
Mark Lucas
0
3628
322
Tabla de contenido
§1. Introducción
Esta guía está disponible para descargar como PDF gratuito. Descargue la guía de Photoshop de un idiota, parte 3: consejos profesionales ahora. Siéntase libre de copiar y compartir esto con sus amigos y familiares.§2 trucos de Photoshop que no sabías
§3-Crear un banner de YouTube con enlaces
§4-retoque fotográfico básico
§5-BONO # 1: Crear una silueta a partir de una foto en pocos minutos
§6-BONUS # 2: Cese de un Favicon en Photoshop
§7. Conclusión
1. Introducción
Aprender Photoshop es divertido y fácil, si estás dispuesto a aprender. En realidad, esa oración se puede aplicar para aprender cualquier cosa, pero en esta guía aprenderás Photoshop, como lo hiciste en la Parte I y la Parte II de nuestros geniales tutoriales de Photoshop.
Para que lo sepas, se recomienda que leas ambos manuales anteriores antes de leer este. Cubren el material sobre el que se basa esta guía.
La mejor manera de dominar cualquier software es practicar mientras lee los tutoriales paso a paso. No solo lea, haga. Como dice el dicho “El conocimiento no es nada sin la práctica..” Si acabas de leer esto, no recordarás nada, por lo que es importante practicar mientras lees, entonces estarás familiarizado con el proceso y las herramientas que usaste y podrás aplicar tu conocimiento más tarde.
Así que no te quedes ahí sentado. Cargue Photoshop, encuentre algunas fotos para jugar y siga estas instrucciones mientras lee.
Después de terminar este capítulo de la serie, aprenderá un montón de herramientas y técnicas de Photoshop. Si alguien pregunta, podrás decir “Sí, yo sé Photoshop”. Solo necesitas seguir practicando.
Siempre hay varias formas de hacer algo en Photoshop; lo más importante es aprender lo básico: el resto está limitado solo por tu imaginación.
Entonces, qué aprenderás esta vez?
Primero, repasaremos los consejos y trucos más importantes de Photoshop que harán su vida más fácil y le ahorrarán mucho tiempo. Luego, le mostraré cómo crear un banner de YouTube con enlaces (esto requiere una cuenta de socio de YouTube). Después de eso, enseñaré algunas técnicas básicas sobre el retoque fotográfico y cómo crear rápidamente una silueta a partir de una foto..
Como dije antes, lo principal es aprender a usar herramientas en diferentes situaciones, así que, a medida que avanzamos, trate de imaginar cómo puede aplicar ciertas herramientas para sus necesidades..
Una cosa más, realmente recomiendo descargar e imprimir la hoja de trucos de Photoshop (atajos) de MakeUseOf: es un gran ahorro de tiempo.
Para que lo sepas, estoy usando Adobe Photoshop CS5 (y lo recomiendo encarecidamente), pero no te preocupes si estás usando una versión anterior: casi todas las herramientas son iguales, y señalaré las que son nuevas. MakeUseOf ha publicado recientemente una nueva guía para Photoshop CS6. Siéntase libre de echarle un vistazo también.
También tenga en cuenta que estoy usando Windows, no una Mac. Estos consejos y trucos funcionarán para los usuarios de Mac, pero pueden requerir teclas ligeramente diferentes. Has sido advertido.
2. Trucos de Photoshop que no sabías
2.1 Deshacer múltiples
En la mayoría de los programas, Ctrl + Z deshacerá las acciones que haya realizado, permitiéndole retroceder en el tiempo todo lo que desee. En PS, Ctrl + Z solo retrocede un paso, y repetir solo “deshacer deshacer”. ¿Quieres volver más lejos? Presione Ctrl + Alt + Z.
2.2 Cambiar rápidamente el tamaño del pincel actual
Para cambiar rápidamente el tamaño de su pincel: use “[” para reducir y “]” alargar.
2.3 Establecer primer plano / fondo como predeterminado
Los colores predeterminados para el primer plano y el fondo son blanco y negro respectivamente, ambos colores que necesitará con frecuencia. Si ha cambiado estos dos colores, pero necesita negro o blanco, simplemente presione “re” en su teclado para recuperar los valores predeterminados: blanco y negro. Esto es muy rápido en comparación con abrir la paleta de colores y cambiar los colores manualmente.
2.4 Cambiar colores de primer plano / fondo
Para cambiar entre los colores de primer plano y de fondo, simplemente presione “X”.
2.5 Rellenar con color
Para llenar rápidamente una selección o capa con el color de primer plano, use Alt + Retroceso. Ctrl + Retroceso se llenará con el color de fondo.
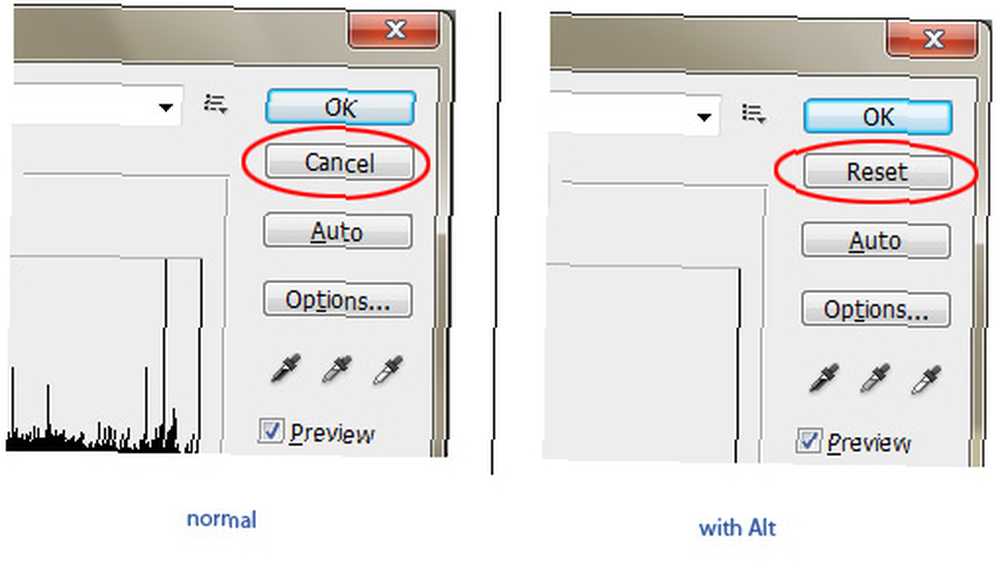
2.6 Restablecer en lugar de cancelar
A veces, cuando usa un filtro o cualquier otra herramienta para editar un objeto o una imagen, puede estropear todo. No queriendo destruir su imagen, presiona Cancelar en el cuadro de diálogo de la herramienta solo para volver a abrir la herramienta y comenzar de nuevo. ¿Eres tu? Bueno, aquí hay una mejor solución. Mientras aún está en el cuadro de diálogo, mantenga Alt y presione Reiniciar, que aparecerá donde “cancelar” Fue antes.
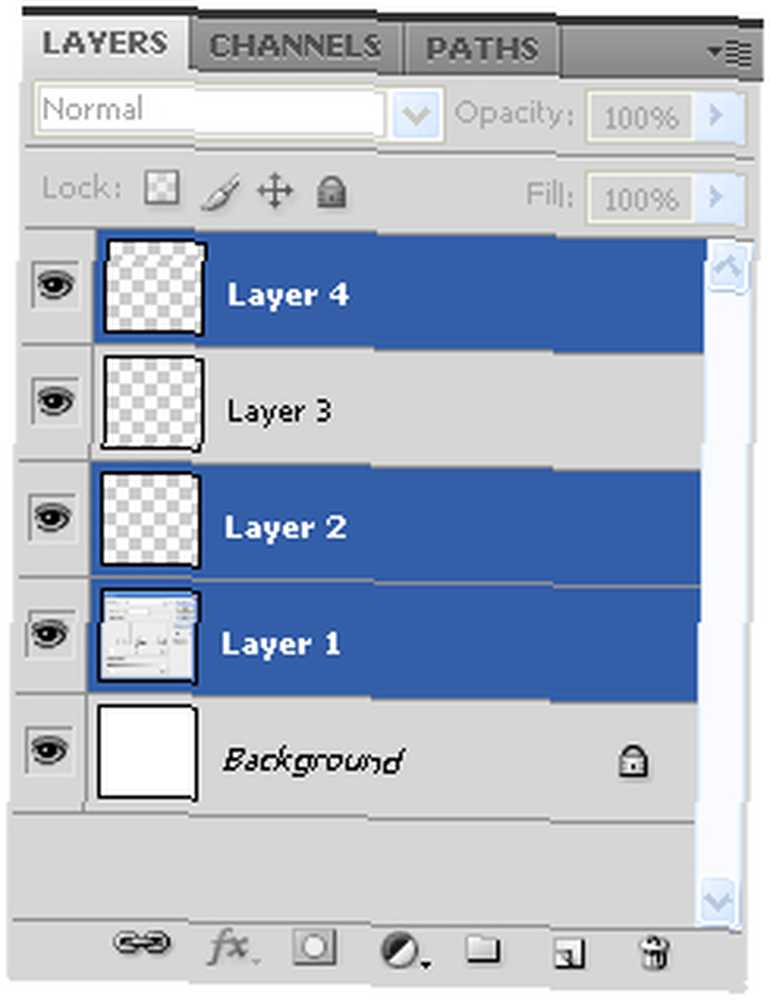
2.7 Seleccionar múltiples capas
Para seleccionar dos o más capas, mantenga Ctrl y haga clic en las capas deseadas. Si desea seleccionar varias capas consecutivas, mantenga Cambio, haga clic en la primera capa y (aún manteniendo Cambio) haga clic en el último. Todas las capas entre estos dos serán seleccionadas.
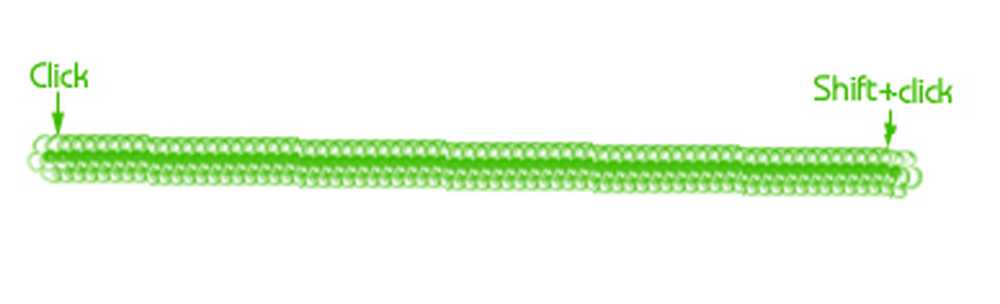
2.8 Dibuja una línea perfecta con un pincel
Para dibujar una línea recta con un pincel simplemente haga clic donde desee que comience la línea, luego Shift + clic en el punto final (funciona con ángulos de 45 °).
2.9 Reutilice el último filtro
¿Has usado un filtro una vez, pero crees que necesitas hacerlo una vez más? Utilizar Ctrl + F. Recuerde, solo funciona si ha utilizado un filtro anteriormente.
2.10 Duplicar una capa
Hay algunas formas diferentes de hacer esto, pero la más rápida es Ctrl + J. Asegúrate de tener una capa seleccionada.
2.11 Cambiar el tamaño de un objeto manteniendo la relación de aspecto
Para cambiar el tamaño de cualquier objeto sin distorsión, ingrese al modo Transformación libre con Ctrl + T, sostener Cambio y estira o encoge el objeto con el mouse. Participación Alt + Shift cambiará el tamaño del objeto con respecto a su centro.
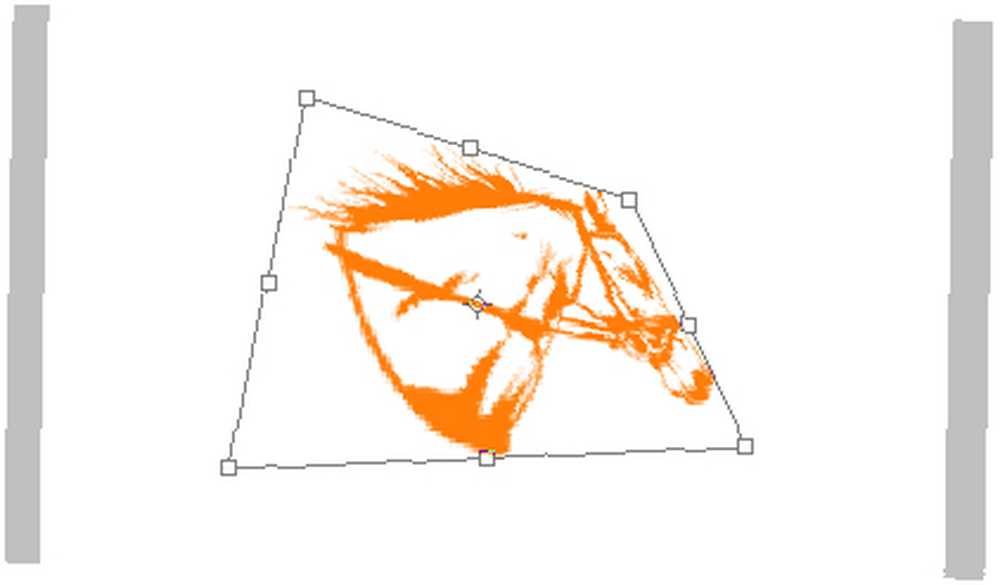
2.12 Distorsión rápida
Si desea distorsionar un objeto o selección, use Ctrl + T (Transformación libre) y mantenga Ctrl para distorsionarlo. El camino más largo: con Transformación activa activa, haga clic derecho en la selección y elija Distorsionar.
2.13 Crear una nueva capa debajo / arriba de una activa
A veces necesita una nueva capa debajo o encima de una activa, por lo que presiona el icono Nueva capa y luego arrastra la nueva capa debajo o sobre la capa activa, ¿verdad? Aquí hay una manera más rápida: espera Ctrl o Shift y haga clic en el icono Nueva capa para colocar una nueva capa debajo o arriba, respectivamente.
