
Harry James
0
5345
777
A veces, navegar por la Web en un teléfono inteligente puede ser más lento que un caracol montado en una tortuga particularmente perezosa. No hace mucho, el 24 de febrero, Google dio su primer paso para acelerar la experiencia de navegación web en dispositivos móviles, y esta nueva iniciativa se llama Páginas móviles aceleradas (AMP).
Pero ¿qué significa eso? ¿Como funciona? ¿Realmente resultará en una navegación web un 85% más rápida para usted? ¿O no es más que tonterías de marketing exageradas y exageradas? Lo desglosaremos por usted e incluso le mostraremos cómo puede probarlo usted mismo..
En pocas palabras, qué es AMP?
Anunciado por primera vez en octubre de 2015, AMP es un marco HTML de código abierto desarrollado por Google, junto con algunas otras compañías, que está destinado a ayudar a los desarrolladores a crear páginas livianas que se ejecutan rápidamente en dispositivos móviles. Es HTML común pero con algunas restricciones y algunas características adicionales..
Según las pruebas de Google, las páginas AMP pueden cargarse hasta un 85 por ciento más rápido que las páginas que no son AMP en una conexión móvil 3G EDGE, 3G, H +, etc.: ¿Qué son todas estas redes móviles? EDGE, 3G, H +, Etc: ¿Qué son todas estas redes móviles? ¿Estás en la red móvil más rápida? Si no, ¿dónde caes en el espectro? Estos símbolos de redes móviles pueden ser confusos, pero no se preocupe, ya que lo limpiaremos por usted. . Aquí está la introducción divertida e informativa de Google a todo el concepto:
¿De qué sirve AMP para usted??
Como muestra el video de Google, un sitio web lento frustra a los lectores y editores por igual. Cuando abres un sitio y no se carga, cuanto más tiempo tienes que esperar, más te enojas. Si espera demasiado, es probable que se rinda y siga adelante.
En el peor de los casos, desperdicias una gran parte de tu día esperando contenido que ni siquiera pudiste disfrutar. Mientras tanto, los editores no captaron su atención sobre su contenido o sobre los anuncios adjuntos que ayudan a pagar el contenido gratuito que intentaron servirle. Es una situación de no ganar para todos los involucrados..
Los editores desesperados por mantener los anuncios de #mobile sin usuarios molestos han modificado #HTML. He aquí #AMPHTML: https://t.co/VbtMUJGO9G? #JavaScript!
- ? Patrick T. Lafferty? (@proflafferty) 7 de octubre de 2015
Si tuviera que bloquear los anuncios Se trata de ética en el robo de periodismo de juegos: por qué AdBlock necesita morir Se trata de la ética en el robo de periodismo de juegos: Por qué AdBlock necesita morir Un complemento simple y gratuito del navegador mató a Joystiq y está arruinando Internet. para acelerar la carga del sitio web, entonces usted podría obtener el contenido, pero al editor no se le pagará por ello. A su vez, los editores tienen menos dinero para crear contenido, por lo que incluso si te gusta lo que escriben y producen, no podrán permitirse hacer más. También una situación de no ganar.
El objetivo de Google con AMP es convertir esas situaciones de no ganar en situaciones de ganar-ganar. Idealmente, los anuncios y las características interactivas llamativas no ralentizarán su experiencia de navegación web, lo que debería hacerlos más agradables. Y si cuantos más anuncios ve, más editores pueden permitirse seguir creando contenido gratuito para que disfrute.
¿Cómo funciona AMP??
Una forma en que AMP acelerará la navegación móvil es en cómo Google almacena en caché las páginas. AMP no solo genera páginas web más rápidas, sino que los editores también pueden optar por que Google almacene en caché su contenido en los servidores de Google. Esto es diferente de la Búsqueda de Google normal, donde hace clic en un enlace para ir directamente a otro sitio web.
Si abre un enlace AMP desde la Búsqueda de Google en un dispositivo móvil, no será dirigido al sitio web del editor. Te quedarás en Google. Esto es más rápido para usted porque Google es un as para alojar y servir contenido, mientras que la mayoría de los sitios web están alojados en servidores lentos. Además, los sitios web pueden fallar por todo tipo de razones, mientras que Google rara vez lo hace..
En resumen, Google es un host confiable que tiene una red distribuida de más de 1.8 millones de servidores, distribuidos en al menos 12 centros de datos en América del Norte, Europa y Asia. Para cualquier artículo en el que haga clic, es probable que Google pueda enviarle una copia en caché más rápido que el editor..
https://plus.google.com/+JamesPearn/posts/VaQu9sNxJuYOtra forma en que podemos esperar que las páginas en dispositivos móviles sean más rápidas es gracias a las restricciones que AMP impone en HTML. Para las páginas móviles aceleradas, HTML está optimizado para restringir a los desarrolladores de sitios web el uso de funciones que ralentizan los sitios web. Entonces, ¿qué no pueden usar los desarrolladores de AMP??
