
Gabriel Brooks
0
3027
2
Una vez que haya comenzado a incursionar en HTML 17 Ejemplos de código HTML simple que puede aprender en 10 minutos 17 Ejemplos de código HTML simple que puede aprender en 10 minutos ¿Desea crear una página web básica? Aprenda estos ejemplos HTML y pruébelos en un editor de texto para ver cómo se ven en su navegador. , probablemente le interesará agregar más potencia a sus páginas web. CSS es la mejor manera de hacerlo. CSS le permite aplicar cambios en toda su página sin tener que usar muchos estilos HTML en línea 9 Errores que no debe cometer al construir una página web 9 Errores que no debe cometer al construir una página web Estos siguientes errores de codificación HTML son fáciles de corregir hacer, pero si los descarta más temprano que tarde, su página se verá mejor, será más fácil de mantener y funcionará como lo desea. .
Repasaremos cómo crear una hoja de estilo en línea para que pueda practicar sus habilidades de CSS, y luego pasaremos a 10 ejemplos simples que le mostrarán cómo hacer algunas cosas básicas. A partir de ahí, tu imaginación es el límite.!
Si quieres una introducción un poco más técnica, asegúrate de consultar 5 Pasos para aprender CSS y convertirte en un hechicero CSS pateado 5 Pasos para aprender CSS y convertirte en un hechicero CSS pateado 5 Pasos para aprender CSS y convertirte un Kick-Ass CSS Sorcerer CSS es el cambio más importante que las páginas web han visto en la última década, y allanó el camino para la separación de estilo y contenido. En la forma moderna, XHTML define la estructura semántica ... .
Hoja de estilo en línea
Cada documento HTML contiene una etiqueta. Esa sección principal es donde va su hoja de estilo CSS en línea. Así es como se verá:
Todas tus declaraciones CSS. Pon eso en la parte superior de tu documento, llénalo con tu CSS y listo..
1. Formato de párrafo fácil
Lo bueno del estilo con CSS es que no tiene que especificar un estilo cada vez que crea un elemento. Solo puedes decir “todos los párrafos deben tener este estilo particular” y estás listo para ir Aquí hay un ejemplo de cómo podrías hacer eso.
Digamos que quieres cada párrafo (eso es todo con un
Etiqueta HTML Las 11 principales etiquetas HTML que todo bloguero y propietario de un sitio web debe conocer Las 11 principales etiquetas HTML que todo bloguero y propietario de un sitio web debe conocer Sin embargo, el único idioma que se puede encontrar por todas partes y que existe desde la invención de las páginas web es el ...) en su página para que sea un poco más grande de lo habitual. Y gris oscuro, en lugar de negro. Así es como lo haría con CSS:
p tamaño de fuente: 120%; color: gris oscuro; Eso es todo al respecto. Ahora, cada vez que el navegador muestre un
párrafo, el texto heredará el tamaño (120 por ciento de lo normal) y el color (“dimgray”).
Si tiene curiosidad sobre qué colores de texto sin formato puede usar, consulte esta lista de colores CSS de Mozilla.
2. Cambiar mayúsculas y minúsculas
Bien, ahora que hemos visto cómo hacer un cambio en cada párrafo, veamos cómo podemos ser un poco más selectivos. Creemos una designación para los párrafos que deben estar en mayúsculas. Así es como lo haríamos:
p.smallcaps font-variant: small-caps; Para hacer un párrafo que esté completamente en mayúsculas, usaremos una etiqueta HTML ligeramente diferente. Así es como se ve:
Tu párrafo aquí.
Como puede ver, agregar un punto y un nombre de clase a cualquier elemento específico en CSS especifica un subtipo de ese elemento definido por una clase. Puede hacer esto con texto, imágenes, enlaces y casi cualquier otra cosa..
Si desea cambiar el caso de un conjunto de texto a un caso específico, puede usar estas líneas CSS:
transformación de texto: mayúscula; transformación de texto: minúscula; transformación de texto: capitalizar;La última escribe en mayúscula la primera letra de cada oración..