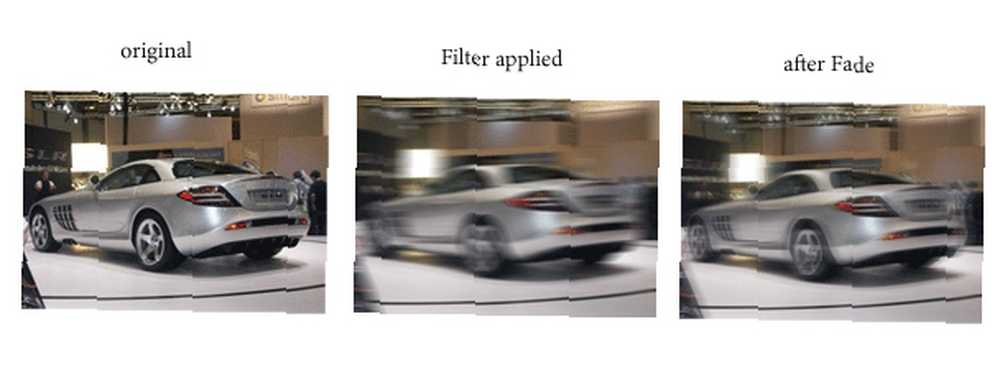
2.14 Fade Last Filter
¿Sientes que el filtro que aplicaste es demasiado? Utilizar Descolorarse. Shift + Ctrl + F (Editar-> Fundido ...), luego juegue con las opciones en el cuadro de diálogo hasta que obtenga lo que necesita:
2.15 Convertir el fondo en una capa regular
Odio el icono de candado en la capa de fondo predeterminada, lo que me impide realizar cambios en esa capa inferior. Si también lo haces, desbloquéalo arrastrando el ícono del candado al ícono de la papelera. Así es: simplemente haga clic y arrastre el candado a la papelera en la parte inferior izquierda del panel de capas y listo.
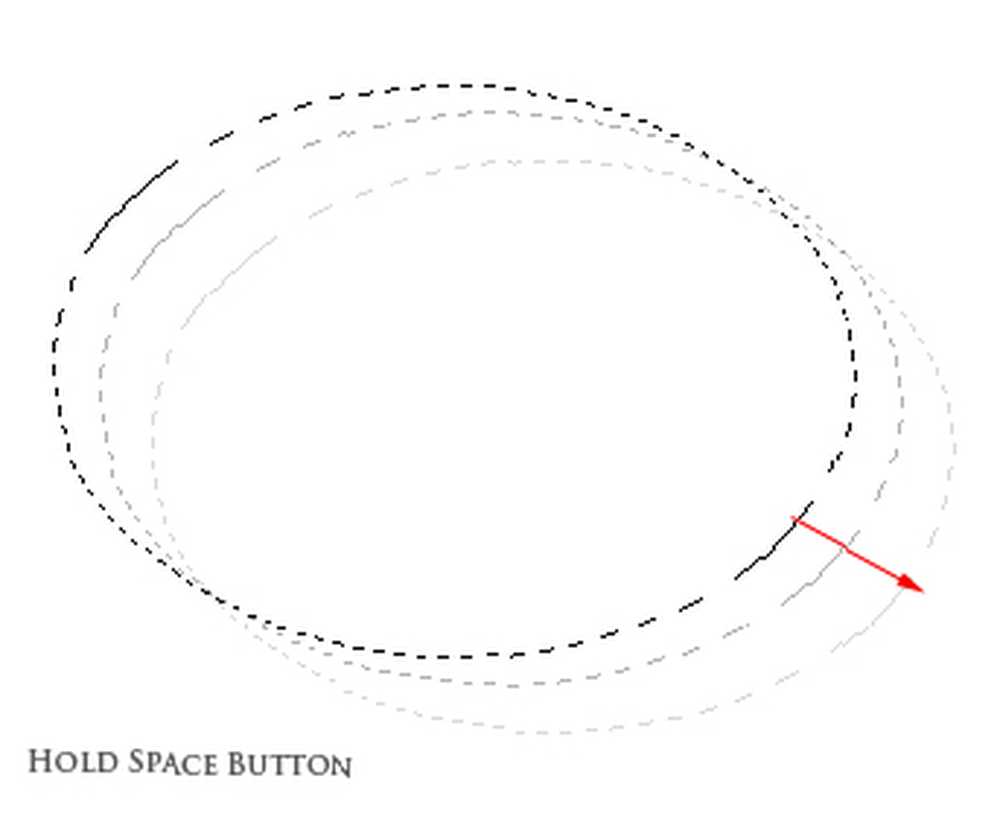
2.16 Arrastre la selección
Después de hacer una selección, puede arrastrarla a donde quiera manteniendo presionada la tecla Espacio tecla (sin soltar el mouse):
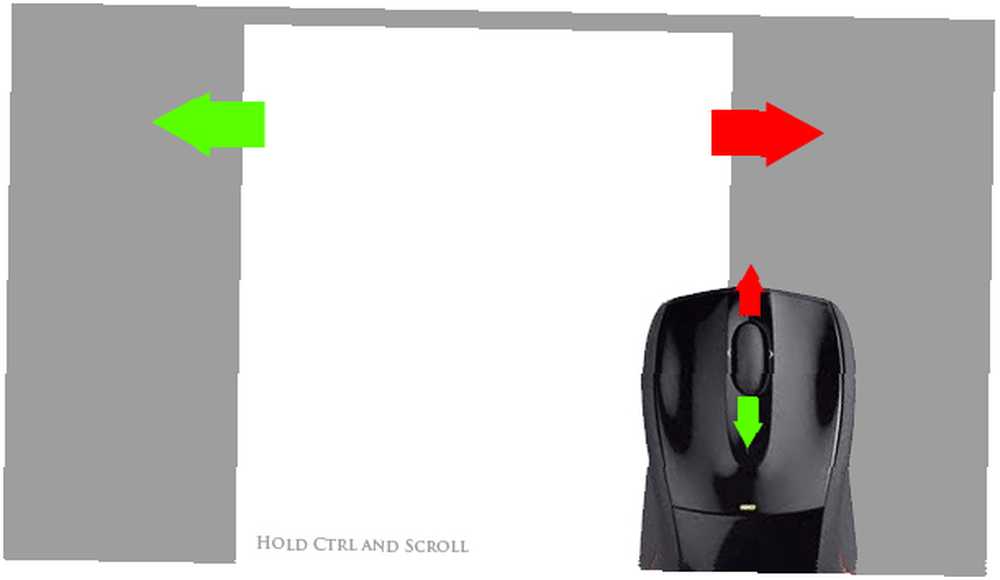
2.17 Navegar por el espacio de trabajo hacia la izquierda / derecha / arriba / abajo
Para navegar hacia la izquierda o hacia la derecha, mantenga presionada la tecla Ctrl y desplácese hacia abajo o hacia arriba, respectivamente.
Para navegar hacia arriba o hacia abajo, simplemente desplácese hacia arriba o hacia abajo sin Ctrl.
2.18 Copiar visible y pegar en una nueva capa
prensa Ctrl + Shift + Alt + E juntos y copiarás todos los elementos visibles y los pegarás en una nueva capa.
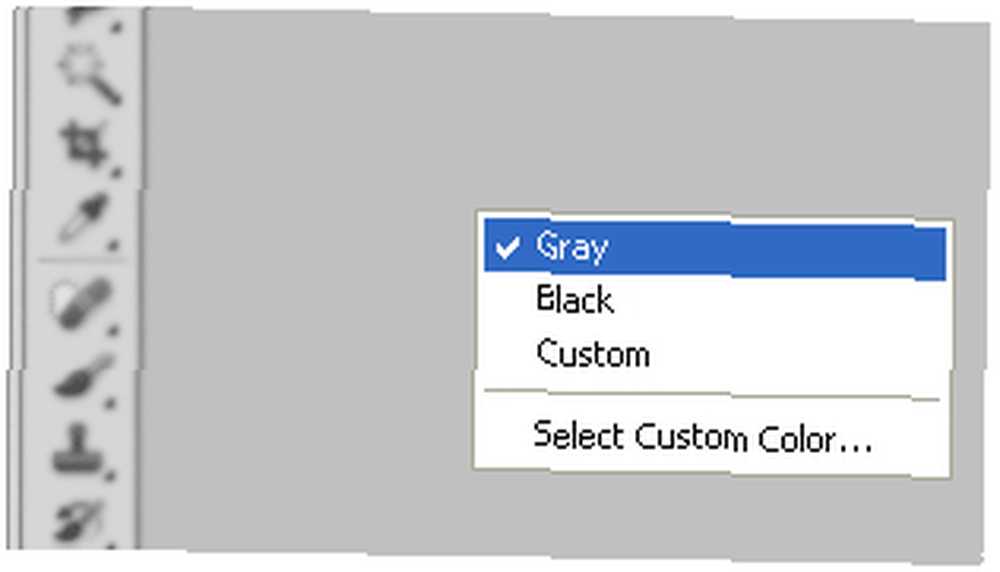
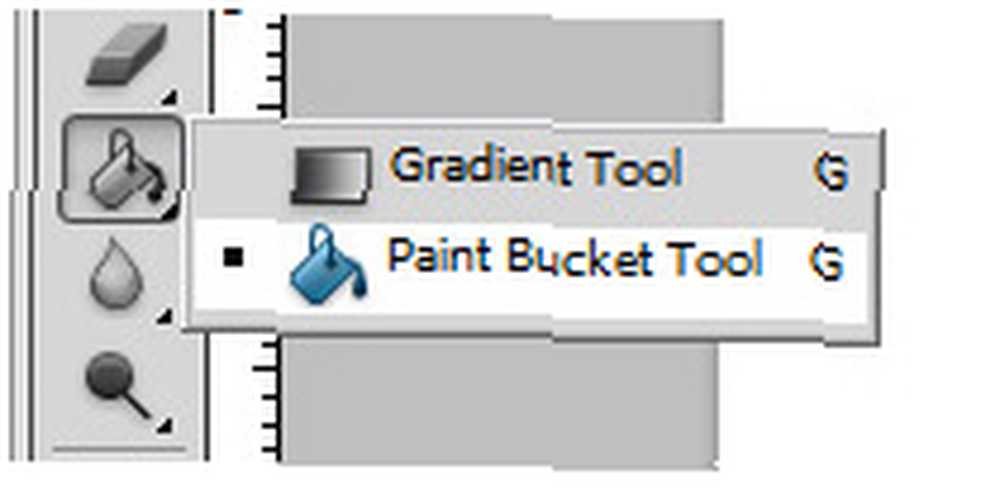
2.19 Cambie rápidamente el color de fondo del espacio de trabajo
Hay dos formas rápidas de cambiar el color de fondo del espacio de trabajo:
a) Haga clic derecho sobre él para elegir entre varios colores diferentes:
b) Elija la herramienta Cubo de pintura, seleccione un color de primer plano y Shift + clic en el fondo.
2.20 Cargar rápidamente la selección de capa
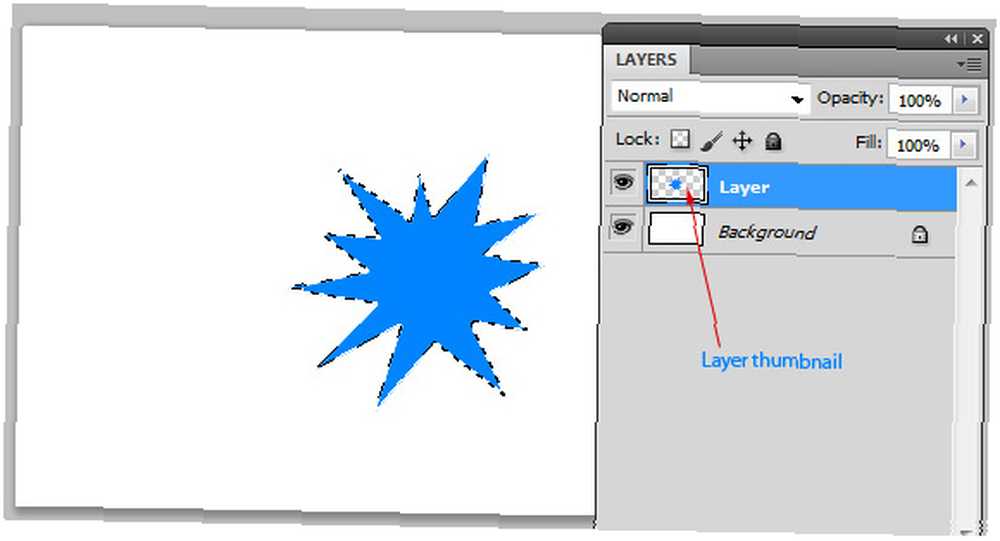
Para cargar rápidamente una selección de capa, simplemente sostenga Ctrl y haga clic en la miniatura de la capa:
2.21 Cambiar entre documentos
Ahorre tiempo mientras cambia entre ventanas de documentos abiertas: use Ctrl + Tabulador para avanzar y Ctrl + Shift + Tab para cambiar hacia atrás:
2.22 Control rápido de opacidad
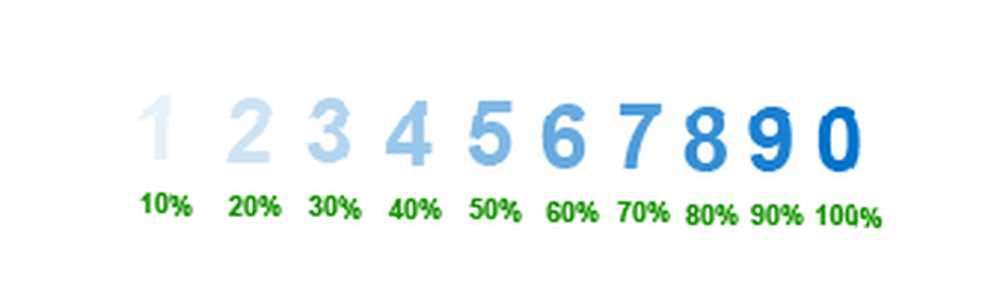
Para ajustar rápidamente la opacidad de una capa seleccionada, solo presione una tecla numérica para establecer un porcentaje rápido (“1”= 10%,” 2”= 20%, “3”= 30%, ... etc.). Si tiene la herramienta Pincel activa, ajustará la opacidad del pincel:
Nota: si presiona dos números rápidamente, cambiará la opacidad a un porcentaje preciso (es decir, la cambiará al 31% si presiona “3” y “1” con rapidez).
