
Lesley Fowler
0
4695
652
Más que ladrillo y cemento, el código de computadora y los píxeles son la base de la economía del siglo XXI. Si alguna vez has mirado “Fuente de la página” o “Herramientas de desarrollo” en su navegador, es probable que haya encontrado un desorden de texto y se haya preguntado cómo funciona la página web.
Los desarrolladores web llaman a las interfaces gráficas de usuario (GUI) colectivamente Interfaz de una página web, en contraste con el back-end. El front-end es lo que el usuario puede manipular, tomar medidas y usar de otra manera. El back-end puede considerarse como la infraestructura que contiene y admite toda la información y las tareas que implica el front-end..
Este artículo es sobre el front-end. Trazaremos un mapa del territorio para que pueda comprender las distinciones y capacidades que hacen que el front-end sea lo que es, y le mostraremos cómo comenzar a tener sentido y usar las herramientas del desarrollador web para crear atractivos y páginas web interactivas.
Diseño web versus desarrollo front-end
En organizaciones grandes, el diseño y el desarrollo son tareas realizadas por equipos de profesionales con diferentes conjuntos de habilidades. Los diseñadores crearían un diseño visual e interactivo específico; los desarrolladores front-end lo implementarían.
Sin embargo, para un individuo, no hay razón para limitar su exploración: solo porque esté interesado en el desarrollo, no significa que no tenga visión para el diseño, y viceversa. Una cantidad modesta de conocimiento sobre tecnologías web básicas o principios de diseño puede resultar enormemente beneficiosa en su carrera o negocio.
El desarrollo front-end es más y menos una actividad de codificación. Más porque tiene más de la mitad del diseño en su pensamiento: muchos conceptos se extraen del mundo de la producción impresa. Menos porque mientras usa código de computadora, ese código es una variedad que es menos compleja, más indulgente y requiere menos conocimiento básico de programación que otros lenguajes de programación web (muchos de los cuales se pueden encontrar en el back-end) Qué lenguaje de programación utilizar Aprender: programación web Qué lenguaje de programación aprender: programación web Hoy vamos a echar un vistazo a los diversos lenguajes de programación web que impulsan Internet. Esta es la cuarta parte de una serie de programación para principiantes. En la parte 1, aprendimos lo básico de ... .
El front-end de la web: marcado, hoja de estilo y lenguajes de programación
La mayoría de las páginas web están construidas con un trío de tecnologías: lenguaje de marcado de hipertexto (HTML), hojas de estilo en cascada (CSS) y JavaScript (JS):
- Lenguajes de marcado como HTML marca un documento con etiquetas. Las etiquetas demarcan el contenido semántico y estructuran el documento. Los documentos estructurados pueden ser estilizado.
- CSS es un lenguaje de hojas de estilo y descendiente de instrucciones de estilo de impresión a un compositor de páginas (que crea la imagen imprimible final para una imprenta); en la web, CSS dicta la presentación de contenido como tipografía y diseño en general, así como la colocación de gráficos.
- JavaScript, en contraste con los dos anteriores, es un lenguaje de programación. JS maneja la interacción y la entrada del usuario, y se centra en los eventos que produce un usuario. Para completar la imagen un poco más, lo opuesto a un paradigma basado en eventos es aquel en el que la programación se ejecuta independientemente de la entrada del usuario.
HTML
Han pasado más de veinte años, y el propósito principal de HTML sigue siendo el mismo: separar el texto destinado a un lector de la estructura necesaria para analizar el documento.
Porqué lo necesitas
¿Por qué el HTML sigue siendo importante? En pocas palabras, HTML es donde reside el significado semántico de su contenido. Eso es necesario para los lectores de máquinas como las arañas de los motores de búsqueda y los lectores de pantalla (para accesibilidad). Con el tiempo, la relevancia de separar lo semántico de lo estructural ha crecido en lugar de disminuir con el tiempo. La versión más reciente de HTML (5) introdujo etiquetas como,,, y con el propósito de aclarar la semántica y la estructura. Esto beneficia tanto a lectores humanos como a máquinas.
