
Owen Little
0
783
140
HTML es una parte vital de la web tal como la conocemos. Y aunque pocos diseñadores web crean páginas escribiendo HTML manualmente, sigue siendo útil saber un poco al respecto.
Vamos a ver algunos conceptos básicos del lenguaje, incluyendo qué es realmente HTML, algunos conceptos fundamentales y cómo interactúa con otros lenguajes. Piensa en esto como un “HTML para maniquíes” curso intensivo.
Conceptos básicos de HTML: qué es HTML?
HTML significa Lenguaje de marcado de hipertexto. Y aunque a veces está agrupado con lenguajes de programación, esto no es exacto.
Como un lenguaje de marcado, HTML solo le permite crear el diseño de visualización de las páginas. Una verdad lenguaje de programación, como Java o C ++, contiene lógica y comandos que se llevan a cabo.
Si bien es simple, el HTML está en la columna vertebral de cada página en la web. Es responsable de qué texto aparece en negrita, agregando imágenes y vinculando a otras páginas. Tenemos preguntas frecuentes sobre HTML Preguntas frecuentes sobre HTML esencial que debe marcar Las preguntas frecuentes sobre HTML esencial que debe marcar HTML ha existido por un tiempo, por lo que es hora de que aprenda los conceptos básicos. ¡Aquí está lo que es, cómo funciona y cómo puede escribir algunos elementos comunes en HTML hoy! eso explica más.
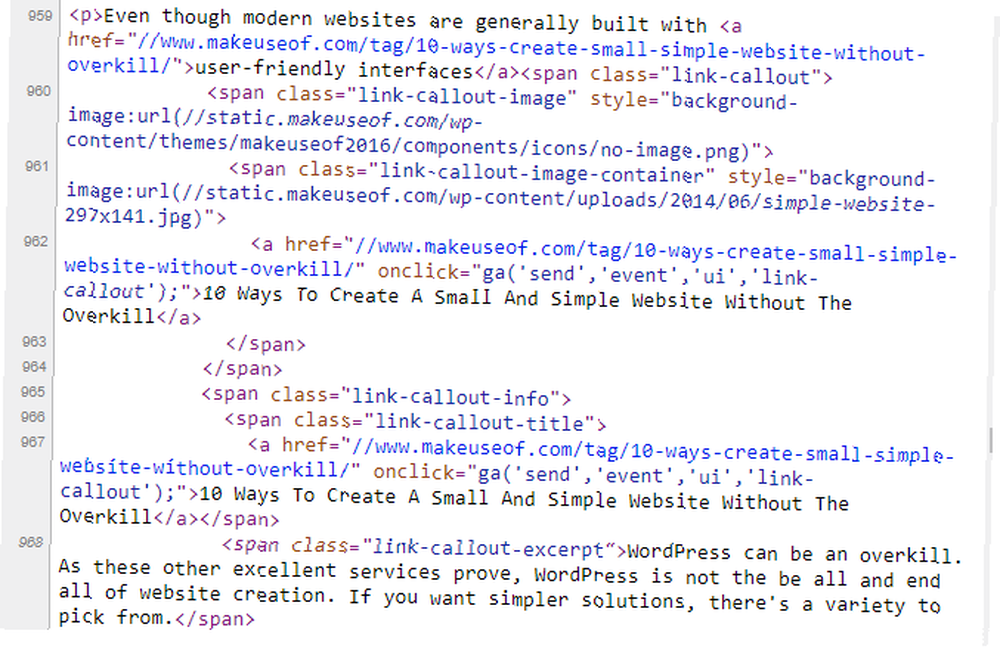
Puede hacer clic derecho en la mayoría de las páginas web en su navegador y elegir Ver código fuente o similar para ver el HTML detrás de ellos. Es probable que esto también contenga una gran cantidad de código que no sea HTML, pero puede examinarlo.

