
Peter Holmes
0
1907
125
Comenzar con el desarrollo web de JavaScript puede ser un proceso frustrante, pero existen herramientas que lo hacen más fácil.
CodePen.io es un entorno de codificación en el navegador diseñado para aprender a codificar y prototipar ideas rápidamente con un mínimo de problemas.
En este artículo, analizamos algunas de las características del sitio y cómo pueden ayudarlo a convertirse en un mejor programador.
¿Qué es CodePen??

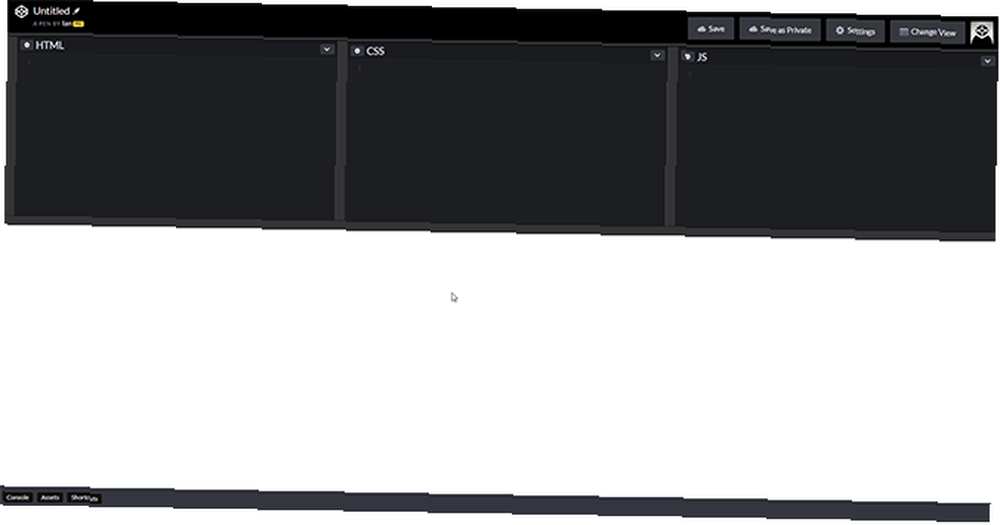
CodePen proporciona algo llamado un bolígrafo, que comprende tres ventanas diferentes para HTML, CSS y JavaScript, más un panel de vista previa que se actualiza en tiempo real a medida que escribe.
Si bien se usa con frecuencia para que los desarrolladores web muestren ideas para sitios web, también es un gran lugar para aprender los conceptos básicos del desarrollo web front-end. Estas son las características más notables que necesita saber al usar CodePen.
1. Preprocesadores
Los preprocesadores son lenguajes interpretados o compilados diseñados para simplificar la codificación. Pueden agregar funciones a un idioma para mayor comodidad y hacer que el código sea más fácil de leer. En el desarrollo web, se utiliza una combinación de preprocesadores para HTML, CSS y JavaScript para crear código limpio rápidamente.
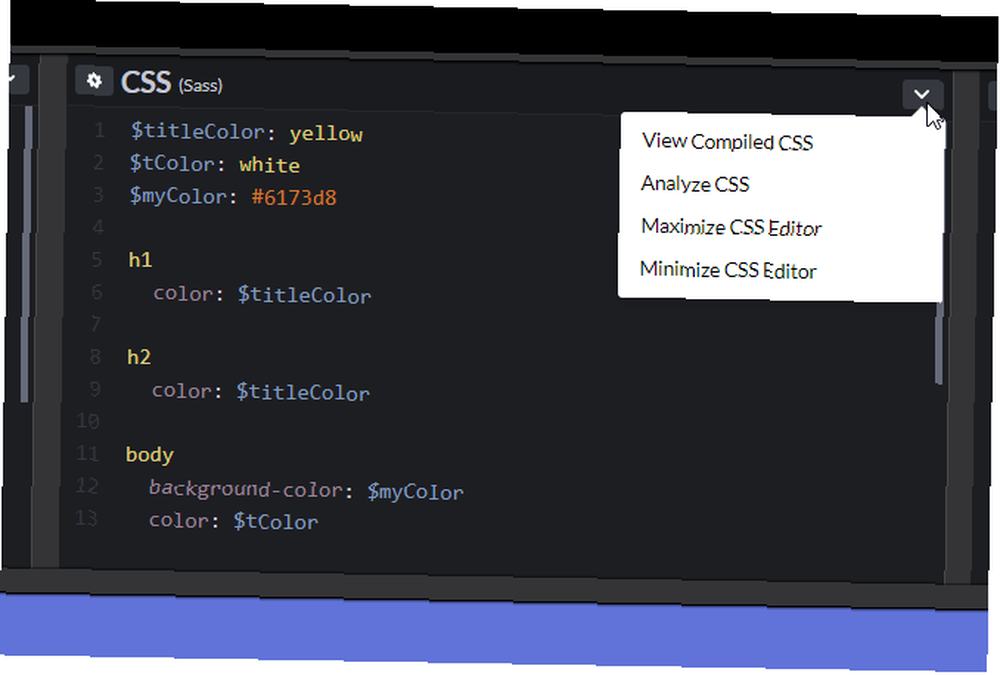
Si está aprendiendo desarrollo web y desea probar diferentes preprocesadores, CodePen le permite cambiar los preprocesadores sobre la marcha y ver el código que compila en tiempo real. Cada uno de los tres paneles en la aplicación CodePen tiene un menú desplegable en la esquina superior derecha. Seleccionar Ver HTML / CSS / JS compilado para ver cómo se interpretará el código.