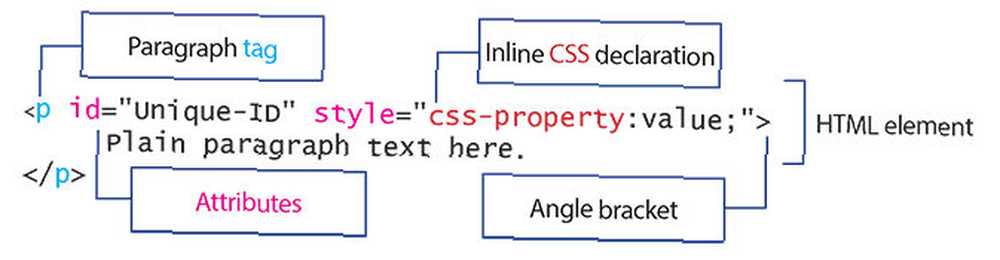
Anatomía de un elemento HTML
Los elementos HTML, como mínimo, son pares de etiquetas de apertura y cierre, cada etiqueta encerrada, como la etiqueta de párrafo, debajo en cian. Los elementos pueden tomar atributos, como a continuación en magenta, como un “clase,” lo que haría que el elemento sea miembro de un grupo que HTML y JS pueden afectar. los estilo El atributo, cuyo contenido está escrito en rojo a continuación, es en realidad una forma de crear una regla CSS única para ese elemento. (CSS se escribe mejor en el sitio o en el nivel de la página, como veremos más adelante).

El resultado de este marcado:
Texto de párrafo simple aquí.
Crédito extra (avanzado)
Los desarrolladores de todo tipo están obsesionados con la velocidad de ejecución. Con este fin, optimizarán los propios idiomas para acelerar la escritura y crear líneas legibles. Esto se llama recubrimiento de azúcar sintáctico. La comunidad HTML ha producido algunos de estos esfuerzos..
¿Por qué usar un acceso directo centrado en el desarrollador cuando presumiblemente eres un novato? Al crear cosas en un marcado más simple, puede enfocarse en la intención, no en la expresión, mientras valida con un último estándar. Los archivos de origen que genere en el marcado simplificado se compilarán en HTML válido o el compilador arrojará un error en un número de línea específico. Puede encontrar eso más instructivo que buscar “sopa de etiqueta” para un soporte angular faltante. Cada uno de ellos requiere una pieza intermedia de software para transcompilarlos en HTML. (Es extra crédito, después de todo.)
- Haml (lenguaje de marcado de abstracción HTML) | Requiere Ruby (sobre el que hemos escrito cuidadosamente antes de 3 formas interactivas, divertidas y gratuitas de comenzar a aprender el lenguaje de programación Ruby 3 formas interactivas, divertidas y gratuitas de comenzar a aprender el lenguaje de programación Ruby Ruby es un lenguaje expresivo de scripting de muy alto nivel . Se utiliza en la Web principalmente como parte del marco de desarrollo web de Ruby on Rails, pero también es independiente. Si tiene curiosidad acerca de qué compilar Ruby (no ...)
- Jade | Requiere Node.js (encontrará una introducción aquí ¿Qué es Node.JS y por qué debería importarme? [Desarrollo web] ¿Qué es Node.JS y Por qué debería importarme? [Desarrollo web] JavaScript es solo un lado del cliente lenguaje de programación que se ejecuta en el navegador, ¿verdad? No más. Node.js es una forma de ejecutar JavaScript en el servidor; pero también es mucho más. Si ...) compilar
- Delgado | Requiere Ruby para compilar (como arriba)
CSS
CSS permite que el contenido semántico y la presentación de documentos se alojen por separado, haciendo que las características estilísticas como el diseño, los colores y la tipografía sean portátiles y aplicables a diferentes documentos. Cuando el contenido y el diseño visual están separados, el desarrollador gana más flexibilidad y consistencia en el diseño visual..
