantillas de cortador de cookies prediseñadas. Afortunadamente, hay una forma de evitar eso.
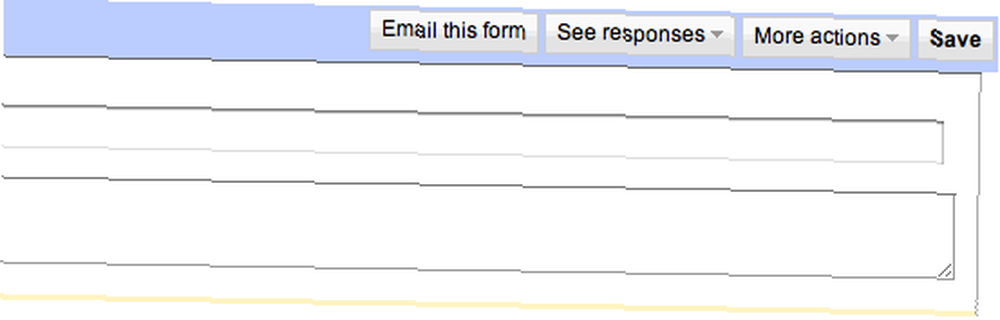
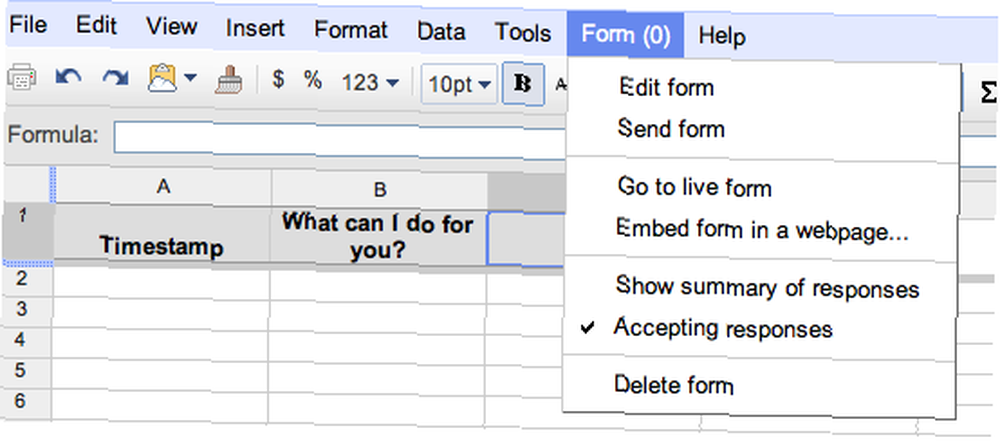
Después de completar su formulario, regrese a la página de inicio de Docs y abra la hoja de cálculo del formulario que acaba de crear. Como nota al margen, esta hoja de cálculo le permitirá ver todos los envíos a su formulario. Cuando llegue a esta página, seleccione “Formar” en la barra de menú y luego haga clic “Ir a la forma en vivo“.


Mientras mira su página de formulario, debe usar cualquier característica que su navegador permita para mirar el código fuente de la página. Como estoy usando Chrome en mi Mac para este tutorial, simplemente usé mi trackpad para abrir el menú contextual y seleccioné “Ver código fuente“.