En este bolígrafo, hemos creado un sitio simple usando Haml y Hablar con descaro a para diseñar un texto de encabezado. Seleccionando Ver compilado muestra el HTML y CSS estándar. En este ejemplo, la diferencia es mínima. Sin embargo, mientras aprende un nuevo idioma, puede ser útil ver cómo se ve el código preprocesado una vez compilado.
2. Recursos externos
Junto con el soporte nativo para preprocesadores, CodePen admite scripts externos. Esto lo convierte en el lugar perfecto para obtener experiencia práctica con las bibliotecas para sus proyectos personales, o para repasar las bibliotecas de aplicaciones web populares como React 7 Mejores tutoriales gratuitos para Learning React y Making Web Apps 7 Mejores tutoriales gratuitos para Learning React y Making Los cursos gratuitos de aplicaciones web rara vez son tan completos y útiles, pero hemos encontrado varios cursos React que son excelentes y lo ayudarán a comenzar con el pie derecho. .
Para agregar una biblioteca externa, abra el Configuraciones panel en su bolígrafo y diríjase a la pestaña JavaScript. Hay dos formas de agregar recursos, ya sea agregando la URL del recurso manualmente o buscando.

Utilizamos esta función en nuestro artículo que cubre la animación web con mo.js, junto con el preprocesamiento de Babel.
Vea el ejemplo de Pen Mojs MUO de Ian (@Bardoctorus) en CodePen.
Sí, los bolígrafos CodePen se pueden incrustar. Continúe y haga clic en el panel de vista previa de arriba para ver los resultados del tutorial de Mo.js!
Se pueden importar otros bolígrafos de forma muy similar a las bibliotecas externas. Esto significa que puede tomar elementos de bolígrafos previamente escritos para usarlos como módulos en sus nuevos bolígrafos. El bolígrafo Simple Poll de Adam del usuario de CodePen es un buen ejemplo de esto.
3. Plantillas
Cuando aprende nuevos conceptos o prueba nuevas ideas, con frecuencia usa componentes similares y vuelve a leer los mismos pasos para comenzar. CodePen permite la creación de plantillas de bolígrafos que pueden reducir la repetición y le permiten ir directamente al grano.
Para crear una plantilla, abra una nueva pluma, realice sus cambios y seleccione el Modelo control deslizante en el menú de configuración.
Hasta hace poco, los usuarios gratuitos solo podían crear tres plantillas, pero ahora todos los usuarios pueden tener tantas plantillas en su cuenta como quieran. Perfecto para comenzar una nueva idea con el mínimo retraso!
4. Modo de colaboración
La capacidad de colaborar y enseñar con CodePen puede ser su mayor activo. Ya hay una gran cantidad de excelentes herramientas de colaboración para programadores, pero el enfoque de CodePen es simple e intuitivo.
Los usuarios profesionales de CodePen pueden crear un nuevo bolígrafo y abrirlo a la colaboración bajo el Cambio Vista menú. Esto cambia el enlace del bolígrafo en una invitación que se puede compartir, con capacidad para un número creciente de personas, dependiendo de su plan CodePen Pro.
En este caso, escribí HTML mientras un amigo actualizaba el CSS en tiempo real, con un cursor etiquetado identificado donde trabajaban..

