
Joseph Goodman
0
1710
234
 Muchos han considerado que minimizar el tamaño de archivo de la hoja de estilo CSS es una buena manera de aumentar la velocidad de carga de su sitio. De hecho, al reducir el archivo CSS en varios kilobytes, el servidor tardará menos en cargarse y resultará en una página web más rápida.
Muchos han considerado que minimizar el tamaño de archivo de la hoja de estilo CSS es una buena manera de aumentar la velocidad de carga de su sitio. De hecho, al reducir el archivo CSS en varios kilobytes, el servidor tardará menos en cargarse y resultará en una página web más rápida.
En el caso de que sus artículos lleguen a la página principal de Digg, este también podría ser uno de los pocos factores decisivos (hay muchos más) si su servidor se bloqueará o no.
Algunos de los métodos más comunes utilizados para minimizar / optimizar una hoja de estilo CSS implica eliminar los selectores no utilizados, espacios en blanco no deseados, pestañas, comentarios y cambiar la declaración de taquigrafía a anotaciones abreviadas.
Sé que algunos de ustedes aquí no son lo suficientemente expertos en tecnología para editar su propio código CSS, por lo que aquí les proporcionaré algunas de las herramientas útiles que pueden usar para optimizar su código CSS, incluso si no tienen ningún conocimiento completo de Codificación CSS.
Comprueba tu código CSS
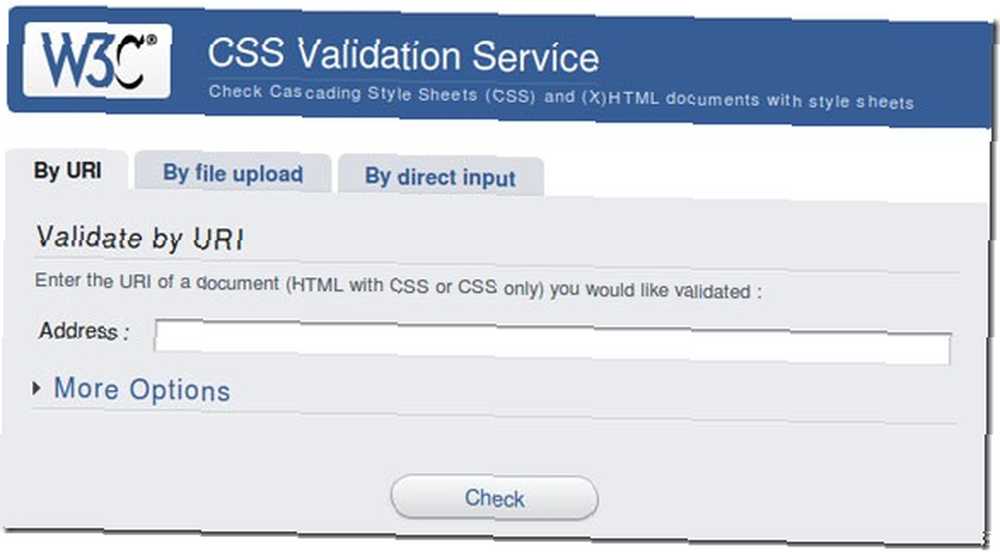
Validador CSS W3C
El validador CSS W3C es una herramienta que puede usar para validar su CSS. Puede descargar el validador de Java a su computadora y usarlo sin conexión, o usar el formulario en línea para verificar su código CSS.

Complemento CSS Validator Firefox
Para facilitarle la validación de su código CSS, existe esta extensión de Firefox, CSS Validator, que puede instalar en su navegador. Una vez instalado, puede verificar su código fácil y rápidamente con un clic derecho del mouse.
CSSCheck
Aunque su código CSS esté validado, no significa que esté libre de errores. La validación solo significa que cumple con los estándares CSS establecidos por el W3C. Si desea validar y analizar algunos problemas de compatibilidad del navegador con su hoja de estilo, CSSCheck es una buena herramienta para usted.
Analizador CSS
CSS Analyzer es una herramienta útil que le permite validar su hoja de estilo según el estándar del W3C, realizar una prueba de contraste de color y una prueba para garantizar que los tamaños relevantes se especifiquen en unidades de medida relativas.
En caso de que se lo pregunte, la prueba de contraste de color consiste en verificar que las combinaciones de color de primer plano y de fondo proporcionen suficiente contraste cuando lo ve alguien que tiene déficit de color, o cuando se ve en una pantalla en blanco y negro.
