
Brian Curtis
0
4227
823
 Tengo un gran problema con los diseñadores web: rara vez estoy satisfecho con lo que me ofrecen y no puedo expresar con palabras lo que realmente quiero. Al ser un comercializador de Internet, tengo que lanzar nuevos sitios con bastante frecuencia, por lo que, naturalmente, con frecuencia me encuentro con el problema..
Tengo un gran problema con los diseñadores web: rara vez estoy satisfecho con lo que me ofrecen y no puedo expresar con palabras lo que realmente quiero. Al ser un comercializador de Internet, tengo que lanzar nuevos sitios con bastante frecuencia, por lo que, naturalmente, con frecuencia me encuentro con el problema..
¿Entonces lo que hay que hacer? No puedo permitirme el tiempo para aprender diseño web y convertirme en un desarrollador web profesional. Además, no puedo hacer todo solo. Afortunadamente, recientemente encontré una herramienta de desarrollo web genial que me permite ajustar CSS sobre la marcha y encontrar la versión definitiva con la que me siento cómodo.
La herramienta es un complemento de FireFox llamado FireBug y es tan genial que muchos desarrolladores web usan FireFox por la única razón de que se puede extender con FireBug. Es un complemento de Firefox para desarrolladores web. Entonces, en esta publicación, comparto los trucos de mis aficionados para crear un diseño de sitio web con FireBug.
Introducción:
Navegue a la plantilla del sitio que desea editar y active Firebug: use la tecla F12 para un acceso rápido.
Verá la herramienta abierta en la mitad inferior de la ventana de su navegador con 6 pestañas: “Consola”, “HTML”, “CSS”, “Guión”, “Dom”, y “Red”. Hablaré de dos pestañas aquí: “HTML” y “CSS”.

Pestaña CSS:
Editar atributos y valores de atributos
Para cambiar un atributo o el valor de un atributo, simplemente haga clic en él y edítelo directamente en el código. El efecto del cambio será visible inmediatamente en la ventana del navegador arriba.
Vista previa de colores e imágenes en CSS
Firebug permite a los aficionados como yo entender mejor el CSS mostrándome la vista previa de cada propiedad visual:

Descubra fácilmente el posicionamiento exacto, el relleno y los márgenes
La herramienta proporciona un soporte maravilloso para cambiar valores numéricos. Simplemente haga clic en el valor numérico que desea cambiar y cámbielo con los números en su teclado; vea el efecto inmediatamente en la página anterior y modifique la edición si es necesario.
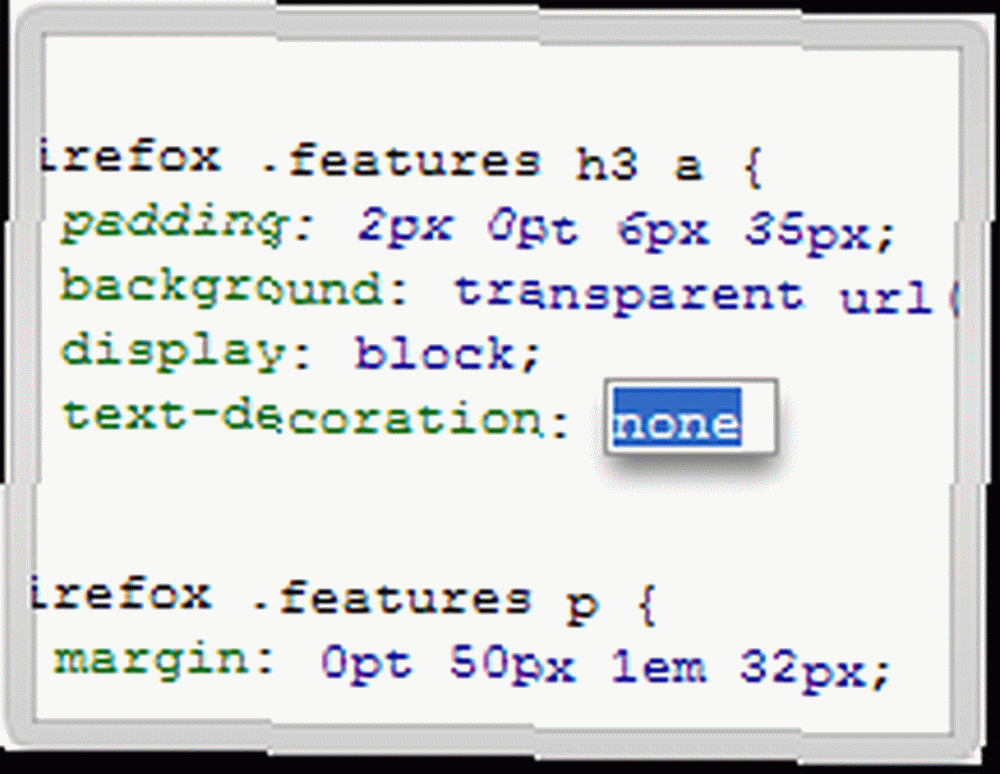
Deje que la herramienta le pregunte qué propiedad se puede usar
Resalte la propiedad y use las teclas de flecha arriba / abajo en su teclado para enumerar todas las propiedades CSS permitidas en orden alfabético.

