
Michael Cain
0
5014
703
 El mes pasado, le mostré Cómo quitar la opción "Abrir en una nueva ventana" en Firefox Cómo quitar la opción "Abrir en una nueva ventana" En Firefox cómo quitar el “abrir en Nueva ventana” opción desde el menú contextual de Firefox haciendo un simple ajuste a su archivo userchrome.css de Firefox. Esto me interesó en qué otros ajustes podría hacer en el navegador Firefox a través del archivo userchrome.css, así que fui a cazar.
El mes pasado, le mostré Cómo quitar la opción "Abrir en una nueva ventana" en Firefox Cómo quitar la opción "Abrir en una nueva ventana" En Firefox cómo quitar el “abrir en Nueva ventana” opción desde el menú contextual de Firefox haciendo un simple ajuste a su archivo userchrome.css de Firefox. Esto me interesó en qué otros ajustes podría hacer en el navegador Firefox a través del archivo userchrome.css, así que fui a cazar.
Solo para recapitular para aquellos de ustedes que no saben qué es el archivo userchrome.css. Es el archivo en su perfil de Firefox que puede usar para hacer ajustes y personalizaciones en el navegador. Se puede encontrar yendo a:
-
- [WindowsXP] C: \ Documents and Settings \\ Datos de aplicación \ Mozilla \ Firefox \ Profiles \ Chrome
[Windows Vista] - C: \ Users \\ AppData \ Roaming \ Mozilla \ Firefox \ Profiles \\ chrome
Allí dentro, encontrará el archivo userchrome.css o un archivo llamado userchrome-example.css.

Si es lo último, simplemente cámbiele el nombre a userchrome.css. Luego ábralo usando un editor de texto como el Bloc de notas.
Ahora, cuando lo abra, puede ver lo siguiente ya allí. Hacer NO bórralo :
/ * * No elimine la línea @namespace: es necesaria para el correcto funcionamiento * / / * establece el espacio de nombres predeterminado en XUL * / @namespace url (“http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul”);
Si desea ajustar su navegador usando el archivo userchrome.css, todo lo que agregue va DESPUÉS de lo que ve arriba.
Todo lo que tiene que hacer es copiar / pegar el que desee en el archivo userchrome.css, guardar el archivo, cerrar y reiniciar su navegador Firefox y listo. Pan comido. Como verá, algunos de ellos también se pueden adaptar fácilmente para hacer otras cosas. Si puede pensar en otras formas de adaptar alguna de ellas, infórmenos en los comentarios.
Tenga en cuenta que todo es reversible. Entonces, si te equivocas, simplemente elimina lo que copiaste / pegaste en tu archivo userchrome.css. Luego reinicie su navegador Firefox.
Ajustes de Userchrome.css
/ * Eliminar el menú Editar (si ya usa todos los atajos de teclado) * /
#helpMenu, # edit-menu display: none! important;
NOTA! - Este se puede adaptar para eliminar otros menús, como el menú Archivo, el menú Ayuda, etc. Solo eliminar “editar” e inserte las palabras apropiadas. Usando esto, eliminé todo excepto el menú Marcadores y el menú Herramientas.
/ * Eliminar el botón Atrás cuando no hay nada a lo que volver * /
# botón de retroceso [deshabilitado =”cierto”] display: none;
NOTA! - Este se puede adaptar para eliminar también el botón Adelante. De nuevo, solo elimine “atrás” e inserte las palabras apropiadas.
