
Gabriel Brooks
0
3200
612
 Si ha estado siguiendo mi jQuery Making The Web Interactive: una introducción a jQuery Making The Web Interactive: una introducción a jQuery jQuery es una biblioteca de secuencias de comandos del lado del cliente que casi todos los sitios web modernos utilizan: hace que los sitios web sean interactivos. No es la única biblioteca de Javascript, pero es la más desarrollada, más compatible y más utilizada ... tutoriales Tutorial de jQuery - Introducción: conceptos básicos y selectores Tutorial de jQuery - Introducción: conceptos básicos y selectores La semana pasada, hablé sobre la importancia de jQuery es para cualquier desarrollador web moderno y por qué es increíble. Esta semana, creo que es hora de que nos ensuciemos las manos con algo de código y aprendamos cómo ... hasta ahora, es posible que ya se haya encontrado con algunos problemas de código y no sepa cómo solucionarlos. Cuando se enfrenta a un bit de código no funcional, es muy difícil identificar la línea de código ofensiva, y ahí es donde entran las herramientas de depuración y desarrollo..
Si ha estado siguiendo mi jQuery Making The Web Interactive: una introducción a jQuery Making The Web Interactive: una introducción a jQuery jQuery es una biblioteca de secuencias de comandos del lado del cliente que casi todos los sitios web modernos utilizan: hace que los sitios web sean interactivos. No es la única biblioteca de Javascript, pero es la más desarrollada, más compatible y más utilizada ... tutoriales Tutorial de jQuery - Introducción: conceptos básicos y selectores Tutorial de jQuery - Introducción: conceptos básicos y selectores La semana pasada, hablé sobre la importancia de jQuery es para cualquier desarrollador web moderno y por qué es increíble. Esta semana, creo que es hora de que nos ensuciemos las manos con algo de código y aprendamos cómo ... hasta ahora, es posible que ya se haya encontrado con algunos problemas de código y no sepa cómo solucionarlos. Cuando se enfrenta a un bit de código no funcional, es muy difícil identificar la línea de código ofensiva, y ahí es donde entran las herramientas de depuración y desarrollo..
Entonces, antes de continuar con un código jQuery más complejo, pensé que examinaríamos las herramientas disponibles en el navegador más popular del mundo: Chrome. Sin embargo, estas herramientas no son solo para Javascript: también pueden ayudarlo a depurar cualquier solicitud de AJAX, los recursos que su sitio necesita cargar, examinar la estructura DOM y muchas otras cosas.
No hay amor para Firefox?
Aunque hoy me referiré específicamente a las herramientas para desarrolladores de Chrome por preferencia personal, y al hecho de que están integradas en el navegador, la misma funcionalidad está disponible en un complemento para Firefox llamado Firebug Cómo instalar Firebug en IE, Safari, Chrome y Opera Cómo instalar Firebug en IE, Safari, Chrome y Opera: la interfaz es casi idéntica, por lo que esta guía debería aplicarse.
Lanzamiento de las herramientas de depuración
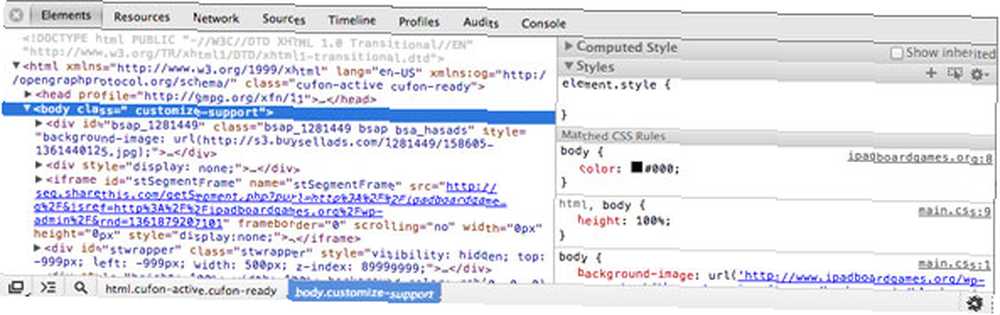
Esto no podría ser más fácil. En Chrome, simplemente presiona CTRL-SHIFT-I (CMD-ALT-I en Mac) o haga clic derecho en cualquier lugar y seleccione Inspeccionar elemento. Debería ver algo similar a lo siguiente:

Hay una ligera diferencia en estos dos métodos para iniciar la consola de depuración. La tecla de acceso directo simplemente lo abrirá en una vista predeterminada, mientras que Inspeccionar elemento enfocará el árbol DOM en el elemento específico en el que hizo clic con el botón derecho. Lo que nos lleva a la primera funcionalidad increíble que obtenemos de estas herramientas.
