
Brian Curtis
0
3734
31
Desea su sitio web Cómo crear un sitio web: para principiantes Cómo crear un sitio web: para principiantes Hoy lo guiaré a través del proceso para crear un sitio web completo desde cero. No te preocupes si esto suena difícil. Te guiaré a través de cada paso del camino. para lucir increíble, pero faltan tus habilidades de desarrollo web?
¡No te desesperes! No tiene que saber CSS. Aprenda HTML y CSS con estos tutoriales paso a paso. Aprenda HTML y CSS con estos tutoriales paso a paso. ¿Tiene curiosidad acerca de HTML, CSS y JavaScript? Si cree que tiene una habilidad especial para aprender a crear sitios web desde cero, aquí hay algunos tutoriales paso a paso que vale la pena probar. o PHP para construir un sitio elegante. Algunos buenos pasos de HTML 5 para entender el código HTML básico 5 pasos para entender el código HTML básico HTML es la columna vertebral de cada página web. Si es un principiante, permítanos guiarlo por los pasos básicos para comprender HTML. y saber copiar y pegar servirá.
Hemos compilado 7 plantillas de efectos HTML gratuitas 5 Plantillas HTML gratuitas para crear fácilmente sitios web rápidos 5 Plantillas HTML gratuitas para crear fácilmente sitios web rápidos Pruebe estas plantillas HTML para construir su sitio web hoy, incluso si no tiene ninguna habilidad HTML. . Mejorarán la funcionalidad y la experiencia del usuario de su sitio, sin romper el banco. Y también pueden contener algunos CSS y PHP.
Quizás uno de estos es lo que has estado buscando.
1. Efecto de paralaje
Probablemente haya visto el efecto Parallax Cómo crear un fondo de escritorio Parallax con Rainmeter Cómo crear un fondo de escritorio Parallax con Rainmeter Si desea un fondo de pantalla animado en vivo, ¡busque Rainmeter! Aquí le mostraremos cómo crear un efecto de paralaje único para su fondo de escritorio de Windows. en artículos en línea de estilo revista elegante. A medida que se desplaza hacia abajo por un artículo destacado, la imagen de fondo parece desplazarse a un ritmo diferente. A medida que ingresa a una sección diferente del artículo, la imagen de fondo cambia. Es un efecto genial que agrega profundidad visual al contenido..
Como este no es un efecto HTML puro, solo podemos ofrecer GIF animados para demostrar el resultado.
A continuación verá una versión básica del efecto Parallax; un cuadro de texto se mueve a través de una imagen de fondo estática a medida que se desplaza.

Puede jugar con el efecto y copiar el código para el efecto de desplazamiento Parallax simple anterior de W3Schools.
En su versión más sofisticada, este efecto es una combinación de HTML, CSS y JS.

Continúe y obtenga los códigos para el efecto de Paralaje encabezado / pie de página anterior de CodePen.
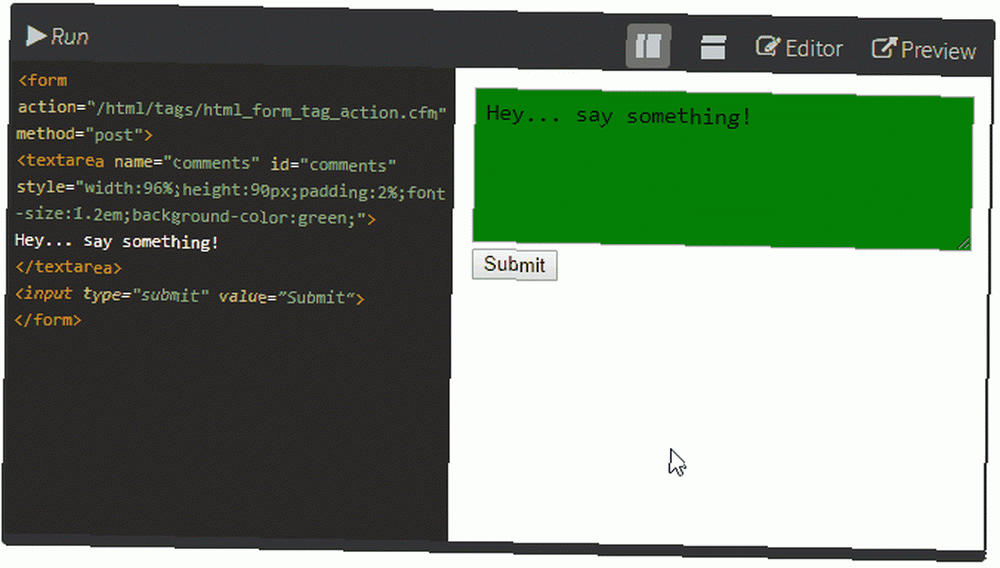
2. Cuadro de texto desplazable
Este es un elemento HTML simple pero útil que le permite empaquetar fragmentos largos de texto en un formato compacto. De esta manera, no ocupa todo el espacio de la página..
