
Peter Holmes
0
1175
176
 CSS es el cambio más importante que las páginas web han visto en la última década, y allanó el camino para la separación de estilo y contenido. En la forma moderna, XHTML define la estructura semántica Qué es el marcado semántico y cómo cambiará Internet para siempre [Tecnología explicada] Qué es el marcado semántico y cómo cambiará la estructura de Internet para siempre [Tecnología explicada]: el significado y el contenido de la página web , mientras que CSS se ocupa de la presentación. Si bien la mayoría de nosotros estamos cómodos escribiendo un poco de HTML, parece que pensamos que CSS es algún tipo de magia negra. Espero cambiar eso con estos 5 pequeños pasos para convertirme en un hechicero CSS.
CSS es el cambio más importante que las páginas web han visto en la última década, y allanó el camino para la separación de estilo y contenido. En la forma moderna, XHTML define la estructura semántica Qué es el marcado semántico y cómo cambiará Internet para siempre [Tecnología explicada] Qué es el marcado semántico y cómo cambiará la estructura de Internet para siempre [Tecnología explicada]: el significado y el contenido de la página web , mientras que CSS se ocupa de la presentación. Si bien la mayoría de nosotros estamos cómodos escribiendo un poco de HTML, parece que pensamos que CSS es algún tipo de magia negra. Espero cambiar eso con estos 5 pequeños pasos para convertirme en un hechicero CSS.
Este artículo está dirigido a usuarios que todavía tienen muy poca experiencia con CSS, aunque es de esperar que haya algo aquí para todos.
(1) Gramática
Al igual que cualquier lenguaje, CSS tiene una cierta gramática y puede parecer un poco “programa de computadora” al principio, pero en realidad es solo una lista de cosas. Todo el CSS se escribe así:
SELECTOR PROPIEDAD: VALOR; VALOR DE PROPIEDAD; VALOR DE PROPIEDAD;Como ya sabrás, CSS funciona aplicando un estilo a un elemento seleccionado en la página web. Por ejemplo, para diseñar cómo se muestran todos sus enlaces, usaría “una” como el selector Las diversas propiedades y valores que aprenderá con la experiencia, pero algunos son fáciles, cosas como COLOR, FRONTERA, TAMAÑO DE FUENTE, ALTURA son algunas propiedades posibles, cuyos valores pueden ser rojo, 14pt, 150%, 1000px, realmente es que fácil. Veamos cómo haríamos para diseñar todos los enlaces rojos:
a color: rojo;También puede usar el mismo bloque de CSS para hacer más de un tipo de elemento al mismo tiempo con comas:
a, h2, h3 color: rojo;Esto hace no solo todos los enlaces, sino también todos los encabezados h2 y h3, en el mismo color rojo. Tenga en cuenta que todos pueden ser de diferentes tamaños, ya que este bloque de código en particular SOLAMENTE cambia el color.
(2) Selectores de clase e identificación
Sin embargo, a veces no desea diseñar TODOS los elementos a de la misma manera, y en esos casos, podría usar CLASE o CARNÉ DE IDENTIDAD. Como regla general, la ID se usa para elementos únicos y se usa más comúnmente para definir grandes bloques de contenido o botones especiales únicos y.
Por ejemplo, es posible que tenga un DIV grande para los bloques HEADER, CONTENT y FOOTER de su página, por lo que definirlos como ID sería un movimiento inteligente. Las clases, por otro lado, se usan cuando es probable que los elementos de estilo se repitan en toda la página. Tal vez desee que un grupo de elementos tenga esquinas redondeadas con un borde rojo sólido de 2px; en lugar de escribir el mismo estilo en línea un millón de veces, definiría una clase para él y adjuntaría la clase a esos elementos. Entonces, ¿cómo define estos ID y clases??