Cualquier persona con el enlace puede unirse y usar la función de chat en el navegador, independientemente de si es un usuario profesional o incluso tiene una cuenta CodePen. Siempre que el autoguardado esté desactivado, solo el propietario del lápiz puede guardar los cambios, lo que lo convierte en una forma segura de abrir su código a otros sin riesgo.
La naturaleza abierta de este modo es beneficiosa para los principiantes, ya que puede invitar a casi cualquier persona a su pluma para guiarlo a través de un concepto difícil. También es un modo práctico para saber cómo moverse, ya que es perfecto para entrevistar a posibles empleados y ya se ha utilizado profesionalmente de esta manera.!
5. Modo profesor
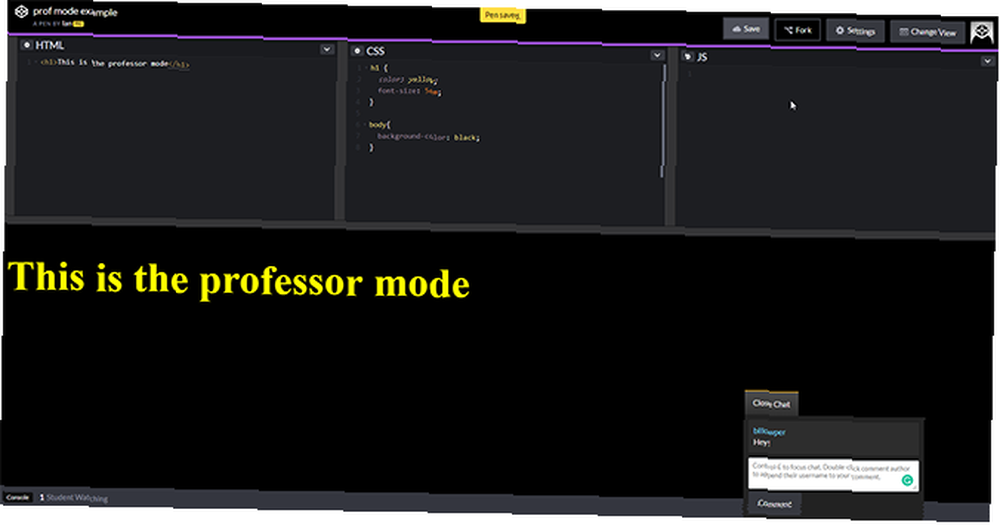
El modo Profesor permite que un usuario profesional aloje una sala en la que solo ellos puedan editar el código. Entre 10 y 100 usuarios pueden mirar y chatear dependiendo del plan Pro del anfitrión.

El modo Profesor permite flexibilidad entre el aprendizaje en el aula y el aprendizaje a distancia, o una combinación de ambos. El uso del modo Profesor permitirá a las personas al final de la clase tener la misma experiencia que los que están al frente, y que el maestro muestre correcciones de errores que se actualizarán en tiempo real.
6. Modo de presentación
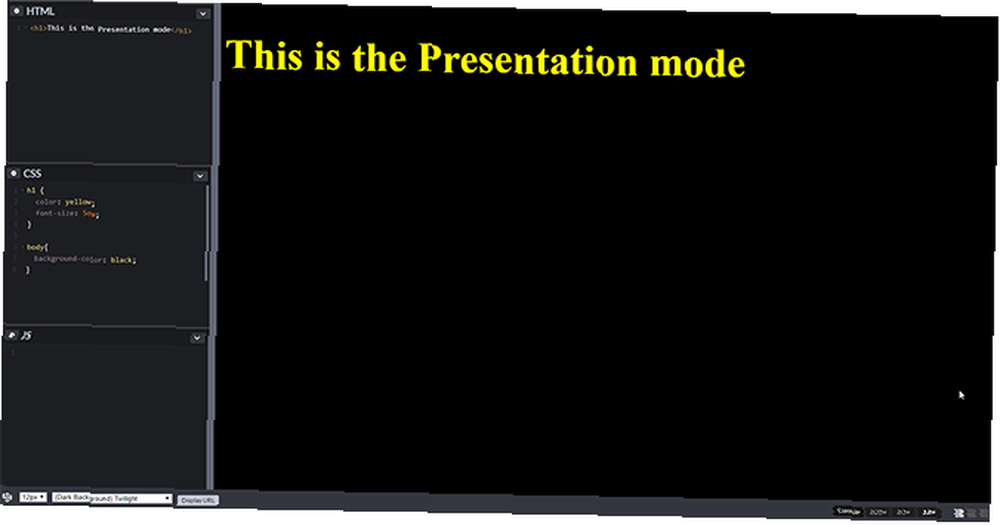
El modo de presentación está diseñado, como era de esperar, con el código de presentación en mente. La aplicación se muestra en una vista simplificada, diseñada para trabajar con proyectores aéreos. CodePen ha optimizado el modo Presentación para usar en conexiones de Internet de baja velocidad y hardware más débil.

