
Harry James
0
4685
453
¿Recuerdas Appear.in? Nos enteramos por primera vez de esta startup nórdica el año pasado y nos quedamos impresionados con Hangouts de Move Over Google Plus. Appear.in está aquí y es realmente bueno Moverse sobre Google Plus Hangouts. Appear.in está aquí y es realmente bueno La gente ha estado pidiendo una aplicación de videoconferencia decente durante años. Pensamos que era Google Plus. Nos equivocamos. Conoce a Appear.in. por su complemento y enfoque sin aplicaciones para video chat. Pensamos que era un serio contendiente para los proyectos de videoconferencia actuales, y todavía lo hacemos.
Para aquellos que alguna vez han luchado con Cisco WebEx y Skype, la oferta de Appear.in es bastante convincente. Para iniciar una videollamada, todo lo que necesita es un navegador web moderno que admita WebRTC. En este momento eso significa Chrome, Opera y Firefox. Invitar a personas a la llamada también es fácil, ya que se le proporciona un enlace directo a su habitación que puede compartir fácilmente por mensajería instantánea y correo electrónico..
Sin embargo, Appear.in es más que solo videoconferencia. Comparte algunas de las funciones avanzadas de Hangouts de Google y Skype, como el uso compartido de pantalla, lo que facilita a las personas colaborar, enseñar y solucionar problemas sin tener que instalar ningún software o complemento adicional.
En el último año, Appear.in se fue fortaleciendo. Han lanzado su aplicación para iPhone y su producto está ganando una sorprendente cantidad de tracción. Ahora están de vuelta con una nueva API de desarrollador y soporte para sesiones de videoconferencia integrables. En pocas palabras, ahora es posible integrar Appear.in dentro de su propio sitio web y blog. Pero por qué te deberia importar?
El caso de la videoconferencia incrustable
Dado que ya es bastante fácil hacer una aparición en la sala e invitar a la gente a ella, se le puede perdonar por preguntarse por qué alguien podría querer insertar el chat en un blog o sitio web. Se me ocurren algunas razones.
- Usted es un diseñador de sitios web que quiere facilitar que los clientes se comuniquen con usted, mientras conserva su propia marca. (Consulte nuestros consejos para diseñadores profesionales. 7 prácticas que los diseñadores profesionales usan para mejorar su negocio. 7 prácticas que los diseñadores profesionales usan para mejorar su negocio. Administrar un negocio es muy exigente, pero no tiene por qué ser así).
- Usted es un ingeniero informático independiente y desea brindar a sus usuarios una línea directa para comunicarse con usted, incluso cuando viaja sin tener que compartir su número de teléfono..
- Tiene parientes de edad avanzada que consideran intimidante Skype, y desea facilitar que se comuniquen con usted.
- Eres un blogger y quieres interactuar con tus lectores fuera de los comentarios..
Cualquiera sea su motivación, agregar una habitación de Appear.in a su sitio es increíblemente fácil. Así es cómo.
Agregar a una página web
Agregar una habitación de Appear.in a una página web es sencillo. Obviamente, hay algunos requisitos previos. En primer lugar, necesitará tener una comprensión básica de HTML 5 Pasos para comprender el código HTML básico 5 Pasos para comprender el código HTML básico HTML es la columna vertebral de cada página web. Si es un principiante, permítanos guiarlo por los pasos básicos para comprender HTML. . Si nunca ha escrito una línea de HTML en su vida, o si simplemente necesita una actualización mental, puede consultar este libro electrónico de tutorial HTML Aprenda a hablar "Internet": su guía para aprender a hablar en Internet xHTML ": Su guía para xHTML Bienvenido al mundo de XHTML - Lenguaje de marcado de hipertexto extensible - un lenguaje de marcado que permite a cualquier persona construir páginas web con muchas funciones diferentes. Es el idioma principal de Internet.. .
Además, necesitará permisos para editar el sitio en cuestión y cargar nuevas páginas. Finalmente, necesitará un editor de texto (no un procesador de textos) para editar los archivos HTML. Un editor de texto sólido que funciona multiplataforma es Sublime Text 2 Sublime Text: El editor de texto del que te enamorarás (Windows) Sublime Text: El editor de texto del que te enamorarás (Windows), que ya teníamos ( y relucientemente) revisó Pruebe Sublime Text 2 para sus necesidades de edición de código multiplataforma Pruebe Sublime Text 2 para sus necesidades de edición de código multiplataforma Sublime Text 2 es un editor de código multiplataforma del que acabo de enterarme recientemente, y tengo que digo que estoy realmente impresionado a pesar de la etiqueta beta. Puede descargar la aplicación completa sin pagar un centavo ... Si eres un usuario de Mac, te recomiendo Atom, que fue creado por la gente que te compró Github.