3. Cambiar colores de enlace
Intentemos cambiar el estilo de algo que no sea un párrafo completo. Hay cuatro colores diferentes que se pueden asignar a un enlace: su color estándar, su color visitado, su color de desplazamiento y su color activo (que se muestra al hacer clic en él). Así es como podemos cambiar esos:
a: enlace color: gris; a: visitado color: verde; a: hover color: rebeccapurple; a: activo color: verde azulado; Tenga en cuenta que cada “una” es seguido por dos puntos, no un punto.
Cada una de esas declaraciones cambia el color de un enlace en un contexto específico. No es necesario cambiar la clase de un enlace para que cambie de color. Todo será determinado por el usuario y el estado del enlace..
4. Eliminar enlaces subrayados
Si bien el texto subrayado indica claramente un enlace, a veces se ve mejor eliminar ese subrayado. Esto se logra con el “decoracion de texto” atributo. Así es como nos desharíamos de los subrayados en los enlaces:
una decoración de texto: ninguna; Cualquier cosa con el enlace (“una”) la etiqueta permanecerá sin subrayar. ¿Desea subrayarlo cuando el usuario se desplaza sobre él? Solo agregue esto a continuación:
a: hover text-decoration: subrayado; También puede agregar esta decoración de texto a los enlaces activos para asegurarse de que el subrayado no desaparezca cuando se hace clic en el enlace..
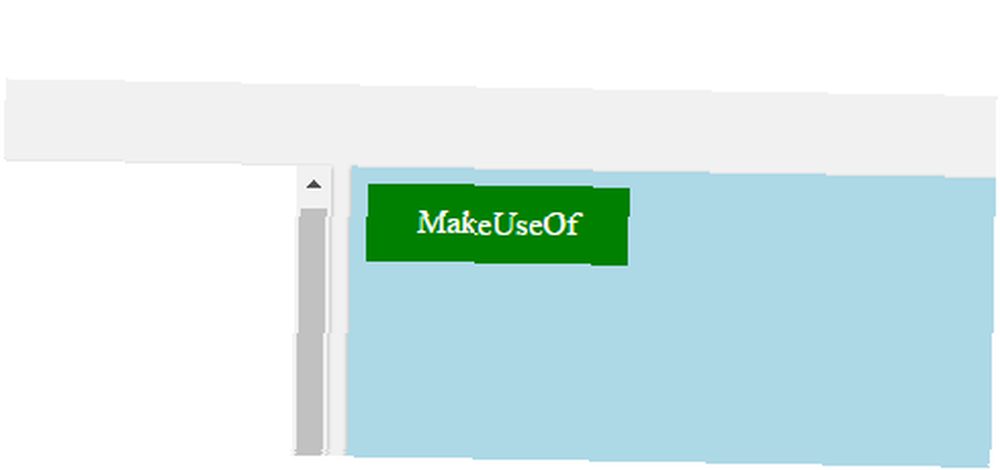
5. Hacer un botón de enlace
Si desea atraer más atención a su enlace, usar un botón de enlace es una excelente manera de hacerlo. Este requiere algunas líneas más, pero las revisaremos individualmente:
a: enlace, a: visitado, a: hover, a: activo color de fondo: verde; color blanco; acolchado: 10px 25px; alinear texto: centro; decoración de texto: ninguno; pantalla: bloque en línea; Al incluir los cuatro estados de enlace, nos aseguramos de que el botón no desaparezca cuando un usuario se desplaza o hace clic en él. También puede establecer diferentes parámetros para el desplazamiento y los enlaces activos, como cambiar el botón o el color del texto, para agregar un poco de pop.
El color de fondo se establece con color de fondo y el color de texto con color. El relleno define el tamaño del cuadro: el texto se rellena con 10 píxeles verticalmente y 25 píxeles horizontalmente. La alineación de texto garantiza que el texto se muestre en el centro del botón, en lugar de a un lado. La decoración de texto, como vimos en el último ejemplo, elimina el subrayado.

