
Gabriel Brooks
0
4343
817
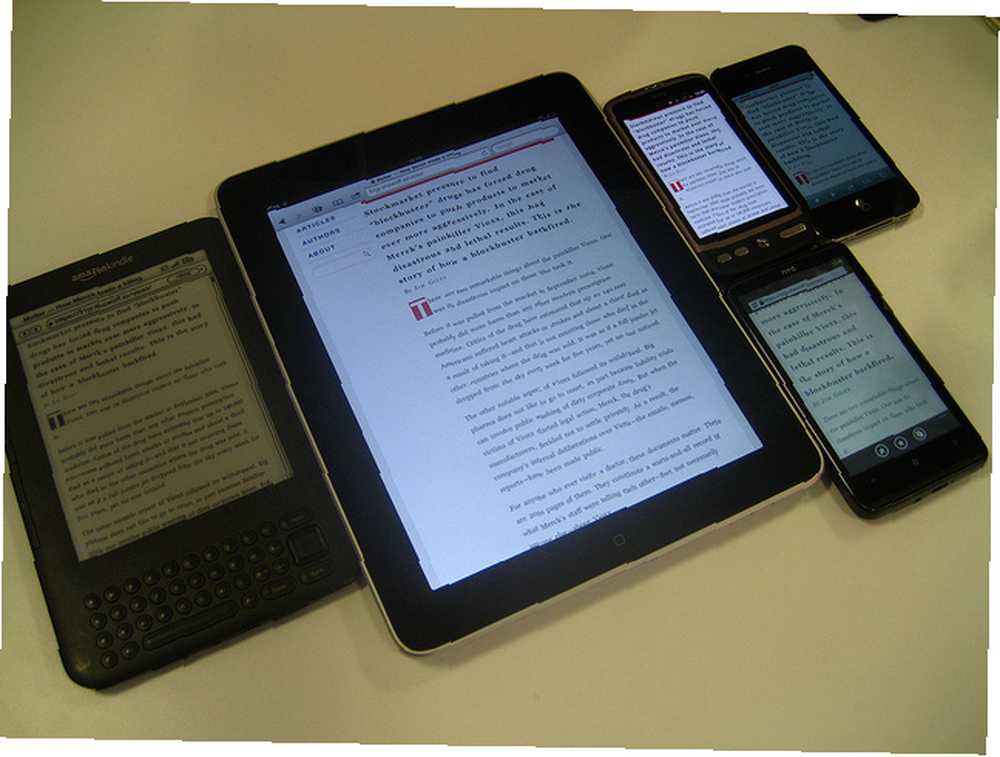
Mientras navega por la web, no es raro encontrarse con sitios que se ven diferentes de un dispositivo a otro. Quizás algunas funciones no funcionen en absoluto.
A menudo, esto no es un problema con el sitio web. Es tu navegador. Los cinco principales navegadores de escritorio usan cuatro diferentes “motores de renderizado” para mostrar una página web: el nuevo navegador Microsoft Edge Microsoft obtiene Edge, mil millones de dispositivos con Windows 10 y más ... [Tech News Digest] Microsoft obtiene Edge, mil millones de dispositivos con Windows 10 y más ... [Tech News Digest ] Microsoft tiene la ventaja, Windows 10 es enorme, Secret se cierra, incrusta juegos de MS-DOS en tweets, gana dinero con Silent Hills y mira cómo Michael Bay aparece por un cineasta aficionado. para Windows 10 presentará un quinto, y cada uno funciona de manera diferente.

Significa que su experiencia en la web puede cambiar según el navegador que esté utilizando e incluso qué versión de ese navegador.
¿Qué es un motor de renderizado??
Una página web no es una entidad única que se descarga y se muestra en la pantalla de un píxel a la vez. En cambio, se trata esencialmente de una serie de instrucciones escritas en varios tipos de código: HTML, CSS, JavaScript ¿Qué es JavaScript y puede existir Internet sin él? ¿Qué es JavaScript, y puede existir Internet sin él? JavaScript es una de esas cosas que muchos dan por sentado. Todos lo usan. , PHP y otros, que le dicen al navegador qué hacer y dónde y cómo hacerlo.
Cada navegador usa un motor de renderizado, a veces también denominado motor de diseño, para tomar el contenido y la información de estilo contenida en el código, y mostrarlo en la pantalla en su forma completamente formateada..