Entrada HTML:
Tu texto se mostrará aquí. Y puedes desplazarte hacia abajo para verlo todo. Solo tiene que agregar una cantidad suficiente de texto para que se muestren las barras de desplazamiento. Obviamente, esto no es suficiente, o supongamos que tenemos un poco más que decir. Eventualmente, las barras de desplazamiento serán útiles. ¡Eso es! :)
Demo de salida:
Tu texto se mostrará aquí. Y puedes desplazarte hacia abajo para verlo todo. Solo tiene que agregar una cantidad suficiente de texto para que se muestren las barras de desplazamiento. Obviamente, esto no es suficiente, o supongamos que tenemos un poco más que decir. Eventualmente, las barras de desplazamiento serán útiles. ¡Eso es! :)Puedes jugar con los colores y el tamaño del cuadro de texto para que se ajuste a tus necesidades..
Si desea algo un poco más elegante, también puede buscar código para un cuadro de comentarios personalizable de Quackit. Ofrecen varias plantillas, pero también puede usar su editor para cambiar manualmente y probar (ejecutar) su código personalizado.

3. Resaltar texto
Con una simple etiqueta HTML, puede agregar una tonelada de efectos a su texto o imágenes. Tenga en cuenta que no todos funcionan en navegadores. Los mencionados aquí funcionan en Google Chrome, Microsoft Edge y Mozilla Firefox.
Entrada:
Tu texto resaltado aquí.
Demo de salida:
Tu texto resaltado aquí.
4 4. Agregar imagen de fondo al texto
Del mismo modo, puede cambiar el color de su texto o agregar una imagen de fondo. Este solo se vuelve realmente emocionante si su texto tiene un tamaño lo suficientemente grande, por eso también aumenté el tamaño de la fuente.
Entrada:
MakeUseOf presenta ...
Tenga en cuenta que también puede agregar el estilo y los elementos de fuente a un etiqueta para el mismo efecto, más texto en negrita.
Demo de salida:
MakeUseOf presenta ...
5. Agregar información sobre herramientas de título
Aparece una información sobre herramientas de título cuando se desplaza con el mouse sobre un fragmento de “manipulado” texto o imagen Los conoce por imágenes o texto vinculado. Aquí es cómo puede agregar este a texto sin formato.
Entrada:
Mueve tu mouse sobre mí!
Demo de salida:
Mueve tu mouse sobre mí!
6. Hacer desplazamiento o caída de texto
Cuando buscas “marquee html” en Google, descubrirás un pequeño huevo de Pascua. Ver el recuento de resultados de búsqueda de desplazamiento? Ese es un efecto creado por la etiqueta de marquesina ahora obsoleta. Si bien esta función HTML ha quedado en desuso, la mayoría de los navegadores aún la admiten..
Entrada:
Hazlo desplazarse, bebé!
Demo de salida:
Hazlo desplazarse, bebé!
Puede agregar más atributos para controlar el comportamiento de desplazamiento, el color de fondo, la dirección, la altura y más. Estos efectos pueden volverse bastante irritantes si se excede.

Para obtener un efecto de texto descendente, vuelve a Quackit y copia su código de marquesina altamente personalizado.
