Gabriel Brooks
0
2045
631
Aunque los sitios web modernos generalmente están construidos con interfaces fáciles de usar, es útil saber algo de HTML básico. Si conoce las siguientes 17 etiquetas de ejemplo HTML (y algunos extras), podrá crear una página web básica desde cero o modificar el código creado por una aplicación como WordPress.
Hemos proporcionado ejemplos de código HTML con salida para la mayoría de las etiquetas. Si desea verlos en acción, descargue el archivo HTML de muestra al final del artículo. Puedes jugar con él en un editor de texto y cargarlo en un navegador para ver qué hacen tus cambios.
1.
Necesitará esta etiqueta al comienzo de cada documento HTML que cree. Asegura que un navegador sepa que está leyendo HTML y que espera HTML5, la última versión.
A pesar de que esto no es realmente una etiqueta HTML, es bueno saberlo.
2.
Esta es otra etiqueta que le dice a un navegador que está leyendo HTML. La etiqueta va directamente después de la etiqueta DOCTYPE y la cierra con una etiqueta justo al final de su archivo. Todo lo demás en su documento va entre estas etiquetas.
3.
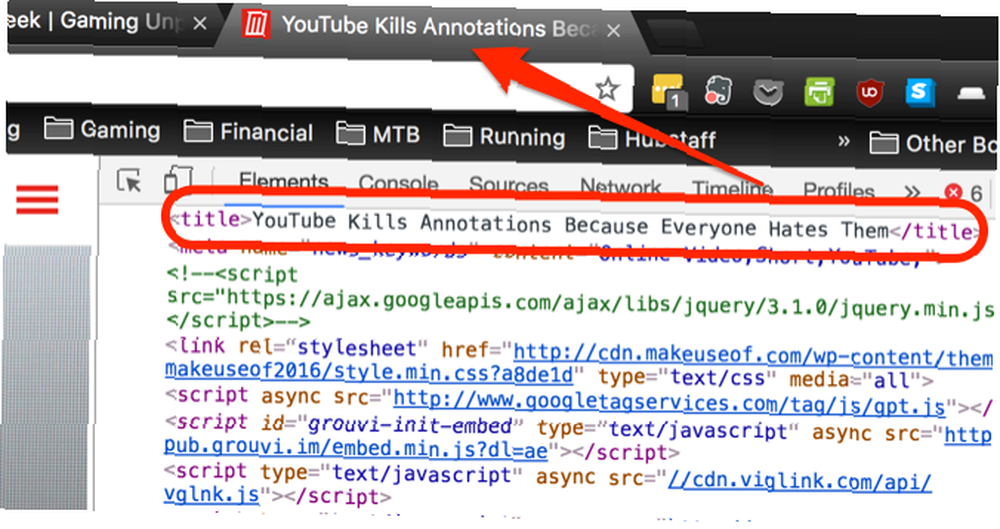
La etiqueta comienza la sección de encabezado de su archivo. Lo que entra aquí no aparece en su página web. En cambio, contiene metadatos para motores de búsqueda e información para su navegador..
Para páginas básicas, la etiqueta contendrá su título, y eso es todo. Pero hay algunas otras cosas que puede incluir, que veremos en un momento.
4 4.

Esta etiqueta establece el título de su página. Todo lo que necesita hacer es poner su título en la etiqueta y cerrarlo, así (también he incluido las etiquetas de encabezado):
Mi sitio web Ese es el nombre que se mostrará como el título de la pestaña cuando se abra en un navegador.
5 5.
Al igual que la etiqueta del título, los metadatos se colocan en el área del encabezado de su página. Los metadatos son utilizados principalmente por los motores de búsqueda y son información sobre lo que hay en su página. Hay varios metacampos diferentes, pero estos son algunos de los más utilizados:
- descripción-Una descripción básica de tu página..
- palabras clave-Una selección de palabras clave aplicables a su página.
- autor-El autor de tu página..
- ventana-Una etiqueta para garantizar que su página se vea bien en todos los dispositivos.
Aquí hay un ejemplo que podría aplicarse a esta página:
los “ventana” la etiqueta siempre debe tener “ancho = ancho del dispositivo, escala inicial = 1.0” como contenido para asegurarse de que su página se muestre bien en dispositivos móviles y de escritorio.
6 6.
Después de cerrar la sección del encabezado, llega al cuerpo. Abre esto con la etiqueta y lo cierra con la etiqueta. Eso va justo al final de su archivo, justo antes de la etiqueta.
