
Owen Little
4
2916
334
 Los usuarios de WordPress están muy familiarizados con el uso de temas. Pueden cambiar fácilmente la apariencia de su blog simplemente cambiando los temas. Hay muchos temas de WordPress disponibles y cada uno viene con su propia apariencia y características únicas..
Los usuarios de WordPress están muy familiarizados con el uso de temas. Pueden cambiar fácilmente la apariencia de su blog simplemente cambiando los temas. Hay muchos temas de WordPress disponibles y cada uno viene con su propia apariencia y características únicas..
Curiosamente, entre esos miles de temas de terceros, solo hubo dos temas oficiales que vinieron con la instalación de WordPress: la versión 1.5 del tema clásico y la versión 1.6 del tema predeterminado. Para empeorar las cosas, esos dos temas oficiales tampoco eran demasiado personalizables..
Pero los desarrolladores de WordPress querían cambiar eso. Han lanzado la última versión de WordPress - v 3.0 - junto con un nuevo tema oficial altamente personalizable llamado el tema Twenty-Ten (quizás para conmemorar el año de su lanzamiento - 2010).
Veamos qué posibilidades ofrece el tema Twenty-Ten..
Widgets enteros de Lotta
Después de> actualizar a WordPress 3.0, verá el tema Twenty-Ten debajo del “Apariencia” menú lateral Active el tema haciendo clic en el “Activar” enlazar.

Luego puede comenzar el ritual de personalización haciendo clic en el primer menú en Tema: “Widgets“. Los widgets en WordPress son mejoras a un tema. Puede usar los widgets para agregar mini funcionalidades desde un calendario simple a códigos HTML.

Hay un montón de widgets que puedes usar aquí. Aquellos que viven y respiran WordPress estarán familiarizados con ellos..

Pero lo que hace que los widgets en Twenty-Ten sean especiales son las áreas de widgets. La mayoría de los temas dan a los usuarios una o dos áreas de widgets, mientras que aquí hay seis de ellos..

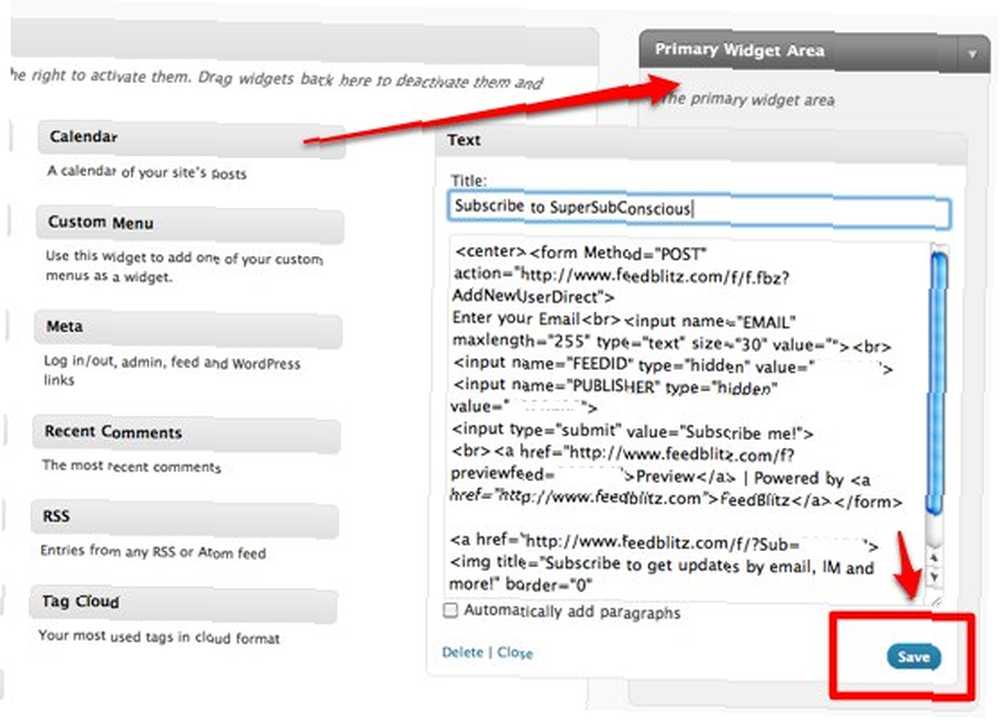
Para los novatos de WordPress, puede usar widgets arrastrándolos y soltándolos en las áreas de widgets que desee. Mi favorito personal es el widget de texto porque puedes poner códigos personalizables aquí.

Solo recuerda golpear el “Salvar” botón después de escribir el código.
Otra cosa buena acerca de WordPress 3.0 y Twenty-Ten en términos de soporte de widgets es la existencia de “Widgets inactivos” zona. En la versión anterior de WordPress, desactivar un widget significaba perder su configuración. Ahora puede desactivar temporalmente los widgets mientras conserva su configuración arrastrándolos a esta área.