Elementos y CSS
los Elementos la pestaña está dividida en dos secciones; a la izquierda está el árbol DOM completo. Esto es similar al código fuente de la página, pero es claramente más útil..
Para empezar, ha sido analizado en una estructura de árbol, por lo que los elementos se pueden contraer y expandir, lo que le permite examinar elementos secundarios, padres y hermanos más obviamente que solo leer el código fuente. En segundo lugar, refleja cualquier cambio dinámico en la página resultante de Javascript. Por ejemplo, si se suponía que su jQuery debía agregar una clase a ciertos elementos en pageLoad, vería eso reflejado en el árbol DOM, pero no en el origen de la página.
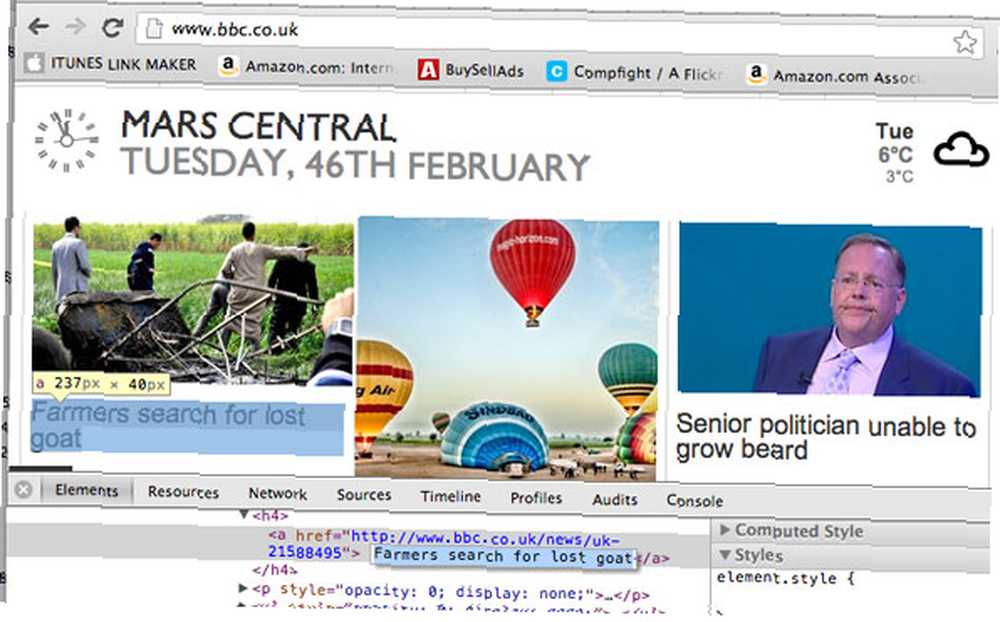
También puede editar el DOM allí, simplemente haciendo doble clic en él. Sí, puede usar esto para jugar y editar sitios web para hacer capturas de pantalla tontas, por lo que es ideal para experimentar de manera simple.
Aquí estoy yo jugando con la página de noticias de la BBC ...