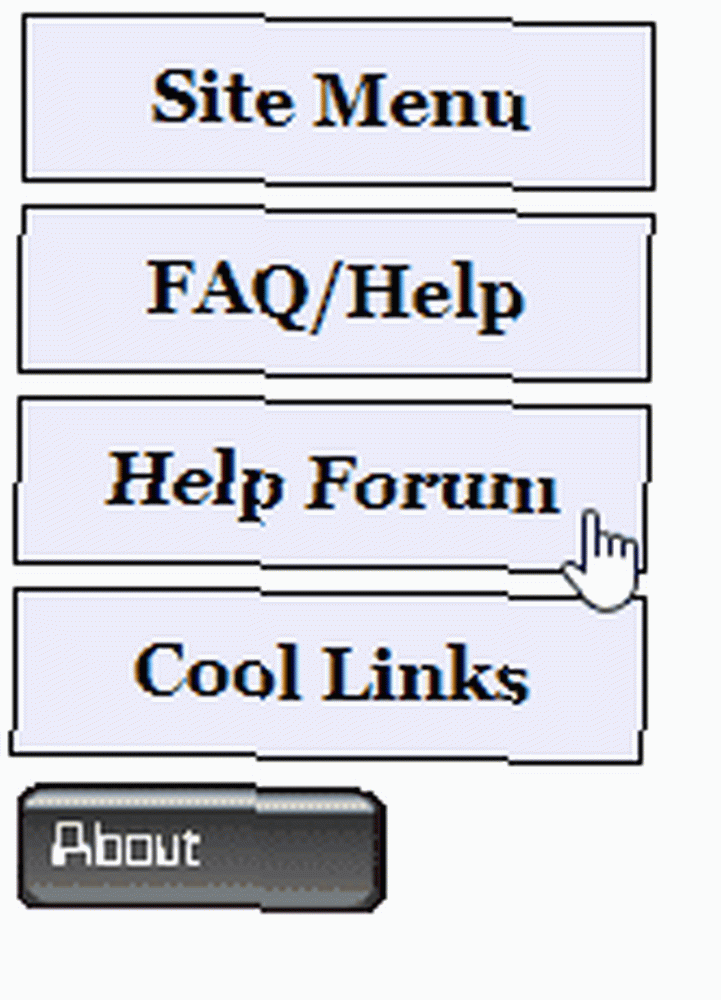
7. Agregar un menú Switch
Los efectos HTML más emocionantes son los efectos HTML dinámicos. Sin embargo, a menudo se basan en scripts. Aquí hay un efecto para los menús que he llegado a adorar. Es un poco más complicado que su etiqueta HTML promedio porque funciona con una hoja de estilo y scripts. La ventaja es que no tiene que cargar un archivo CSS o script para que funcione, puede colocar toda la información necesaria en la sección de su sitio web.
Entrada:
Agregue el siguiente código en la sección de su página:
.menutitle
cursor: puntero;
margen inferior: 5px;
color de fondo: #ECECFF;
color: # 000000;
ancho: 140px;
acolchado: 2px;
alinear texto: centro;
peso de fuente: negrita;
/ * / * / border: 1px solid # 000000; / * * /
.submenu
margen inferior: 0.5em;
/ ***********************************************
* Cambiar secuencia de comandos de menú: por Martial B de http://getElementById.com/
* Modificado por Dynamic Drive para compatibilidad de formato y NS4 / IE4
* Visite http://www.dynamicdrive.com/ para obtener el código fuente completo
*********************************************** / var persistmenu =”sí” //”sí” o “no”. Asegúrese de que cada contenido de SPAN contenga una ID incremental que comience en 1 (id =”sub1 ", id =”sub2 ", etc.)
var persisttype =”en todo el sitio” //entrar “en todo el sitio” para que el menú persista en todo el sitio, “local” para esta página solo si (document.getElementById) //DynamicDrive.com cambio
document.write ('n')
document.write ('. submenu display: none; n')
document.write ('n')
función SwitchMenu (obj)
if (document.getElementById)
var el = document.getElementById (obj);
var ar = document.getElementById (“masterdiv”) .getElementsByTagName (“lapso”); //DynamicsDrive.com cambio
if (el.style.display! = “bloquear”) //DynamicsDrive.com cambio
para (var i = 0; i
ar [i] .style.display = “ninguna”;
el.style.display = “bloquear”;
más
el.style.display = “ninguna”;
función get_cookie (Nombre)
var search = Nombre + “=”
var returnvalue = “”;
if (document.cookie.length> 0)
offset = document.cookie.indexOf (buscar)
if (offset! = -1)
offset + = search.length
end = document.cookie.indexOf (“;”, compensar);
if (end == -1) end = document.cookie.length;
returnvalue = unescape (document.cookie.substring (offset, end))
return returnvalue;
function onloadfunction ()
if (persistmenu ==”sí”)
nombre de cookie var = (persisttype ==”en todo el sitio”)? “interruptor” : window.location.pathname
var cookievalue = get_cookie (nombre de cookie)
if (cookievalue! =””)
document.getElementById (cookievalue) .style.display =”bloquear”
function savemenustate ()
var inc = 1, blockid =””
while (document.getElementById (“sub”+Cía))
if (document.getElementById (“sub”+inc) .style.display ==”bloquear”)
blockid =”sub”+Cía
rotura
Cía++
nombre de cookie var = (persisttype ==”en todo el sitio”)? “interruptor” : window.location.pathname
var cookievalue = (persisttype ==”en todo el sitio”)? blockid+”; ruta = /” : blockid
document.cookie = cookiename+”=”+valor de la galleta
if (window.addEventListener)
window.addEventListener (“carga”, función de carga, falso)
más si (window.attachEvent)
window.attachEvent (“onload”, función de carga)
si no (document.getElementById)
window.onload = onloadfunctionif (persistmenu ==”sí” && document.getElementById)
window.onunload = savemenustate
Y este código va a donde quieras que aparezca el menú dinámico.
Temas
- Navegadores / Complementos
- Aplicaciones web
- Consejos de procedimientos
- Software genial
… y más!