Y cuando quiera volver a activarlos, simplemente arrástrelos nuevamente al área de widgets. No tiene que hacer ninguna reconfiguración.
Que hay en el menu?
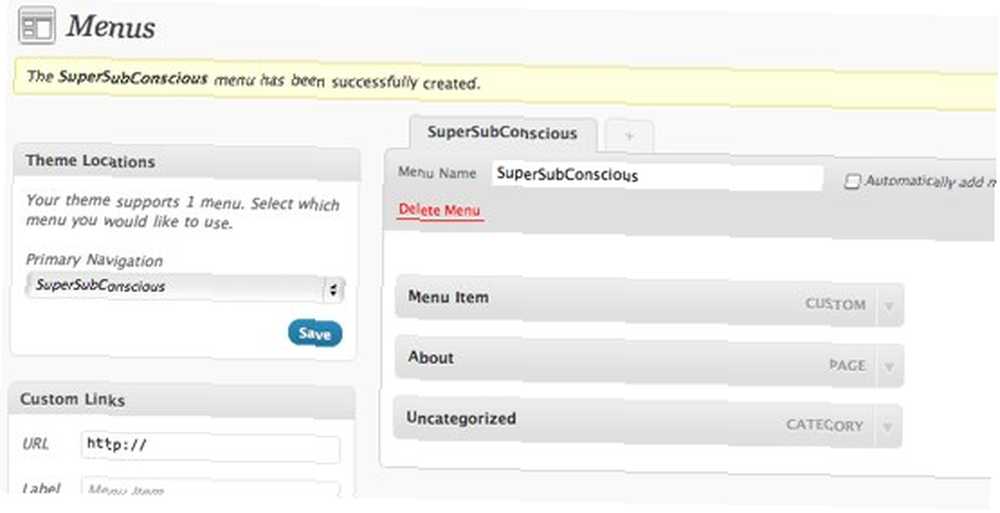
El siguiente elemento bajo “Apariencia” es “Menus“. Hemos discutido este tema un poco en el artículo anterior. Básicamente, esta característica le permite agregar navegación personalizada a su página de blog.

Puede agregar un menú como un submenú simplemente arrastrándolo y soltándolo debajo de otro menú.

Así es como se ven los menús en la página del blog.

Personalizar el fondo y el encabezado
Esta característica podría ser algo muy común entre los ávidos usuarios de WordPress que usan mucho los temas. Sin embargo, esta es una adición bienvenida para mejorar el tema incorporado de WordPress.
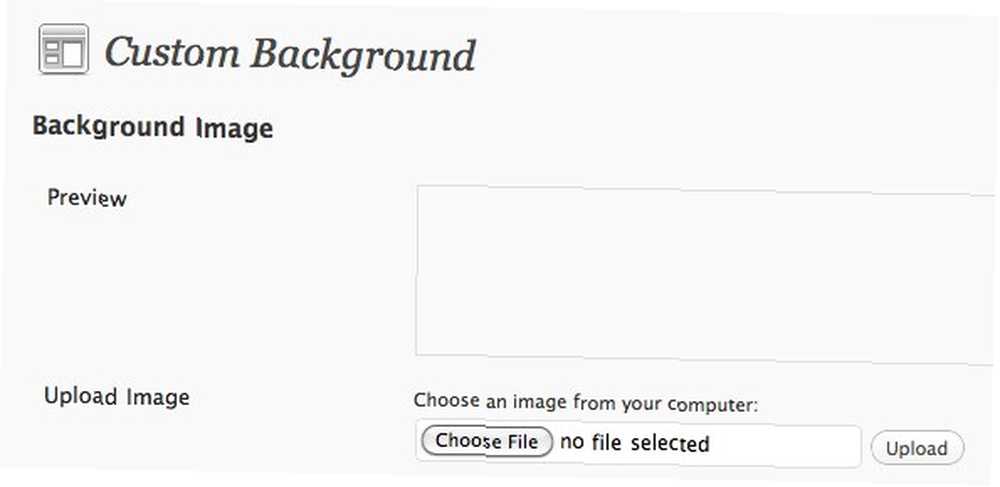
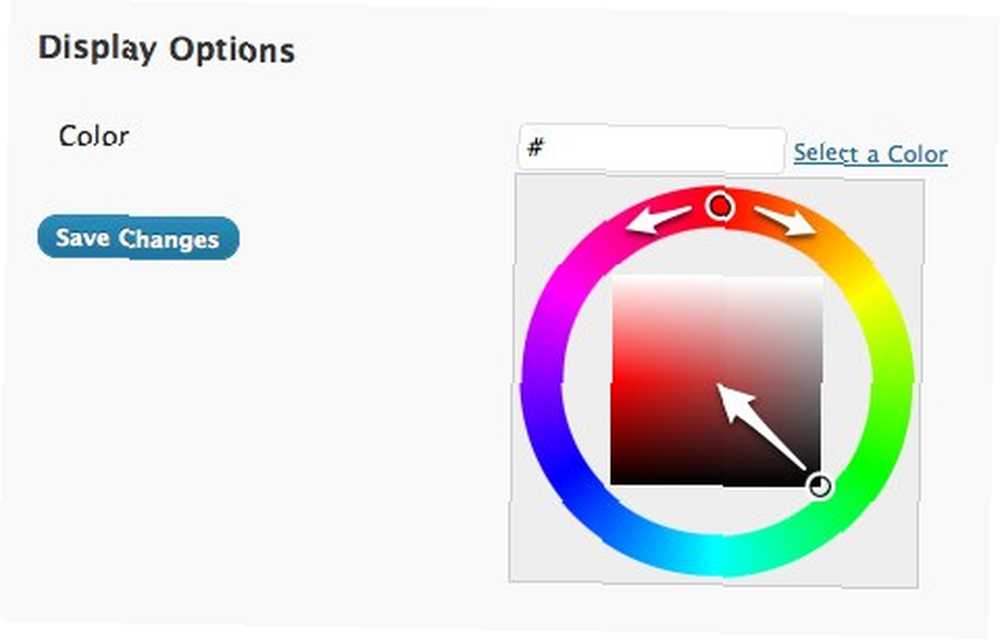
Con Fondo personalizado puedes subir tu imagen elegida.