HTML de AMP no permite formularios, y no permite JavaScript, excepto una biblioteca de JavaScript especial proporcionada por Google que funciona con AMP. También prohíbe ciertos estilos de CSS. 5 pasos para aprender CSS y convertirse en un hechicero CSS pateador. 5 pasos para aprender CSS y convertirse en un hechicero CSS CSS. Allanó el camino para la separación de estilo y contenido. En la forma moderna, XHTML define la estructura semántica ... relacionada con las animaciones, que puede ralentizar severamente el rendimiento en dispositivos móviles.
Aparte de eso, los sitios web todavía se pueden diseñar con todos los demás estilos CSS, lo que permite que los sitios muestren medios enriquecidos, como fotos y videos, como siempre lo han hecho hasta este momento..
Sin embargo, algunos elementos HTML se cambian, como la etiqueta de imagen HTML que se cambia de 
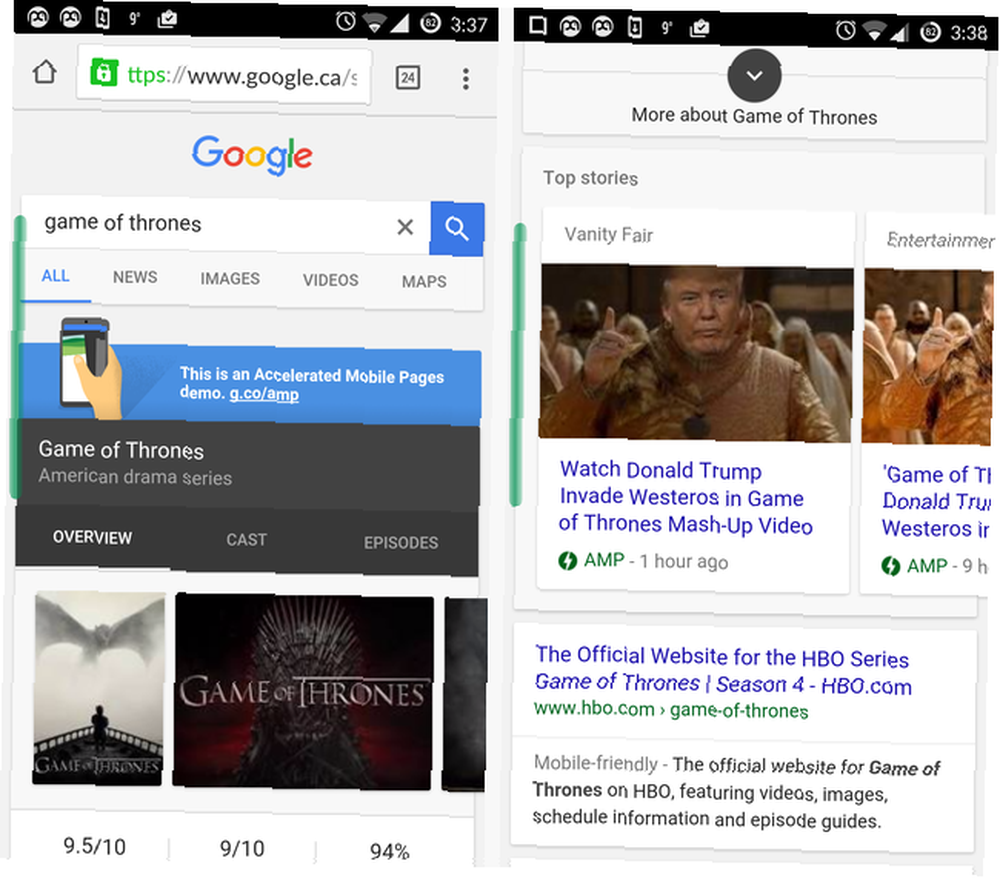
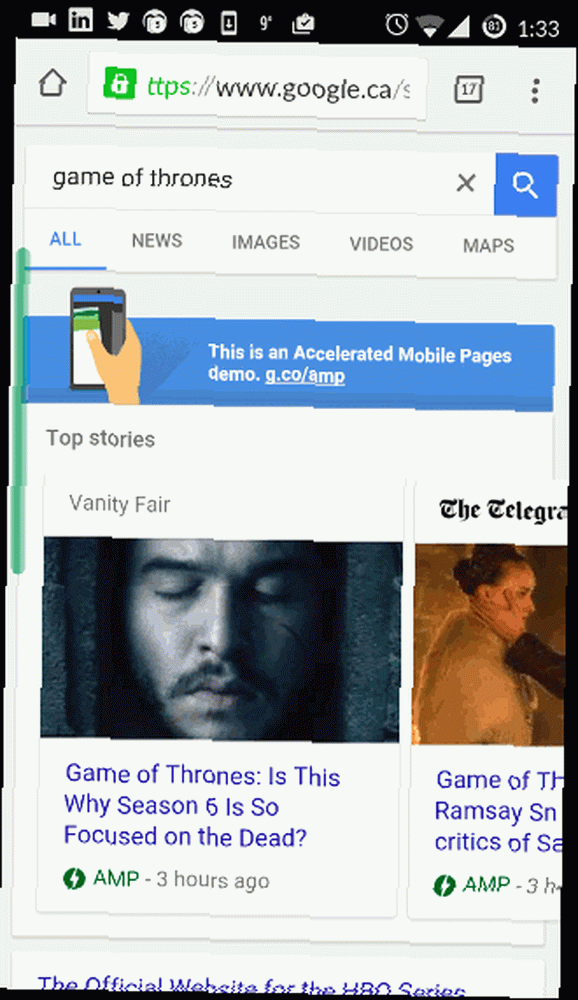
Desplácese hasta encontrar un enlace (probablemente en un módulo de carrusel sobre los enlaces azules comunes) etiquetado con “AMPERIO” y un ícono de rayo. Haz click en eso. Luego, también podrá deslizar hacia la izquierda para acceder instantáneamente a más artículos AMP desde los resultados de búsqueda que Google almacenó en caché.