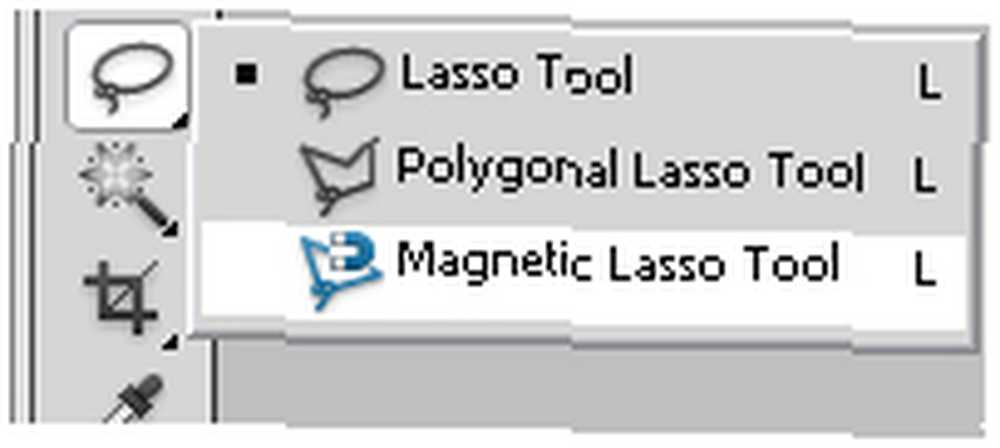
2.23 Cambiar rápidamente entre herramientas
Algunas herramientas tienen submenús. Para navegar a través de ellos, no tienes que hacer clic y mantener presionado el mouse si conoces este pequeño truco: mantener Cambio y presione la herramienta tecla de acceso directo (aprenda las teclas de acceso rápido de la hoja de trucos mencionada anteriormente). Por ejemplo: para la herramienta Lazo, presione Shift + L.
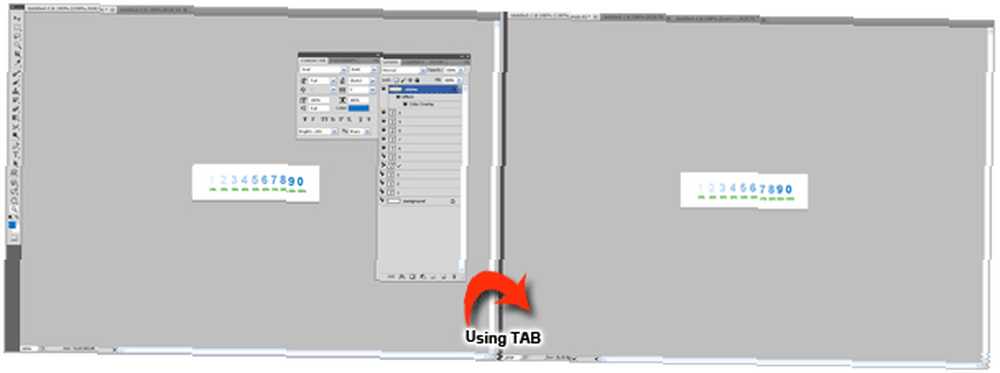
2.24 Visibilidad del panel
A veces quieres ver la totalidad de tu creación, pero todos esos paneles activos se interponen en el camino. Aquí hay algunos consejos: use el F tecla para cambiar entre los tamaños de pantalla y luego presione Lengüeta para que desaparezcan todos los cuadros de diálogo de la herramienta (no se preocupe: puede presionar Tab nuevamente para recuperarlos).
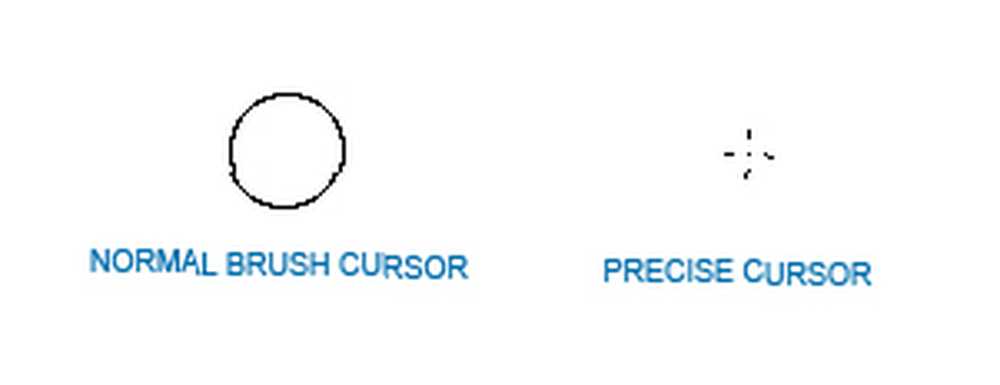
2.25 Cursor preciso
Active Bloq Mayús si desea que su cursor sea preciso:
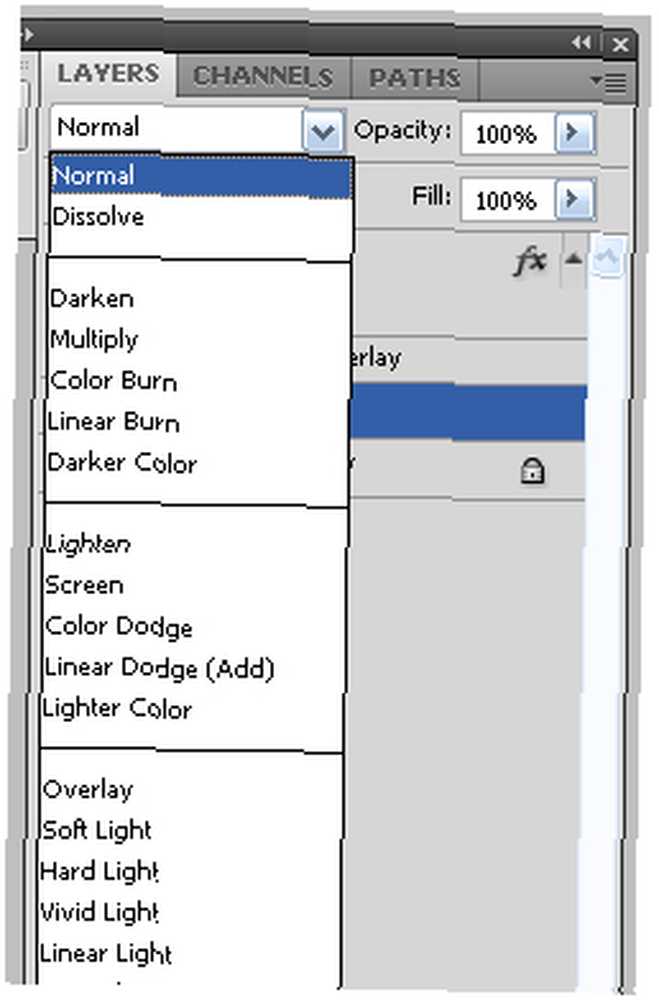
2.26 Opciones de salto a través de fusión
Para saltar rápidamente a través de las Opciones de fusión de una capa seleccionada, mantenga Cambio y presione -/ /+:
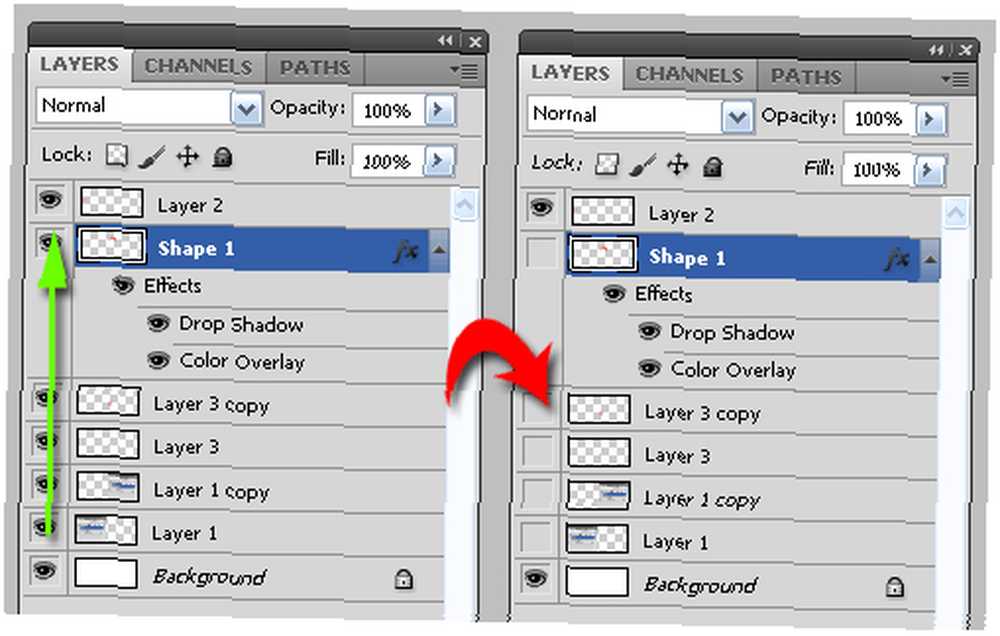
2.27 Ocultar otras capas
Para ocultar todas las capas que no sean la seleccionada, mantenga presionada Alt y haga clic en el “ojo” icono:
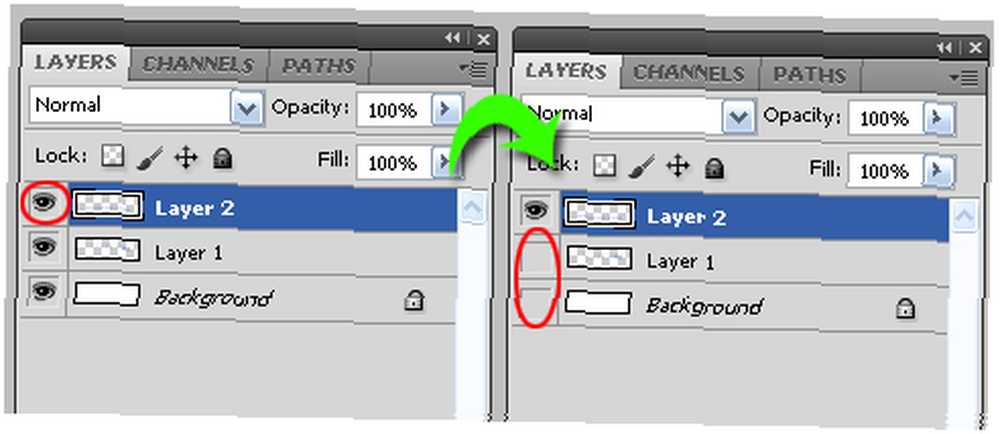
2.28 Mostrar / Ocultar capas consecuentes
¿Quieres mostrar u ocultar capas en una fila? Simplemente puede hacer clic en el icono del ojo de la capa inicial y, sin soltar el mouse, moverse hacia arriba o hacia abajo hasta llegar a la capa final:
2.29 Zoom al 100%
Este es muy útil. Para llevar la vista al 100%, simplemente haga doble clic en Enfocar herramienta:
2.30 Ajustar valores numéricos
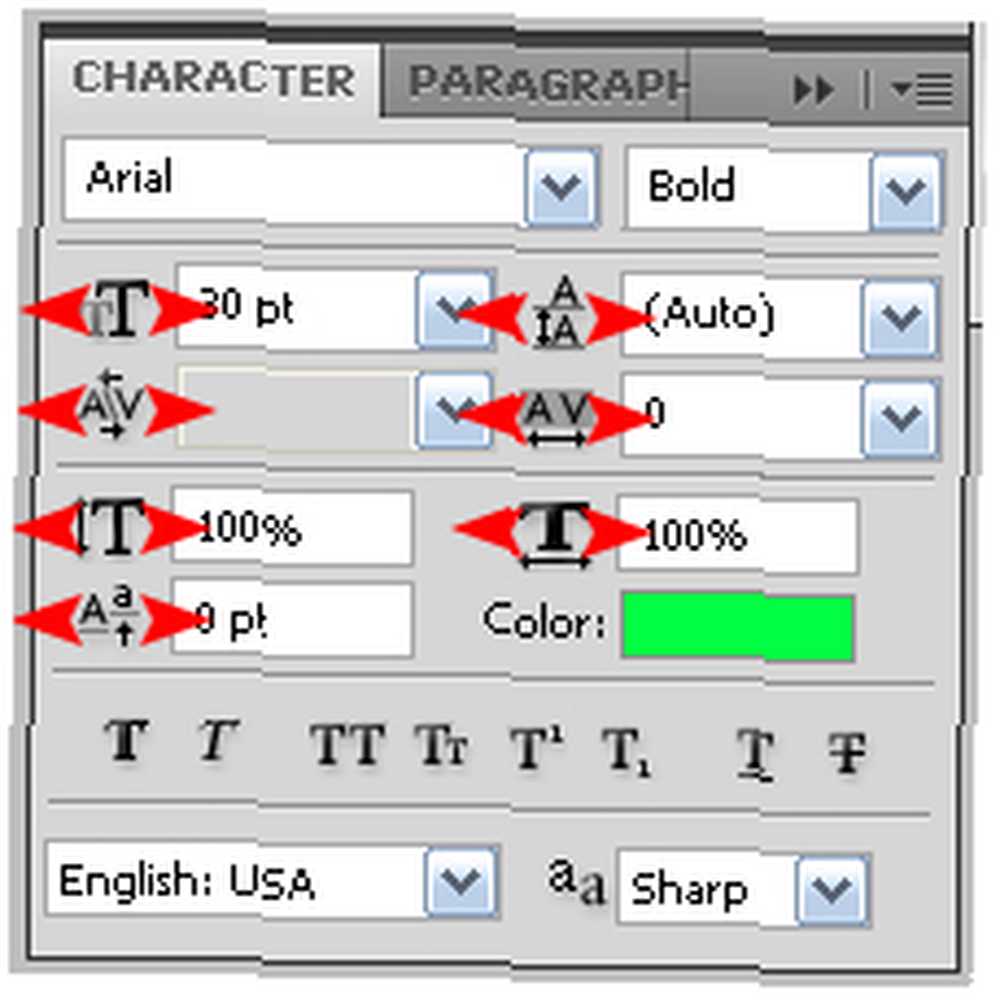
Casi todos los cuadros de diálogo y paneles en Photoshop tienen algunos cuadros de valores numéricos ajustables. Simplemente arrastre y suelte el icono adyacente a estos cuadros para ajustar rápidamente el número. Simplemente coloque el cursor sobre el icono a la izquierda del cuadro de valor, manténgalo presionado y arrastre hacia la derecha o hacia la izquierda para aumentar o disminuir el valor. Puede mantener presionada la tecla Mayús mientras arrastra si desea saltar por 10:
2.31 Eliminar capas ocultas
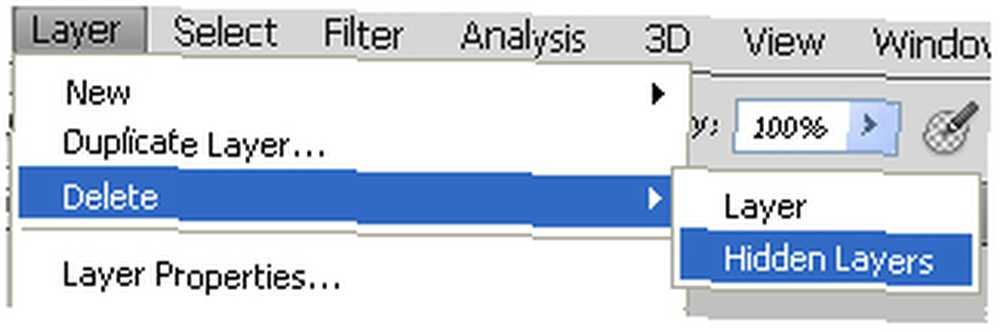
Este pequeño consejo te ayuda a deshacerte de todas las capas ocultas en un documento, lo cual es especialmente útil cuando trabajas con muchas capas. Un clic: vaya a Capas-> Eliminar-> Capas ocultas:
2.32 Eliminar capas vacías
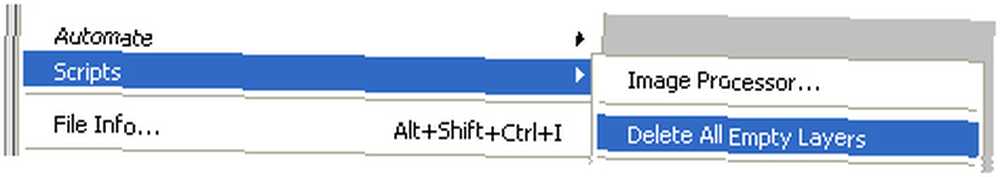
A veces, en una persecución a alta velocidad después de tu imaginación, puedes crear una capa y dejarla intacta. Entonces se queda allí, vacío. ¿Qué pasa si tienes 50 capas y algunas de ellas están vacías? Ir Archivo-> Scripts-> Eliminar todas las capas vacías:
3. Crear un banner de YouTube con enlaces
Si tiene una cuenta de socio de YouTube, tiene más opciones para estilizar su página de canal que un usuario normal de YouTube. Una de las mejores opciones es agregar un banner personalizado a su página, como puede ver en la mayoría de los canales en la sección de encabezado.