“pantalla: bloque en línea” Es un poco más complicado. En resumen, le permite establecer la altura y el ancho del objeto, y asegura que comience una nueva línea cuando se inserta.
6. Crear un cuadro de texto
Un párrafo simple no es muy emocionante. Si desea resaltar su llamado a la acción u otro elemento en su página, es posible que desee colocar un borde a su alrededor. Aquí se explica cómo hacerlo con una cadena de texto:
p.importante estilo de borde: sólido; ancho de borde: 5px; color del borde: púrpura; Este es bastante sencillo. Crea un borde morado sólido, de 5 píxeles de ancho, alrededor de cualquier párrafo de clase importante. Para hacer que un párrafo herede estas propiedades, simplemente declararlo así:
Tu párrafo importante aquí.
Esto funcionará independientemente del tamaño de su párrafo; una sola línea obtendrá un borde del ancho de la página, una línea más alta y un párrafo más largo estará rodeado por un borde más grande.
Hay muchos estilos de borde diferentes que puede aplicar; en vez de “sólido,” tratar “punteado” o “doble.” Y el ancho puede ser “Delgado,” “medio,” o “grueso.” Incluso puede definir el grosor de cada borde individualmente, así:
ancho de borde: 5px 8px 3px 9px;El resultado es un borde superior de 5 píxeles, un borde derecho de 8, un borde inferior de 3 y un borde izquierdo de 9 píxeles..
7. Elementos de alineación central
Para una tarea muy común, esto es algo sorprendentemente poco intuitivo que hacer con CSS. Sin embargo, una vez que lo haya hecho varias veces, se vuelve mucho más fácil. Hay un par de formas diferentes de centrar las cosas.
Para un elemento de bloque (generalmente una imagen), usaremos el atributo margen:
.center display: block; margen: auto; Esto asegura que el elemento se muestre como un bloque y que el margen en cada lado se establezca automáticamente (lo que los hace iguales). Si desea centrar todas las imágenes en una página determinada, incluso puede agregar “margen: auto” a la etiqueta img:
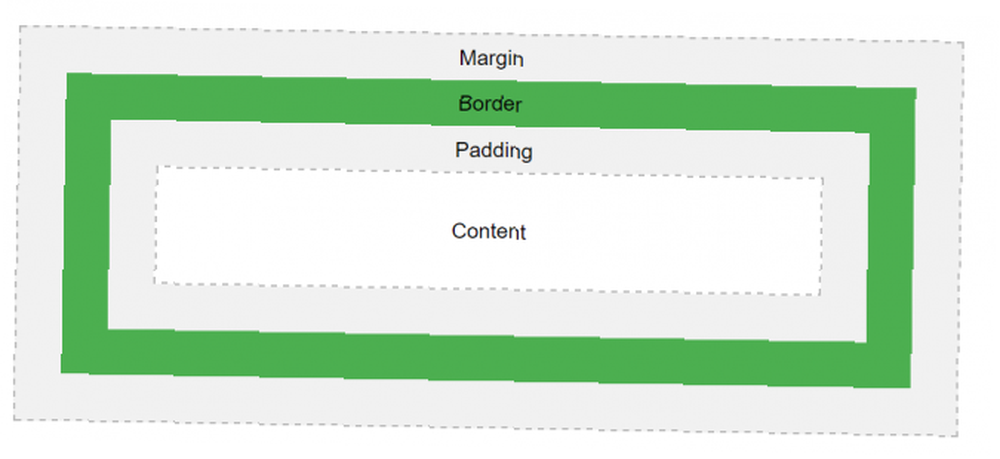
img margin: auto; Para saber por qué funciona de esta manera, consulte la explicación del modelo de cuadro CSS en W3C. Aquí hay una versión corta y gráfica:

Pero, ¿y si queremos centrar el texto? CSS tiene un método específico para hacerlo:
.centertext text-align: center; Si queremos usar el “centertext” para centrar el texto en un párrafo dado, todo lo que tenemos que hacer es agregar esa clase al
etiqueta:
Este texto estará centrado.