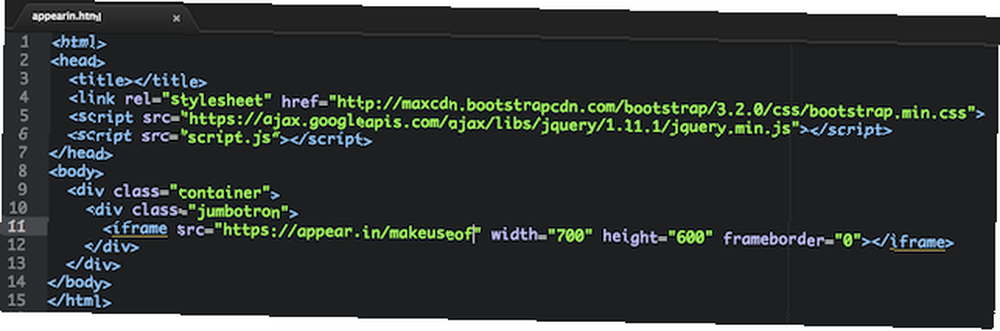
En su editor de texto, abra la página a la que desea agregar la habitación Appear.in. Luego, en el lugar apropiado entre las etiquetas del cuerpo, agregue la siguiente línea de código.
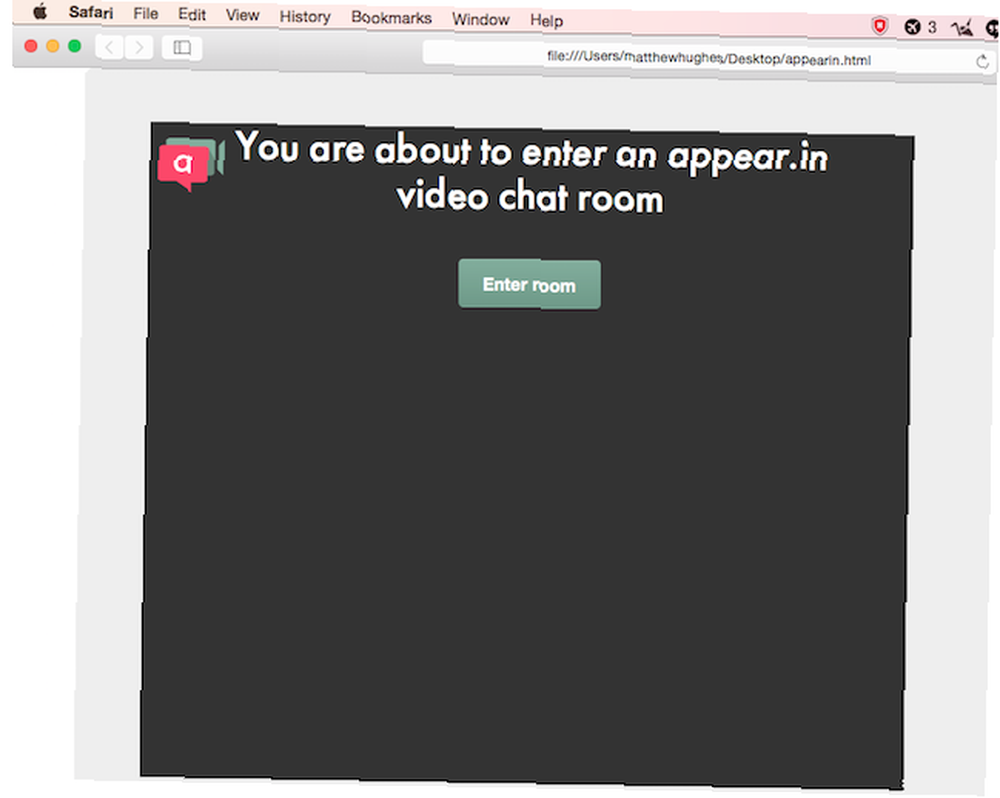
Esta línea de código es lo que se conoce como iframe y le permite insertar una página web dentro de una página web. El atributo 'src' de esta URL apunta a la sala que usarán sus visitantes. Puede cambiar su nombre (el bit después de '/' y antes de '”') como veas conveniente. Si funciona, deberías ver algo como esto.