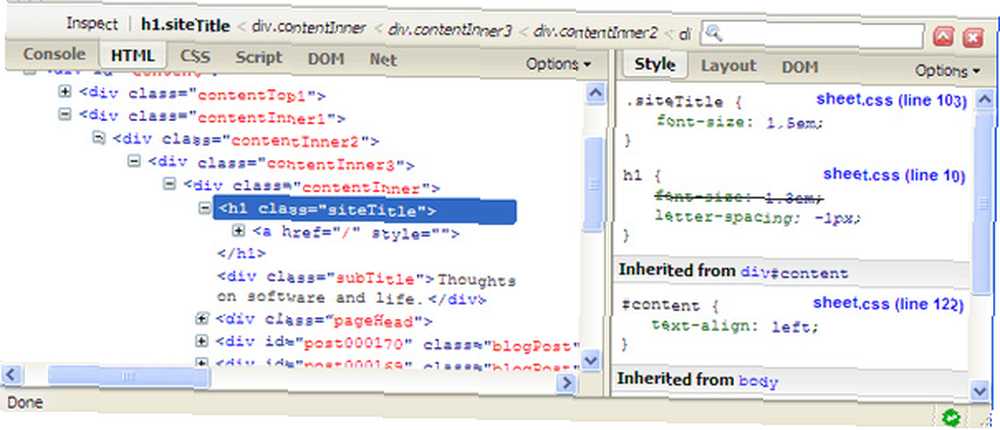
Pestaña HTML:
Aprenda las propiedades de cada cuadro sobre la marcha (margen, borde, relleno y contenido): abra la pestaña HTML + Diseño a la derecha y haga clic “Inspeccionar” en la barra superior de la ventana de herramientas. Ahora puede navegar por la página y observar lo siguiente:
- cada elemento de la página en el marco azul;
- el área correspondiente en el código fuente resaltada en azul (pestaña HTML);
- las propiedades del cuadro visualizadas (pestaña Diseño).

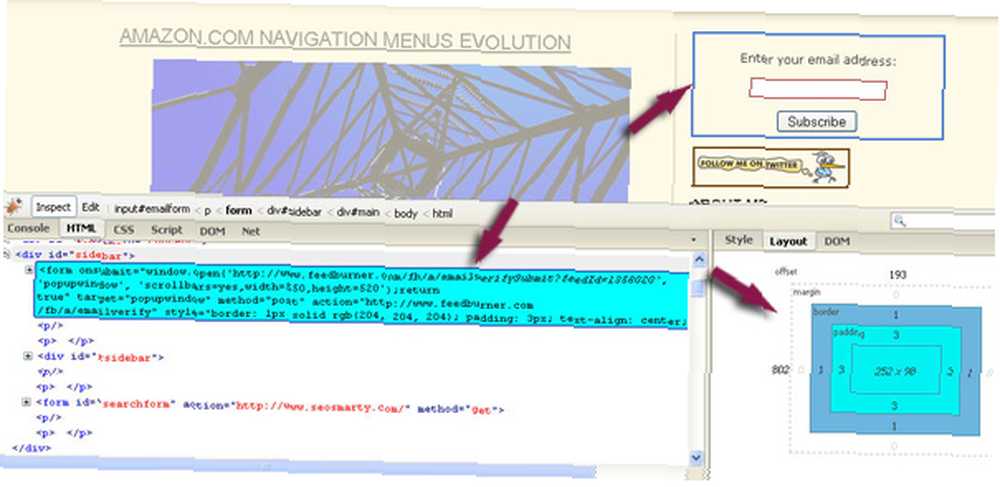
La pestaña Diseño de Firebug le ofrece un desglose visual de cada cuadro en el modelo de cuadro y el ancho de cada borde. Además, muestra el ancho y el alto del cuadro más interno, y el desplazamiento x e y del elemento en relación con su elemento primario.
Editar cualquier propiedad justo en la pestaña de diseño y ver los cambios en vivo en una página:

Algunos consejos útiles:
- Use Control + F12 (o Comando + F12 en Mac) para abrir Firebug en una ventana separada.
- Mantenga listas negras y listas blancas: Firebug le permite mantener una lista de sitios web para los que debería o no estar habilitado. Puede navegar en dos modos: habilite Firebug para todos los sitios web excepto aquellos en el “lista negra”, o deshabilite Firebug para todos los sitios web excepto aquellos en el “lista blanca”.
- Obtenga más ayuda aquí: tutorial de FireFox en palabras simples.
Por lo tanto, como ha visto con el complemento FireBug Firefox, puede crear y personalizar diseños de sitios web incluso si es absolutamente desconocido en diseño web como yo. Por supuesto, FireBug tiene posibilidades mucho más amplias que las descritas anteriormente, por lo que me encantaría compartir más consejos y trucos de esta increíble herramienta..