/ * Eliminar el botón Stop cuando no hay nada que detener * /
# botón de parada [deshabilitado =”cierto”] display: none;
/ * Eliminar el botón de Inicio (nunca lo use) * /
# botón de inicio display: none;

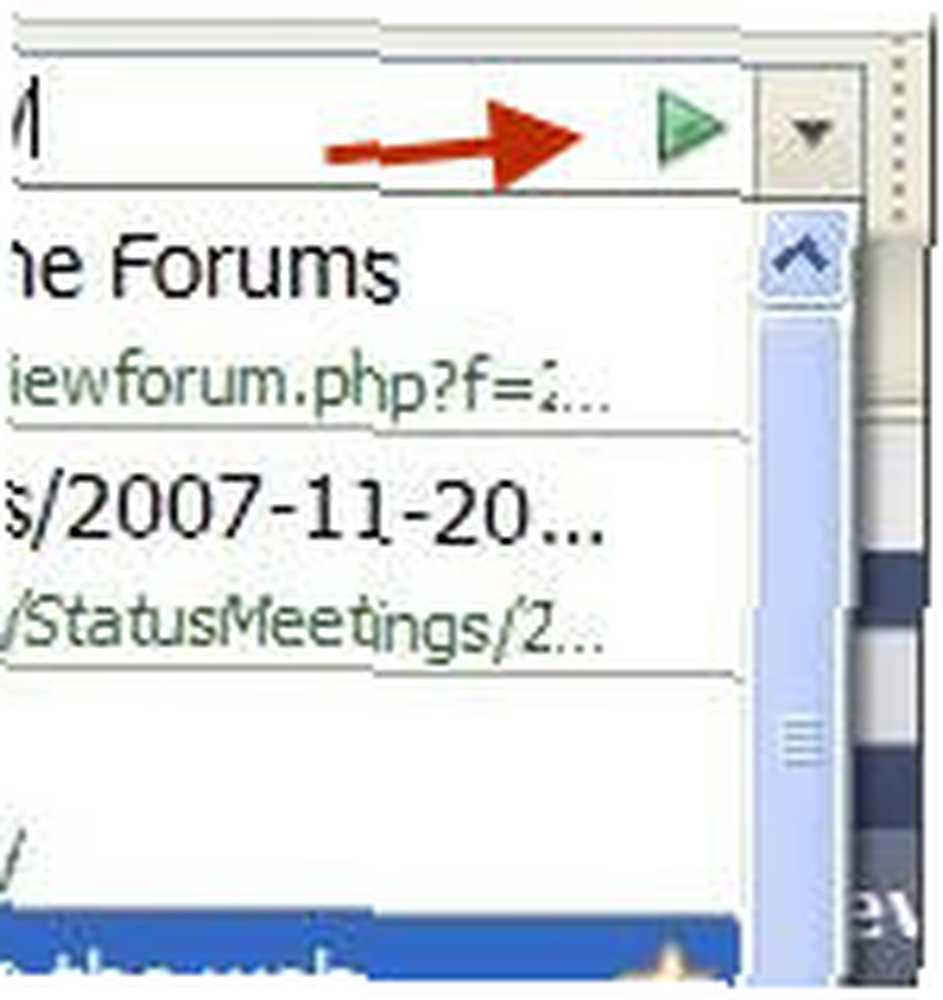
/ * Eliminar el botón Ir de la barra de direcciones * /
# go-button-stack, .search-go-button-stack display: none! important;

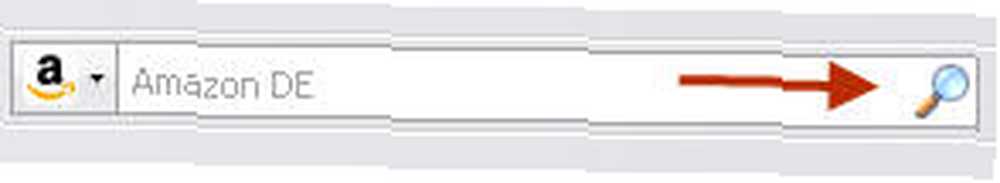
/ * Eliminar el botón de lupa del cuadro de búsqueda * /
.search-go-button-stack display: none! important;
/ * Eliminar la estrella de marcadores * /
# star-button display: none! important;
/ * Coloque la barra lateral en el borde derecho de la ventana * /
ventana> hbox
dirección: rtl; ventana> hbox> *
dirección: ltr;
/ * Mostrar la barra de pestañas en la parte inferior * /
#content> tabbox -moz-box-direction: reverse;

/ * Elimina al throbber y su movimiento molesto: * /
# throbber-box display: none! important;
/ * Mostrar cuadro de entrada de palabras clave al agregar un marcador * /
#keywordRow display: -moz-grid-line! important;
/ * Ampliar la pestaña activa * /
pestaña [seleccionado =”cierto”] min-width: 200px! important;
/ * Hacer pestañas inactivas parcialmente transparentes * /
# pestaña de contenido: no ([seleccionado =”cierto”]) -moz-opacity: 0.5! importante;
/ * Mostrar favicon de pestaña solo en la pestaña seleccionada * /
pestaña: no ([seleccionado =”cierto”]) .tab-icon display: none! important;
/ * Cambiar el color de la barra de progreso * /
.barra de progreso
-moz-apariencia: ninguno! importante;
color de fondo: # 660000! importante;
/ * Barra de herramientas de marcadores de varias filas * /
# bookmarks-ptf display: block # bookmarks-ptf toolbarseparator display: inline
/ * Ocultar Autocompletar en la barra de direcciones * /
#PopupAutoComplete, .autocomplete-tree visibilidad: oculto! Importante; pantalla: ninguno! importante;
/ * Usar una imagen de fondo para las barras de herramientas * /
barra de menú, caja de herramientas, barra de herramientas, pestañas .tabbrowser
background-image: url (“background.gif”)! importante; color de fondo: ninguno! importante;
/ * Cambiar color de la pestaña activa * /
lengüeta
-moz-apariencia: ninguno! importante;pestaña [seleccionado =”cierto”]
color de fondo: rgb (222,218,210)! importante;
color: negro! importante;
/ * Cambiar el color de las pestañas normales * /
pestaña: no ([seleccionado =”cierto”])
color de fondo: rgb (200,196,188)! importante;