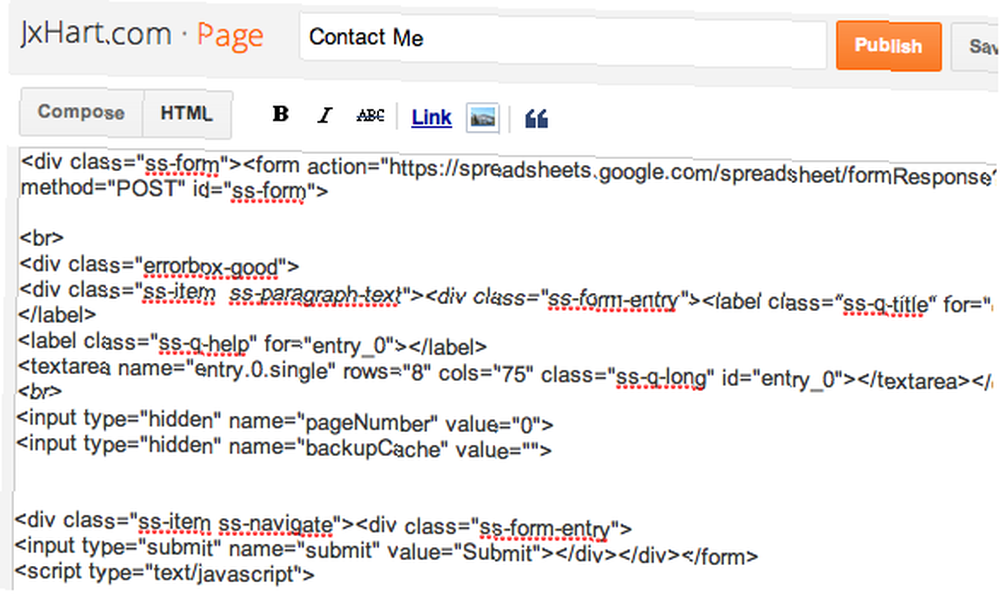
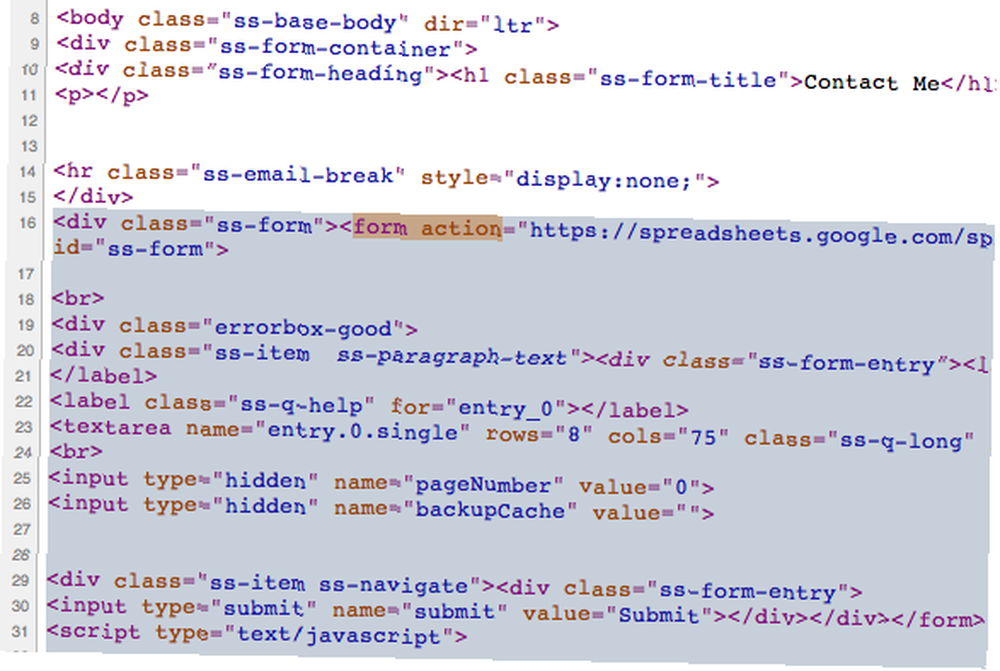
Aquí mismo, las cosas pueden volverse tediosas, así que presta mucha atención. Debe usar la función Buscar de su navegador (CTRL + F) para ubicar el término “forma de acción“. Cuando lo encuentre, debería ver este código:
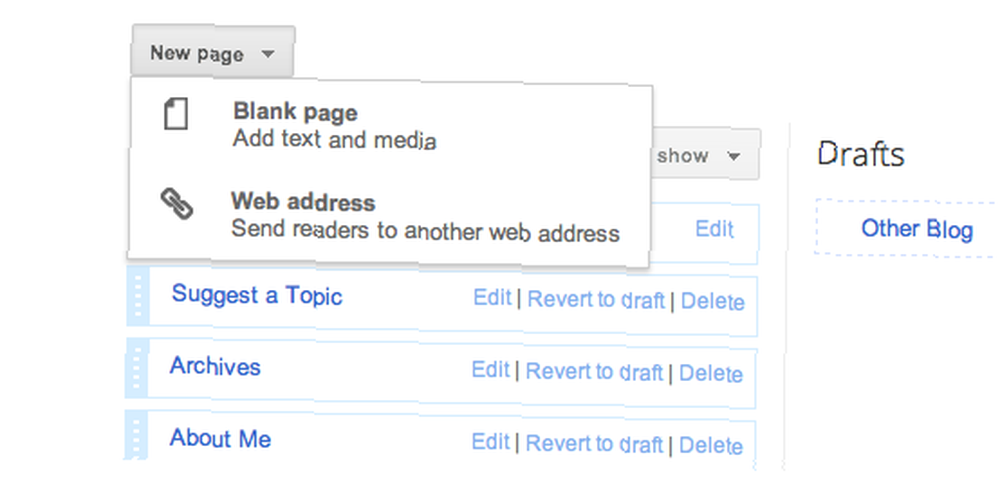
En primer lugar, debe crear una nueva página para su blog y autorizarla “Contáctame” o algo similar. Después de abrirlo, vaya directamente a la sección de edición de HTML de la página y pegue el código.