Incluso si tiene cero experiencia con el marcado o los lenguajes de programación, aprender un poco sobre HTML lo convertirá en un usuario web más informado. Veamos cinco pasos básicos para ayudarlo a comprender cómo funciona HTML. Proporcionaremos ejemplos en el camino.
Paso 1: Comprender el concepto de etiquetas
HTML utiliza un sistema de etiquetas para categorizar diferentes elementos del documento.
La mayoría de las etiquetas vienen en pares para envolver el texto afectado dentro de ellas. Aquí hay un ejemplo simple (el etiqueta hace texto negrita; discutiremos esto más en un momento).
Este es un texto en negrita.Observe cómo la etiqueta de cierre comienza con una barra diagonal (/). Esto significa una etiqueta de cierre, que es importante. Si no cierra una etiqueta, todo desde el principio tendrá ese atributo.
Sin embargo, no todas las etiquetas tienen un par. Algunos elementos HTML, llamados elementos vacios, no tienen contenido y existen por su cuenta. Un ejemplo es el
Paso 2: El diseño HTML esqueleto
Un documento HTML adecuado debe tener determinadas etiquetas definidas para que se presente correctamente. Estas son las partes esenciales:
- Cada documento HTML debe comenzar con
para declararse como tal. Por lo tanto, su etiqueta de cierre,, es el último elemento en un archivo HTML. - A continuación, el
La sección incluye información como el título de la página, varios scripts que se ejecutan en la página y similares. Como su nombre indica, esto suele ocurrir justo después de la inicialetiqueta. El usuario final no ve gran parte del contenido en estas etiquetas. - Finalmente, el
La etiqueta contiene el texto de la página que ve el lector (y mucho más). Aquí encontrarás imágenes, enlaces y más..
Desde el la sección constituye la mayor parte de un documento HTML, el resto de nuestro tutorial analiza los elementos que pertenecen a él.
Paso 3: Etiquetas HTML básicas para formatear
A continuación, veamos algunas etiquetas comunes que componen documentos HTML. Por supuesto, no es posible cubrir todos los elementos, por lo que revisaremos algunos de los más importantes. Hemos cubierto muchos más ejemplos de HTML 17 Ejemplos de código HTML simple que puede aprender en 10 minutos 17 Ejemplos de código HTML simple que puede aprender en 10 minutos ¿Desea crear una página web básica? Aprenda estos ejemplos HTML y pruébelos en un editor de texto para ver cómo se ven en su navegador. si esto no te satisface.
Si estas etiquetas parecen bastante básicas, recuerde que el HTML se creó en 1993. La web estaba muy basada en texto en sus primeras etapas..
Formato de texto simple
HTML admite estilos de texto básicos como los que encontrará en Microsoft Word:
las etiquetas hacen texto negrita.etiquetas (que significa “énfasis”) será escribir en cursiva texto.
HTML también es compatible con los más antiguos etiqueta para negrita y para cursiva Sin embargo, es preferible usar los anteriores.
En breve, y muestra cómo se debe entender algo, mientras que las últimas etiquetas solo le dicen cómo debería verse. Estas etiquetas anteriores son más accesibles para lectores de pantalla utilizados por personas con discapacidad visual.
Párrafo y otras divisiones
HTML La etiqueta le permite definir una sección del documento. Por lo general, esto se combina con CSS (ver más abajo) para formatear una sección de cierta manera.