Todo el contenido de su página web va entre estas etiquetas. Es tan simple como suena:
Todo lo que quieras que se muestre en tu página. 7 7.
los
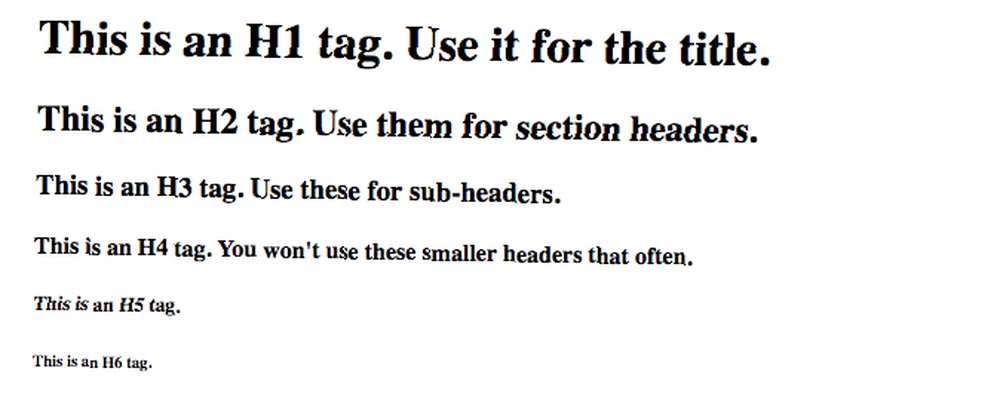
La etiqueta define un encabezado de nivel uno en su página. Este suele ser el título, e idealmente solo habrá uno en cada página.
define encabezados de nivel dos, como encabezados de sección, subtítulos de nivel tres, y así sucesivamente, hasta . Como ejemplo, los nombres de las etiquetas en este artículo son encabezados de nivel dos.Encabezado grande e importante
Encabezado ligeramente menos grande
Sub-encabezado
. Como ejemplo, los nombres de las etiquetas en este artículo son encabezados de nivel dos.Encabezado grande e importante
Encabezado ligeramente menos grande
Sub-encabezado
Encabezado grande e importante
Encabezado ligeramente menos grande
Sub-encabezado
Resultado:

Como puede ver, se hacen más pequeños en cada nivel.
8.
La etiqueta de párrafo comienza un nuevo párrafo. Esto generalmente inserta dos saltos de línea.
Mire, por ejemplo, la ruptura entre la línea anterior y esta. Eso es lo que un
etiqueta hará.
Tu primer parrafo.
Tu segundo parrafo.
Resultado:
Tu primer parrafo.
Tu segundo parrafo.
También puede usar estilos CSS en sus etiquetas de párrafo, como esta que cambia el tamaño del texto:
Texto 20% más grande
Resultado:
Texto 20% más grande
Para aprender a usar CSS para diseñar su texto, consulte estos tutoriales de HTML y CSS.
9.
La etiqueta de salto de línea inserta un solo salto de línea:
La primera línea.
La segunda línea (cerca de la primera).
Resultado:
La primera línea.
La segunda línea (cerca de la primera).
Trabajar de manera similar es el
etiqueta. Esto dibuja una línea horizontal en su página y es bueno para separar secciones de texto.
10.
Esta etiqueta define texto importante. En general, eso significa que será audaz. Sin embargo, es posible usar CSS para hacer visualización de texto de manera diferente.
Sin embargo, puede usar de forma segura al texto en negrita.
Cosas muy importantes que quieres decir.Resultado:
Cosas muy importantes que quieres decir.
Si estás familiarizado con el etiqueta para texto en negrita, aún puede usarlo. No hay garantía de que seguirá funcionando en futuras versiones de HTML, pero por ahora, funciona.
11.
Me gusta y , y están relacionados. los La etiqueta identifica el texto enfatizado, lo que generalmente significa que se pondrá en cursiva. De nuevo, existe la posibilidad de que CSS haga que el texto enfatizado se muestre de manera diferente.
Una línea enfatizada.Resultado:
Una línea enfatizada.
los la etiqueta aún funciona, pero de nuevo, es posible que quede obsoleta en futuras versiones de HTML.
12.
La etiqueta, o ancla, le permite crear enlaces. Un enlace simple se ve así:
Ir a MakeUseOfResultado:
Ir a MakeUseOf
los “href” El atributo identifica el destino del enlace. En muchos casos, este será otro sitio web. También podría ser un archivo, como una imagen o un PDF.