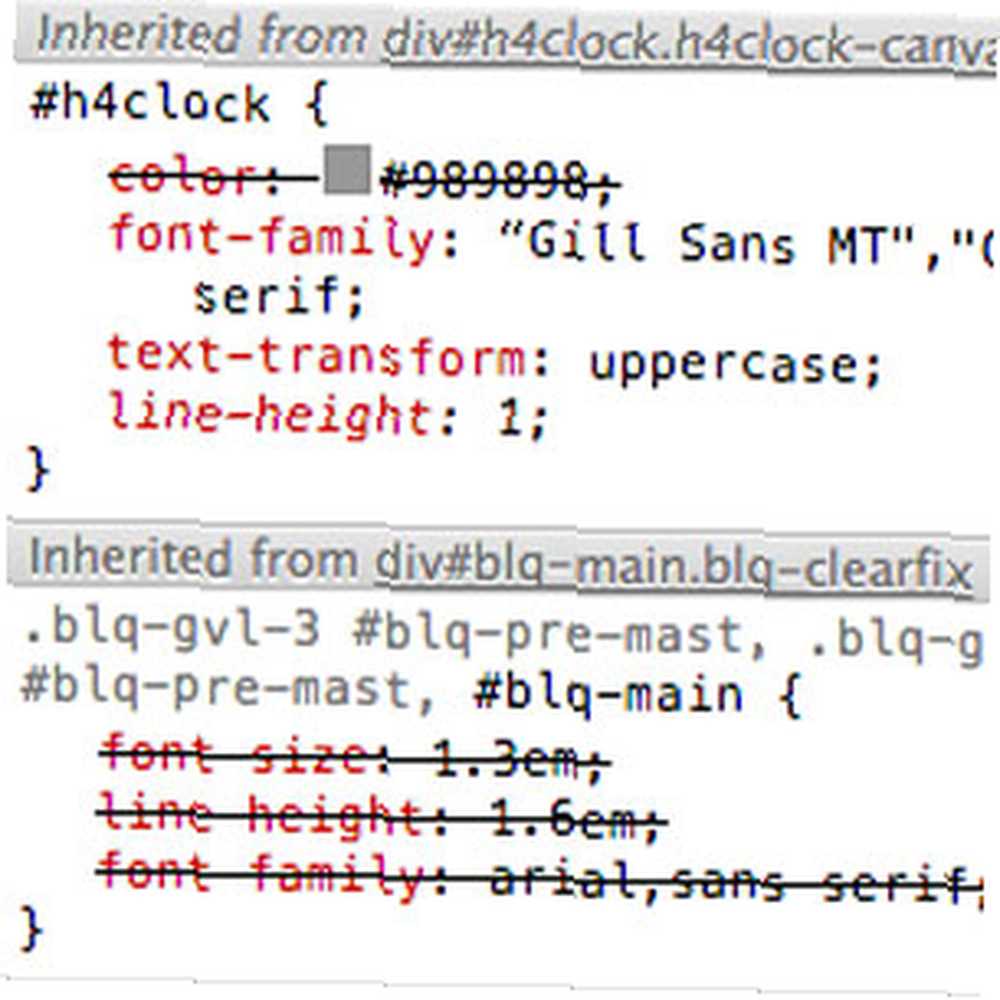
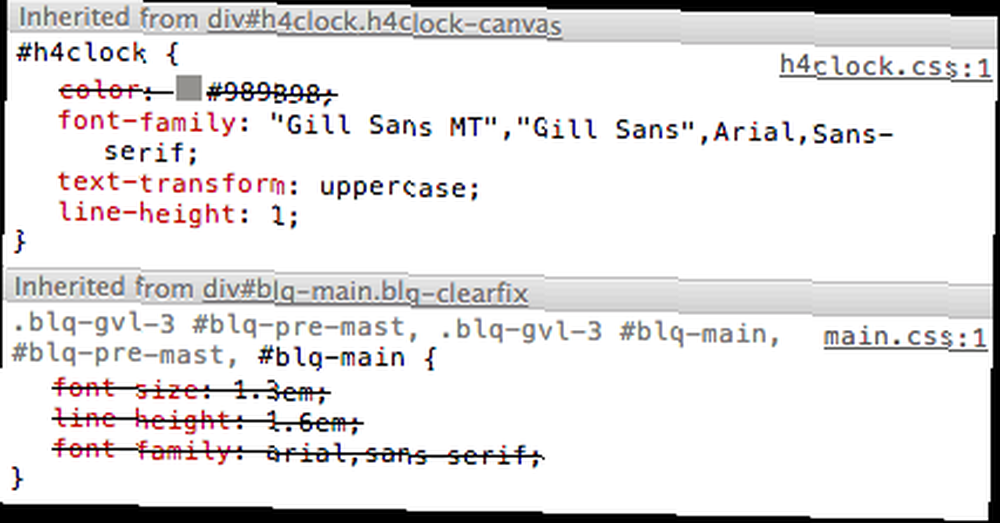
En el lado derecho, puede ver las reglas CSS aplicadas al elemento actual, incluidas las que han sido anuladas por las reglas de orden superior (estas tienen una línea que las atraviesa):

Puede ajustar estos, o simplemente desmarcar una regla particular para ver qué sucedería.