BARRA LATERAL

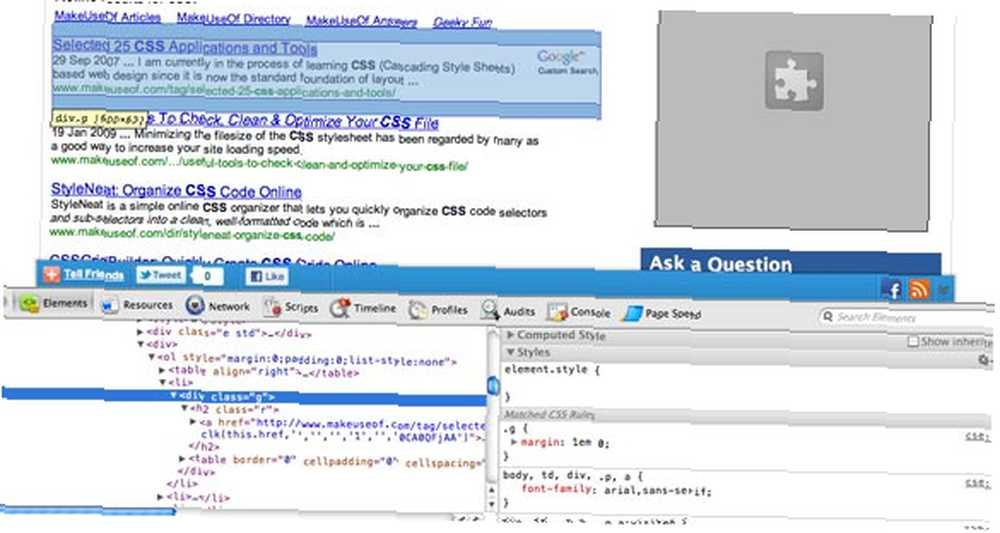
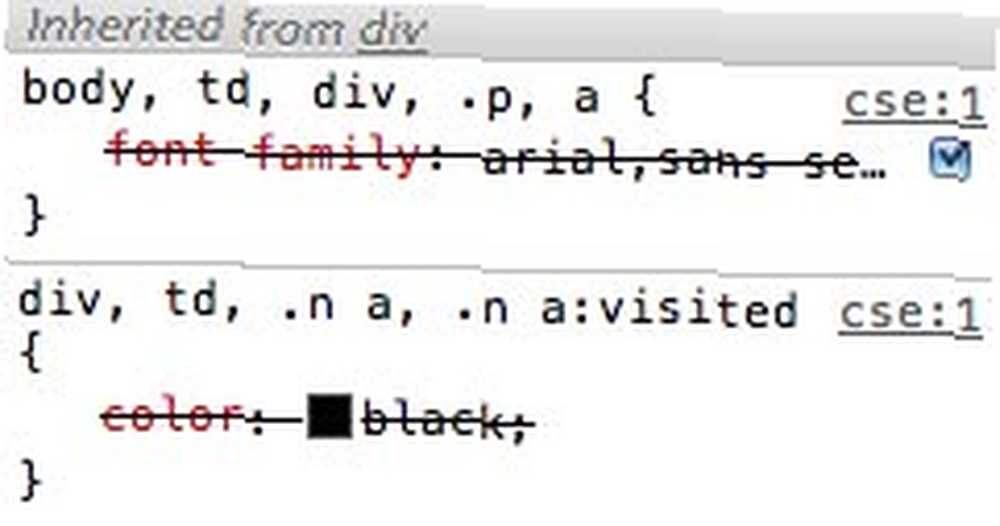
Esto abrirá un nuevo panel en la parte inferior de su navegador. En el lado izquierdo está la vista XHTML, bien formateada y plegable. Si pasa el cursor sobre cualquier elemento, resaltará ese elemento en la página y le mostrará el modelo de cuadro CSS a su alrededor (hablaremos más sobre el modelo de cuadro en una lección futura). El punto clave aquí es que también puede seleccionar cualquier elemento y ver con precisión qué CSS está actuando sobre él en el lado derecho, y desglosará aquellos en los que los selectores han causado eso. Cualquier cosa agregada en línea se mostrará debajo de “element.style” título. Pruébalo ahora en esta página. Tenga en cuenta que, con mucha frecuencia, gran parte del CSS enumerado a la derecha está tachado con una línea central; esto significa que otro selector que trabaja en ese elemento tiene prioridad y está anulando el tachado..

Eso es todo por hoy, pero siéntase libre de dejar comentarios si cree que me he perdido algunos puntos fundamentales para principiantes, o si tiene alguna pregunta o problema específico con CSS, pregunte en la sección de soporte técnico de nuestro sitio. La próxima vez me gustaría desarrollar su conocimiento de CSS más allá de los cambios básicos de color y tamaño.











