
Michael Fisher
0
3206
1027
 pChart es un juego de herramientas gráficas notablemente avanzado para PHP. Es gratis bajo licencia GPL, altamente personalizable, totalmente orientado a objetos y más que capaz de manejar cualquier información que le arrojes. Permítame mostrarle cómo comenzar a usarlo para su aplicación web.
pChart es un juego de herramientas gráficas notablemente avanzado para PHP. Es gratis bajo licencia GPL, altamente personalizable, totalmente orientado a objetos y más que capaz de manejar cualquier información que le arrojes. Permítame mostrarle cómo comenzar a usarlo para su aplicación web.
Este tutorial asume un conocimiento básico de PHP.
Características: de un vistazo
- Fácil de comenzar con toneladas de código de ejemplo.
- Anti-Aliasing para hermosos gráficos.
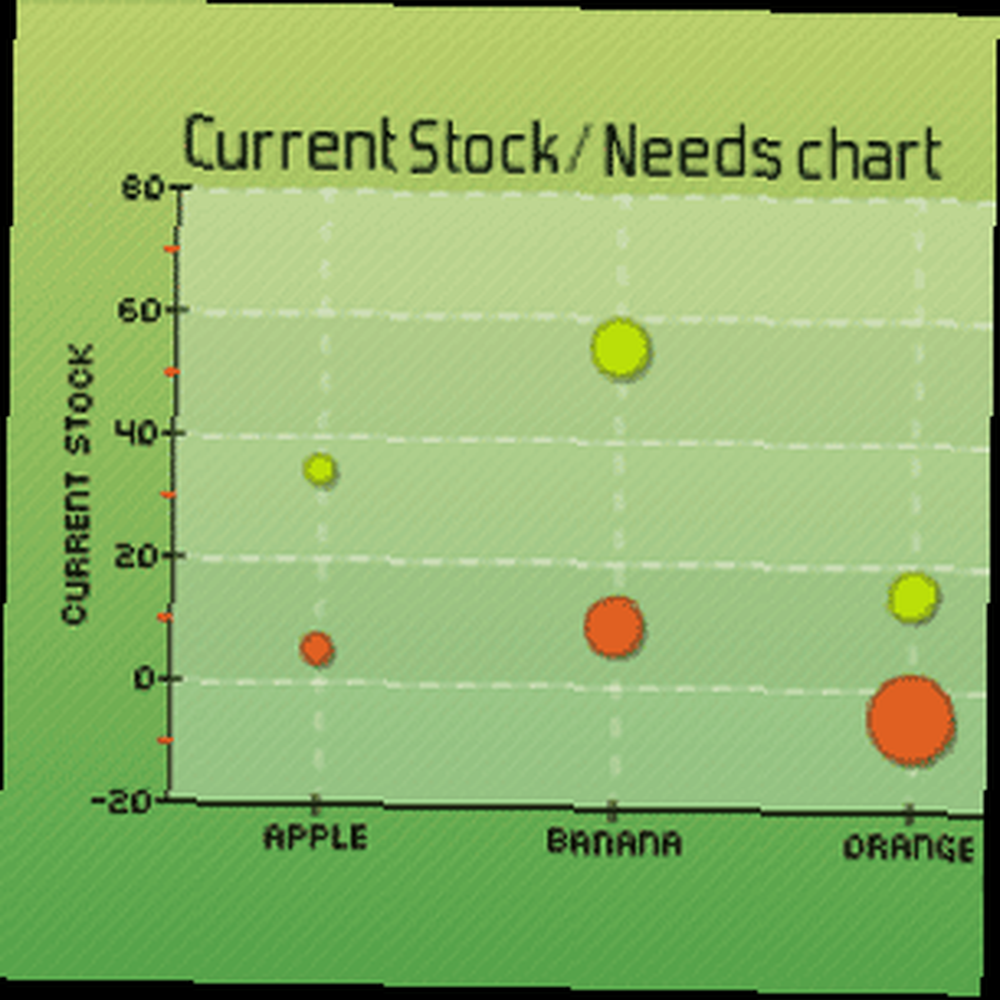
- Todo tipo de gráfico que puedas imaginar, así como rutinas de dibujo nativas para personalizar aún más la pantalla. (Sin embargo, los gráficos 3D están limitados a gráficos circulares)
- Cálculo de la línea de mejor ajuste: solo dele los puntos de datos y deje que haga el trabajo.