Desenrollar el “estilos calculados” le mostrará un resumen de cada regla CSS que se aplica actualmente. El número de línea y el enlace del archivo en el extremo derecho lo llevarán directamente al archivo de recursos desde el que se ha cargado, aunque en algunos casos puede ser un archivo minimizado (por lo que todo está en una línea).
Tener en cuenta que ninguno de los cambios que realice aquí se guardará, así que la próxima vez que actualice la página, volverá a la normalidad. Si estás jugando con el CSS, asegúrate de anotar exactamente lo que has cambiado cuando obtengas el resultado deseado.
Consola de error
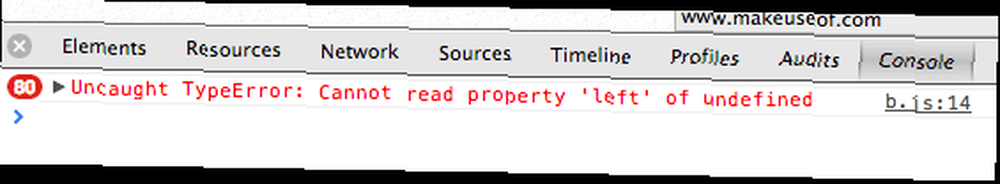
La segunda pestaña más importante en lo que respecta a mi uso diario de estas fantásticas herramientas es la consola de errores y depuración, la última pestaña de la lista. Para empezar, cualquier error de Javascript se mostrará aquí. Cuando comienzas por primera vez con jQuery, puedes encontrar algunas instancias de “$ no está definido” o “jQuery no está definido” - Un error común que significa que ha olvidado un enlace a jQuery en el encabezado. Si ve un error que no puede descifrar, simplemente cópielo en un cuadro de búsqueda de Google y es muy probable que encuentre muchas otras personas que tuvieron el mismo problema.

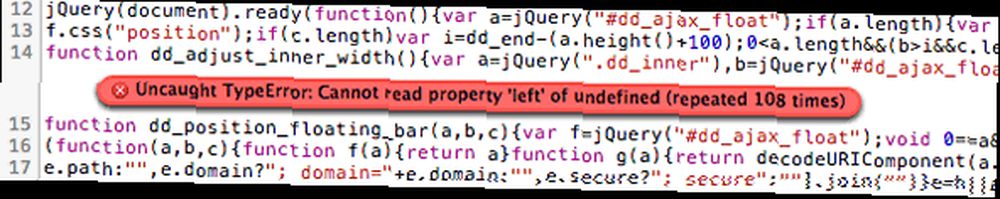
El error también apuntará a la línea exacta de código en la que ocurrió el error por primera vez; haga clic en esto para saltar directamente a esa línea y sección de código. Si esto está en uno de sus propios scripts, a menudo puede señalarle directamente al infractor; sin embargo, si el error es más vago, puede apuntar al código fuente de jQuery que es completamente ilegible.

Baste decir que la consola es lo primero que debe verificar cuando algo no funciona bien, ya que es muy probable que imprima un error allí.
El otro uso para la consola es generar sus propias declaraciones de depuración personalizadas. Puede enviar un poco de texto, como hacerse saber que el script ha alcanzado un cierto punto:
console.log ("llegué a este bit en el código ok, ahora trato de ...");O puede generar objetos completos y variables tan simples como:
console.log (myVar);
Inténtelo ahora usando algunos jQuery básicos para seleccionar algunos elementos, luego envíelos para ver cómo se ven. Puede usar esto para verificar lo que han encontrado sus selectores, por ejemplo.