Los atributos de altura y anchura se pueden ajustar para garantizar que se ajuste a la estética de su sitio. Entonces, si desea incrustar una ventana de chat que tiene 500 píxeles de ancho y 300 píxeles de altura, simplemente tendría que escribir algo como lo siguiente.
Agregar a WordPress
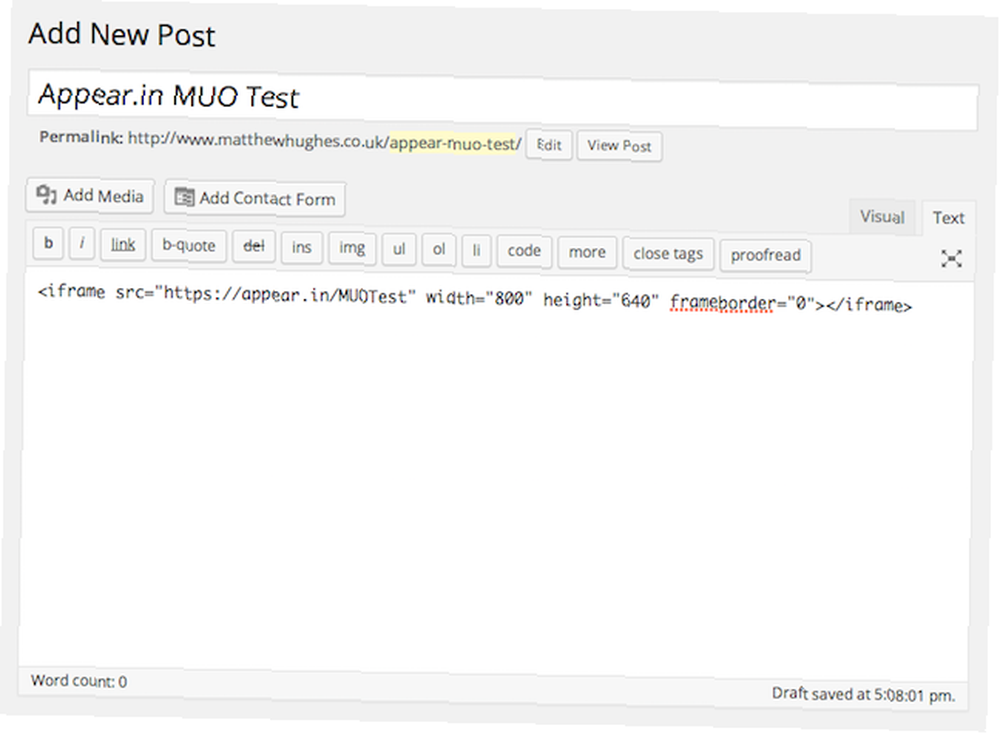
Incluso puedes usar Appear.in dentro de tu blog de WordPress. Como antes, todo lo que tiene que hacer es copiar en una sola línea de código. Primero, abra la publicación a la que desea agregar la ventana de chat. Luego haga clic en el botón de vista de texto, agregando la publicación Appear.in en el lugar apropiado dentro de su publicación.

Si funciona, deberías tener algo como esto.

Alternativamente, si tiene algún problema, es posible que desee descargar el complemento de iframe de WordPress. Luego puede agregar su sala de videoconferencia a su publicación con el siguiente shortcode.
[iframe src = "https://appear.in/your-room-name"]
API de JavaScript
Para usuarios avanzados, hay una API y un SDK que le brinda un nivel de control mucho mayor sobre cómo funciona Appear.in dentro de su sitio. Además de crear salas de videoconferencia, esto le permite verificar la compatibilidad con WebRTC y crear salas con nombres que se garantiza que serán únicos..
Puede leer los detalles más finos sobre cómo usar el SDK de JavaScript en su documentación oficial.
¿Qué herramienta de video chat utilizas??
Por supuesto, Appear.in no es el único servicio de videoconferencia en el mercado. Todo el mundo conoce los lugares de reunión de Skype y Google, y aunque no es realmente posible insertarlos en una página web como puede hacerlo con Appear.in, sin duda es fácil ponerse en contacto con otras personas..
Lo que sea que uses, quiero escucharlo. Déjame un comentario a continuación y chatearemos.