Hoy aprenderá cómo crear ese banner en Photoshop. Aún mejor: creará un banner con enlaces (por ejemplo, a sus páginas sociales, como Facebook y Twitter, o a su sitio web).
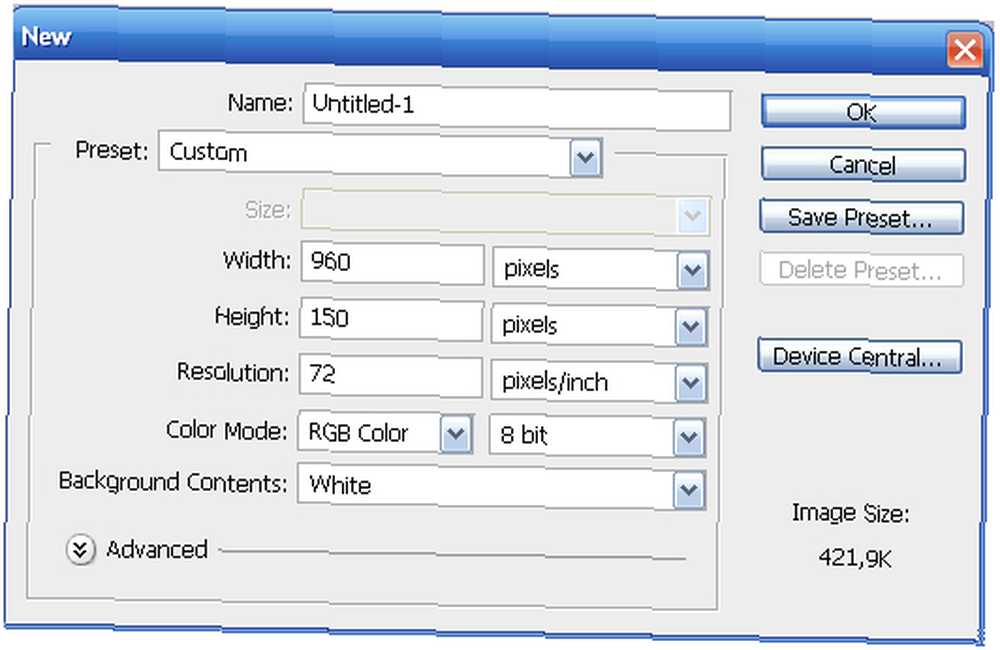
Para comenzar, cree un nuevo documento (Ctrl + N) en Photoshop.
Estamos creando un banner de tamaño máximo, así que configure el ancho en 960 px y altura a 150 px. Asegúrese de que la resolución sea 72 px / pulgada y presiona OK:
Ahora agreguemos algunos gráficos y botones.
Por supuesto, querrás poner tu logotipo allí. Importe su archivo de logotipo a Photoshop. Si se trata de un archivo de imagen, puede arrastrar y soltar.
Alinea el logo donde quieras. Usé la posición clásica: la esquina superior izquierda.
Agregue texto, describiendo su ocupación con la herramienta Texto (T) justo debajo del logotipo.
Si lo desea, cambie el color de fondo. Agregue un degradado o haga lo que quiera. Solo agregaré un gradiente.
Use la herramienta Degradado (G) para llenar el fondo con un degradado:
Ok, ahora tenemos un banner simple, casi listo para usar:
Pero necesitamos botones sociales: ese es el enfoque principal de este tutorial. Así que busquemos algunos íconos de Google. Simplemente busque RSS, Twitter, iconos de Facebook (u otros si lo desea), cópielos y péguelos en su área de trabajo en Photoshop y alinéelos al lado derecho del banner:
Para agregar algo de profundidad a nuestros íconos, agreguemos algo de sombra. Para hacerlo, haga clic derecho en la capa de un icono y seleccione Opciones de fusión:
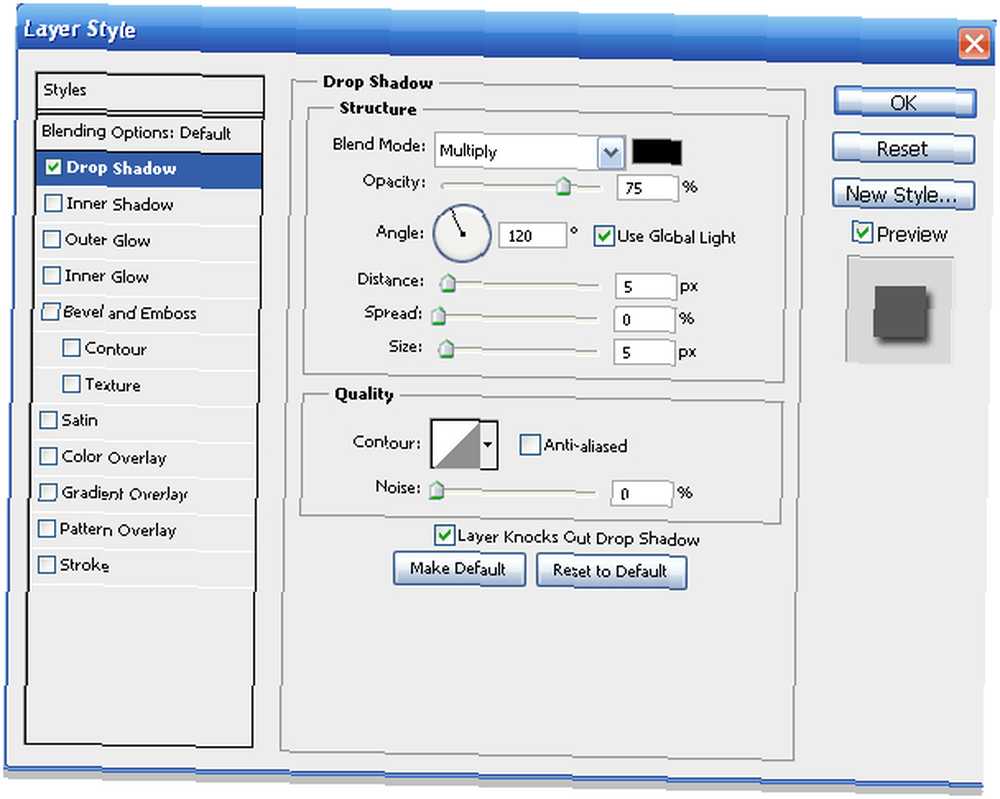
En el cuadro de diálogo emergente, seleccione Sombra (los valores predeterminados están bien):
Aplique el mismo efecto a otros iconos (puede hacer clic con el botón derecho -> Copiar estilo de capa y luego pegar estilo de capa en el panel de capas).
Agregue un texto, como “Manténganse al tanto”, justo encima de los íconos:
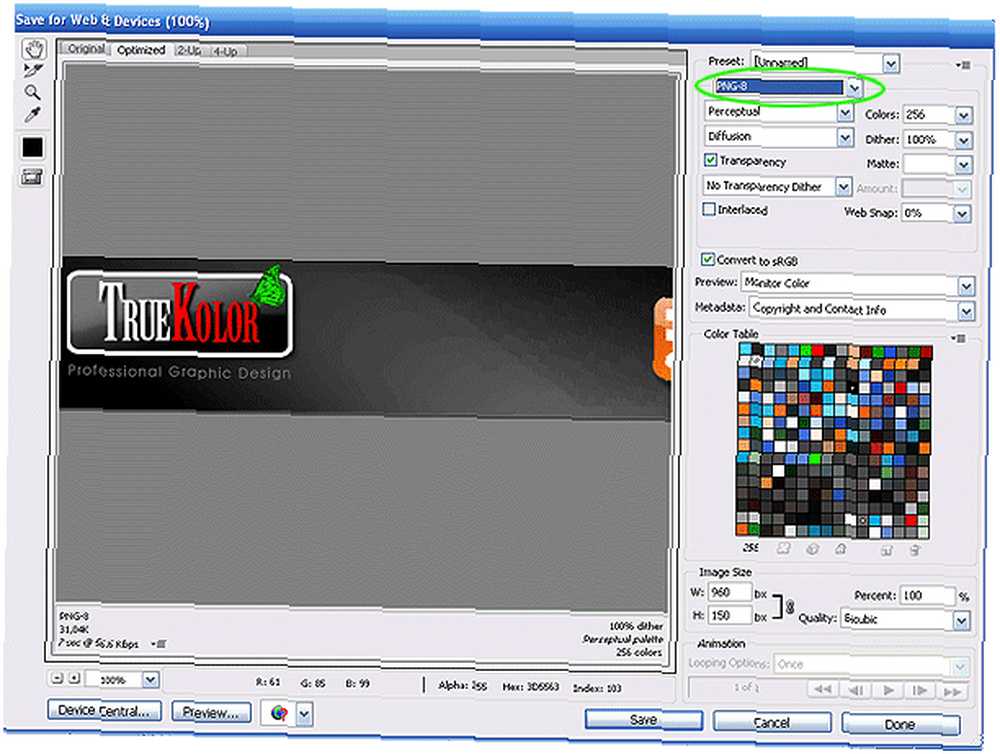
Digamos que obtuvimos lo que necesitábamos y ahora lo guardamos para la web. Ir Archivo-> Guardar para web y dispositivos, seleccione PNG-8 (para una mejor calidad) del menú desplegable y guárdelo en algún lugar:
Ahora pasemos a subir y codificar.