Red
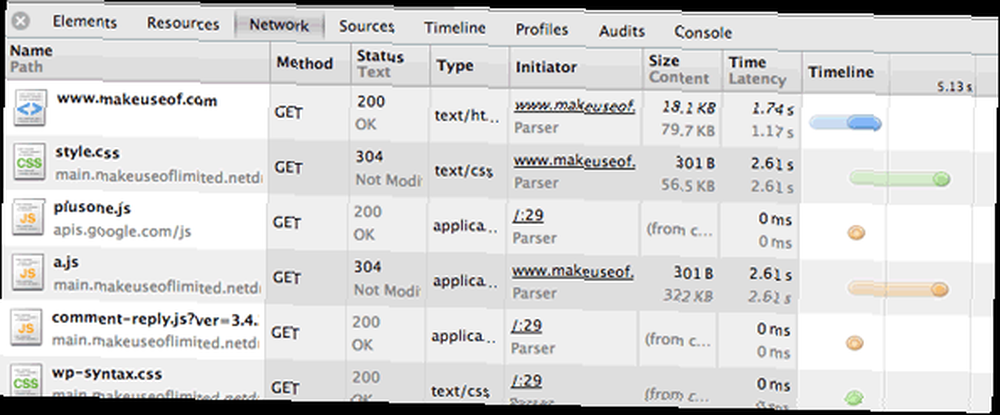
La herramienta final en el conjunto de herramientas para desarrolladores que quería mostrarles hoy es la Red lengüeta. Para que esta pestaña funcione, debe centrarse en ella y actualizar la página; luego capturará cualquier solicitud que haga la página, para publicidad, Javascript, CSS, imágenes, todo, y le dará un desglose de información sobre esa interacción, que incluye:
- nombre del archivo.
- tipo de solicitud (GET o POST).
- código de respuesta que el servidor envió (200 OK, 304 no modificado, etc.).
- tamaño del archivo.
- sincronización.

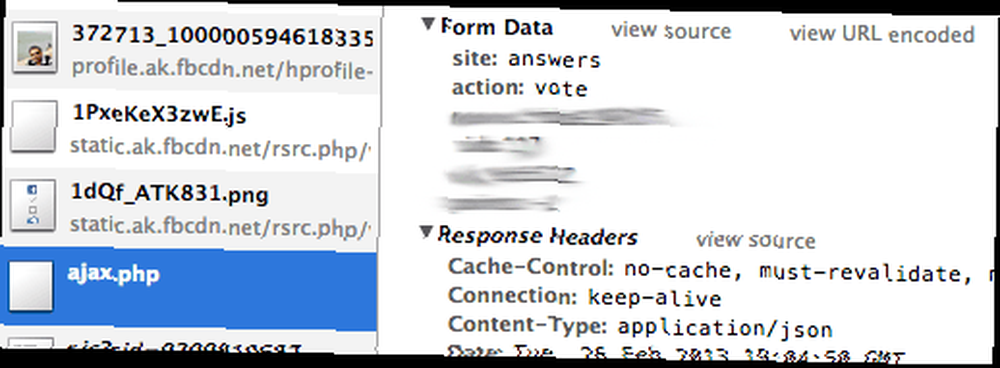
Al hacer clic en un archivo individual, aparecerá información aún más detallada sobre la interacción entre su navegador y el servidor. Para mí, esto es particularmente útil al depurar solicitudes AJAX: puede ver exactamente qué tipo de datos se enviaron con la solicitud y el resultado completo de la respuesta dada por el script del lado del servidor receptor.

Resumen
Espero haber armado a los desarrolladores en ciernes con algunas herramientas adicionales. Si encuentra útil esta publicación, realmente agradecería compartirla, porque me hace sentir cálida y confusa por dentro, y me dice que quiere que escriba más como esta. También agradezco los comentarios y sugerencias, especialmente, ¿Qué otras herramientas utilizas como desarrollador web?? ¿Tienes un arsenal de complementos de Firefox a tu disposición??