Sin embargo, recordar esos diferentes pasos es otra cuestión. Es posible que desee marcar esta página.
8. Ajuste del relleno
El relleno de un elemento especifica cuánto espacio debe estar en cada lado. Por ejemplo, si agrega 25 píxeles de relleno en la parte inferior de una imagen, el siguiente texto se empujará 25 píxeles hacia abajo. Muchos elementos pueden tener relleno, pero usaremos una imagen como ejemplo aquí.
Digamos que desea que cada imagen tenga 20 píxeles de relleno en los lados izquierdo y derecho, y 40 píxeles en la parte superior e inferior. Hay varias maneras de hacer esto. Lo mas basico:
img padding-top: 40px; relleno derecho: 25px; relleno inferior: 40px; relleno-izquierda: 25px; Hay una pequeña mano que podemos usar para presentar toda esta información:
img relleno: 40px 25px 40px 25px; Esto establece los rellenos superior, derecho, inferior e izquierdo en el número correcto. Pero podemos hacerlo aún más corto:
img relleno: 40px 25pxCuando usa solo dos valores, el primer valor se establece para la parte superior e inferior, mientras que el segundo será el izquierdo y el derecho.
9. Resalte las filas de la tabla
CSS puede hacer mucho para que tus tablas se vean realmente bien. Agregar colores, ajustar bordes y hacer que su mesa responda a las pantallas móviles es todo fácil. Aquí veremos solo un efecto genial: resaltar las filas de la tabla cuando pasa el mouse sobre ellas.
Aquí está el código que necesitará para eso:
tr: hover background-color: #ddd; Ahora, cuando pase el mouse sobre una celda de la tabla, esa fila cambiará de color. Para ver algunas de las otras cosas interesantes que puede hacer, consulte la página del W3C en tablas CSS sofisticadas.

10. Cambio de imágenes entre transparente y opaco
CSS también puede ayudarte a hacer cosas geniales con las imágenes. Por ejemplo, puede mostrar imágenes con una opacidad inferior a la total (aparecen ligeramente “agotado”) y llevarlos a una opacidad completa cuando pase el mouse sobre ellos. Así es como lo haremos:
img opacidad: 0.5; filtro: alfa (opacidad = 50); los “filtrar” atributo hace lo mismo que “opacidad,” pero Internet Explorer 8 y versiones anteriores no reconocen la medición de opacidad, por lo que es una buena idea incluirla.
Ahora que las imágenes son ligeramente transparentes, las colocaremos completamente opacas al pasar el mouse:
img: hover opacidad: 1.0; filtro: alfa (opacidad = 100); Conviértete en un maestro de CSS
Con estos ejemplos de código CSS, debería tener una idea mucho mejor de cómo funciona CSS. Una vez que los haya revisado, notará una serie de patrones que puede aplicar a otros códigos CSS Aprenda HTML y CSS con estos tutoriales paso a paso Aprenda HTML y CSS con estos tutoriales paso a paso Curioso sobre HTML, CSS y JavaScript? Si cree que tiene una habilidad especial para aprender a crear sitios web desde cero, aquí hay algunos tutoriales paso a paso que vale la pena probar. . Y ahí es cuando sabes que realmente has comenzado a convertirte en un maestro de CSS.
Y si todo esto suena demasiado complicado, recuerde que simplemente toma algunas plantillas CSS. 11 Sitios de plantillas CSS: ¡No comience desde cero! 11 sitios de plantillas CSS: ¡no comience desde cero! Hay miles de plantillas CSS gratuitas disponibles en línea, que abarcan todas las tendencias y tecnologías de diseño moderno. Puede usarlos en su forma original o personalizarlos para que sean suyos. y modificarlos.
¿Qué haces con CSS? ¿Qué ejemplos te gustaría ver en el futuro? Comparte tus pensamientos en los comentarios a continuación!