Los lectores astutos pueden haberse dado cuenta de que la versión gratuita de CodePen proporcionaría precisamente esta función, aunque el modo Pro tiene algunas características útiles. El diseño, el tamaño de fuente y los temas se pueden cambiar rápidamente sobre la marcha para adaptarse a casi cualquier configuración, y al mostrar el enlace al lápiz, aparece una URL acortada de tamaño gigante que facilita el intercambio del proyecto.

Estos pequeños cambios, junto con la posibilidad de escalar la ventana de vista previa para que se ajuste a lo que esté mostrando, hacen que el modo de presentación sea perfecto tanto para los maestros como para los desarrolladores que presentan ideas a sus colegas. El modo de presentación también es una forma simple y simple de presentar el código si se encuentra entrevistando para un puesto de programación Cómo prepararse para una entrevista de programación Cómo prepararse para una entrevista de programación El mejor consejo para programar entrevistas. Cualquier entrevista puede ser desalentadora. ¿Sabes lo suficiente para pasar? ¿Sus soluciones serán lo suficientemente buenas? ¿Qué pasa si te ahogas? Aplica estos cinco consejos. .
7. Patrones
Buscar inspiración se hace mucho más fácil con las colecciones de patrones de diseño de CodePen.
Cada categoría es una colección de código de ejemplo proporcionado por los usuarios de CodePen para tareas específicas. ¿Está buscando una manera de crear botones dinámicos para su sitio? Menús de acordeón? Hay una gran cantidad de categorías para adaptarse a casi cualquier ejemplo..

Estos patrones también son una excelente manera de aprender cómo funcionan los botones interactivos y las diferentes formas en que pueden funcionar las interfaces dinámicas de usuario.
8. Emmet
Emmet, anteriormente conocido como Zen Coding, es ampliamente considerado como el mejor ahorrador de tiempo para el desarrollo de HTML y CSS. El complemento toma parte del código que está escribiendo mucho y los convierte en accesos directos simples.
Verlo en acción es mejor que explicarlo, así que realice la configuración habitual para un documento HTML:

Agregar esto a cada documento HTML se ha reducido a dos acciones. Usando Emmet, escriba ! y golpear el Lengüeta llave. mágico!

Emmet está activo como estándar en CodePen y es especialmente útil si está tratando de aprender un nuevo concepto en JavaScript y necesita crear el HTML y CSS de soporte rápidamente.
Desarrolle con CodePen para una mejor experiencia
CodePen es una excelente herramienta para desarrolladores web, y el campo está en continuo crecimiento. JavaScript es un gran lenguaje para aprender para un futuro en el desarrollo web.
Hay algunos excelentes tutoriales y cursos disponibles para las personas que desean comenzar con JavaScript Really Learn JavaScript with 5 Top Udemy Courses Really Learn JavaScript with 5 Top Udemy Courses JavaScript es el lenguaje de programación de la web. Si tiene una razón para aprender JavaScript, estos cinco excelentes cursos de Udemy podrían ser el lugar para comenzar su viaje de codificación. , y CodePen es un excelente entorno para probar sus nuevas habilidades.