Porqué lo necesitas
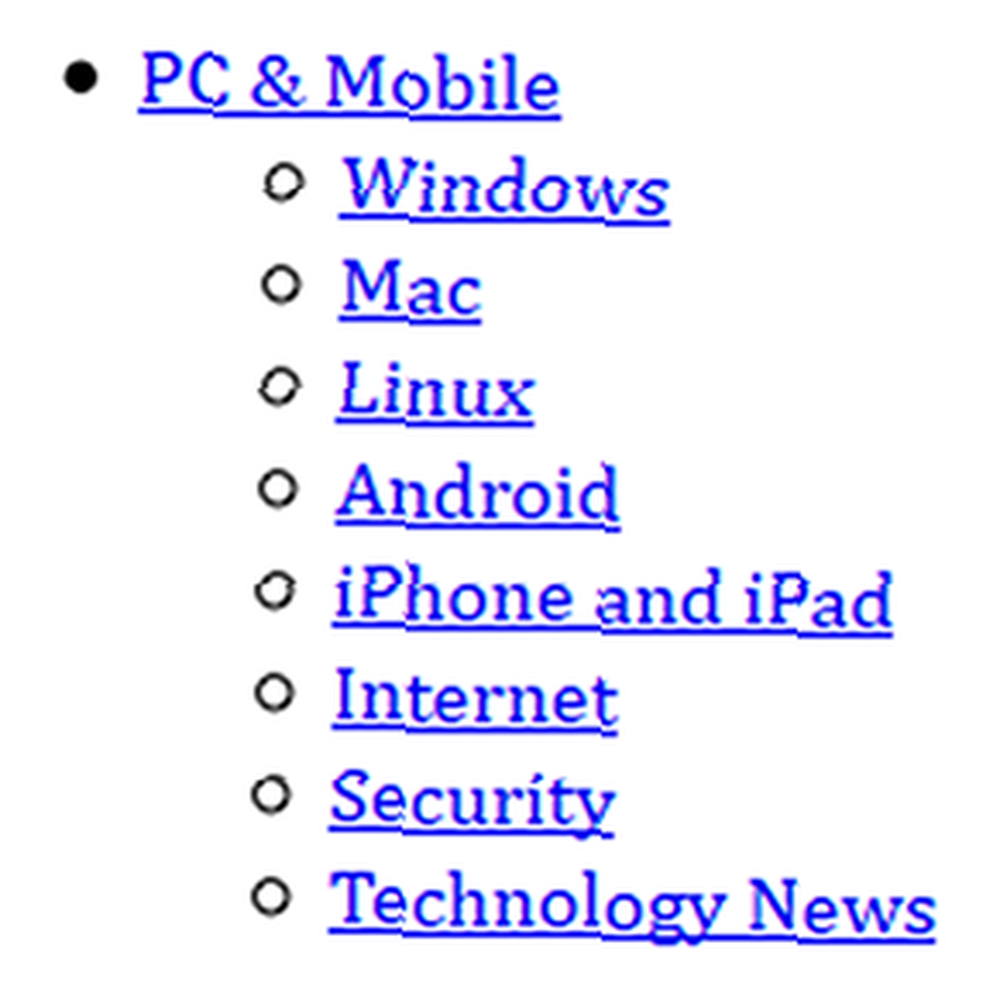
Los sitios web sin estilo se ven terribles y poco atractivos. Si bien pueden ser legibles, CSS es la piedra angular de la jerarquía de información visual debido al diseño que permite. Por ejemplo, la figura a continuación ilustra en parte el menú de navegación superior actual de makeuseof.com, sin ningún CSS aplicado.
 Tenga en cuenta que, aparte de la tipografía y el color, el menú sin estilo es vertical porque ese es el estilo predeterminado del navegador. Es poco probable que desee volver a crear Internet en 1990, por lo que querrá una dosis saludable y continua de conocimientos de CSS para ser realmente competente. Además, con el aumento de dispositivos conectados y de diferentes tamaños, como iPhones, tabletas, etc., una de las habilidades más importantes se ha convertido “Diseño de respuesta,” o páginas web que se adaptan a diferentes tamaños de pantalla. Todo esto se logra a través de CSS.
Tenga en cuenta que, aparte de la tipografía y el color, el menú sin estilo es vertical porque ese es el estilo predeterminado del navegador. Es poco probable que desee volver a crear Internet en 1990, por lo que querrá una dosis saludable y continua de conocimientos de CSS para ser realmente competente. Además, con el aumento de dispositivos conectados y de diferentes tamaños, como iPhones, tabletas, etc., una de las habilidades más importantes se ha convertido “Diseño de respuesta,” o páginas web que se adaptan a diferentes tamaños de pantalla. Todo esto se logra a través de CSS.