Limpia tu código CSS
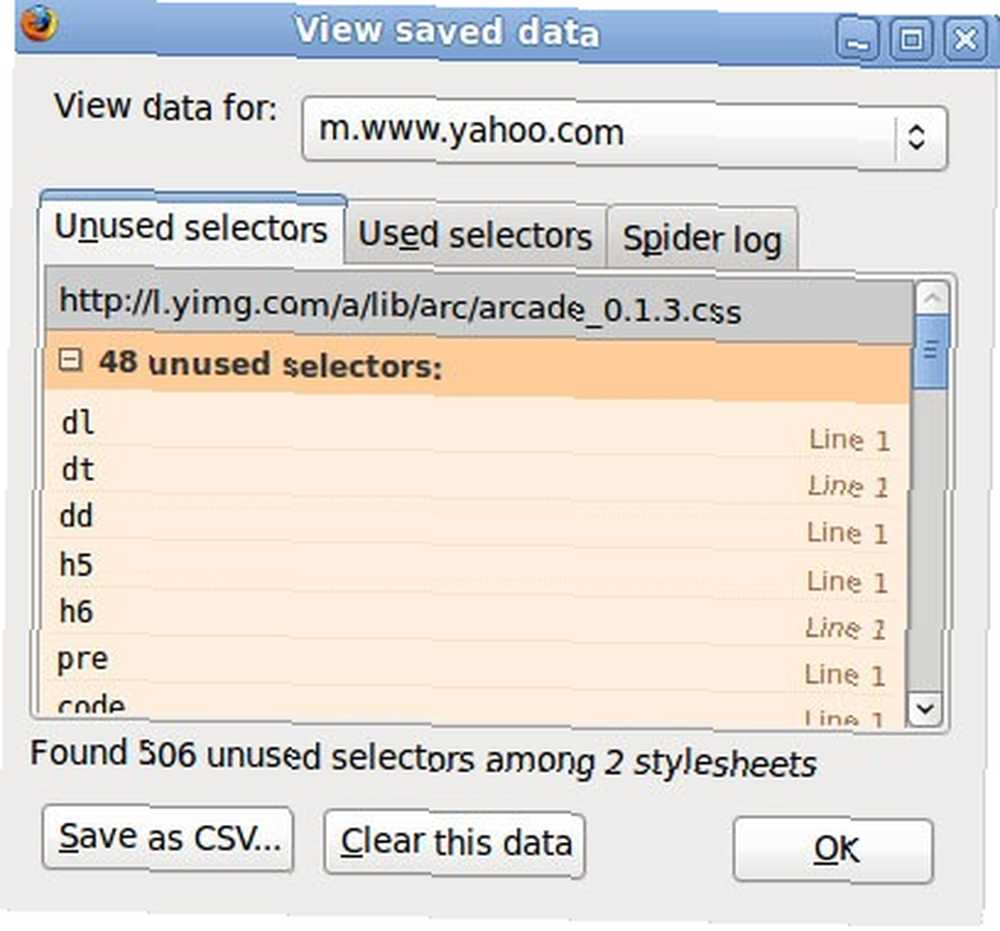
Selectores Dust-Me
Dust-Me Selectors es una extensión de Firefox que encuentra selectores CSS no utilizados en la página que está viendo. A medida que prueba las páginas siguientes del mismo dominio, el resultado se verifica con los datos anteriores y los selectores encontrados se tachan de la lista. Puede usarlo para probar páginas individuales o hacer que explore todo el sitio.
Al final, obtendrá un informe sobre los selectores que no se utilizan en ningún lugar del sitio. Luego puede eliminar esos selectores de su hoja de estilo (un código menor significa un tamaño de archivo más pequeño).