Otros atributos útiles incluyen “objetivo” y “título.” El atributo de destino se usa casi exclusivamente para abrir un enlace en una nueva pestaña o ventana, de esta manera:
Vaya a MakeUseOf en una pestaña nuevaResultado:
Vaya a MakeUseOf en una pestaña nueva
los “título” El atributo crea una información sobre herramientas. Desplácese sobre el siguiente enlace para ver cómo funciona:
Pase el cursor sobre esto para ver la información sobre herramientasResultado:
Pase el cursor sobre esto para ver la información sobre herramientas
13. 
Hay otros atributos disponibles, como “altura,” “anchura,” y “alt.” Así es como podría verse:

Como es de esperar, el “altura” y “anchura” Los atributos establecen el alto y el ancho de la imagen. En general, es una buena idea configurar solo uno de ellos para que la imagen se escale correctamente. Si usa ambos, podría terminar con una imagen estirada o aplastada.
los “alt” La etiqueta le dice al navegador qué texto mostrar si la imagen no se puede mostrar y es una buena idea incluirla con cualquier imagen. Si alguien tiene una conexión especialmente lenta o un navegador antiguo, aún puede tener una idea de lo que debería estar en su página.
14.
La etiqueta de lista ordenada le permite crear una lista ordenada. En general, eso significa que obtendrá una lista numerada. Cada elemento de la lista necesita una etiqueta de elemento de lista (
- Lo primero
- Segunda cosa
- Tercera cosa
Resultado:
- Lo primero
- Segunda cosa
- Tercera cosa
En HTML5, puedes usar
- para invertir el orden de los números. Y puede establecer el valor inicial con el atributo de inicio.
- Primer elemento
- Segundo elemento
- Tercer elemento
- Primer elemento
- Segundo elemento
- Tercer elemento
los “tipo” El atributo le permite indicar al navegador qué tipo de símbolo utilizar para los elementos de la lista. Se puede establecer en “1,” “UNA,” “una,” “yo,” o “yo,” configurando la lista para mostrar con el símbolo indicado así:
15.
La lista desordenada es mucho más simple que su contraparte ordenada. Es simplemente una lista con viñetas.
Resultado:
Las listas desordenadas también tienen “tipo” atributos, y puede configurarlo en “Dto,” “circulo,” o “cuadrado.”
dieciséis.
| Primera columna | 2da columna |
|---|---|
| Fila 1, columna 1 | Fila 1, columna 2 | Fila 2, columna 1 | Fila 2, columna 2 |
los
Cada fila de la tabla está encerrada en un
Resultado:
| Primera columna | 2da columna |
|---|---|
| Fila 1, columna 1 | Fila 1, columna 2 |
| Fila 2, columna 1 | Fila 2, columna 2 |
17.
Cuando cita a otro sitio web o persona y desea diferenciar la cotización del resto de su documento, use la etiqueta blockquote. Todo lo que necesita hacer es incluir la cotización en la apertura y cierre de las etiquetas de blockquote:
La Web como la imaginé, todavía no la hemos visto. El futuro es mucho más grande que el pasado..
Resultado:
La Web como la imaginé, todavía no la hemos visto. El futuro es mucho más grande que el pasado..
El formato exacto que se use puede depender del navegador que esté usando o del CSS de su sitio. Pero la etiqueta sigue siendo la misma..
Adelante y HTML
Con estos 17 ejemplos HTML (y contando) debería ser capaz de crear un sitio web simple 5 Plantillas HTML gratuitas para crear fácilmente sitios web rápidos 5 Plantillas HTML gratuitas para crear fácilmente sitios web rápidos Pruebe estas plantillas HTML para construir su sitio web hoy, incluso si no lo hace ' No tengo ninguna habilidad HTML. . Para ver cómo ponerlos todos juntos, puede descargar nuestra página HTML de muestra. Ábralo en su navegador para ver cómo se combina todo, o en un editor de texto para ver exactamente cómo funciona el código.
Para obtener más lecciones en HTML, pruebe estas aplicaciones de microaprendizaje para la codificación ¿Desea aprender la codificación básica? Pruebe 5 aplicaciones de codificación de tamaño reducido en su tiempo libre ¿Desea aprender la codificación básica? Pruebe 5 aplicaciones de codificación de tamaño reducido en su tiempo libre ¿Desea aprender la codificación básica pero tiene poco tiempo? Estas aplicaciones de codificación del tamaño de un bocado ocuparán solo unos minutos de su día ocupado. .
Nadie ha comentado sobre este artículo todavía.











