
Michael Cain
0
4151
195
 AJAX es una tecnología web notable que nos llevó más allá de lo simple “haga clic en el enlace, vaya a otra página” estructura de Internet 1.0.
AJAX es una tecnología web notable que nos llevó más allá de lo simple “haga clic en el enlace, vaya a otra página” estructura de Internet 1.0.
AJAX, que significa Javascript asincrónico y XML, permite a los sitios web buscar y mostrar dinámicamente contenido sin que el usuario se aleje de la página actual. Esto conduce a una experiencia de usuario mucho más interactiva y también puede acelerar las cosas, ya que no es necesario cargar una página web completamente nueva. Afortunadamente, hacer uso de AJAX es bastante fácil de hacer desde el entorno de WordPress, y hoy te mostraré cómo.
Este tutorial de Ajax se debe considerar bastante avanzado, y continúa desde la última vez que aprendimos a usar tablas de bases de datos personalizadas. Trabajar con tablas de bases de datos personalizadas en WordPress Trabajar con tablas de bases de datos personalizadas en WordPress. algunas de las muchas formas únicas y específicas en las que puedes hacer que tu blog trabaje más. ¿Qué sucede si ya tiene una base de datos de ... desde una plantilla de WordPress? En mi ejemplo, se utilizó una tabla simple de datos de clientes existente. Sin embargo, cuando se trata de insertar cosas nuevamente en la base de datos, vamos a hacer uso de un poco de magia AJAX dentro de WordPress.
Por lo tanto, todo el código en el tutorial de hoy hará referencia a lo que escribimos la última vez, pero si solo está buscando cómo hacer AJAX en WordPress, entonces es igualmente relevante.
Por qué usar AJAX?
El uso más común de AJAX está relacionado con los formularios: verificar si se toma un nombre de usuario o completar el resto del formulario con diferentes preguntas dependiendo de una respuesta particular que dé. Básicamente, sin embargo, usas AJAX cuando quieres un evento (como un usuario haciendo clic en algo o escribiendo algo) atado a un lado del servidor acción que ocurre en el fondo.
Lo usaremos para agregar nuevas entradas a nuestra importante tabla personalizada de base de datos de clientes, pero probablemente pueda encontrar algo más emocionante.
Descripción general de cómo usar AJAX en WordPress
- Edite su plantilla personalizada para incluir un formulario o evento de JavaScript que envíe datos a través de jQuery AJAX a admin-ajax.php incluyendo cualquier dato de publicación que desee pasar. Asegúrese de que jQuery se esté cargando.
- Define una función en tu tema function.php; lea las variables de publicación y devuelva algo al usuario si lo desea.
- Agregar un Gancho de acción AJAX para su función.
Crear el formulario
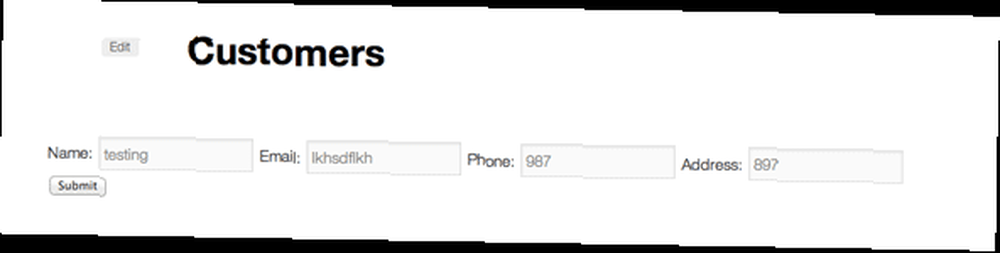
Comencemos creando un formulario simple en el front-end para ingresar nuevos detalles del cliente. No es nada complicado, solo reemplace la parte principal de su plantilla personalizada con este código que comenzamos la semana pasada, alrededor de donde ocurre la verificación is_user_logged_in ():
if (is_user_logged_in ()):?> Nombre: Correo electrónico: Teléfono: Dirección:
Lo único que puede parecerle extraño es que existe el uso de un campo de entrada oculto llamado acción - esto contiene el nombre de la función que activaremos a través de AJAX.

El receptor PHP
Luego, abre funciones.php y agregue la siguiente línea para asegurarse de que jQuery se esté cargando en su sitio:
wp_enqueue_script ('jquery');La estructura básica para escribir una llamada AJAX es la siguiente:
function myFunction () // hacer algo morir (); add_action ('wp_ajax_myFunction', 'myFunction'); add_action ('wp_ajax_nopriv_myFunction', 'myFunction');Esas dos últimas líneas son ganchos de acción que le dicen a WordPress “Tengo una función llamada myFunction, y quiero que la escuchen porque se llamará a través de la interfaz AJAX” - el primero es para usuarios de nivel administrativo, mientras que wp_ajax_nopriv_ es para usuarios que no han iniciado sesión. Aquí está el código completo para funciones.php que vamos a utilizar para insertar datos en nuestra tabla de clientes especiales, que explicaré en breve:
wp_enqueue_script ('jquery'); función addCustomer () global $ wpdb; $ nombre = $ _POST ['nombre']; $ phone = $ _POST ['phone']; $ email = $ _POST ['correo electrónico']; $ dirección = $ _POST ['dirección']; if ($ wpdb-> insert ('clients', array ('name' => $ name, 'email' => $ email, 'address' => $ address, 'phone' => $ phone)) === FALSO) echo "Error"; else echo "Cliente '". $ nombre. "'se agregó correctamente, el ID de fila es". $ wpdb-> insert_id; morir (); add_action ('wp_ajax_addCustomer', 'addCustomer'); add_action ('wp_ajax_nopriv_addCustomer', 'addCustomer'); // no es realmente necesarioAl igual que antes, estamos declarando el global $ wpdb para darnos acceso directo a la base de datos. Entonces estamos agarrando el ENVIAR variables que contienen los datos del formulario. Rodeado de una declaración IF está la función $ wpdb-> insertar, que es lo que usamos para insertar datos en nuestra tabla. Dado que WordPress proporciona funciones específicas para insertar publicaciones regulares y metadatos, esto $ wpdb-> insertar El método generalmente solo se usa para tablas personalizadas. Puede hacerlo en el Codex, pero básicamente toma el nombre de la tabla para ser insertado, seguido de un formación de pares columna / valor.