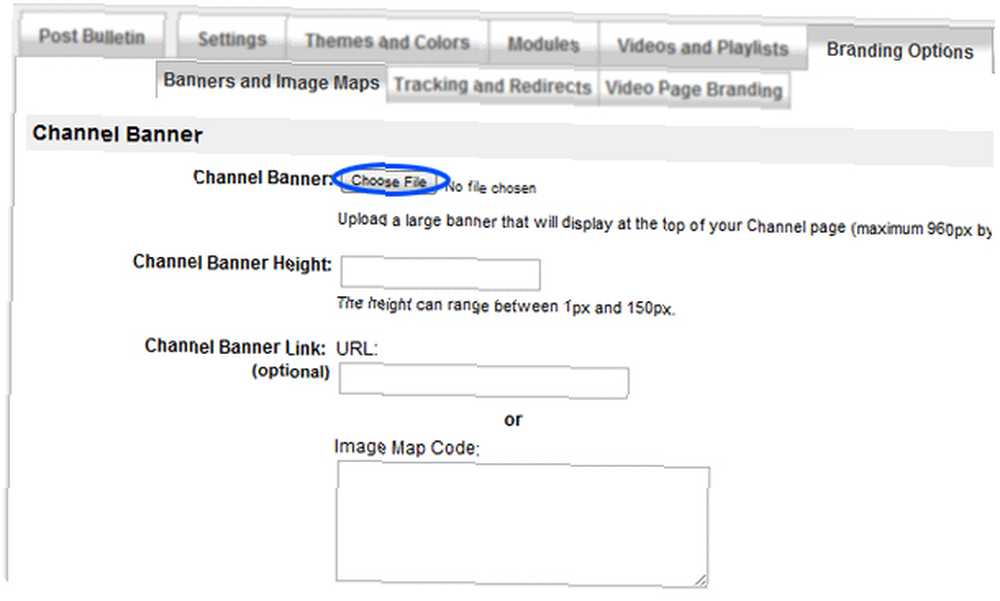
Inicie sesión en su cuenta de YouTube y vaya a Opciones de marca / Banners y mapas de imágenes, haga clic en Elija el archivo y sube tu banner:
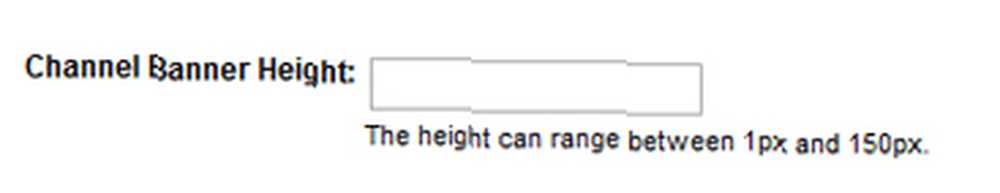
Poner 150 dentro Altura del banner del canal área de texto:
Ahora haga clic en Guardar cambios en la esquina inferior derecha, vaya a su página de socios de YouTube y verifique su banner. Está ahí, pero los enlaces no funcionan..
Bueno, agreguemos esos enlaces.
Para agregar enlaces a una imagen, deberá crear un código de mapa para ella. No se asuste, no requiere habilidades de codificación, y casi todo está automatizado con la herramienta gratuita en línea en Image-Maps.com.
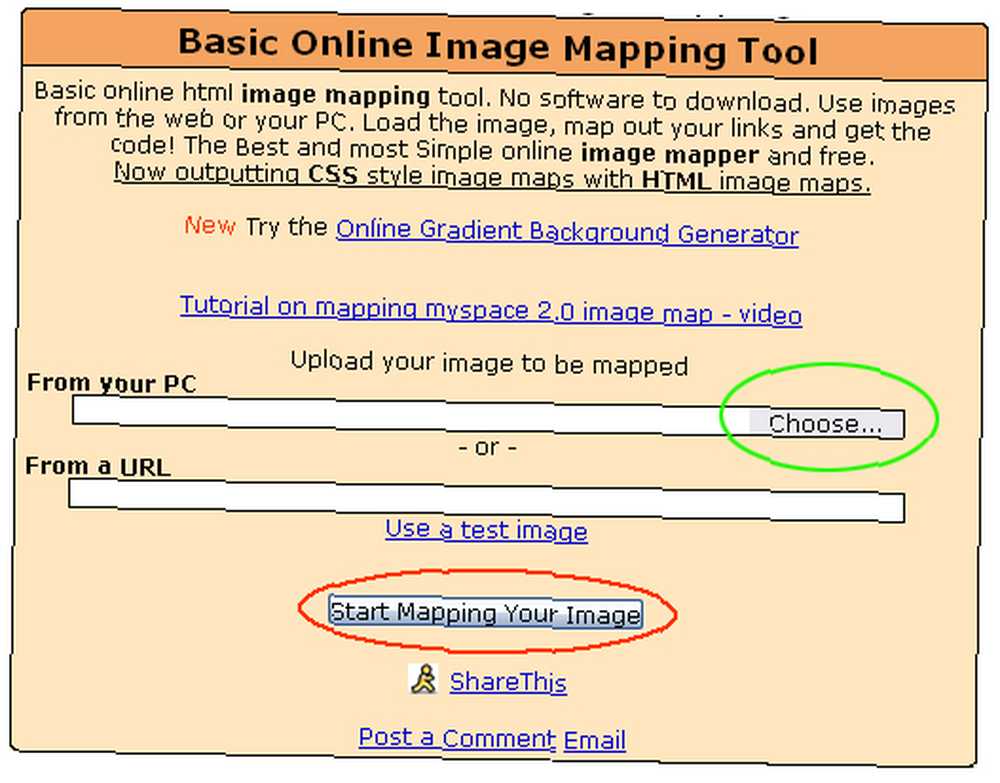
Vaya a www.image-maps.com, busque su banner y haga clic en Comenzar a mapear su imagen:
Después de eso verás un “ayuda image-maps.com” página, espere 10 segundos y haga clic Continuar al siguiente paso.
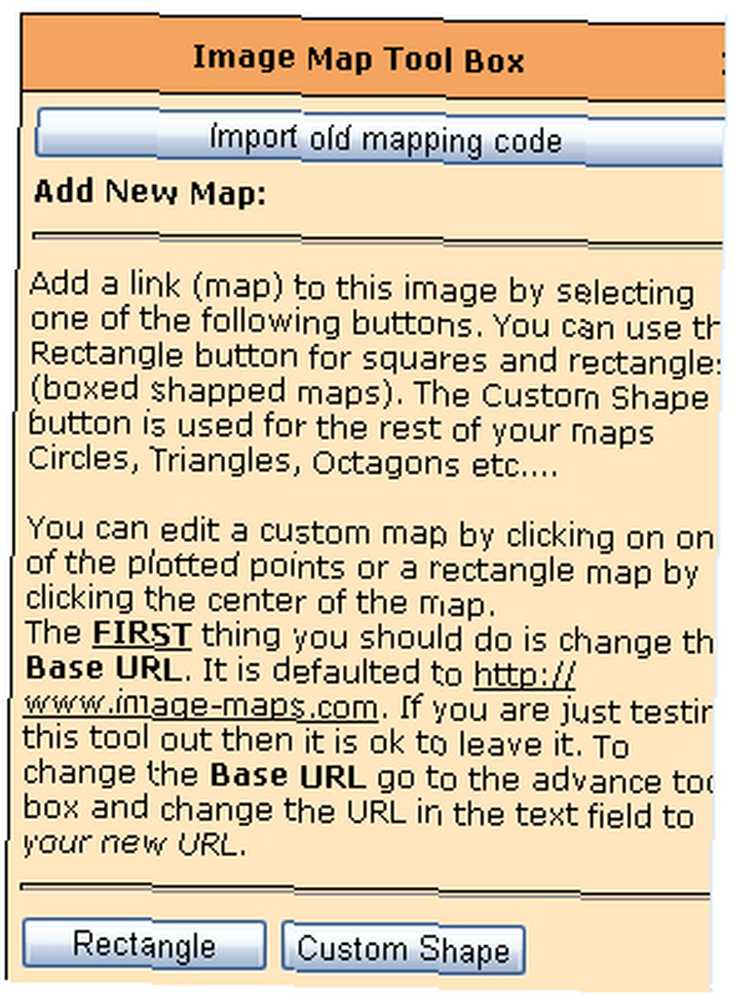
En el lado derecho, verá un área de menú, haga clic en Rectángulo:
Mire su banner, verá que hay un rectángulo con áreas de texto:
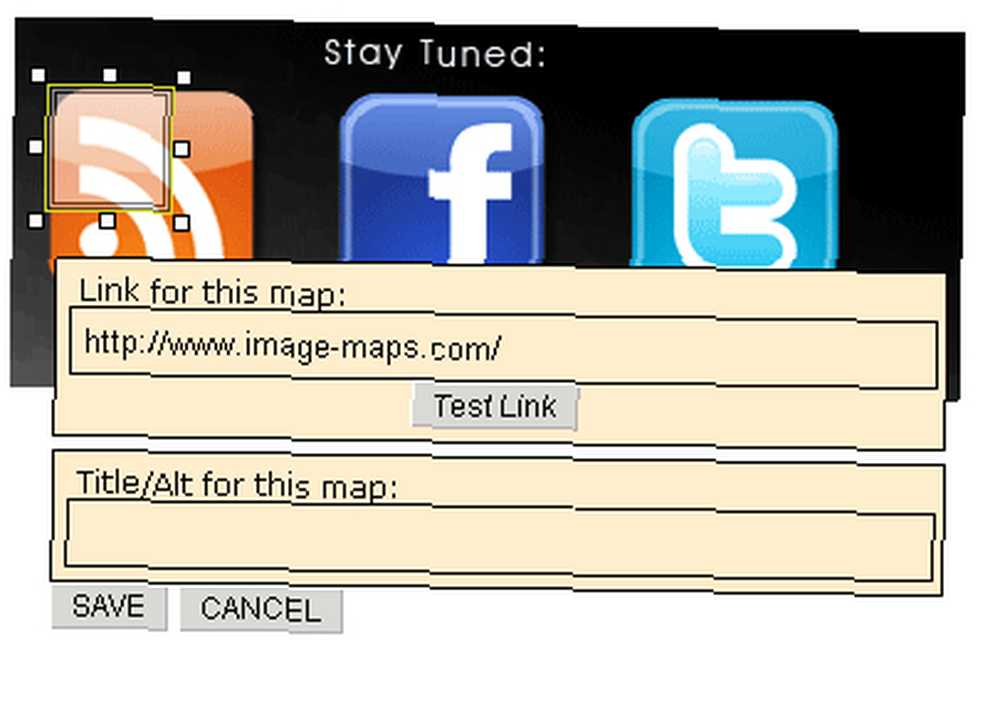
Arrastre / estire el rectángulo para que se ajuste al primer icono (no se preocupe por las áreas de texto por ahora, las cambiaremos en el código) y haga clic Salvar:
Haz lo mismo para los otros íconos.
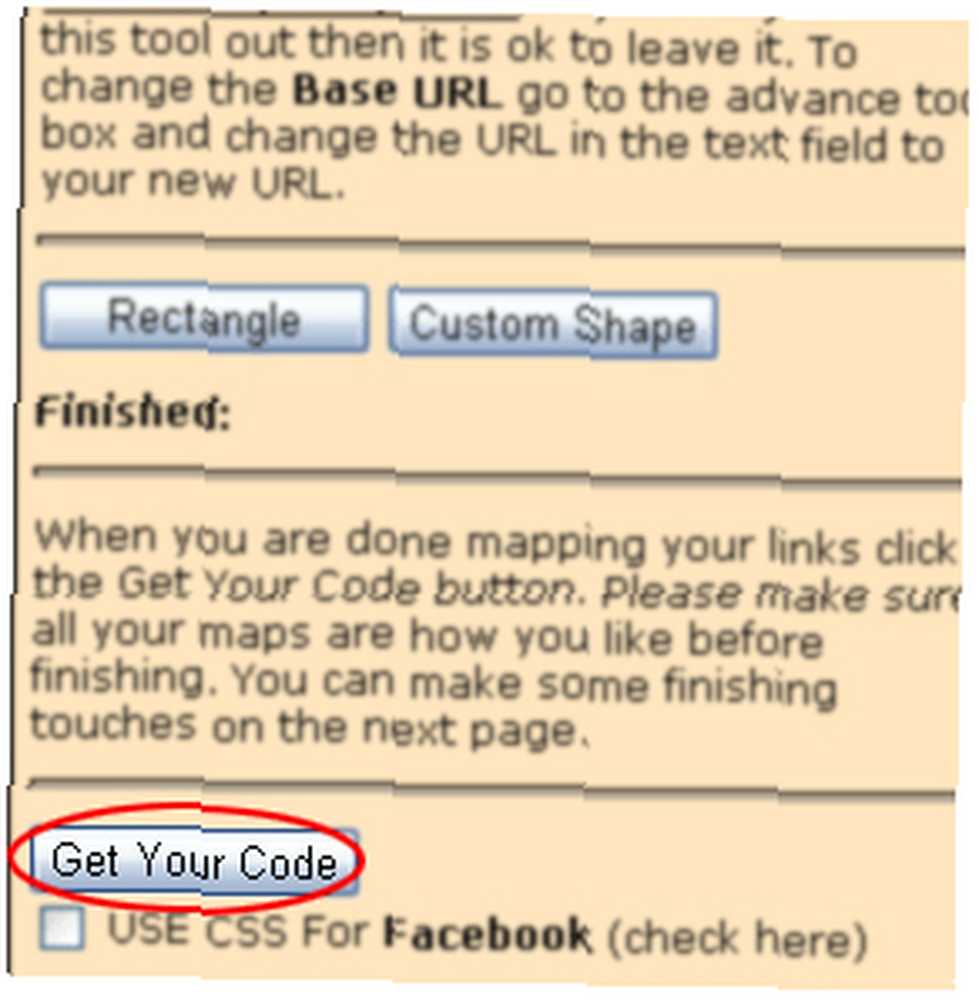
Después de que todos los iconos / botones estén asignados, haga clic en Obtén tu código en el panel derecho:
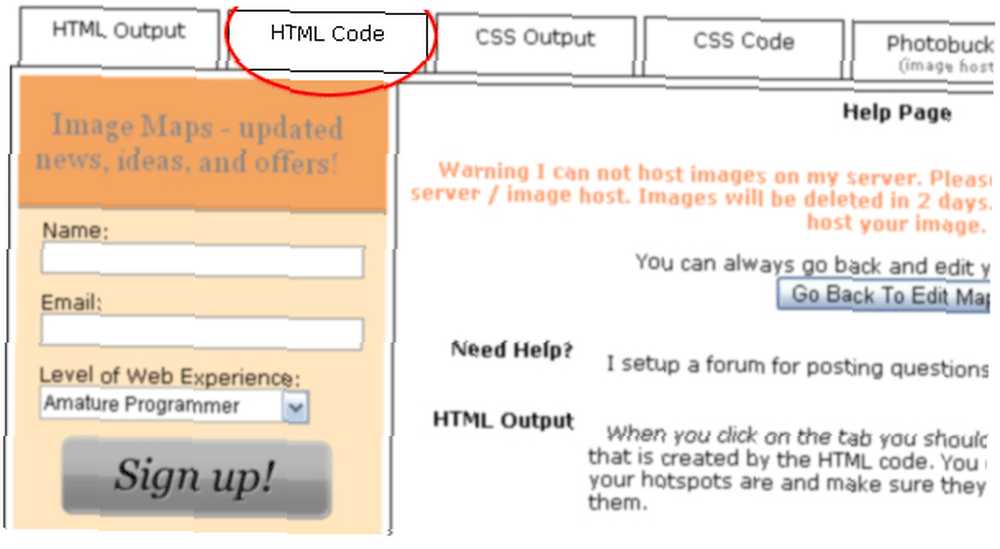
En esta página, haga clic en Código HTML:
Aquí viene la parte difícil.