Lo que está viendo en el GIF anterior son artículos AMP HTML, que son básicos y no demasiado llamativos. Además, eche un vistazo a la URL: es www.google.ca para cada artículo. Como seleccioné un enlace HTML AMP de la búsqueda de Google, estas son copias almacenadas en caché alojadas en los servidores de Google.
¿Tiene AMP alguna falla??
Uno de los principales inconvenientes de AMP es que limita el uso de JavaScript. Los sitios web necesitan JavaScript para todo tipo de cosas, como el seguimiento de lectores 4 Actividades en línea aparentemente inocentes que rastrean su comportamiento 4 Actividades en línea aparentemente inocentes que rastrean su comportamiento y ofrecen experiencias interactivas, que no podrán realizar tan fácilmente dentro del AMP Marco HTML.
Si eres un usuario preocupado por la privacidad y prefieres que los sitios web no sigan tu comportamiento ¿Te sientes como si alguien te estuviera mirando? 5 herramientas para detectar y bloquear el seguimiento ¿Te sientes como si alguien te estuviera mirando? 5 herramientas para detectar y bloquear el seguimiento Las personas están rastreando qué sitios web visitas, si abres su correo electrónico y más, pero puedes detenerlos. Así es cómo. mientras navega, incluso podría ver la limitación de JavaScript de AMP como una característica bienvenida.
Pero si usted es un desarrollador o diseñador web y valora la información que obtiene de cosas como el seguimiento analítico, entonces AMP HTML hará que su trabajo sea más difícil.
También llevará tiempo para que los equipos que trabajan en AMP integren características como carruseles de imágenes, mapas, complementos sociales, visualizaciones de datos y videos. Puede pasar un tiempo antes de que los sitios que hacen un uso intensivo de estas funciones puedan aprovechar AMP, lo que reducirá las tasas de adopción de AMP.
Por qué es importante el AMP
¡AMP HTML está a punto de acelerar la web en tu teléfono! Esto es bueno porque todos sabemos que Internet lento puede ser un poco más frustrante que no tener Internet.
Acelerar los sitios móviles también elimina una razón frecuentemente citada para que los usuarios bloqueen anuncios, lo cual es bueno para los creadores de contenido. Las clasificaciones de búsqueda de Google también tienen en cuenta las velocidades de carga de la página, por lo que los sitios web que usan AMP podrían ver un aumento en sus clasificaciones en los motores de búsqueda..
Si estás aprendiendo HTML y CSS Aprende HTML y CSS con estos tutoriales paso a paso Aprende HTML y CSS con estos tutoriales paso a paso ¿Tienes curiosidad sobre HTML, CSS y JavaScript? Si cree que tiene una habilidad especial para aprender a crear sitios web desde cero, aquí hay algunos tutoriales paso a paso que vale la pena probar. para el desarrollo web ya, puedes aprender AMP en el sitio web del Proyecto AMP. Si desea acelerar su sitio web pero no está listo para convertir a AMP, o simplemente quiere que sea más rápido en general, consulte estas herramientas en línea para hacer que su sitio web sea más rápido 10 Herramientas en línea gratuitas para probar su sitio web Velocidades de carga y crear Páginas web más rápidas 10 herramientas en línea gratuitas para probar su sitio web Velocidades de carga y crear páginas web más rápidas Crear páginas web más rápidas es uno de los mandamientos de un excelente diseño web. El primer paso que puede tomar para optimizar su sitio web es someterlo a una prueba de velocidad. Estas diez herramientas son pocas ... .
Más de 30 editores, incluidos sitios como Facebook, el New York Times, Buzzfeed, la BBC y el Huffington Post, ya han integrado AMP HTML y se espera que sigan más en los próximos meses. ¿Has notado alguna diferencia? Considere cambiar al navegador móvil más rápido ¿Cuál es el navegador Android más rápido? 7 mejores aplicaciones clasificadas ¿Cuál es el navegador de Android más rápido? 7 aplicaciones principales clasificadas Con tantos navegadores de Android disponibles, ¿cuáles son las más rápidas? Aquí están las mejores aplicaciones de navegador en Android. para velocidades aún más rápidas.
¿Has notado que los sitios web móviles se cargan más rápido de lo habitual últimamente? ¿Hay algún editor que le parezca notoriamente lento que pueda usar un cambio??