Anatomía de una regla CSS
Las reglas CSS se escriben en uno de tres lugares: a) en línea dentro de un elemento, b) creando una sección dentro de la etiqueta de un documento HTML, c) en una hoja de estilo separada, como style.css.
Idealmente, los estilos se escriben en hojas de estilo separadas a las que pueden hacer referencia varias páginas web. Al usar el mismo conjunto de reglas, los autores pueden ahorrar tiempo y crear presentaciones visuales con más orden y consistencia. (Los estilos en línea no pueden ayudarlo a formar la base del estilo del sitio o incluso de toda la página; es por eso que es mejor usarlos con moderación para satisfacer necesidades específicas).
Las reglas de CSS comienzan con un selector, escrito en verde a continuación. En este caso, el selector para la regla es pag, para párrafo: la regla se aplica a los elementos de párrafo. La regla está encerrada entre llaves ", en lugar de. En este caso, la regla hace que el tipo de letra para el texto del párrafo sea normal.

Las reglas CSS pueden volverse más complejas y complicadas de lo que permite esta introducción. Es por eso que, en términos de tiempo comprometido, puede esperar CSS tardará mucho más en dominar que HTML.
Crédito extra (avanzado)
Al igual que HTML, CSS tiene sus optimizaciones para aquellos que desean lograr más, más rápido.
- SASS (y SCSS) | Requiere Ruby, como arriba
- Menos | Requiere Node.js, como arriba
JavaScript
Cuando muchas personas piensan en la codificación, piensan que es una instrucción para la computadora cómo hacer alguna cosa. Esta es la tarea de un lenguaje de programación, nuestro agregado final a la ecuación front-end.

Los lenguajes de programación generalmente se clasifican por el nivel de abstracción que emplean en su semántica, sus lenguajes ancestrales, sus paradigmas y sus disciplinas de mecanografía. JavaScript desafía la clasificación simple porque se ha extendido a muchos marcos, para adaptarse a tantos propósitos diferentes. Es un camaleón híbrido flexible, vagamente derivado de la familia C, multi-paradigma, de tipo flojo, que toca la urraca con conceptos de codificación. Es un gran ejemplo de un lenguaje de propósito muy general, o un ejemplo muy pobre de muchos tipos diferentes de idiomas..
Porqué lo necesitas
¿Por qué aprender JavaScript? Como señala mi colega, JavaScript tiene sus campeones y detractores 6 Lenguajes de programación más fáciles de aprender para principiantes 6 Lenguajes de programación más fáciles de aprender para principiantes Aprender a programar consiste en encontrar el idioma correcto tanto como en el proceso de edificación. Aquí están los seis lenguajes de programación más fáciles para principiantes. , especialmente en el caso de su idoneidad para los alumnos principiantes. Es posiblemente la lenguaje de programación más popular de hoy. Si bien no imparte una base sólida para comprender el resto del reino de codificación, hay un buen argumento para aprender JS junto con Ruby o PHP.
Dicho esto, vanilla JS no va muy lejos: los marcos son responsables de las páginas web de hoy.
Marcos populares
- Angular, el marco JS de Google para aplicaciones web como GMail y el resto.
- JQuery Cómo hacer que la web sea interactiva: una introducción a jQuery Cómo hacer que la web sea interactiva: una introducción a jQuery jQuery es una biblioteca de secuencias de comandos del lado del cliente que casi todos los sitios web modernos usan: hace que los sitios web sean interactivos. No es la única biblioteca de Javascript, pero es la más desarrollada, más compatible y más utilizada ..., ya cubierta por MUO aquí Hacer la web interactiva: una introducción a jQuery Hacer la web interactiva: una introducción a jQuery jQuery es un cliente biblioteca de secuencias de comandos que casi todos los sitios web modernos usan: hace que los sitios web sean interactivos No es la única biblioteca de Javascript, pero es la más desarrollada, más compatible y más utilizada ..., que impulsa WordPress entre otras aplicaciones.
- React, creado por las legiones de ingenieros de Facebook, está hecho para crear interfaces de usuario.