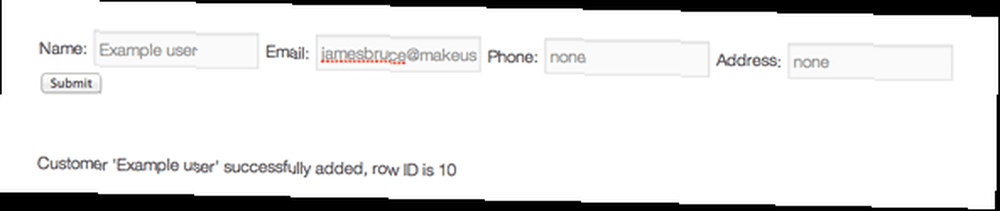
los === FALSO comprueba si la función de inserción falló y, de ser así, genera “error“. Si no, solo estamos enviando un mensaje al usuario que Cliente X fue agregado, y haciéndose eco de la $ wpdb-> insert_id variable, que indica el variable de incremento automático de la última operación de inserción que ocurrió (suponiendo que haya establecido un campo que se incremente automáticamente, como una ID).
Finalmente, morir() anulará el valor predeterminado morir (0) proporcionado por WordPress: esto no es esencial como tal, pero sin él obtendrás 0 0 agregado al final de cualquier cosa que envíe de vuelta a la plantilla.
El Javascript
El paso final es el bit mágico: el Javascript real que iniciará la llamada AJAX. Notarás que en el formulario que agregamos anteriormente, el campo de acción se dejó en blanco. Eso es porque estaremos anulando esto con nuestra llamada AJAX. La forma general de hacer esto sería:
jQuery.ajax (type: "POST", url: "/wp-admin/admin-ajax.php", // nuestros datos del archivo del controlador PHP: "myDataString", success: function (results) // hacer algo con datos devueltos);Esa es la estructura básica de la llamada AJAX que usaremos, pero ciertamente no es la única forma en que puede hacerlo. Quizás se pregunte por qué nos referimos a wp-admin aquí, a pesar de que esto estará en el front-end del sitio. Esto es justo donde el Controlador AJAX reside, ya sea que lo esté usando para funciones del frente o del lado del administrador, confuso, lo sé. Pegue el siguiente código directamente en la plantilla del cliente:
jQuery ('# newCustomerForm'). submit (ajaxSubmit); función ajaxSubmit () var newCustomerForm = jQuery (this) .serialize (); jQuery.ajax (tipo: "POST", url: "/wp-admin/admin-ajax.php", data: newCustomerForm, success: function (data) jQuery ("# feedback"). html (data); ); falso retorno; En la primera línea, adjuntamos nuestra función ajaxSubmit al formulario que hicimos anteriormente, por lo que cuando el usuario hace clic en enviar, pasa a través de nuestra función especial AJAX. Sin esto, nuestra forma no hará nada. En nuestro ajaxSubmit () función, lo primero que hacemos es serializar () el formulario. Esto solo toma todos los valores de los formularios y los convierte en una cadena larga que nuestro PHP analizará más adelante. Si todo funciona correctamente, colocaremos los datos devueltos en el DIV con la identificación de los comentarios..
Eso es. Guarde todo, actualice e intente enviar algunos datos del formulario. Si tiene problemas, puede ver el código completo de la plantilla de página aquí (basado en el tema predeterminado de once once), y el código para agregar a functions.php aquí (no reemplace, solo agregue esto al final).

Cosas a tener en cuenta
Seguridad: Este código no está listo para producción y es solo para fines de aprendizaje. Hemos omitido un punto clave, y ese es el uso de un wp-nonce: un código único generado por WordPress que garantiza que la solicitud AJAX solo provenga de donde estaba destinada; una clave de paso si quieres. Sin eso, su función podría ser explotada efectivamente para insertar datos aleatorios. Sin embargo, los ataques de inyección SQL no son un problema, porque enrutamos las consultas a través de WordPress $ wpdb-> insertar función: WordPress limpia las entradas por usted y las hace seguras.
Actualización de la tabla de clientes: En este momento, solo enviamos un mensaje de confirmación, pero la tabla de clientes no se actualiza; solo verá las entradas adicionales si actualiza la página (qué tipo de derrota el propósito de hacer todo esto a través de AJAX). Vea si puede crear una nueva función AJAX que pueda generar dinámicamente la tabla.
Validación de entrada: debido a que no hay validación con los datos del formulario, en realidad es posible agregar entradas en blanco o múltiples entradas si presiona demasiadas veces. Sería útil alguna validación de entrada en los campos del formulario, eliminándolos cuando se complete, así como SQL para verificar el correo electrónico o el número de teléfono que aún no existe en la base de datos..
Eso es todo de mí esta semana: si ha tenido algún problema al seguir este tutorial, no dude en ponerse en contacto a través de los comentarios y haré todo lo posible para ayudarlo; o si estás tratando de personalizar esto de alguna manera, no dudes en intercambiar ideas conmigo. Espero que esto realmente demuestre cuánto puede hacer desde WordPress simplemente combinando un poco de JavaScript, PHP y MySQL. Como siempre, no olvides revisar todos nuestros otros artículos de WordPress.