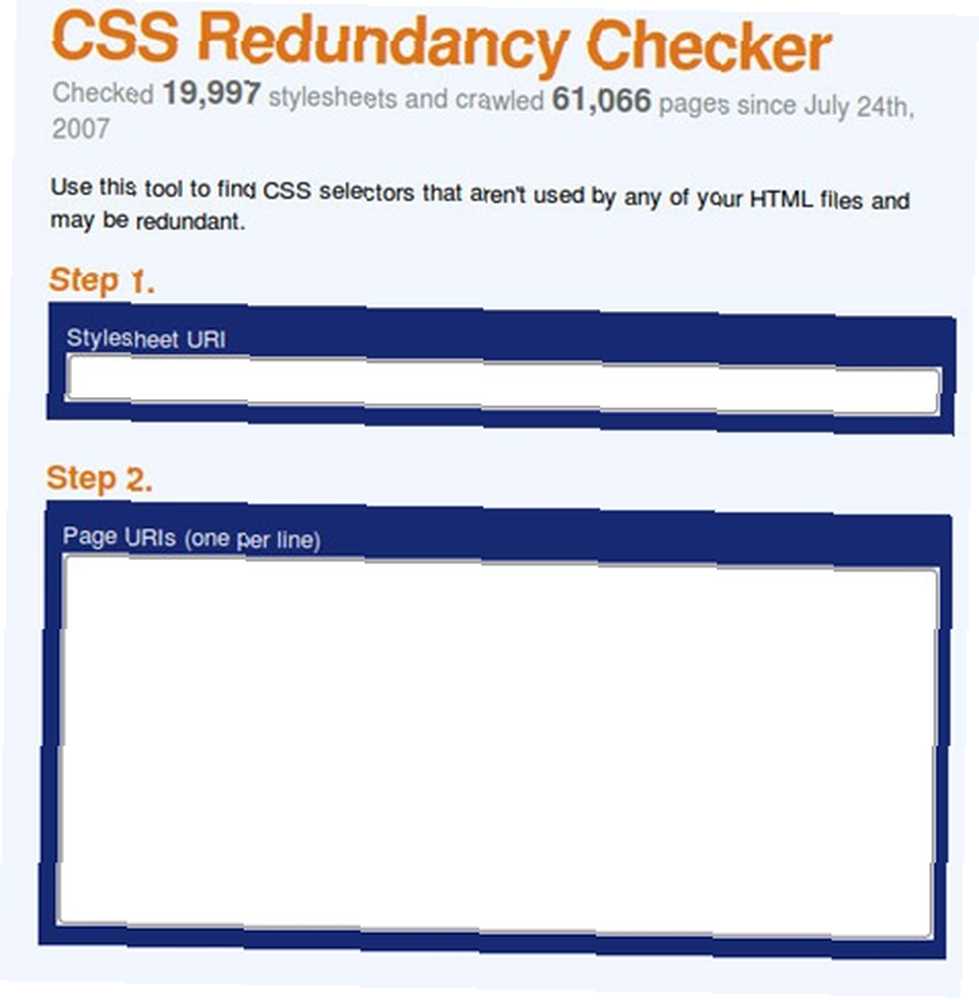
Comprobador de redundancia de CSS
Similar a los selectores Dust-Me, esta herramienta busca en su sitio selectores CSS no utilizados y redundantes. Lo único que es diferente es que debe ingresar manualmente el URI para cada página que desea probar.

Optimiza y comprime tu código CSS
Una vez que haya completado la verificación de la validez de su CSS y haya limpiado el código innecesario, es hora de optimizar el archivo CSS y reducirlo al tamaño más pequeño posible.
CSS ordenado
CSS Tidy es un software de código abierto que puedes usar para optimizar y comprimir tu archivo CSS. Está disponible en formato .exe (solo Windows) y un formato de script php comprimido (todas las plataformas, para desarrolladores web). Lo que hace CSS Tidy es principalmente eliminar el comentario, espacios en blanco innecesarios y cambiar parte del código a forma abreviada. Durante la compresión, puede elegir entre la legibilidad del código o la compresión máxima. Dependiendo de la longitud de su código, puede lograr fácilmente una relación de compresión de hasta 30% o más.
Como CSS Tidy es un proyecto de código abierto, ha habido varios sitios web que usan el código y lo convirtieron en una herramienta en línea para que la gente lo use. Éstos son algunos de ellos:
- CSS LIMPIO
- Embellecedor de código
- Formateador y Optimizador CSS del Portal CSS
Otros optimizadores de CSS
FlumpCakes CSS Optimizer
Un optimizador simple que viene con varias opciones para que usted elija.

Compresor Robson CSS
Si bien puede parecer lo mismo que otros, he encontrado que la tasa de compresión para Robson CSS Compressor es la más alta de todas. Aunque viene con varias opciones para ajustar la configuración, dejar todas las opciones intactas (todas las opciones marcadas) siempre produce el mejor resultado.
Compresor CSS Drive CSS
El CSS Compressor que ofrece CSS Drive viene en dos modos que puede usar: Regular y Avanzado. En el modo Regular, solo necesita seleccionar qué nivel de compresión desea (Ligero, Normal o Súper compacto) y el Compresor CSS hará el resto. En el modo avanzado, se le dan más opciones y una mayor voz sobre cómo desea que se optimice su hoja de estilo.
CSS Optimizer [Ya no está disponible]
El CSS Optimizer de mabblog.com [Ya no está disponible] es una aplicación de línea de comandos para Mac y Linux. Está destinado a aquellos que se sienten más cómodos con el terminal en lugar de una interfaz en línea. También hay una versión en línea simple disponible para aquellos que desean terminar rápidamente con.
Esperemos que las herramientas enumeradas aquí sean suficientes para que pueda modificar y optimizar su hoja de estilo CSS. Si ha utilizado otras herramientas que son más útiles que las mencionadas anteriormente, compártalas con nosotros en los comentarios.











