
Gabriel Brooks
0
2583
207
Si eres un diseñador web que trabaja con diseños modernos en línea, entonces ya habrías hecho uso de filtros CSS y cómo se agregan al atractivo visual del diseño. En lugar de codificar sus propios filtros, debe consultar un sitio llamado CSS FilterLab para mayor comodidad..

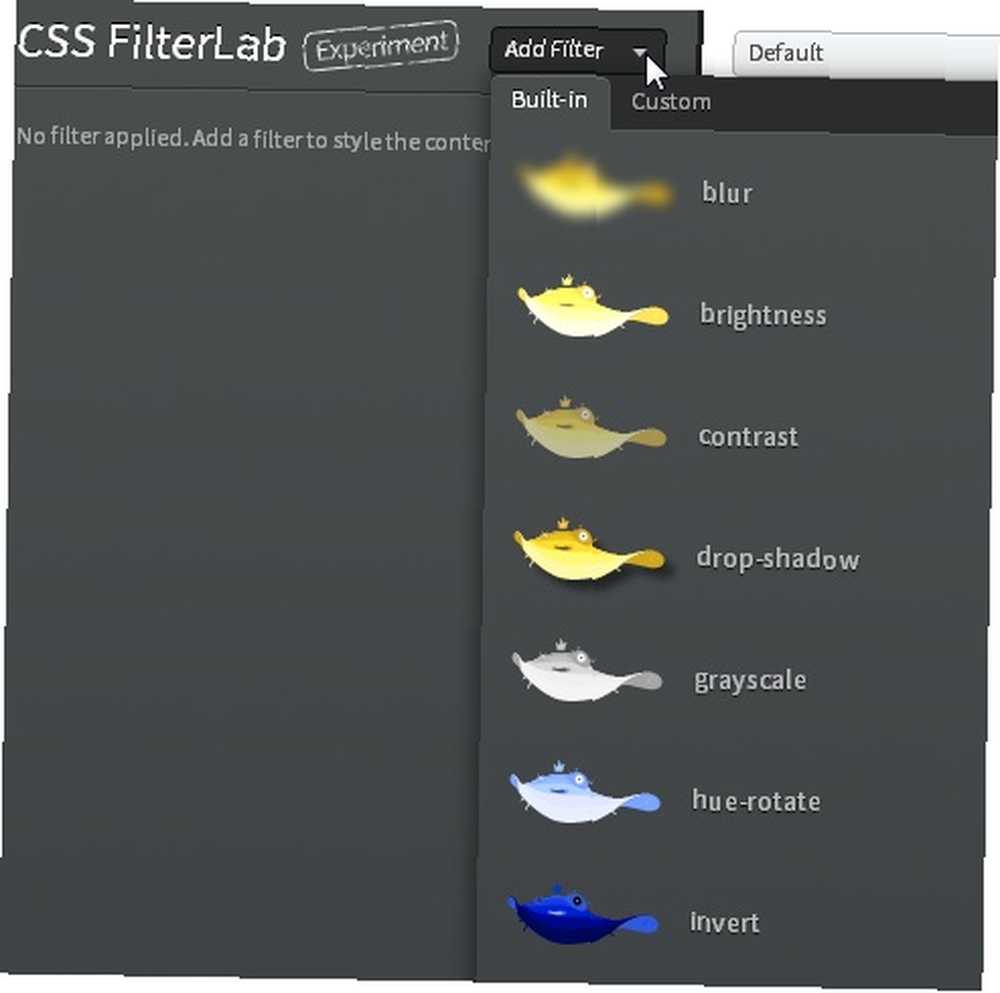
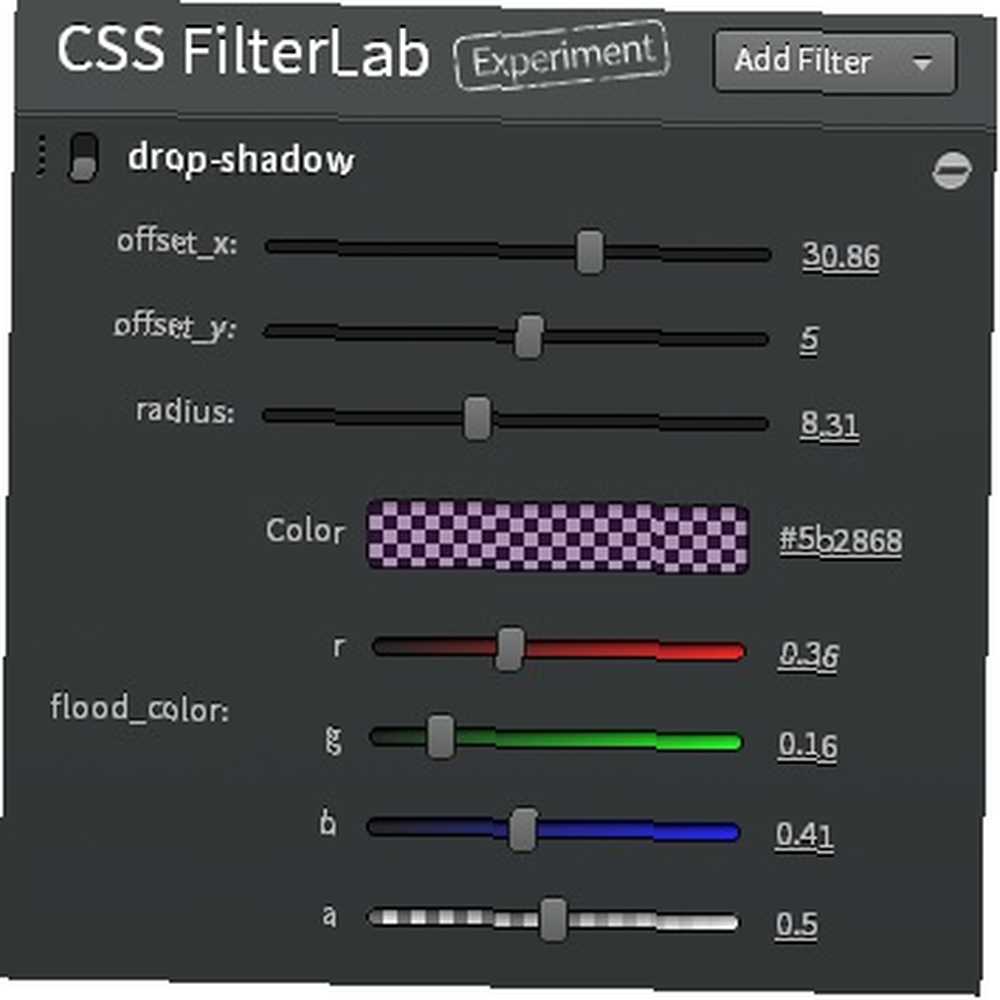
CSS FilterLab es un servicio web gratuito que le permite obtener los códigos para los filtros CSS. Todo lo que tiene que hacer es seleccionar el filtro deseado de una lista. El siguiente paso es ajustar la configuración del filtro para que coincida con sus preferencias. Dependiendo del filtro, estas configuraciones incluyen ajuste de desplazamiento, colores, ángulos de rotación y más.