- También puede crear códigos de barras, como si los gráficos no fueran suficientes. (Sin embargo, no códigos QR, solo códigos unidimensionales estándar)
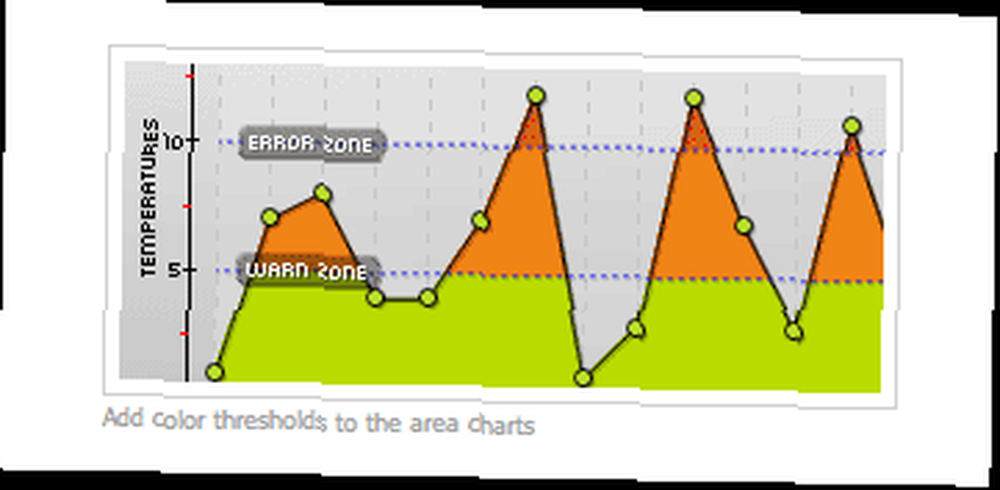
- Formato condicional, para crear gráficos visualmente atractivos.

- Clase completa de almacenamiento en caché para acelerar sus gráficos en un entorno de producción.
Empezando
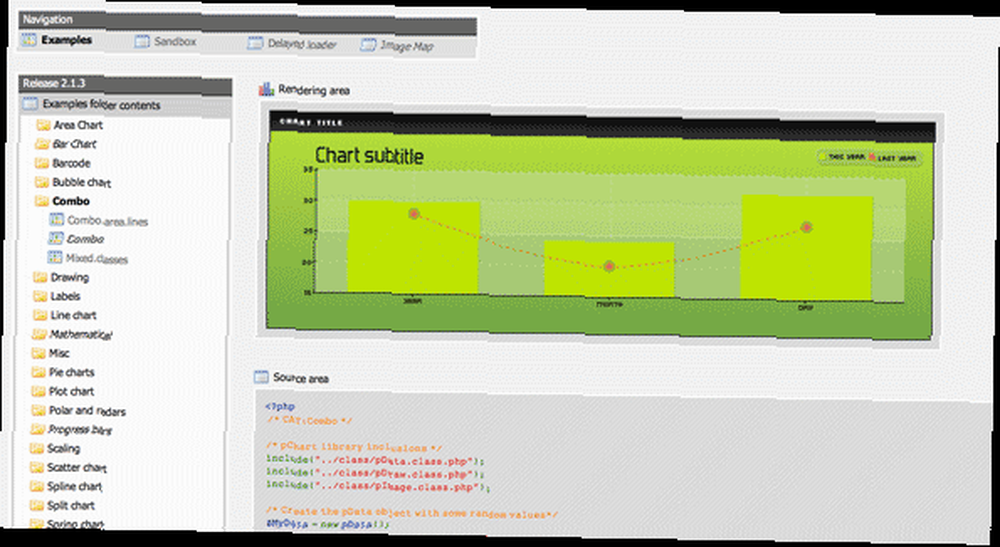
Descargue el último paquete pChart y cárguelo en la raíz de su servidor web. Cambie el nombre del directo a pChart. Puede probarlo de inmediato navegando a este directorio que cargará los gráficos de ejemplo.