El problema es que no hay un solo motor de renderizado que se utilice en todos los navegadores. Y aunque cada idioma está definido por una especificación detallada, el motor solo puede ofrecer una interpretación de esa especificación.
Con CSS (el código que proporciona la información de estilo CSSmatic: cree rápida y convenientemente hojas de estilo CSS3 a través de múltiples herramientas en línea CSSmatic: cree rápida y convenientemente hojas de estilo CSS3 a través de múltiples herramientas en línea) en particular, ningún motor producirá exactamente los mismos resultados. A veces las diferencias solo pueden equivaler al píxel impar desalineado aquí o allá, pero a veces pueden ser más radicalmente diferentes.
Qué navegadores usan qué motores
Hay cuatro motores de renderizado principales que utilizan los navegadores más populares..
- WebKit: un motor de código abierto utilizado por Safari en OS X La guía definitiva para personalizar Safari en Mac La guía definitiva para personalizar Safari en Mac Haga que Safari sea un navegador aún mejor para su Mac personalizándolo. Aquí le mostramos cómo ajustarlo a su gusto. e iOS, así como muchos otros navegadores en dispositivos móviles, incluido el navegador nativo de Android;
- Parpadeo: un motor de código abierto basado en WebKit, alimenta Chrome, Opera, Amazon Silk y WebView de Android (el navegador que se abre dentro de las aplicaciones);
- Geco: un motor de código abierto desarrollado por la Fundación Mozilla, es utilizado por Firefox;
- Tridente: Un motor patentado desarrollado por Microsoft y utilizado en Internet Explorer. El navegador Microsoft Edge usará una versión más nueva llamada EdgeHTML.
Estándares web
La brecha entre los diferentes motores de renderizado es mucho menor de lo que era cuando Internet Explorer era el navegador dominante. ¿Está Internet Explorer haciendo un gran retorno en 2015? ¿Internet Explorer está haciendo un gran retorno en 2015? Microsoft ya no tiene que ofrecer a los usuarios de Windows de la UE una opción de navegadores. Además, Microsoft está trabajando en un nuevo navegador. Sin embargo, le mostraremos cómo instalar su navegador favorito sin tocar IE. .
Pruebas como acid3 muestran la precisión con la que un navegador representa una página, y la mayoría de los navegadores modernos obtienen una alta puntuación. Sin embargo, cumplir con los estándares es una tarea inmensamente compleja.

Las especificaciones para HTML, CSS y otros son enormes. Se agregan nuevos elementos; se eliminan los más antiguos, no utilizados u obsoletos. Los motores de renderizado pueden tardar mucho tiempo en reflejar estos cambios.
Algunos elementos en las especificaciones HTML5 y CSS aún no son compatibles con ningún navegador convencional, algunos solo son parcialmente compatibles, mientras que otros todavía son compatibles con algunos navegadores, pero no todos.
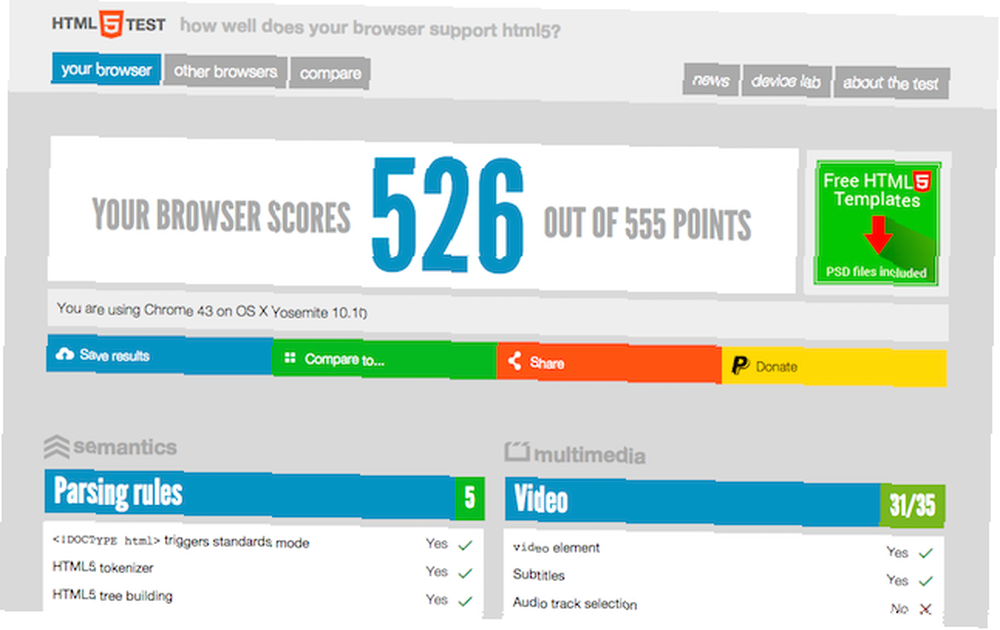
El sitio web html5test.com le permite probar su navegador y la versión específica que está ejecutando, para ver qué tan bien es compatible con las características oficiales y experimentales de HTML5. Al momento de escribir, Chrome se ubica como el mejor de los principales navegadores ¿Qué navegador web es el más seguro? ¿Qué navegador web es el más seguro? ¿Qué navegador es el más seguro? ¿Qué debe instalar para asegurarse de que su experiencia de navegación sea segura? ¿Qué puede hacer para asegurarse de que su navegador actual sea lo más seguro posible? , con Internet Explorer (v11) en el ranking más bajo.