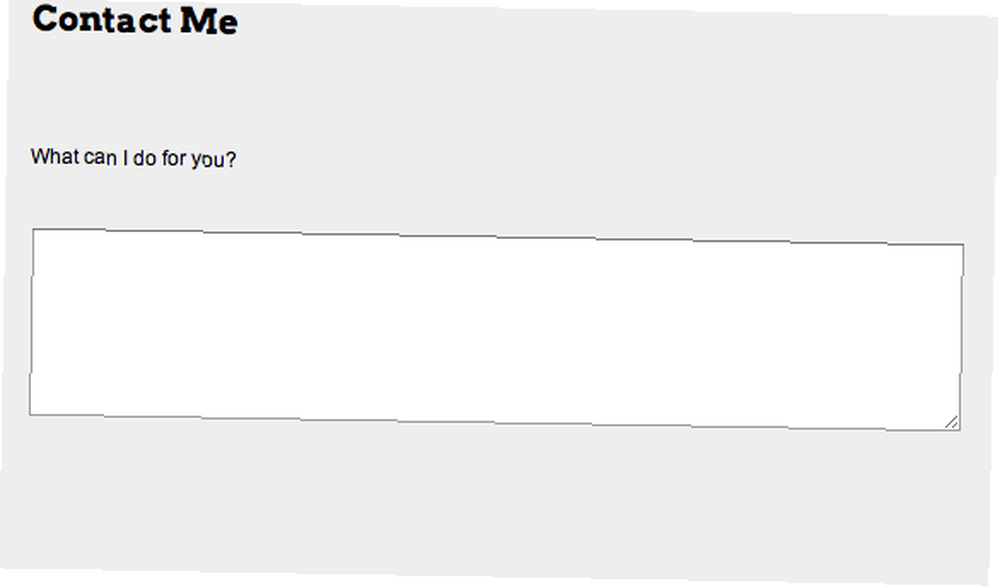
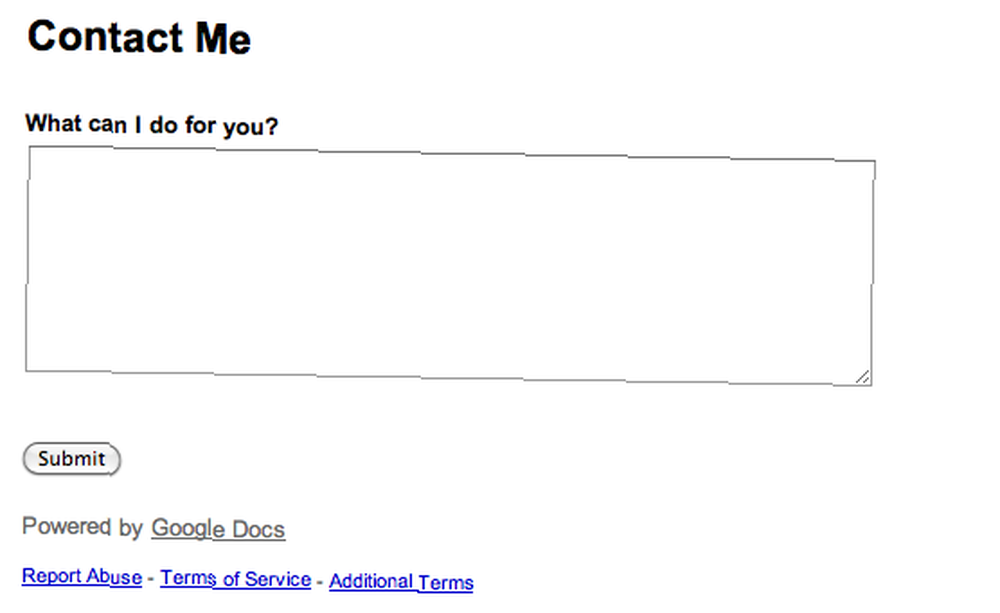
A partir de ahora, básicamente ha completado la tarea de instalar el formulario en su blog. En este punto, su vista previa debería ser similar a la imagen a continuación. Sin embargo, las vistas previas serán diferentes para diferentes personas según la máquina que estén usando.
