
Brian Curtis
0
4134
968
A lo largo de los años, hemos hablado mucho sobre las fuentes. Hemos visto cómo crear fuentes 2 Herramientas gratuitas para crear su propia fuente de texto 2 Herramientas gratuitas para crear su propia fuente de texto; cómo descargar algunas fuentes gratuitas 5 fuentes excelentes para descargar fuentes de texto gratuitas 5 fuentes excelentes para descargar fuentes de texto gratuitas; y también hemos comprobado qué piensa el mundo sobre las fuentes con la ayuda de una encuesta. Pero nunca nos hemos sentado y hablado sobre lo primero que hacemos con las fuentes: compárelas y vea cuál es la correcta para nuestro uso.
Estoy usando el término 'fuente' aquí porque es el término más utilizado, aunque el más exacto es - tipografía, cuando hablamos de su apariencia. Como dijo el diseñador tipográfico Norbert Florendo - fuente es lo que usas, y tipo de letra es lo que ves Dejando a un lado la semántica, cuando intentamos seleccionar una fuente, comparamos bastante entre las diferentes fuentes disponibles para nosotros. Aquí hay siete herramientas que pueden ayudarlo a elegir la fuente correcta para su trabajo.
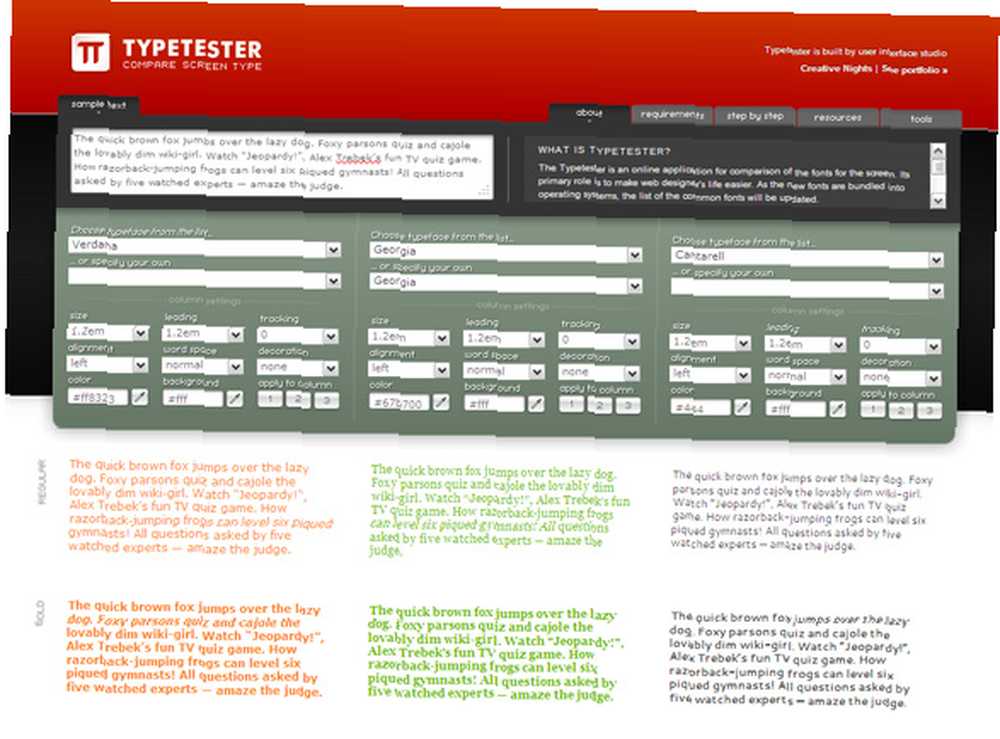
Typetester