Si un desarrollador web utiliza una función que es compatible con un navegador pero no con otro, el navegador no compatible debe optar por un equivalente cercano o ignorar la función por completo (un cuadro transparente podría representarse como no transparente, por ejemplo).
Esto hace que el trabajo de renderizar páginas web sea mucho más complejo de lo que parece. Es probable que un navegador que se actualiza con más frecuencia cumpla más con los estándares que uno que no lo es, como se destaca por las actualizaciones automáticas regulares de Chrome en comparación con las actualizaciones de IE mucho más escasas.

Y también hay otros factores en juego.
- Errores en el motor: Un motor de renderizado es software, y todo el software contiene errores. Aunque los errores críticos se encontrarán y eliminarán rápidamente, es imposible garantizar que una combinación específica de código en una página web no produzca resultados inesperados cuando se procese
- Errores en la página web: Los navegadores tienen un cierto nivel de tolerancia a errores incorporado, pero esto diferirá de un motor a otro. Una página web con errores en el código aún puede mostrarse perfectamente en un navegador, pero puede romperse horriblemente en otro
- Fuentes: El navegador no maneja la forma en que se muestran los tipos de letra, sino el sistema operativo. Windows y OS X renderizan las fuentes de manera diferente Cómo hacer que las fuentes de Windows se vean como las fuentes de Mac Cómo hacer que las fuentes de Windows se vean como las fuentes de Mac Eye candy no es un fuerte de Windows. La interfaz de usuario moderna (también conocida como Metro) trajo mejoras, pero aún carece de un área importante: las fuentes. Le mostramos cómo puede obtener un hermoso suavizado de fuentes en Windows. , por lo que incluso la misma fuente en el mismo navegador puede verse diferente cuando se ve en diferentes plataformas
- Legado: Los navegadores a menudo adoptarán nuevas características, especialmente para CSS, antes de que se conviertan en parte de la especificación oficial. Si la implementación de la característica cambia cuando se adopta, el desarrollador del navegador debe decidir si adopta el cambio y se arriesga a romper la compatibilidad con miles de sitios web diseñados para la versión anterior, o ignorar por completo la nueva versión
- Características propietarias: Algunos navegadores pueden usar tecnologías patentadas que no están disponibles en otros lugares. Esto se vio más famoso con el marco ActiveX de Microsoft en Internet Explorer, aunque la compañía no lo usará en el nuevo navegador Microsoft Edge
Envolver
Con tantos problemas involucrados, no sorprende que persistan las diferencias en la forma en que los navegadores manejan las páginas web..

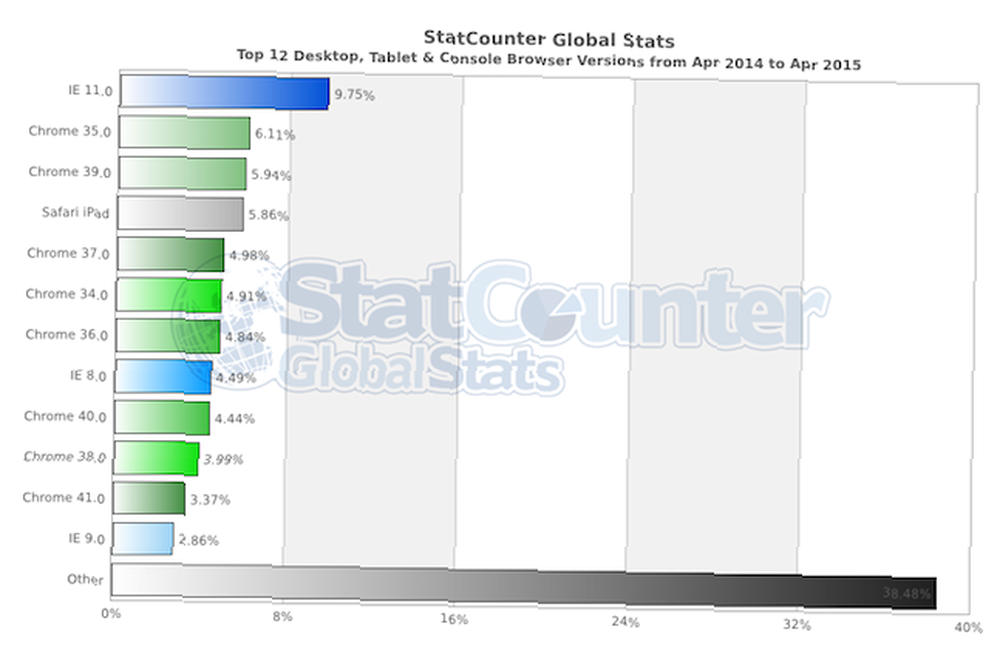
La situación está mejorando, pero es poco probable que se resuelva por completo. Sería útil que todos ejecutaran la última versión de su navegador elegido, pero con el Internet Explorer 8 de seis años manteniendo una cuota de mercado del 4.5 por ciento, eso está muy lejos.
¿Qué navegador utilizas y lo mantienes actualizado? ¿Ha encontrado sitios web que no funcionan en su navegador elegido? Háganos saber en los comentarios.
Créditos de imagen: dispositivos a través de Jeremy Keith, navegador no compatible a través de Duncan Hill