los Puede agregar encabezados a su documento y hacer que sea más fácil seguirlo usando Golpear Entrar agregar saltos de línea en su documento HTML en realidad no los mostrará. En cambio, puedes usar Aquí hay un ejemplo que usa todo esto: Este es un párrafo. Este es un segundo Las imágenes son una parte vital de la mayoría de las páginas web. Puede agregarlos fácilmente con HTML e incluso establecer diferentes propiedades para ellos. Inserta una imagen usando el Pero ahora, tenemos mucho más. CSS (Cascading Style Sheets) es un lenguaje utilizado para describir cómo debería verse el texto que preparó en HTML. Recuerda el Puede definir estos elementos de estilo en línea en su código HTML, pero esto se considera una mala práctica ya que es mucho más difícil de mantener. Obtenga más información con estos ejemplos simples de CSS 10 ejemplos simples de código CSS que puede aprender en 10 minutos 10 ejemplos simples de código CSS que puede aprender en 10 minutos Veremos cómo crear una hoja de estilo en línea para que pueda practicar sus habilidades CSS. Luego pasaremos a 10 ejemplos básicos de CSS. A partir de ahí, tu imaginación es el límite.! . Hemos visto que HTML define el contenido y CSS determina la apariencia. JavaScript, el miembro final del trío vital para la web, permite que las páginas web respondan a las acciones de las personas sin cargar una nueva página cada vez. Por ejemplo, JavaScript permite que un sitio web le advierta que la contraseña que ingresó no cumple con sus requisitos antes de intentar enviarla. Un diseñador web puede usar JavaScript para recorrer las imágenes en una presentación de diapositivas o solicitar al usuario que ingrese. Estos son solo algunos ejemplos elementales. JavaScript es un lenguaje de secuencias de comandos que es capaz de hacer mucho, y es comparativamente mucho más complicado que HTML y CSS. Vea nuestra descripción general de JavaScript ¿Qué es JavaScript y cómo funciona? ¿Qué es JavaScript y cómo funciona? ¿Qué es Javascript? Es un lenguaje de programación utilizado para mejorar las páginas web. Incluye la actualización dinámica de páginas web, interfaces de usuario y más. Veamos de qué se trata Javascript. por mucho más. Ver el alcance completo del diseño web está más allá del alcance de este artículo, pero es suficiente decir que HTML interactúa con otros idiomas para crear las páginas web que conocemos hoy. Es importante tener en cuenta que HTML no es estático. HTML ha pasado por varias revisiones, la más reciente es HTML 5. Notablemente, este estándar admite la incrustación de video nativa en lugar de depender de formatos propietarios como Adobe Flash. Nuevas iteraciones de HTML también declaran ciertas etiquetas arcaicas como obsoletas de vez en cuando. Estos incluyen etiquetas horribles como Hemos hecho un breve recorrido sobre cómo funciona un documento HTML. Ahora ya conoce los fundamentos de cómo están estructuradas las páginas web. Incluso si no construyes páginas web, eres un poco más consciente de la web que usas todos los días. Para obtener más información, actualice sus habilidades de desarrollo web con herramientas esenciales Mejore sus habilidades de desarrollo web con estas 10 herramientas esenciales Mejore sus habilidades de desarrollo web con estas 10 herramientas esenciales ¿Listo para comenzar a desarrollar sitios web? ¡Estas herramientas en línea para desarrolladores web nuevos y expertos están garantizadas para aumentar sus habilidades! y luego consulte nuestra guía sobre cómo diseñar su primer sitio web Cómo crear un sitio web: para principiantes Cómo crear un sitio web: para principiantes Hoy lo guiaré a través del proceso para crear un sitio web completo desde cero. No te preocupes si esto suena difícil. Te guiaré a través de cada paso del camino. . Haber de imagen: Belyaevskiy / Depositphotos mediante Etiquetas H1 es el encabezado más importante, mientras que H6 es el menos importante. Casi todos los artículos de MakeUseOf usan encabezados H2 y H3 para organizar la información. Encabezado de ejemplo
párrafo dividido entre dos líneas.Paso 4: Insertar imágenes

etiqueta que discutimos? Dentro de esta (y otras etiquetas), puede definir un clase atributo. Luego, en el documento CSS que lo acompaña, puede escribir instrucciones sobre cómo clase Debería mirar.JavaScript
La evolución de HTML
y (ese desplazamiento y texto flash respectivamente) comúnmente visto en el diseño de sitios web de la década de 1990. Tenga en cuenta que los estándares cambian con el tiempo.Un poco de conocimiento HTML es muy útil