Y selecciona el color de fondo.

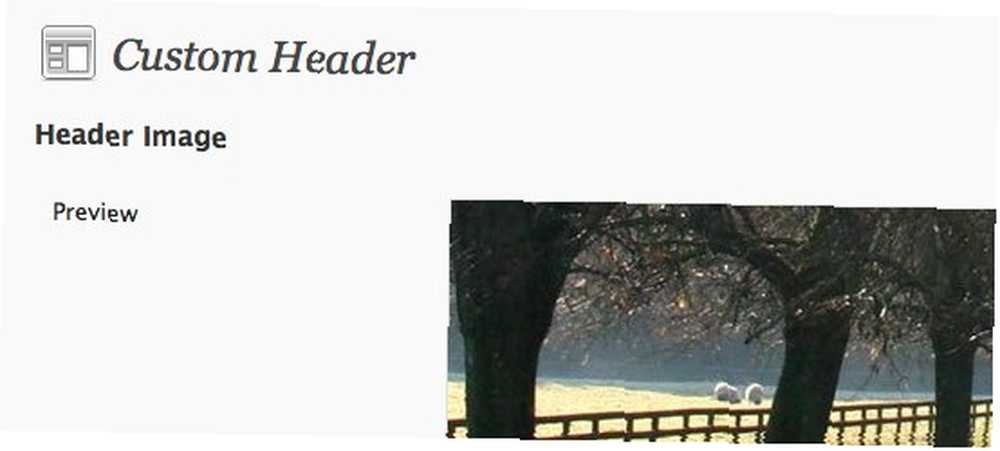
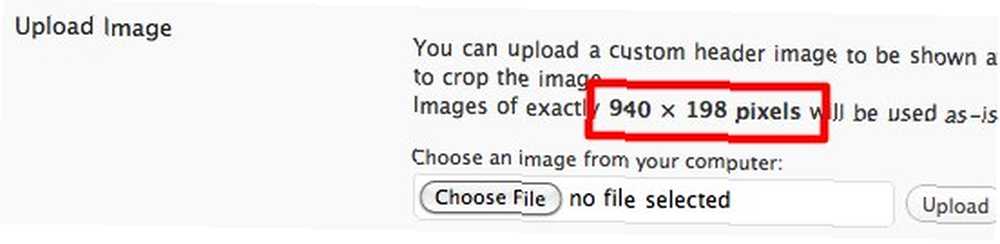
Mientras que con el Encabezado personalizado, también puede cargar una imagen de encabezado. Puede usar las técnicas explicadas en nuestro artículo anterior para crear su propia imagen de encabezado de sitio web Cómo crear una imagen de encabezado de sitio web con PowerPoint Cómo crear una imagen de encabezado de sitio web con PowerPoint .

El tamaño recomendado de la imagen es de 980 X 198 píxeles..

O puede usar uno de una gama de encabezados web ofrecidos por WordPress.

En la parte inferior de esta página, encontrará opciones para eliminar y restablecer la imagen..

No olvides hacer clic en el “Guardar cambios” botón para mantener su configuración.
Para permitirle ver cómo se ve el tema Twenty-Ten, aquí hay un blog creado rápidamente con el tema.

Twenty-Ten puede no ser tan poderoso como Constructor, pero es lo suficientemente bueno para la mayoría de nosotros que no queremos profundizar en las características ocultas, pero solo queremos un tema atractivo listo para usar. Si todavía no está seguro de cambiar el tema de su blog a Twenty-Ten, puede probarlo primero para ver cómo se verá..
¿Has probado WordPress 3.0 y el tema Twenty-Ten? ¿Cuál es tu opinión sobre ellos? Por favor háznoslo saber en los comentarios más abajo.