La aplicación de fuentes en línea está diseñada principalmente para diseñadores web que pasan mucho tiempo obteniendo la fuente de pantalla correcta. La herramienta no solo le permite seleccionar fuentes de diferentes listas (lista segura para la web; lista de Windows; lista de Mac; lista de Google) sino que también le ofrece algunos menús desplegables para jugar y modificar las propiedades de fuente. Puedes ingresar tu propio texto de muestra y también jugar con el color.
También puede elegir una variedad de otras fuentes que pueden no estar allí en estas listas. Puede experimentar con el texto de muestra comparando tres fuentes diferentes a la vez o eligiendo una fuente y personalizando las propiedades en las tres columnas. La aplicación ingeniosa le brinda una vista útil de lado a lado.
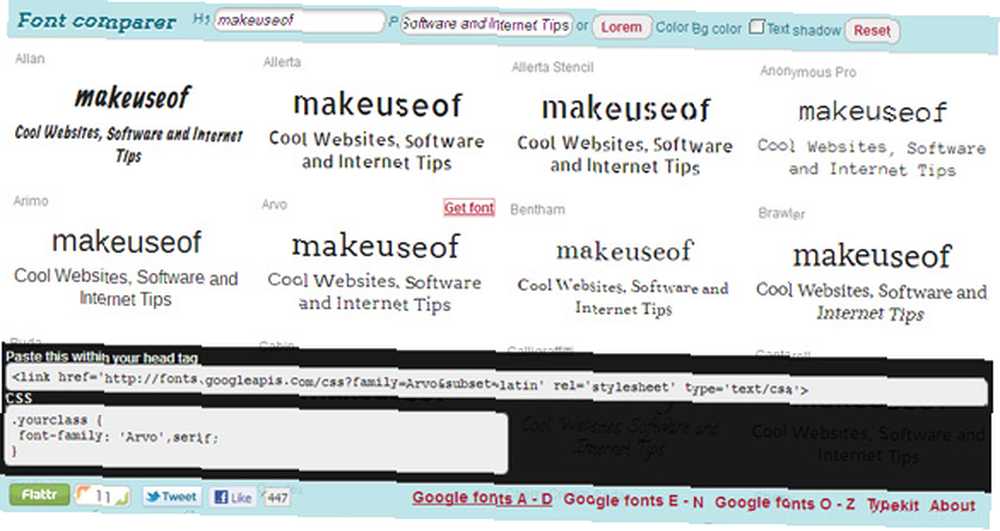
FontComparer

Esta es otra herramienta de comparación dinámica que le permite comparar diferentes fuentes web de un vistazo. La elección de las fuentes proviene del directorio de fuentes de Google y TypeKit. Puede escribir su propio texto y ver cómo las fuentes cambian el aspecto del título y una línea de texto. Cuando encuentre una fuente que le guste, pase el mouse sobre el texto de muestra para hacer que “Obtener fuente” enlace aparece. Haga clic en este enlace y el CSS para esa fuente se mostrará en un marco al pie de la página web. Puede copiar y pegar el código en el código HTML de su propia página web.
Probador de fuentes

Font Tester no es tan visualmente agradable como la primera aplicación web de nuestra lista, pero no se puede negar su utilidad, ya que viene con algunas opciones más que le permiten obtener una vista previa y elegir la fuente correcta. Puede usar la comparación de fuentes y ver tres estilos uno al lado del otro. Puede usar el texto predeterminado o ingresar nuevamente el suyo. A continuación, juegue con las propiedades CSS (se incluyen todas las relacionadas con la fuente) para obtener el aspecto correcto que desea para su diseño web. Un selector de color le permite ajustar aún más la apariencia. También hay un mapa de caracteres que puede usar para encontrar rápidamente la entidad HTML coincidente para un personaje en particular.
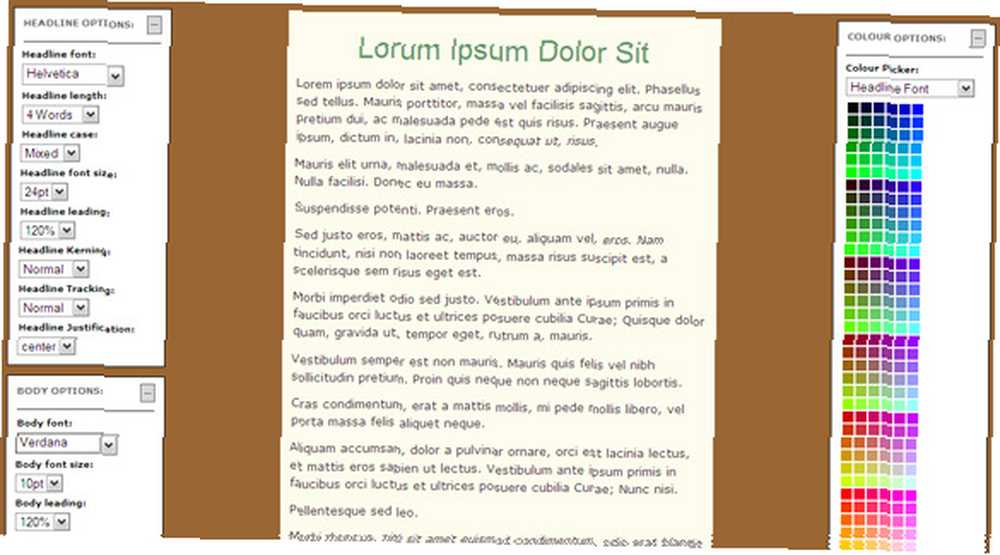
Diseñador de juguetes

