
Edmund Richardson
0
4257
1297
 Los sistemas de compra son a menudo sistemas lentos y voluminosos que pueden ser bastante exigentes. Las excepciones son los complementos de blog (es decir, WordPress), pero incluso estos requieren un control avanzado sobre su servidor web y las instalaciones de la base de datos..
Los sistemas de compra son a menudo sistemas lentos y voluminosos que pueden ser bastante exigentes. Las excepciones son los complementos de blog (es decir, WordPress), pero incluso estos requieren un control avanzado sobre su servidor web y las instalaciones de la base de datos..
En resumen, mucho trabajo, archivos y realmente difícil de usar con espacio web gratuito (limitado).
Hoy, discutiremos una alternativa. Es gratis, súper liviano y solo necesita un enfoque un poco diferente. Es decir, no hay una interfaz gráfica de usuario para agregar artículos de la tienda con este carrito de compras del sitio web. En su lugar, debe insertar etiquetas simples en su código HTML. No te preocupes, te diremos cómo.
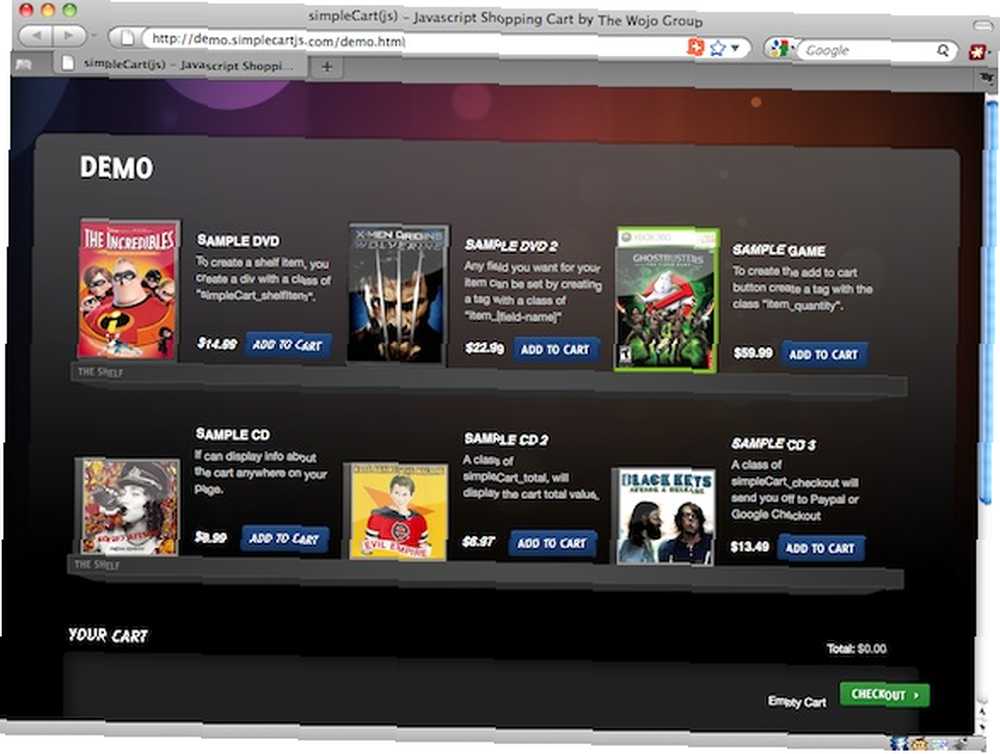
simpleCart (js)
La interfaz de usuario final es ingeniosa, simple y directa. Los productos están alineados en este carrito de compras del sitio web en una cuadrícula, con íconos relativamente grandes, explicación del producto y precio. El webmaster puede agregar opcionalmente diferentes opciones para un producto, es decir, camisetas pequeñas, medianas y grandes. Debido a la acumulación, simpleCart se utiliza mejor para mostrar una disposición de producto más pequeña y relativamente estática, perfectamente adecuada para vendedores aficionados.

El carrito generalmente se muestra en la parte inferior de la página, pero puedes colocarlo donde quieras. Aquí el comprador puede revisar los productos ya seleccionados, cambiar la cantidad o vaciar la tarjeta.

Cuando esté satisfecho, al presionar el botón Pasar por caja se llevará al comprador a Paypal o Google Checkout, comenzando una transferencia de dinero a su cuenta. Recibirás una notificación cuando recibas el dinero, donde luego podrás enviar los productos. Tan sencillo como eso.
Configurar SimpleCart en su sitio web
Primero, asegúrese de tener un sitio web básico capaz de ejecutar JavaScript (que la mayoría puede) y un poco de espacio web para el resto de los archivos. Puede descargar simpleCart (js) desde el sitio web. Es una donación, por lo que puede elegir por sí mismo si le gusta y cuánto cree que vale.
Descomprima el archivo y cargue simpleCart.js en el directorio de su sitio. La configuración se completa insertando un pequeño código en los archivos HTML de su sitio web. Dondequiera que se inserten esos fragmentos de código, ahí es donde aparecerán los componentes específicos de SimpleCart.
Agregue esto a cada página, entre
y
etiquetas, donde quieras usar simpleCart.
simpleCart.checkoutTo = PayPal; simpleCart.email = "[email protected]";
Agregue lo anterior para hacer un pago simple con Paypal. También debe especificar su dirección de correo de Paypal. Cambie los elementos en verde y pegue todo el fragmento entre
y
etiquetas, donde quieras usar el pago.
simpleCart.checkoutTo = GoogleCheckout; simpleCart.merchantId = "111111111111111";
Si, en cambio, desea utilizar Google Checkout, pegue el fragmento anterior entre
y
etiquetas, donde quiera usar el pago. En lugar de su dirección de correo electrónico, cambie el elemento verde con su ID de comerciante de Google Checkout.
nombre del producto
Pequeño mediano Grande
$ 35.99
añadir a la cesta
El fragmento de código anterior se usa para agregar un artículo a su estante. Cambie el nombre y el precio del artículo, muéstrese en verde. La clase select, que se muestra en azul, es completamente opcional. Si no hay subclases en su producto, puede omitirlo. Pegarlo entre
y
etiquetas, donde quieras mostrarlo en tu página.
Pegue esto entre el
y
etiquetas, donde desea mostrar el carrito de compras del sitio web completo.
Tienes artículos en tu carro. Total del carrito:
Checkout Empty
Los elementos anteriores mostrarán respectivamente la cantidad de artículos en su carrito, el total del carrito, un enlace de pago y un enlace de carrito vacío. Cada elemento puede existir independientemente.
Eche un vistazo a la documentación para obtener configuraciones más avanzadas, incluidas las opciones de moneda, las tasas impositivas, el envío y el cambio del formato del carrito..
¿Qué opinas sobre simpleCart (js)? ¿Alguna vez ha vendido algo en línea en su propio sitio y cómo le fue? Háganos saber en los comentarios!
Crédito de imagen: Shutterstock