Una vez que presione el botón Código HTML, se lo dirigirá a su código, que parecerá muy “ocupado”. De hecho, hay muchos elementos inútiles. No lo cierres.
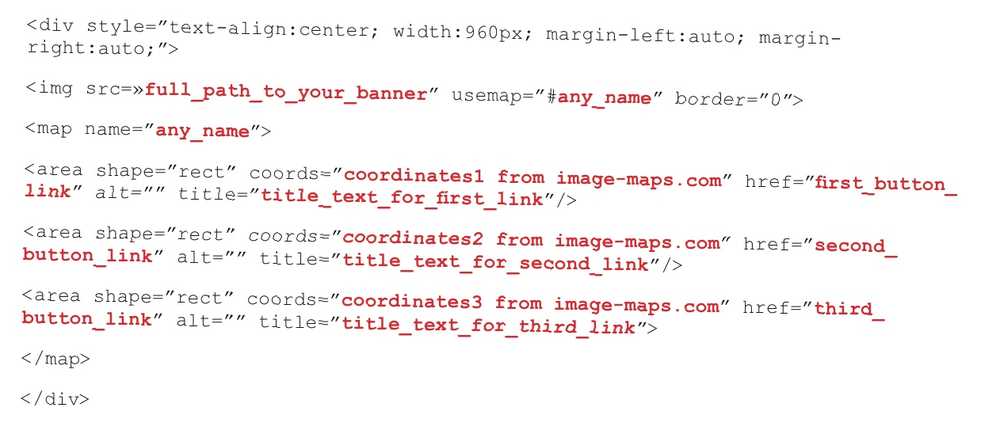
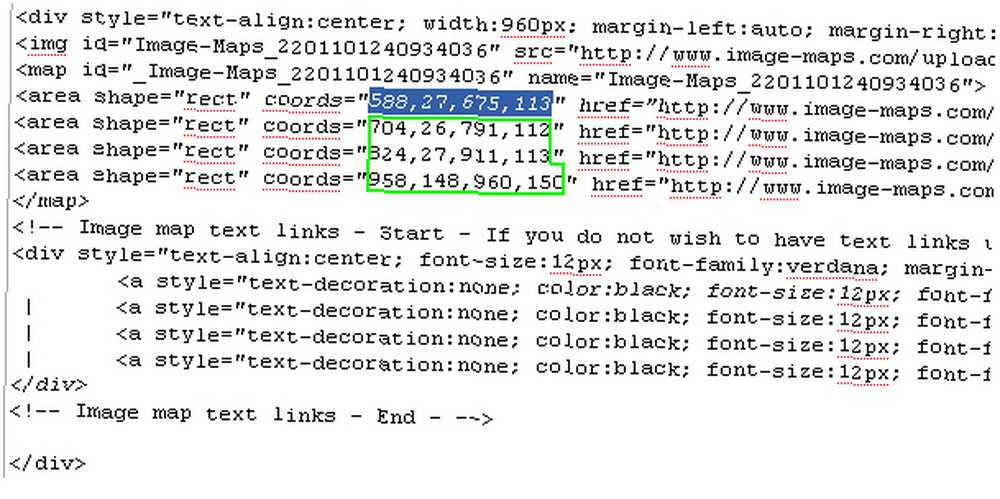
He preparado una versión limpia (para tres botones en su banner); puedes copiarlo y seguir las instrucciones adicionales.
Código limpio:
Explicaciones de los valores marcados (en rojo):
• full_path_to_your_banner: vaya a su página de YouTube y haga clic con el botón derecho en su banner (que ya ha subido) y (dependiendo de su navegador) encuentre la URL completa de su banner y cópielo. Debería ser algo como http://i2.ytimg.com/u/UcJ1c4V37ArMB8VDO33RhA/profile_header.jpg. Luego reemplace full_path_to_your_banner con la URL del banner.
• any_name: pon cualquier nombre allí, como “my_mapcode”, o “johnsmap” etc..
• coordenadas1 de image-maps.com: si comprueba el código HTML generado por los mapas de imagen antes en el Paso 3.18, verá líneas como esta:
Copie esos dígitos (resaltados) tal como están y péguelos en lugar de coordenadas1 de image-maps.com (en la secuencia correcta, es decir, primeras coordenadas en lugar de coordenadas1, segundo - en lugar de coordenadas2 y así sucesivamente).
• first_button_link: el enlace al que llevará su primer botón. Por ejemplo, si su primer botón es la página de Facebook, su primer_botón_enlace será el enlace a su página de Facebook incluyendo http: //. Esto es lo mismo para los otros enlaces de botón (sus enlaces a Twitter, Google y otros perfiles / sitios web).
• title_text_for_first_link: título es un texto que aparecerá cuando un visitante pase el mouse sobre un enlace en su banner. Así que ponga una descripción allí para cada enlace, como “Únete a nuestra comunidad de Facebook”, “Síganos en Twitter” y así.
Reemplace todos los valores que marqué en rojo con los valores de su código HTML respectivamente.
Una vez que haya terminado con el código de mapa, puede cerrar image-maps.com y olvidarse de él. Ve a tu página de YouTube nuevamente, Opciones de marca / Banners y mapas de imágenes y copie y pegue su código de mapa terminado en el área correspondiente y haga clic Guardar cambios.
Eso es. Actualiza tu página de YouTube y revisa tus enlaces.
4. Retoque fotográfico básico
Ya sea que sea un fotógrafo profesional o simplemente tome fotos como aficionado, aún necesita ajustar las fotos para que se vean mejor. No necesita un laboratorio, como era antes de la fotografía digital; todo lo que necesita ahora es una computadora y algunas herramientas de retoque fotográfico.
Photoshop, como siempre, es útil. Y si está utilizando Photoshop solo para retocar fotos rápidamente, no necesita dominar todo sobre el programa. Solo necesitarás las herramientas más esenciales.
Estas herramientas son básicas, y solo le mostraré el uso básico para que se familiarice con ellas. Todo lo que necesitará para métodos más avanzados es practicar.
Digamos que ha tomado algunas buenas fotos y quiere hacer algunos cambios, correcciones, etc. Súbelo a tu máquina y ábrelo con Photoshop.
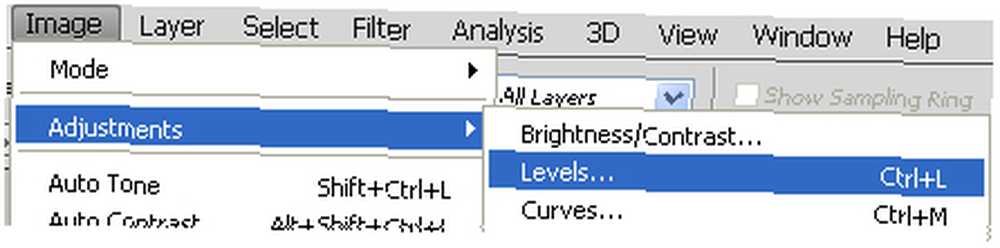
4.1 niveles

Esta es la primera herramienta con la que empiezo a jugar cuando abro una imagen. Le da control sobre los niveles de brillo con un histograma de imagen. Es muy útil cuando desea oscurecer las sombras, o el objeto frontal más brillante, o los cielos más vívidos, y así sucesivamente. Lea también nuestro artículo relacionado “Cómo arreglar fotos sobreexpuestas en Photoshop Cómo arreglar fotos sobreexpuestas en Photoshop Cómo arreglar fotos sobreexpuestas en Photoshop Si eres un fotógrafo y tienes un buen sentido de la luz, este tutorial no es para ti. Probablemente sepa cómo arreglar fotos sobreexpuestas o subexpuestas. El público objetivo aquí es el aspirante ... ”
Los controles marcados en círculos rojos se pueden mover hacia la izquierda o hacia la derecha. El menú desplegable en el círculo verde le da control sobre los canales de color de una imagen. Juega con ello.
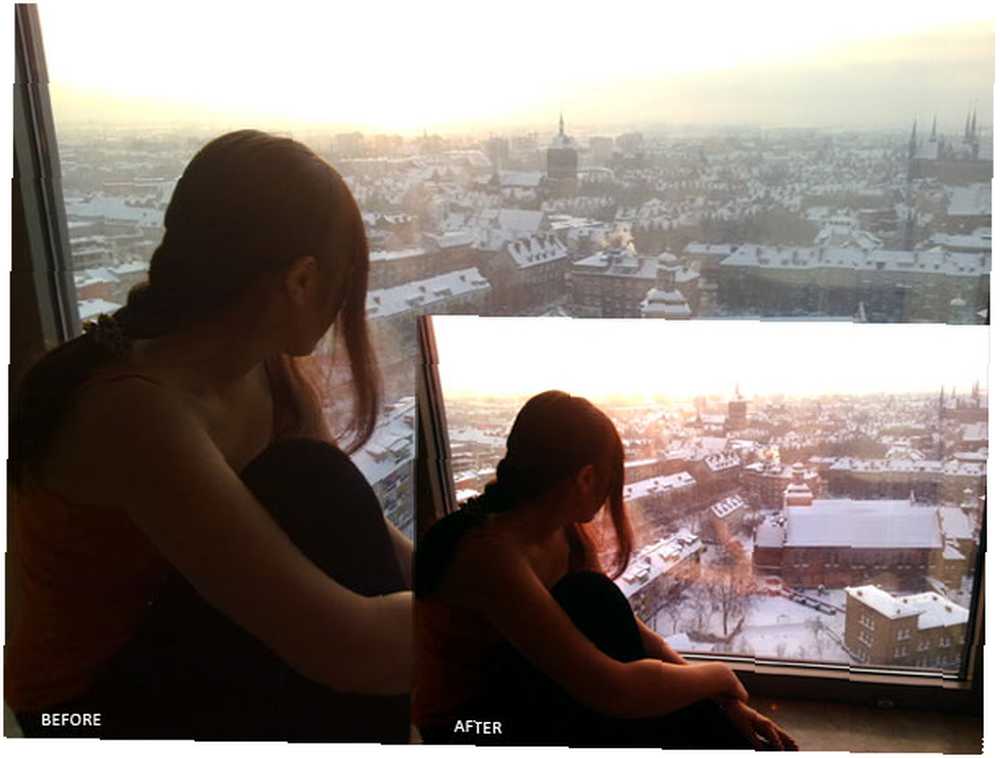
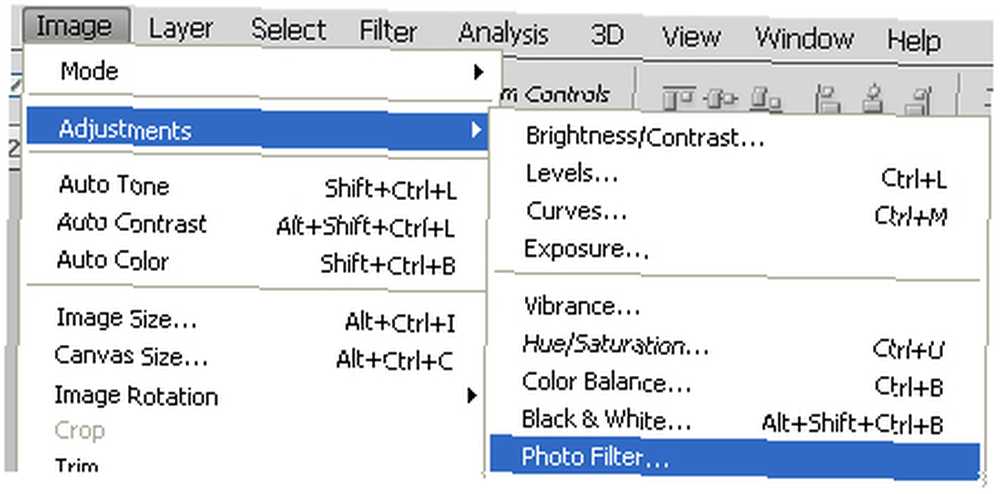
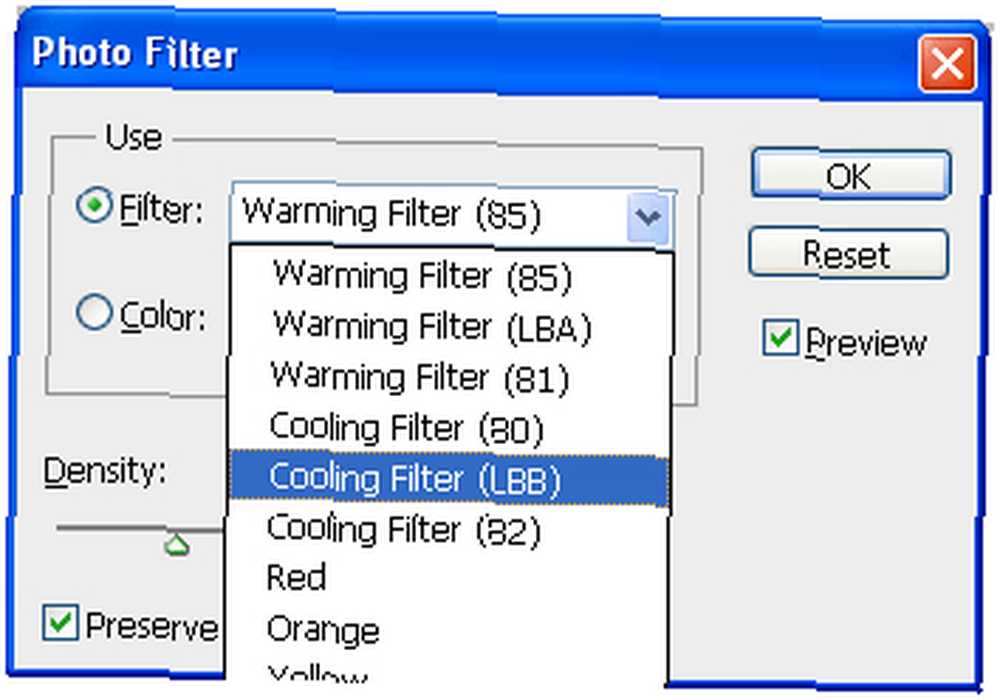
4.2 Filtro de foto

los Filtro de foto La herramienta es muy útil cuando desea aplicar un poco de color a toda la imagen, cambiando su “estado animico” (querrá dar un color amarillo-ish para una imagen de otoño y un color más frío, azul-ish para una imagen de invierno).