Personalizando el formulario
Como descubrí con mi blog personal, a veces habrá problemas como que haya demasiado espacio entre el título de la página y el formulario en sí o que el cuadro de respuesta sea demasiado grande para el ancho del blog. Estos problemas menores se pueden solucionar fácilmente.
Si tiene problemas porque hay demasiado espacio entre el título y las preguntas, busque cualquier
bretiquetas y eliminarlos. Sin embargo, si tiene problemas con el ancho del cuadro de respuesta, busque esta línea de código:
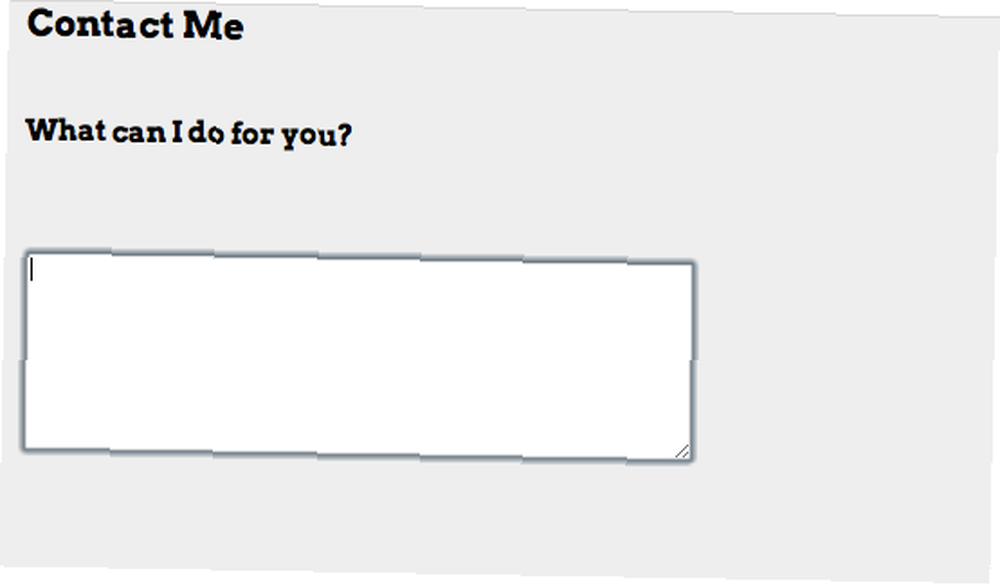
Ajustando el “cols” valor a un número menor, puede cambiar el ancho del blog para adaptarse a pantallas más pequeñas o navegadores alternativos. Además, puedes cambiar las fuentes de las preguntas mientras editas la página. Con suficiente personalización, puede terminar con algo como la siguiente imagen.
Conclusión
Esta es una manera rápida y eficiente de colocar un formulario de Google Docs que coincida con el estilo en su blog de Blogger, y el tutorial probablemente podría adaptarse a cualquier otro blog o sitio web. Puedes hacer mucho más de lo que ves aquí, así que asegúrate de jugar un rato con él..
¿Qué otros sitios utiliza para hacer formularios web? ¿Cómo te resultó este tutorial? Si tiene algún problema para hacer su propio formulario web, háganoslo saber en los comentarios o, alternativamente, haga una pregunta en MakeUseOf Answers.