Inténtalo tú mismo
Para aprender el método básico de dibujar un gráfico, cree un nuevo archivo PHP en la raíz de su servidor llamado test.php. Agregue estas líneas al principio (suponiendo que el directorio cargue pChart a named solo pChart):
/ * Incluir todas las clases * / include ("pChart / class / pDraw.class.php"); include ("pChart / class / pImage.class.php"); include ("pChart / class / pData.class.php");El siguiente paso es crear un conjunto de datos y usar el método addPoints.
/ * Cree su objeto de conjunto de datos * / $ myData = new pData (); / * Agregar datos en su conjunto de datos * / $ myData-> addPoints (array (VOID, 3,4,3,5));Tenga en cuenta que puede usar un VACÍO palabra clave si faltan datos. También puedes conectarte a un Fuente de datos MySQL y extraer una matriz de datos desde allí, o cargar un archivo CSV desde algún lugar. Vamos a dibujar un gráfico muy simple, por supuesto, pero también puede agregar múltiples conjuntos de datos, ajustar marcas, etc. en este punto.
A continuación, debe crear el objeto de imagen, establecer el área de gráficos y elegir una fuente.
$ myPicture = new pImage (700,230, $ myData); // ancho, alto, conjunto de datos $ myPicture-> setGraphArea (60,40,670,190); // x, y, ancho, alto $ myPicture-> setFontProperties (array ("FontName" => "pChart / fonts / verdana.ttf", "FontSize" => 11));La escala debe calcularse antes de la salida, pero esto se puede hacer automáticamente, luego dibuje el gráfico, así:
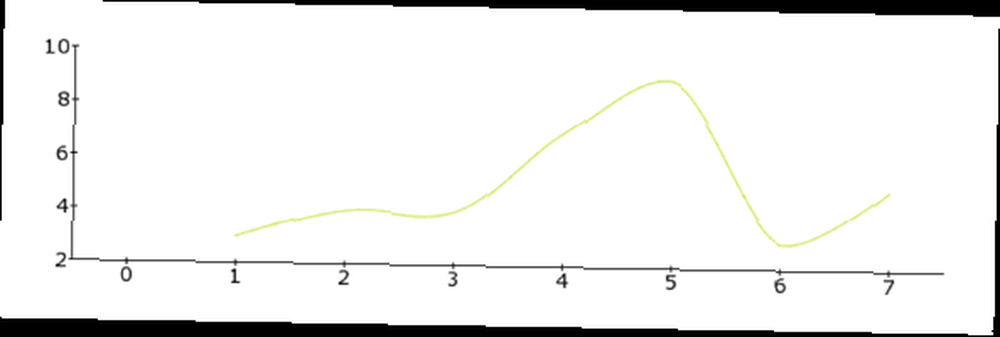
$ myPicture-> drawScale (); $ myPicture-> drawSplineChart ();En este caso, estamos dibujando un gráfico de spline, básicamente un gráfico de líneas curvas, pero hay una gran lista de otros gráficos que puede dibujar simplemente cambiando esta función. El último paso es enviar el archivo PNG resultante al navegador. Utilizar el Carrera() función para hacer esto:
$ myPicture-> Stroke ();Lo usaría en los casos en que se muestra directamente al usuario o incrusta el PHP como archivo como imagen, como:

Otra opción es representar el gráfico en un archivo si los está generando a través de algún tipo de trabajo CRON automatizado, por ejemplo. En ese caso, use (donde la ruta de la imagen es relativa a test.php y en una carpeta de escritura):
$ myPicture-> render ("mypic.png");Alternativas
Aunque pChart es la caja de herramientas de gráficos más completa para PHP, existen algunas alternativas:
- SparkLine PHP es una implementación de los gráficos pequeños distintivos llamados así por Edward Tuffte.
- JqPlot es una solución gráfica basada en jQuery, que cambiaría el cálculo gráfico al navegador de los usuarios en lugar de a su servidor, ideal si está tratando de trazar funciones matemáticas.
- PHPMyGraph no es tan completo, personalizable o atractivo como pChart, pero también es mucho más simple.
- EasyChart Builder es un complemento simple de WordPress, pero esto requiere que su conjunto de datos se agregue manualmente.
- El creador de Google Image Chart tiene una amplia selección de gráficos y puede integrarse fácilmente, pero también requiere que ingrese manualmente su conjunto de datos.











