
Lesley Fowler
0
3293
32
Si usted es un diseñador web que trabaja con CSS3, debe encontrar códigos de gradiente de color CSS3 a menudo. Para generar rápidamente dichos códigos para sus gradientes CSS3 deseados, consulte la herramienta de gradiente CSS3 de GradColor.

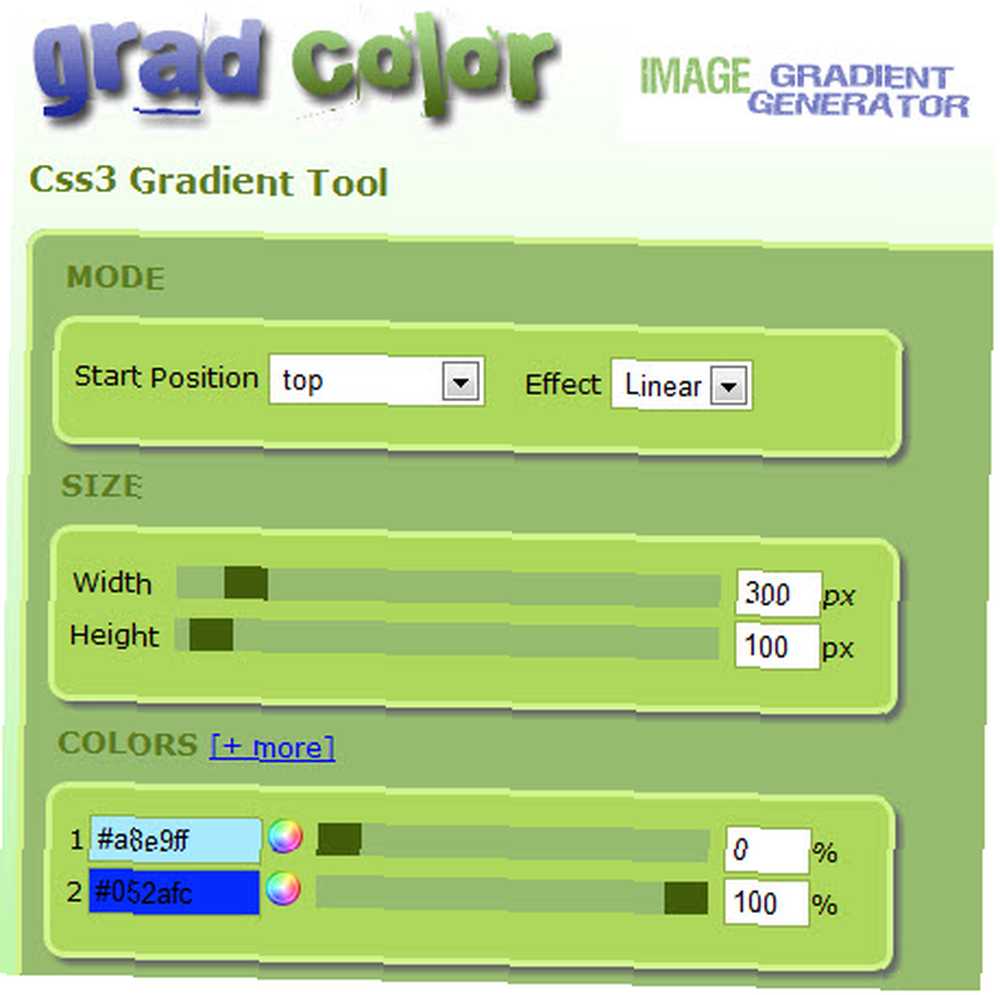
La herramienta de gradiente CSS3 de GradColor es una aplicación web simple y gratuita que le permite crear gradientes CSS3 y luego obtener su código CSS3 y HTML. Comienza especificando el modo del degradado, luego el tamaño y luego sus colores. El resultado se actualiza en tiempo real y se muestra debajo de los controles. El código para el gradiente se muestra y se puede copiar..
Para usar el gradiente, simplemente copie el código y guárdelo como un archivo HTML en su computadora.

caracteristicas:
- Una herramienta amigable para el usuario.
- Una herramienta muy útil para desarrolladores que trabajan con CSS3.
- Le permite generar gradientes CSS3.
- Proporciona el código para los gradientes CSS3 generados..
Consulte la herramienta de gradiente CSS3 de GradColor en www.gradcolor.com/css3-gradient.php