Crédito extra (avanzado)
La naturaleza palimpsesto de JavaScript pide alguna imposición de estructura. Cada una de las capas de azúcar a continuación va en parte hacia la implementación
- CoffeeScript | Requiere Node.js, como arriba
- Mecanografiado | Requiere Node.js, como arriba
Donde comenzar a aprender
Dado que el desarrollo front-end ahora se considera ampliamente una habilidad laboral crucial para los trabajadores del conocimiento de todo tipo, encontrará muchos puntos de partida en forma de cursos de aprendizaje electrónico. Aquí hay una lista curada que hicimos para nuestros lectores:
- Coursera (pago)
Coursera recopila cursos en línea de universidades e instituciones de aprendizaje. El rango de precios cae de 50-250 USD para un curso, pero anuncian un alto nivel de conocimiento y resultados de alta competencia.. - Asamblea General Dash (Gratis)
La Asamblea General es una opción popular para la educación profesional remunerada. Dash es su oferta gratuita y cubre HTML / CSS / JS. - MakeUseOf.com - El paquete Learn to Code 2017 (pago, enchufe)
Acceso de por vida a 10 clases que cubren toda la gama de desarrollo web front-end y back-end, por tan solo 20 USD. - Red de desarrolladores de Mozilla (gratis)
MDN tiene autoridad, pero participa del estilo de la documentación más que la instrucción al estilo del aula u ofertas exclusivas en línea gamificadas. - Casa del árbol (de pago)
Otra oferta en línea, esta paga por mes en lugar de por supuesto. Esto viene por recomendación de Karen X Cheng en su publicación viral de Medium “Cómo conseguir un trabajo como diseñador sin ir a la escuela de diseño.” - Tutoriales de diseño web de Envato Tuts + (mezcla de contenido gratuito y de pago de igual calidad)
Una gran cantidad de artículos únicos y series de información de alta calidad, específicas y específicas, generalmente sobre un tema..
Empezando
Una de las ventajas que tiene el desarrollo front-end para el principiante es que, en su mayor parte, no requiere herramientas propietarias costosas: la herramienta más básica del desarrollo front-end es el editor de texto emparejado con el navegador de su elección :
- Editores de texto como el editor de texto Atom de Git, Sublime Text (pago) o VS Code de Microsoft
- Navegadores como Mozilla Firefox o Google Chrome
- Es útil, pero más allá del alcance de este artículo, tener hosting o un servidor local (como XAMPP) configurado.
Las alternativas más convenientes, aunque menos permanentes, son editores en vivo basados en la web como:
- Codepen.io
- JSbin.com
Cortes Cortos
Las estructuras HTML son, en su mayor parte, bien entendidas y no son exactamente dignas de volver a teclear con gran frecuencia. Para CSS, la hoja de estilo del sitio promedio tiene miles de líneas de largo, y puede apostar a que algunas modernas se escriben exclusivamente a mano. Y en términos de interactividad, han surgido ciertos estándares. En virtud de esos hechos, descubrirá que muchos desarrolladores front-end usan marcos precompilados como una columna vertebral y luego ajustan, eliminan o sustituyen según sea necesario.
- Bootstrap, desarrollado originalmente por Twitter, contiene plantillas HTML, CSS y JS que se encuentran ampliamente en la web hoy en día. Bootstrap es casi un lingua franca en el inicio del desarrollo web.
- Foundation se anuncia a sí mismo como el marco más avanzado del mundo, y está construido con énfasis en tamaño pequeño y velocidad.
Material de referencia
- A List Apart - Una publicación de lista A, “Para las personas que hacen sitios web”
- Puedo usar - “Tablas de soporte para HTML5, CSS3, etc.”
- CSS-Tricks: un centro para la comunidad CSS y fuente de conocimiento sobre mejores prácticas y compatibilidad
- Documentación de HTML Living Standard - “The Living Standard - Edición para desarrolladores web”
- HTML5 por favor - “Usa el nuevo y brillante responsablemente”
- Revista Smashing - “Para diseñadores y desarrolladores web profesionales”
Conclusión
Esperamos que haya disfrutado de esta orientación al mundo del front-end. Como puede ver, el desarrollo front-end es un campo lleno de muchas posibilidades, pero tiene muchos puntos de entrada. Aprenderlo agregará una habilidad impresionante a su cartera, y le permitirá dar el siguiente paso en su carrera, o la transición a una completamente nueva..
Desarrolladores: ¿Qué hay en tu stack front-end??
Principiantes: ¿Qué más podríamos haber incluido para orientarte??