Puede seleccionar entre los valores predeterminados de filtro predeterminados en el menú desplegable o aplicar el color seleccionado personalizado y ajustar la densidad del filtro elegido. Elegí el filtro de enfriamiento para mi imagen para mejorar el tono azul del agua:
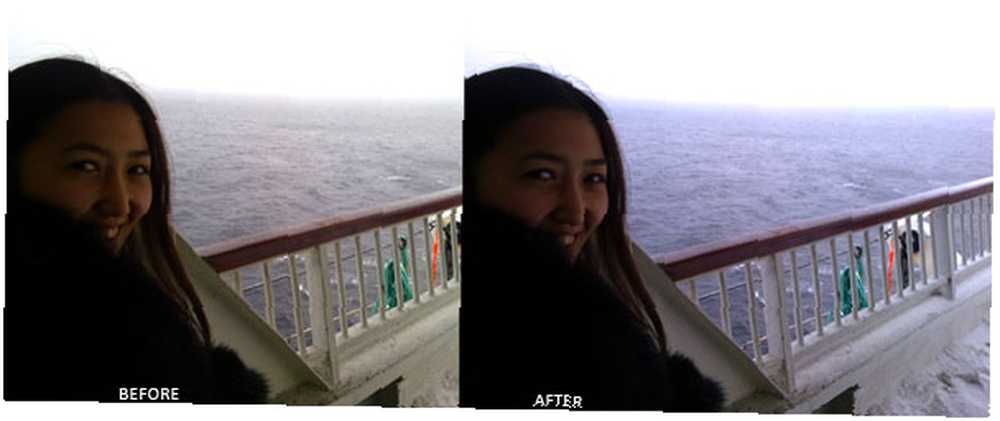
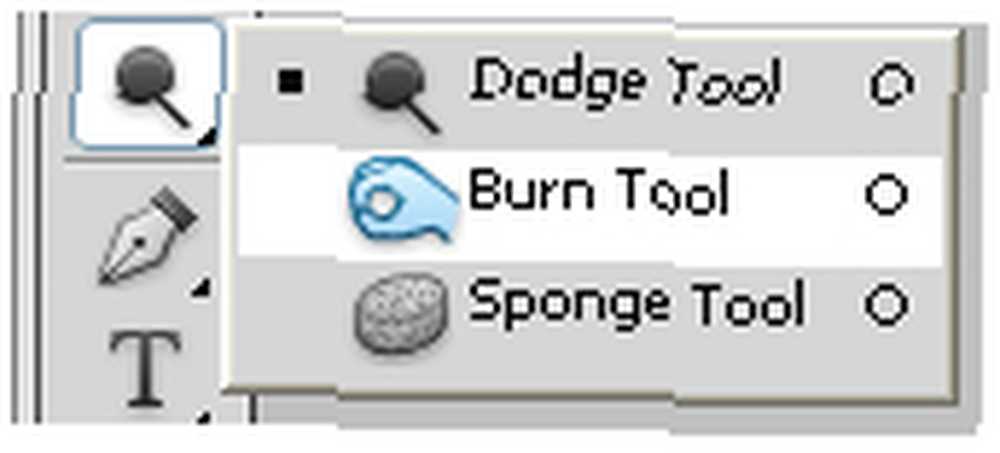
4.3 esquivar y quemar

En realidad, estas son dos herramientas diferentes, pero las pongo en una categoría, ya que hacen lo contrario entre sí. Básicamente, el Esquivar la herramienta aclara las áreas afectadas y la Quemar herramienta los hace más oscuros.
Con esas dos pequeñas herramientas puedes mejorar dramáticamente una imagen, dándole un aspecto totalmente diferente. Consulte el siguiente ejemplo, que hice rápidamente para permitirle ver lo menos que puede hacer:
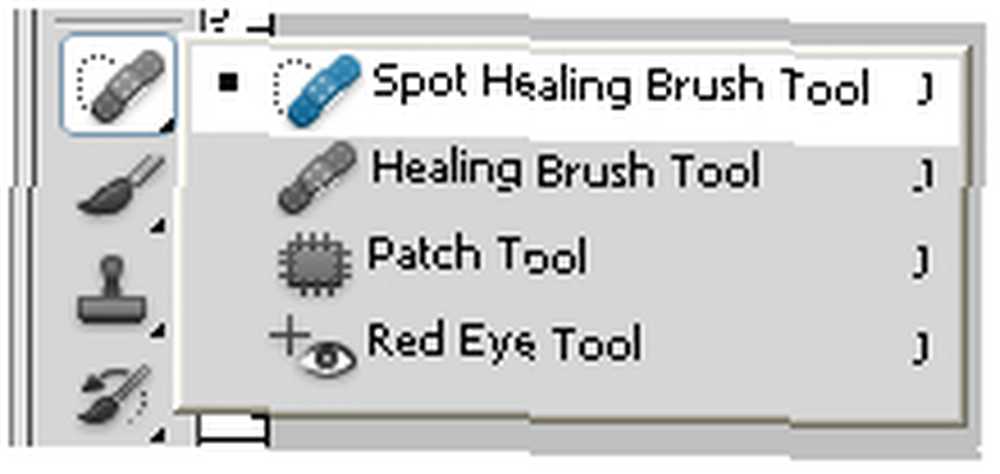
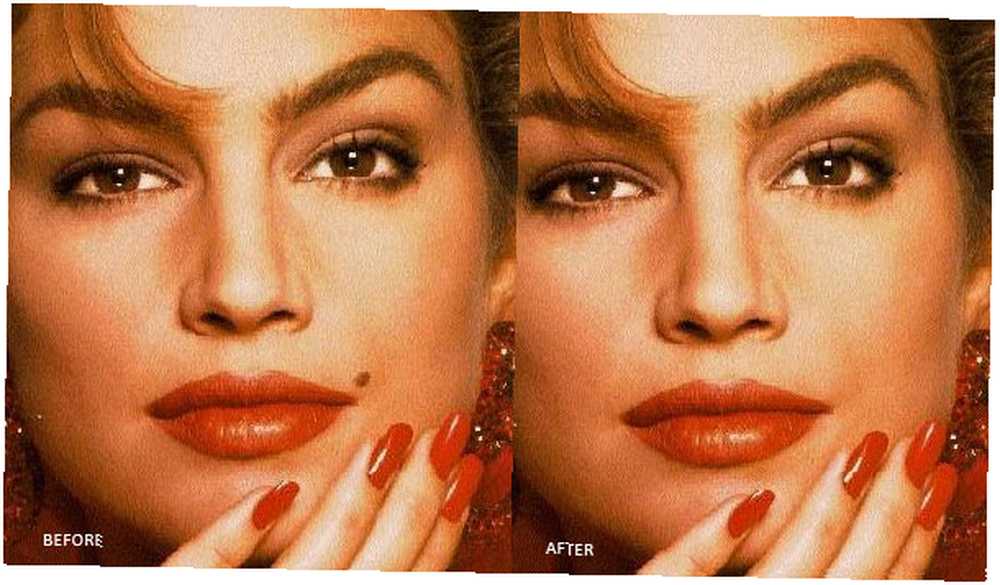
4.4 Cepillo de curación puntual

Este vino con CS2, según recuerdo, y ayuda con lo digital “curación”, aveces llamado “aerografía”. Casi todas las chicas se quejarán de su foto, diciendo “eliminar este lugar” o “No quiero este topo”. No hay problema: con el Cepillo de curación puntual herramienta que puede hacerla feliz!
Eliminé el famoso topo de Cindy Crawford con solo un clic:
4.5 Desenfoque

La herramienta Desenfoque se utiliza mejor cuando desea enfocar un objeto o un área de una imagen. Hay una herramienta más completa para difuminar en Filtros menú, que tiene varios métodos de desenfoque. La que te muestro es la herramienta básica.
Esta herramienta de desenfoque se usa como un pincel, lo que significa que se aplica al área debajo del mouse. Úselo para cambiar el enfoque de una imagen. Por ejemplo: hacer que el fondo sea borroso le da profundidad a su imagen:
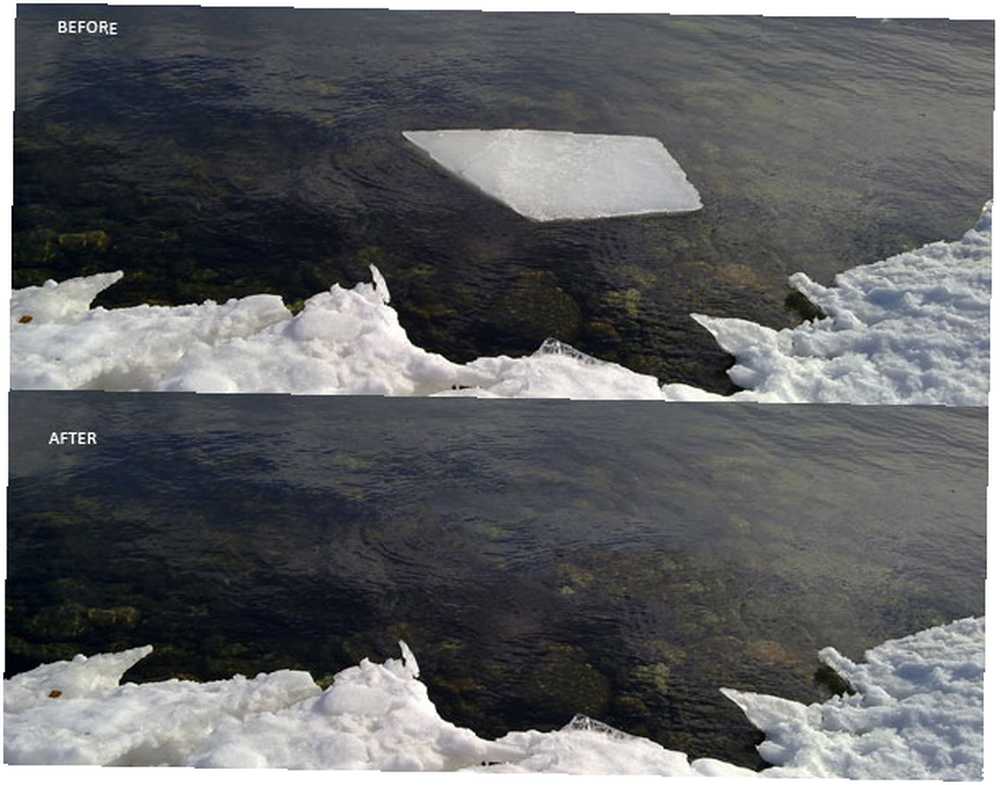
4.6 Relleno de contenido

Ahora esta herramienta no es básica: es tan poderosa como la varita de Harry Potter, y fácilmente podría ser el tema de su propia guía. Es solo en Photoshop CS5 y más tarde, así que si tienes una versión anterior ... lo siento.
Con Relleno de contenido puede eliminar cosas no deseadas de una imagen sin dejar un lugar negro: Photoshop adivinará qué debe estar allí y completará el espacio. Antes de CS5 esto no era una tarea fácil, pero ahora es simple. Por supuesto, no es perfecto, y para obtener los mejores resultados tendrá que hacer algunos ajustes, pero esta herramienta hace el trabajo notablemente bien.
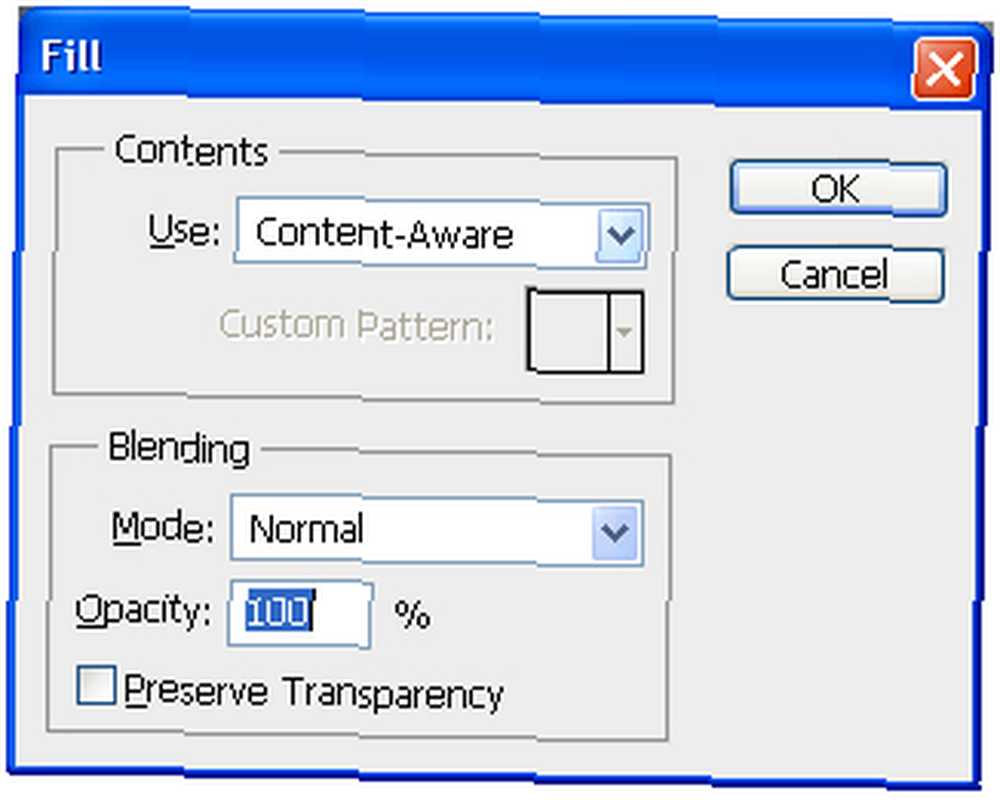
Básicamente, la herramienta calcula el área circundante de una selección y luego “pinturas” el área que llena con una conjetura sobre lo que debería estar allí. Realmente necesita jugar con esto para creerlo: simplemente seleccione el objeto que desea eliminar, dejando un poco de espacio expandiendo la selección. Luego y aplica el relleno (Editar-> Rellenar o Shift + F5):
Con esas 6 herramientas puedes darle a tus fotos una nueva apariencia en unos minutos. Juega con los valores y la configuración y te familiarizarás con ellos..