Escritores del personal
- Karl Gechlik
- Tina
- Varun Kashyap
… y más!
Diverso
- Acerca de
- Contacto
- Archivo
- Renuncia
Demo de salida:
Desafortunadamente, no podemos demostrar este efecto aquí. Pero la fuente original, Dynamic Drive, presenta una copia funcional de este efecto HTML dinámico.

Prima: Tableizer!
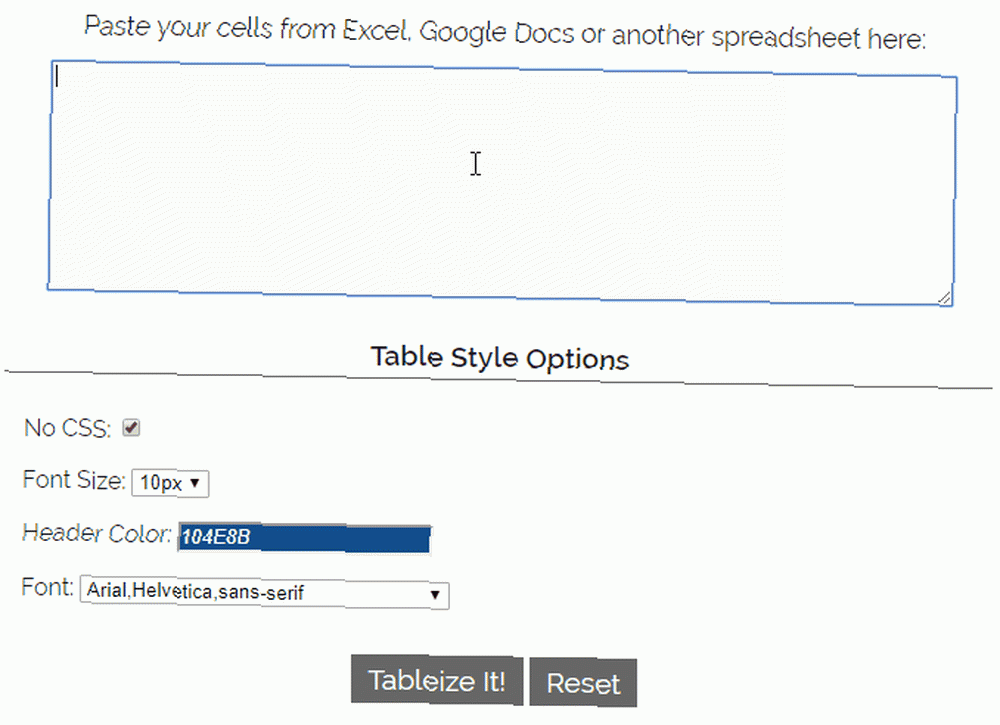
Si desea mostrar una hoja de cálculo en su sitio, ¡deje que Tableizer! transforma tus datos en una tabla HTML. Simplemente pegue los datos sin procesar de Excel, Google Doc o cualquier otra hoja de cálculo en el campo respectivo, modifique el opciones de mesa, y haga clic Tableize It! para recibir la salida HTML.

Ahora puede copiar el código HTML y agregarlo a su sitio web. Considere editar los colores de fondo para que se vea mucho más genial.
Si bien esto no es realmente un efecto HTML, es bastante útil.
¿Qué efecto eliges??
Le mostramos siete (principalmente) efectos HTML que puede usar para mejorar su sitio web. Algunos son básicos, otros vienen con campanas y silbatos. Todos son fáciles de implementar..
Para obtener más ideas sobre etiquetas, visite HTML Goodies. Si está interesado en HTML dinámico, consulte Dynamic Drive para obtener toneladas de scripts increíbles. Dirígete a Quackit para obtener códigos HTML más puros.
Si desea profundizar y escribir su propio HTML, comience con estos ejemplos de código HTML fáciles de aprender y simples. Y cuando esté listo para HTML5, también lo tenemos cubierto.
Finalmente, cuando esté desarrollando su sitio web, mantenga la velocidad de la página 7 maneras de hacer que su sitio web o blog se cargue más rápido para los visitantes 7 maneras de hacer que su sitio web o blog se cargue más rápido para los visitantes Estos son algunos consejos importantes para acelerar su sitio y asegurarse Sus visitantes se quedan. en mente. Y no olvide instalar una herramienta de seguimiento de visitantes del sitio web 7 Herramientas gratuitas para el seguimiento de visitantes del sitio web en vivo 7 Herramientas gratuitas para el seguimiento de visitantes del sitio web en vivo ¿Tiene su propio sitio web? Vea quién visita su sitio en este momento con estas herramientas de seguimiento de visitantes en tiempo real. . Le ayudará a mejorar la experiencia del sitio web para los visitantes..