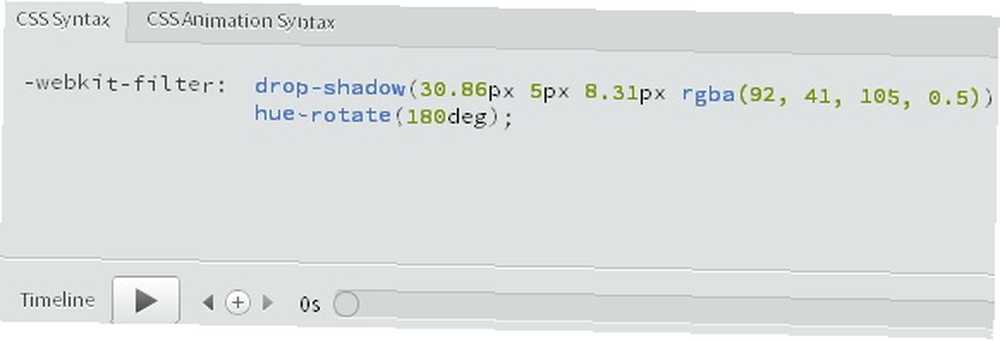
Se puede ver una vista previa del efecto de su filtro en el lado derecho del panel en una imagen. A través de la función Animate del sitio web, puede crear animaciones basadas en fotogramas clave utilizando los filtros. El código de sus filtros y animaciones se genera debajo de la imagen desde donde puede copiarlo..

caracteristicas:
- Servicio fácil de usar.
- Sus filtros y animaciones se generan debajo de la imagen desde donde puede copiarla..
- Le permite obtener filtros CSS personalizados.
- Muestra los efectos de tus filtros en la imagen..
- Le permite crear animaciones basadas en fotogramas clave.
- Herramientas similares: CSSLint 11 Herramientas útiles para verificar, limpiar y optimizar su archivo CSS 11 Herramientas útiles para verificar, limpiar y optimizar su archivo CSS, Gridcalc Cómo hacer un sitio web: para principiantes Cómo hacer un sitio web: para principiantes Hoy voy a te guiará a través del proceso de hacer un sitio web completo desde cero. No te preocupes si esto suena difícil. Te guiaré a través de cada paso del camino. , Colorspire 10 sitios para jugar con colores y crear paletas de colores 10 sitios para jugar con colores y crear paletas de colores, CSS3 Dropshadow Generator 5 pasos para aprender CSS y convertirse en un hechicero CSS increíble 5 pasos para aprender CSS y convertirse en una patada -Ass CSS Sorcerer CSS es el cambio más importante que las páginas web han visto en la última década, y allanó el camino para la separación de estilo y contenido. En la forma moderna, XHTML define la estructura semántica ..., y Layerstyles 10 ejemplos simples de código CSS que puedes aprender en 10 minutos 10 ejemplos simples de código CSS que puedes aprender en 10 minutos Veremos cómo crear una hoja de estilo en línea para que puedas practica tus habilidades de CSS. Luego pasaremos a 10 ejemplos básicos de CSS. A partir de ahí, tu imaginación es el límite.! .
Consulte CSS FilterLab @ http://html.adobe.com/webstandards/csscustomfilters/cssfilterlab