5. BONO # 1: Crear una silueta a partir de una foto en pocos minutos
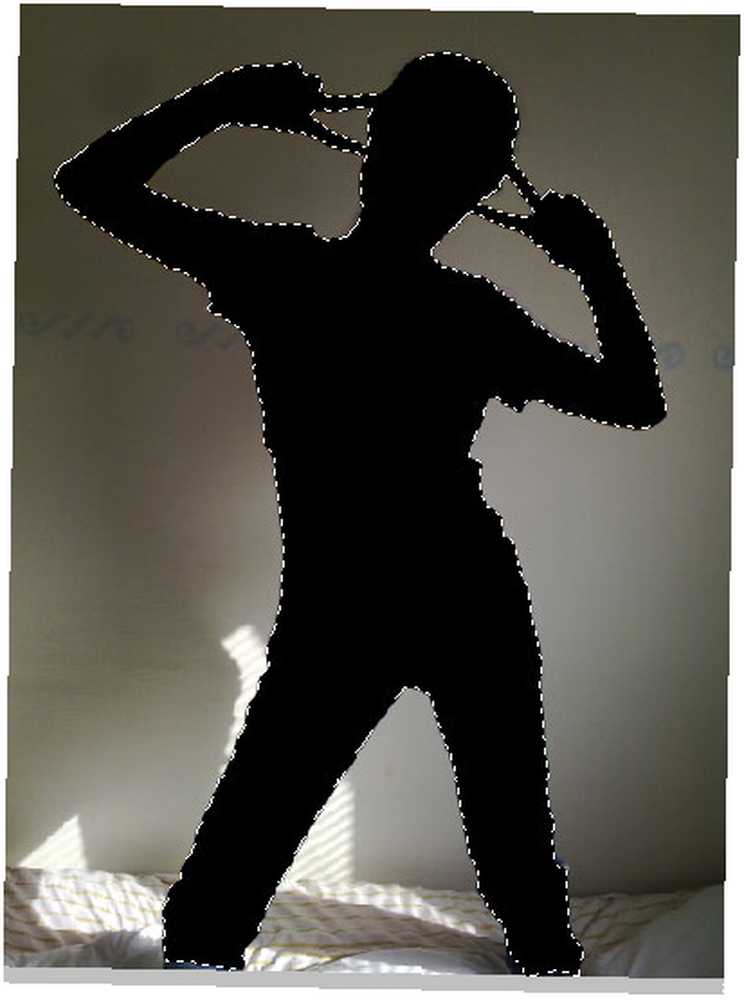
¿Qué es una silueta? Es un contorno de cualquier figura llena de un color sólido, generalmente un tono oscuro. Ves una silueta natural cuando miras algo contra una puesta de sol.
Las siluetas son muy útiles cuando se trata de gráficos: casi siempre se ajustan al fondo, ya que no tienen muchos detalles para interferir con la imagen. Además, las siluetas se pueden usar para crear formas y pinceles personalizados.
En este tutorial rápido, aprenderá con qué facilidad puede crear una silueta a partir de casi cualquier imagen en Photoshop.
Tenga en cuenta que el paso más importante es hacer una buena selección: cuanto más precisa sea, mejor será su silueta final..
Paso 1
Abra una imagen en Photoshop y haga una selección. He hecho el mío usando el Lazo magnético herramienta. Es más fácil hacer una selección de imágenes que tienen un fondo con pocos detalles:
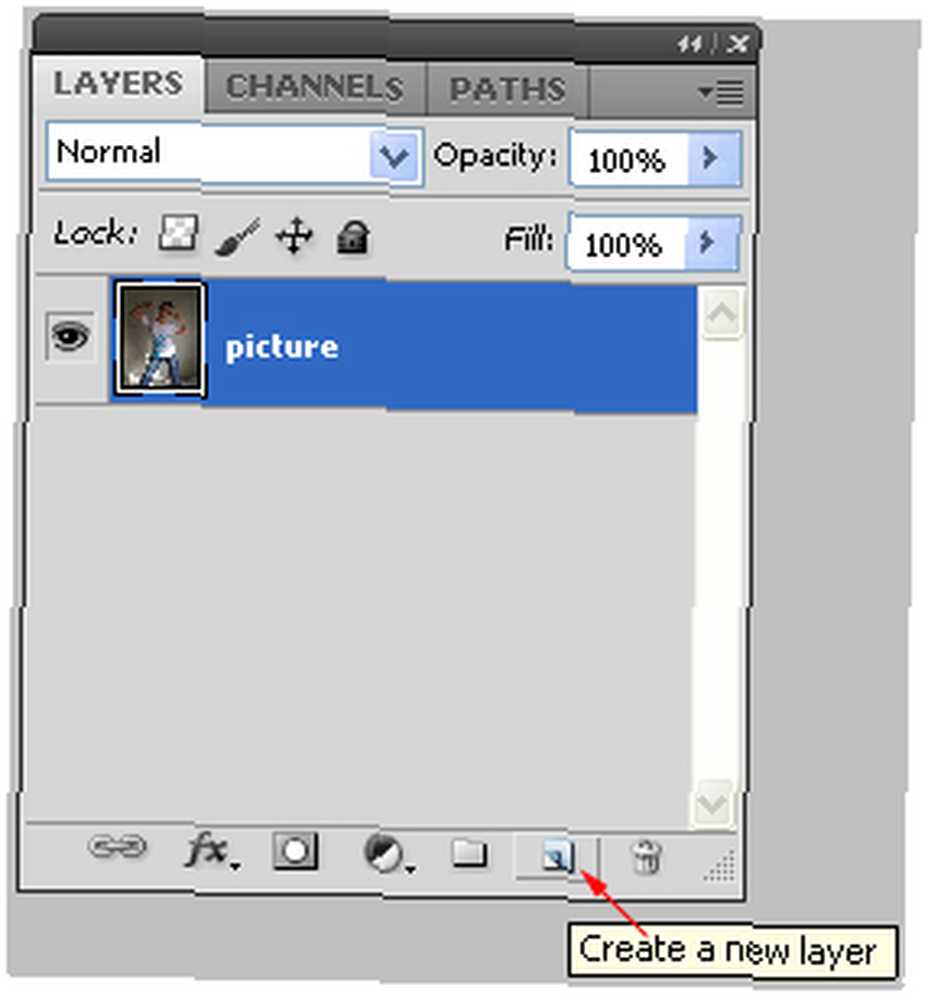
Paso 2
Crear un Nueva capa haciendo clic en el pequeño icono en la paleta Capas:
Paso 3
Rellene la selección con negro:
Etapa 4
Ahora deshazte del fondo simplemente borrando la capa original (en mi caso es el “imagen” capa):
Eso es. La silueta ahora está lista para usar. Ahora puedes poner esta silueta delante de cualquier cosa. Aquí hay algunos “Art º”:
6. BONO # 2: Creando un Favicon en Photoshop
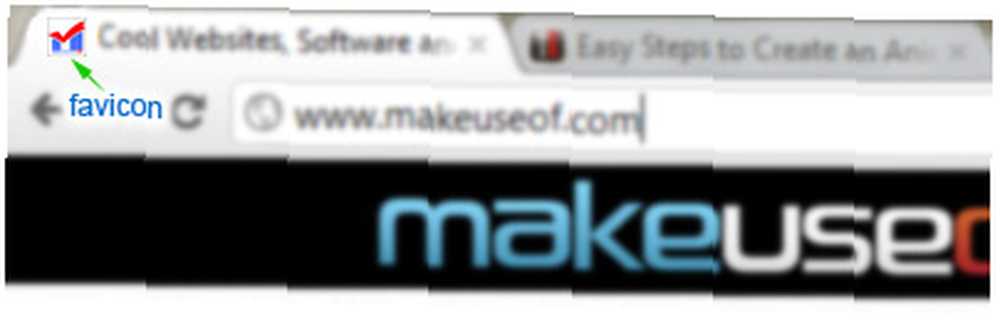
Si usted es propietario de un sitio web, o planea serlo, necesitará un favicon. ¿Que es eso? Un favicon es un pequeño icono (16 × 16 píxeles) o imagen que se muestra en la barra de direcciones o pestaña de su navegador de Internet.
Es una parte importante de la identidad de su sitio web, al igual que su logotipo, así que no lo subestime.
No puede simplemente crear una imagen de 16x16px, cambiar su extensión de archivo a .ico y usarla como favicon. Hay muchas herramientas para crear un favicon, pero te mostraré cómo hacerlo en Photoshop.
1. Photoshop no reconoce el formato .ico por sí solo, por lo que necesitamos un complemento para hacer Photoshop “simpático” con eso. El complemento es gratuito y puede descargarlo desde Telegraphics. Se llama Formato ICO (icono de Windows):
2. Ahora deberá instalarlo en su sistema:
Cierra Photoshop si está abierto.
Desempaquete el archivo y copie y pegue ICOFormat.8bi presentar en su Formatos de archivo carpeta en el directorio de Photoshop (Archivos de programa / Adobe Photoshop / Plugins / Formatos de archivo para usuarios de Windows).
3. Abra Photoshop y cree un nuevo documento. 64px de ancho y 64px en altura (será demasiado difícil trabajar con 16 × 16, por lo que es más cómodo usar un lienzo de 64 × 64).
4. Si tiene un logotipo, cambie su tamaño a un cuadrado, ábralo con Photoshop y cambie el tamaño de la imagen a 64 × 64. Al cambiar el tamaño, elija Bicubic Sharper, ya que si no lo hace, borrará la imagen:
Ajusta un poco tu imagen. Probablemente necesite usar el Herramienta Lápiz para corregir cosas aquí y allá, y tal vez Afilar un poco. Cuando sienta que está listo, cambie el tamaño de su imagen a los 16 × 16 finales y vea si se ve bien.
Si siente que necesita más trabajo, deshaga el cambio de tamaño y siga trabajando. Cuando finalmente esté listo, cambie su tamaño a 16 × 16.
5. Ahora tenemos que guardarlo en .ico formato.
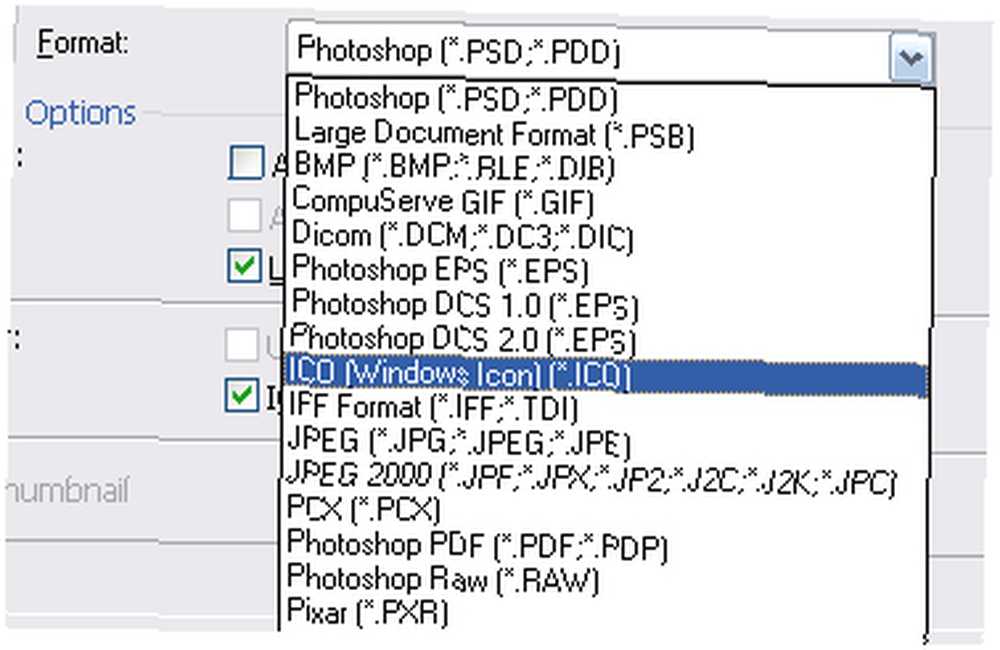
Como tenemos instalado el complemento ICO, Photoshop ahora puede guardar como ICO. Solo ve a Archivo-> Guardar como ... y elige Windows ICO desde el menú desplegable (recuerde nombrarlo “favicon”):
Ahora suba su favicon.ico al directorio raíz de su sitio web utilizando su cliente FTP favorito. Es mejor subirlo al raíz directorio para que los navegadores lo encuentren automáticamente, pero le mostraré un pequeño código HTML que ayudará al navegador a encontrar su favicon sin lugar a duda:
Agregue este código en algún lugar entre
header.php. Ya terminaste!
7. Conclusión
¡Eso es todo por ahora! Espero que esta guía le haya enseñado algo, y esté atento a la próxima guía de Photoshop de MakeUseOf.com.
Más guías de Photoshop:
- Guía fácil de Photoshop: parte 1
- Manual de Photoshop de un idiota - 2
- Guía de un idiota para Photoshop, Parte 4: Características avanzadas y divertidos efectos fotográficos
- Novedades de Photoshop CS6, su resumen definitivo