color: gris! importante;
/ * Eliminar el botón Cerrar de la barra de pestañas * /
.tabs-closebutton-box
pantalla: ninguno! importante;
/ * Cambiar el cursor para los enlaces que se abren en una nueva ventana * /
: enlace [target =”_blanco”],: visitado [target =”_blanco”],
: enlace [target =”_nuevo”],: visitado [target =”_nuevo”]
cursor: punto de mira;
/ * Eliminar la búsqueda web del menú Herramientas * /
menuitem [etiqueta =”Búsqueda Web”] display: none;
menuitem [etiqueta =”Búsqueda Web”] + menuseparator display: none;
Este último es particularmente bueno porque ahora puede limpiar sus menús de Firefox y deshacerse de las cosas que no necesita en sus menús. El menú Herramientas es especialmente culpable de esto. Por ejemplo, nunca he necesitado la Consola de errores o la Información de la página, así que usando userchrome.css, ahora puedo ocultarlos de la vista. También tiende a obtener muchos complementos de menú no deseados cuando instala nuevas extensiones o instala un nuevo software. Ahora puede deshacerse de ellos haciendo una pequeña adición al archivo userchrome.
Todavía están allí si alguna vez quieres traerlos de vuelta en el futuro. Ahora están ocultos para que ya no los veas. Los menús ahora son agradables y ordenados, mostrando solo las cosas que realmente necesita en este momento.
Sin embargo, dicho eso, hay algunas cosas en los menús que el archivo userchrome.css no parece poder ocultar. Hay un par de cosas en el menú de marcadores que quería ocultar y el archivo userchrome.css falló. También hay un “Añadir a Evernote” opción en Herramientas que quería ocultar y que también derrotó a userchrome.css. Por lo tanto, userchrome.css no parece estar 100% garantizado para funcionar.
Además, recuerde que el archivo userchrome.css puede copiarse y copiarse en una unidad USB portátil. Por lo tanto, si usa más de una computadora, puede copiar sus preferencias de usuario en otro perfil de Firefox. Además, si decide volver a instalar su navegador Firefox algún día, puede sobrescribir el nuevo archivo userchrome.css con el antiguo que contiene sus preferencias y ajustes. Es solo un archivo de texto, nada más.
Una cosa que aún no he podido resolver y tal vez los lectores puedan ayudar: cómo cambiar el color de mi navegador Firefox ajustando el archivo userchrome.css. No he podido averiguar cómo hacerlo. ¿Alguien sabe? Si es así, sácame de mi sufrimiento al revelar todo en los comentarios.!
Crédito de la imagen: Flod