Experimente con diferentes tipos de letra y combinaciones de colores en esta herramienta en línea. Ajuste el texto relacionado con la copia del cuerpo y los encabezados, y juegue con los colores de fondo y texto del cuerpo. La ventaja es que recibirá una respuesta instantánea sobre si la combinación elegida cumple con las recomendaciones del World Wide Web Consortium (W3C).
Puede establecer el ancho del artículo de muestra junto con la longitud del artículo y los párrafos. Las recomendaciones de accesibilidad instantánea de contraste de color y brillo de W3C y Hewlett Packard también ayudan a diseñar entornos diferentes..
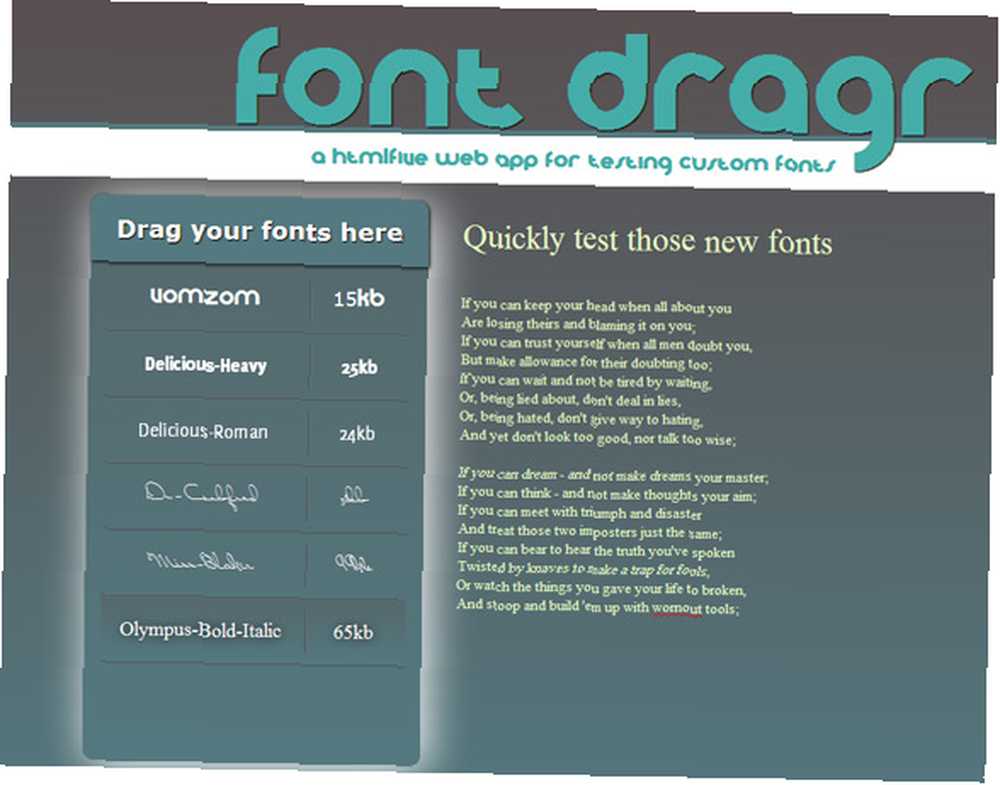
Font Dragr

Esta herramienta de comparación de fuentes es una aplicación experimental pero interesante de HTML5. Por lo tanto, solo funcionará en navegadores que admitan el nuevo estándar. En este momento es Firefox 3.6 y superior. Simplemente puede arrastrar y soltar cualquier fuente truetype (ttf), opentype (otf), gráficos vectoriales escalables (svg) o Web Open Font Format (WOFF) desde el escritorio a la barra lateral izquierda y cambia la familia de fuentes del texto. El texto predeterminado se puede editar para incluir el suyo. Puede seleccionar las fuentes en el panel izquierdo y observar los cambios..
Hasta ahora hemos analizado cinco aplicaciones web en línea que nos permiten previsualizar y seleccionar la fuente correcta. Si está buscando un programa gratuito de escritorio, aproveche la oportunidad con FontViewOK 5 Herramientas para comparar tipos de letra y elegir la fuente correcta para su trabajo 5 Herramientas para comparar tipos de letra y elegir la fuente correcta para su trabajo Las fuentes y los tipos de letra están a nuestro alrededor. Si es diseñador web, debe seleccionarlos cuidadosamente. Cuando intentamos seleccionar una fuente, comparamos bastante entre… (ver. 2.15). Es una aplicación solo para Windows y como nuestra breve revisión le dirá, es más simple que las aplicaciones web que hemos cubierto anteriormente.
¿Eres un diseñador web que necesita una herramienta de comparación de fuentes en su kit de herramientas de diseño web? ¿Cuáles son las otras aplicaciones relacionadas con fuentes que te gustaría recomendar??
Haber de imagen: Shutterstock











